آیا تا به حال دوست داشته اید که سایت Next.js شما هنگام اشتراک گذاری در رسانه های اجتماعی به عنوان یک شی غنی نشان داده شود؟ اگر چنین است، پس باید پروتکل Open Graph را پیاده سازی کنید.
آیا تا به حال دوست داشته اید که سایت Next.js شما هنگام اشتراک گذاری در رسانه های اجتماعی به عنوان یک شی غنی نشان داده شود؟ اگر چنین است، پس باید پروتکل Open Graph را پیاده سازی کنید.
بسته سئوی بعدی اضافه کردن تگ های Open Graph به سایت Next.js را آسان می کند. همچنین می توانید از یک رویکرد دستی تر برای کنترل دقیق تر بر نتیجه نهایی استفاده کنید.
در نهایت، باید دقیقاً در نظر بگیرید که چه اطلاعاتی در برچسبهای خود قرار دهید.
نمودار باز چیست؟
پروتکل Open Graph یک استاندارد باز است که به توسعه دهندگان اجازه می دهد تا نحوه نمایش محتوای خود را در رسانه های اجتماعی کنترل کنند. این در ابتدا توسط فیس بوک توسعه داده شد، اما بسیاری از سیستم عامل های دیگر از آن زمان این پروتکل را پذیرفته اند. اینها عبارتند از توییتر، لینکدین و پینترست.
Open Graph به شما امکان میدهد دقیقاً مشخص کنید که سایتهای دیگر چگونه محتوای شما را نمایش دهند و اطمینان حاصل کند که خوب به نظر میرسد و خواندن آن آسان است. همچنین امکان کنترل بیشتر بر نحوه نمایش لینک ها را فراهم می کند. این امر ردیابی میزان کلیک و سایر معیارهای تعامل را آسان تر می کند.
چرا از پروتکل Open Graph استفاده کنیم؟
سه زمینه اصلی وجود دارد که Open Graph باید بهبود بخشد: تعامل در رسانه های اجتماعی، سئو و ترافیک وب سایت.
1. تعامل با رسانه های اجتماعی را بهبود بخشید
Open Graph می تواند با سهولت در اشتراک گذاری محتوای شما برای کاربران به بهبود تعامل در رسانه های اجتماعی کمک کند. با مشخص کردن اینکه سایتها چگونه باید محتوای شما را نمایش دهند، میتوانید آن را از نظر بصری جذابتر و خواندن آن آسانتر کنید. این به نوبه خود می تواند به اشتراک گذاری و لایک بیشتر و همچنین افزایش نرخ کلیک منجر شود.
2. بهبود سئو
Open Graph همچنین می تواند به بهبود SEO شما کمک کند. با تعیین عنوان، توضیحات و تصویر برای هر قسمت از محتوا، می توانید نحوه نمایش آن در نتایج جستجو را کنترل کنید. این می تواند به افزایش نرخ کلیک به وب سایت شما و همچنین بهبود رتبه کلی شما کمک کند.
3. ترافیک وب سایت را افزایش دهید
در نهایت، Open Graph می تواند به افزایش ترافیک وب سایت کمک کند. با تسهیل اشتراکگذاری محتوای خود برای کاربران، میتوانید تعداد افرادی که آن را میبینند افزایش دهید. این به نوبه خود می تواند منجر به بازدیدکنندگان بیشتر وب سایت و افزایش ترافیک شود.
4. بهبود تجربه کاربری
یکی دیگر از مزایای استفاده از پروتکل Open Graph این است که می تواند تجربه کاربری در وب سایت شما را بهبود بخشد. با اضافه کردن ابرداده، میتوانید به دسترسی و استفاده مجدد از دادهها کمک کنید و اطمینان حاصل کنید که کاربران مرتبطترین اطلاعات را میبینند. این می تواند منجر به تجربه کلی بهتری در سایت شما شود که می تواند منجر به بازگشت بازدیدکنندگان بیشتر شود.
چرا از Next.js استفاده کنیم؟
دو دلیل اصلی برای استفاده از Next.js وجود دارد: بهبود عملکرد و تسهیل توسعه.
1. بهبود عملکرد
Next.js می تواند با تقسیم کد برنامه شما و واکشی اولیه منابع به بهبود عملکرد کمک کند. این می تواند منجر به زمان بارگذاری سریعتر و کاهش بار سرور شود.
2. توسعه را آسان تر کنید
Next.js همچنین میتواند با ارائه یک روش ساده برای ایجاد برنامههای React ارائهشده توسط سرور، توسعه را آسانتر کند. این میتواند توسعه و استقرار برنامههای React را سریعتر و آسانتر کند.
نحوه پیاده سازی پروتکل Open Graph در Next.js
دو راه برای پیاده سازی Open Graph Protocol در Next.js وجود دارد: استفاده از بسته next-seo یا ایجاد یک فایل _document.js سفارشی.
روش 1: استفاده از پکیج next-seo
ساده ترین راه برای پیاده سازی Open Graph Protocol در Next.js استفاده از پکیج next-seo است. این بسته به طور خودکار تگ های لازم را برای شما ایجاد می کند.
برای نصب پکیج next-seo دستور زیر را اجرا کنید:
npm install next-seo --save
پس از نصب بسته، می توانید با افزودن کد زیر به فایل index.js خود از آن استفاده کنید:
import { NextSeo } from 'next-seo';
const DemoPage = () => (
<>
<NextSeo
title="Your Title"
description="This is a demo description"
canonical="https://www.example.com"
openGraph={{
url: 'https://www.example.com',
title: 'Open Graph Title',
description: 'Open Graph Description',
images: [
{
url: 'https://www.example.com/og-image01.jpg',
width: 800,
height: 600,
alt: 'Og Image Alt',
type: 'image/jpeg',
},
{
url: 'https://www.example.com/og-image02.jpg',
width: 900,
height: 800,
alt: 'Og Image Alt Second',
type: 'image/jpeg',
},
{ url: 'https://www.example.com/og-image03.jpg' },
{ url: 'https://www.example.com/og-image04.jpg' },
],
site_name: 'YourSiteName',
}}
twitter={{
handle: '@handle',
site: '@site',
cardType: 'summary_large_image',
}}
/>
<p>Demo Page</p>
</>
);
export default DemoPage;
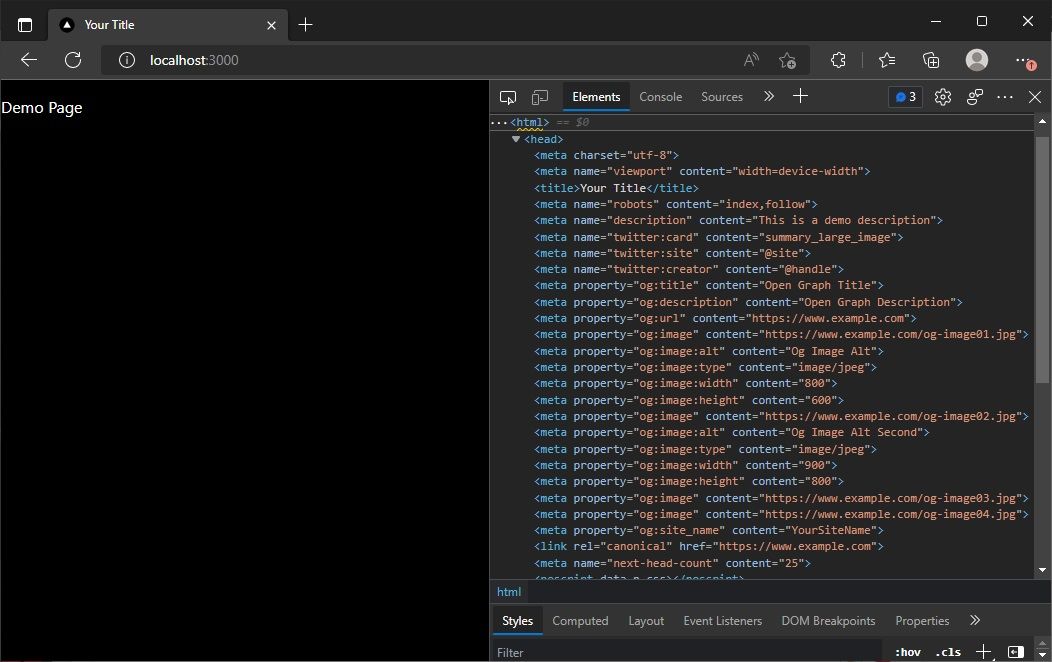
این کد جزء NextSeo را از بسته next-seo وارد می کند و از آن برای تعیین عنوان، توضیحات و تصویر صفحه استفاده می کند. همچنین نام سایت و دسته توییتر را مشخص می کند.
دستور زیر را برای راه اندازی سرور توسعه اجرا کنید:
npm run dev
http://localhost:3000 را در مرورگر خود باز کنید تا صفحه نمایشی را ببینید.

روش 2: استفاده از فایل Custom _document.js
راه دیگر برای پیاده سازی Open Graph Protocol در Next.js ایجاد یک فایل _document.js سفارشی است. این فایل به شما این امکان را می دهد که تگ های Open Graph را خودتان مشخص کنید و کد قابل استفاده مجدد برای همه صفحات ایجاد کنید.
برای تنظیم یک فایل _document.js سفارشی، یک فایل جدید در فهرست صفحات خود با محتوای زیر ایجاد کنید:
import Document, { Html, Head, Main, NextScript } from 'next/document';
class MyDocument extends Document {
static async getInitialProps(ctx) {
const initialProps = await Document.getInitialProps(ctx);
return { ...initialProps };
}
render() {
return (
<Html>
<Head>
<meta property="og:url" content="https://www.example.com" />
<meta property="og:title" content="Open Graph Title" />
<meta property="og:description" content="Open Graph Description" />
<meta property="og:image" content="https://www.example.com/og-image.jpg" />
<meta property="og:site_name" content="YourSiteName" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@site" />
<meta name="twitter:creator" content="@handle" />
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
);
}
}
export default MyDocument;
محتوای زیر را به فایل index.js خود اضافه کنید:
const DemoPage = () => (
<>
<p>Demo Page</p>
</>
);
export default DemoPage;
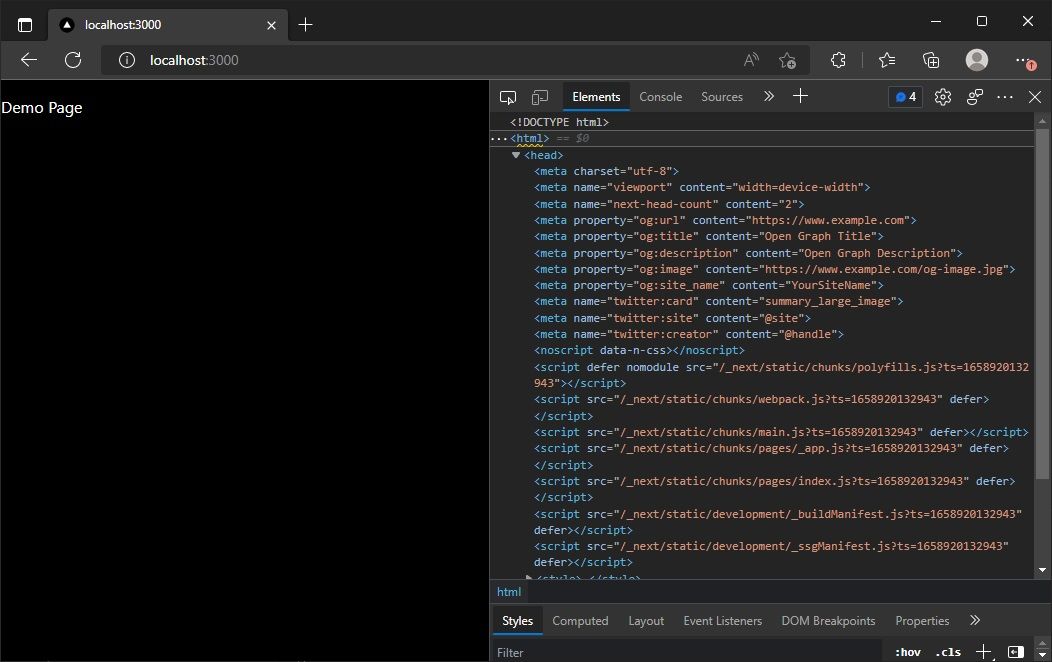
این کد مؤلفه Document را از next/document وارد می کند و یک مؤلفه MyDocument سفارشی ایجاد می کند. عنوان، توضیحات و تصویر صفحه ما و همچنین نام سایت و دسته توییتر را مشخص می کند.
دستور زیر را برای راه اندازی سرور توسعه اجرا کنید:
npm run dev
http://localhost:3000 را در مرورگر خود باز کنید تا صفحه نمایشی را ببینید.

بهبود رتبه وب سایت با برچسب های OG
افزودن برچسبهای Open Graph به وبسایتتان میتواند به شما کنترل بیشتری بر نحوه نمایش آن در پستهای رسانههای اجتماعی بدهد و به بهبود نرخ کلیک کمک کند. شما همچنین می توانید نحوه نمایش وب سایت خود را در SERP ها بهبود بخشید، که در نهایت می تواند منجر به بهبود رتبه وب سایت شود.
همچنین راه های زیادی برای بهبود رتبه سایت وجود دارد. شما باید وب سایت خود را برای دستگاه های تلفن همراه بهینه کنید و از عناوین و توضیحات غنی از کلمات کلیدی استفاده کنید. اما استفاده از تگ های Open Graph یک راه سریع و آسان برای شروع است.
