Skip to content
رسیدن از یک صفحه به صفحه دیگر یک کار بسیار اساسی برای یک برنامه وب است. خوشبختانه Angular پشتیبانی عالی برای مسیریابی دارد.
اگر در حال ایجاد یک برنامه Angular با چندین صفحه هستید، باید از مسیریابی برای پیمایش بین آنها استفاده کنید. می توانید این کار را با ایجاد لیستی از مسیرها با یک مسیر برای هر صفحه در ماژول مسیریابی انجام دهید.
سپس می توانید با استفاده از تگ anchor به صفحات دیگر در یک فایل HTML مسیریابی کنید. همچنین می توانید با استفاده از متد router.navigate() به صفحات دیگر درون یک فایل TypeScript مسیریابی کنید.
نحوه ایجاد یک صفحه جدید در یک برنامه Angular
ابتدا یک برنامه Angular جدید ایجاد کنید. شما همچنین می توانید از یک موجود استفاده کنید. اگر با نحوه ایجاد یک برنامه جدید Angular آشنا نیستید، می توانید در کنار سایر مفاهیم مقدماتی مورد استفاده در Angular با آن آشنا شوید.
- یک مؤلفه جدید در برنامه Angular خود با استفاده از دستور ng generate component:ng generate component home ایجاد کنید
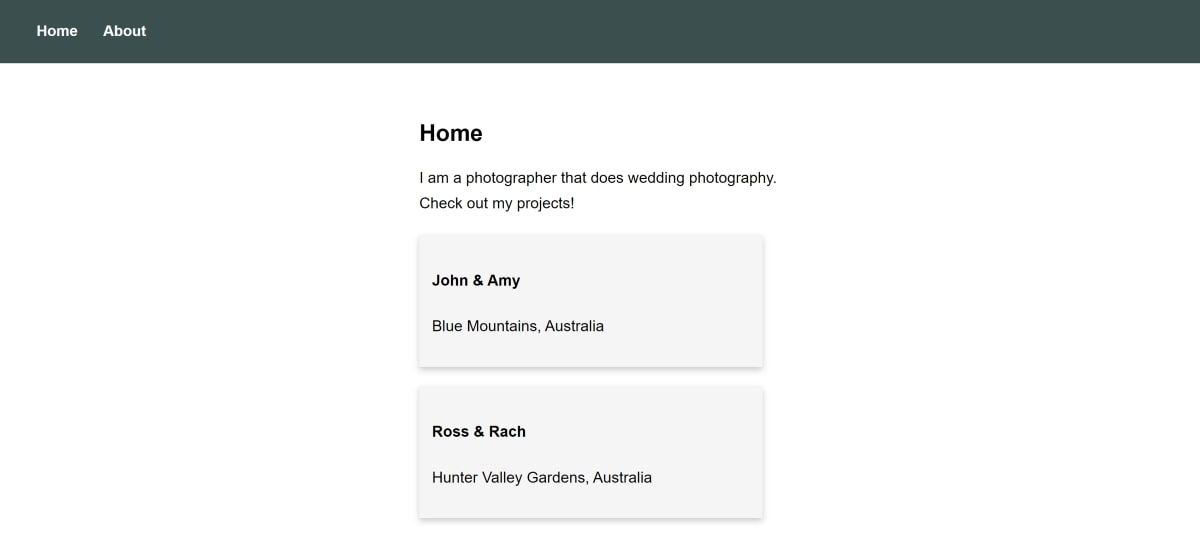
- فایل src/app/home/home.component.html را باز کنید و محتوای فعلی را با محتوای جدید جایگزین کنید.
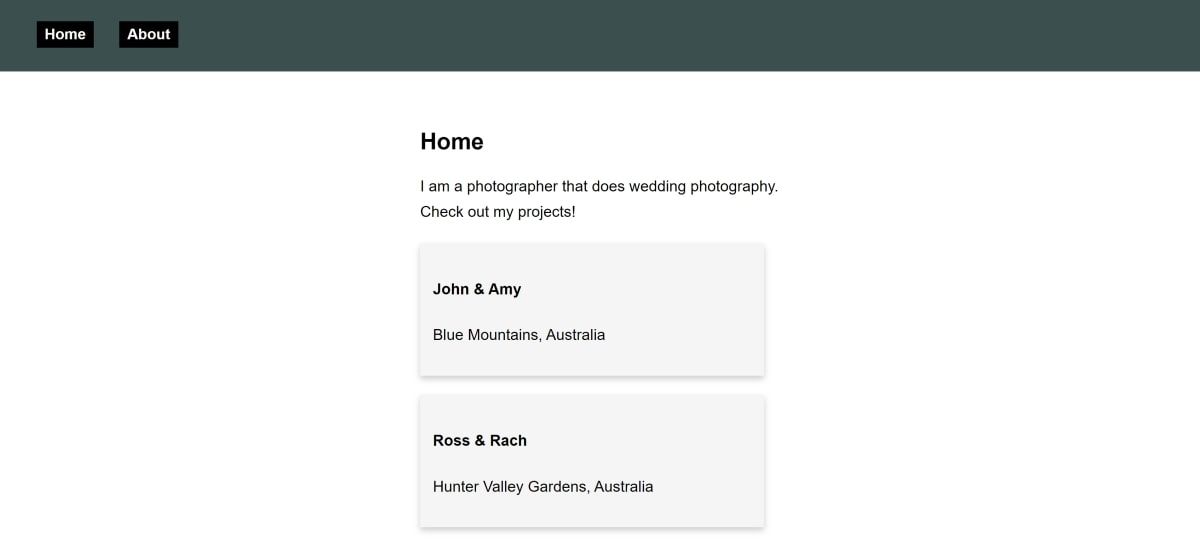
صفحه اصلی
من یک عکاس هستم که عکاسی عروسی انجام می دهم. . پروژه های من را بررسی کنید!
جان و امی
کوهستان آبی، استرالیا
راس و راچ < /h4>
باغ هانتر ولی، استرالیا
فایل src/app/home/home.component.css را با استایلی برای محتوای HTML پر کنید. محتوا { line-height: 2rem; اندازه قلم: 1.2em;} .card { box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2); عرض: 400 پیکسل؛ بالشتک: 16 پیکسل؛ حاشیه: 24px 0px; پس زمینه رنگ: whitesmoke; font-family: sans-serif;}
کامپوننت دیگری را با استفاده از دستور ng generate component در ترمینال ایجاد کنید. شما از کامپوننت جدید به عنوان کامپوننت about page.ng برای تولید استفاده خواهید کرد
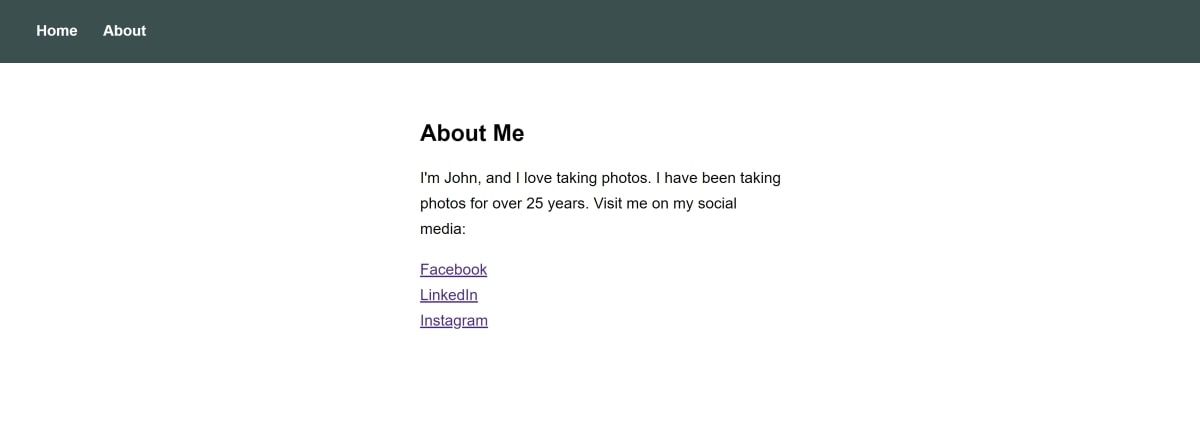
فایل src/app/about/about.component.html را باز کنید و محتوای فعلی را با محتوای جدید جایگزین کنید.
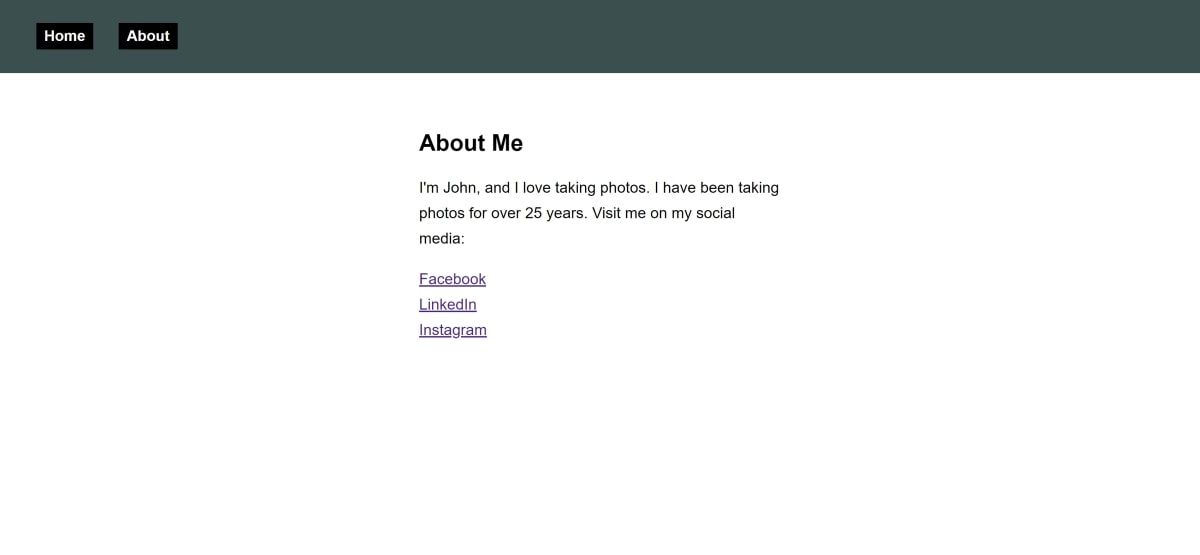
درباره من
من جان هستم و من عاشق عکس گرفتن من بیش از 25 سال است که عکاسی می کنم. از من در رسانه های اجتماعی من دیدن کنید:
Facebook LinkedIn اینستاگرام
فایل src/app/about/about.component.css را با استایلی برای محتوای HTML پر کنید. محتوا { line-height: 2rem; اندازه فونت: 1.2em;}
ng generate component home
<divclass="content">
<h2> Home </h2>
<p>
I am a photographer that does wedding photography. Check out my projects!
</p>
<divclass="card">
<h4> John & Amy </h4>
<p> Blue Mountains, Australia </p>
</div>
<divclass="card">
<h4> Ross & Rach </h4>
<p> Hunter Valley Gardens, Australia </p>
</div>
</div>
.content {
line-height: 2rem;
font-size: 1.2em;
}
.card {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
width: 400px;
padding: 16px;
margin: 24px 0px;
background-color: whitesmoke;
font-family: sans-serif;
}
ng generate component about
<divclass="content">
<h2> About Me </h2>
<p>
I'm John, and I love taking photos. I have been taking photos for over 25 years. Visit me on my social media:
</p>
<ahref=""> Facebook </a>
<ahref=""> LinkedIn </a>
<ahref=""> Instagram </a>
</div>
.content {
line-height: 2rem;
font-size: 1.2em;
}
نحوه حرکت بین دو صفحه
می توانید از مسیریابی برای پیمایش از یک صفحه به صفحه دیگر استفاده کنید. شما می توانید این را در یک فایل مسیریابی پیکربندی کنید. این مثال یک فایل مسیریابی برای کل برنامه دارد که در src/app/app-routing.module.ts قرار دارد.
- اگر برنامه شما قبلاً فایل ماژول مسیریابی برنامه را ندارد، می توانید با استفاده از دستور ng generate module ایجاد کنید. در خط فرمان یا ترمینال، به پوشه اصلی برنامه بروید و دستور زیر را اجرا کنید: ng generate module app-routing –module app –flat
- با این کار یک فایل app-routing.module.ts در پوشه src/app شما ایجاد می شود.
- در بالای فایل، واردهای اضافی برای مؤلفههای Home و About اضافه کنید. اطمینان حاصل کنید که RouterModule و CommonModule را نیز وارد کرده اید. در نهایت، عبارات واردات شما باید به این صورت باشد:import { CommonModule } from’@angular/common’;import { Routes, RouterModule } from’@angular/router’;import { HomeComponent } from’./home/home.component’; وارد کردن { AboutComponent } from’./about/about.component’;
- در زیر ورودیها، یک آرایه مسیرهای جدید اضافه کنید تا مسیرهایی را که هنگام مسیریابی به هر page استفاده میکنید ذخیره کنید. routes const: Routes = [ { path: ”, component: HomeComponent }, { path: ‘about’, component: AboutComponent }]؛
- بلوک NgModule را با موارد زیر جایگزین کنید، که RouterModule را به آرایه واردات و صادرات اضافه میکند.@NgModule({ اعلامیهها: []، واردات: [ CommonModule، RouterModule.forRoot(routes) ]، [ Exports: []،
- در فایل src/app/app.component.html، محتوای فعلی را حذف کنید و تگ router-outlet را اضافه کنید.
ng generate module app-routing --module app --flat

import { CommonModule } from'@angular/common';
import { Routes, RouterModule } from'@angular/router';
import { HomeComponent } from'./home/home.component';
import { AboutComponent } from'./about/about.component';
const routes: Routes = [
{ path: '', component: HomeComponent },
{ path: 'about', component: AboutComponent }
];
@NgModule({
declarations: [],
imports: [
CommonModule,
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
<divclass="container">
<router-outlet></router-outlet>
</div>
نحوه رفتن به صفحه جدید در یک فایل HTML
برای پیمایش به یک صفحه در یک فایل HTML، از تگ anchor استفاده کنید. در ویژگی href مسیری را که در آرایه routes مشخص کرده اید اضافه کنید.
- در فایل src/app/app.component.html، دو تگ anchor را قبل از div کانتینر اضافه کنید. این به شما امکان می دهد بین صفحه اصلی و درباره صفحه پیمایش کنید. صفحه اصلی درباره
تا کنون، این نسخه ی نمایشی از لینک های استاندارد HTML برای ارائه مسیریابی استفاده می کند. برای پیمایش با استفاده از فایل TypeScript به جای فایل HTML، می توانید از router.navigate() استفاده کنید.
با استفاده از مسیریابی می توانید بین چندین صفحه در یک برنامه Angular مسیریابی کنید. اگر اجزای جداگانه ای برای هر صفحه دارید، می توانید مسیرهای مسیرهای خود را در ماژول مسیریابی پیکربندی کنید.
برای پیمایش به صفحه دیگری از طریق یک فایل HTML، از یک تگ anchor با ویژگی href به عنوان مسیر مسیریابی به آن صفحه استفاده کنید. برای رفتن به صفحه دیگر از طریق یک فایل TypeScript، می توانید از متد router.navigate() استفاده کنید.
اگر در حال ساخت یک برنامه Angular هستید، می توانید از دستورالعمل های Angular استفاده کنید. اینها به شما این امکان را می دهند که از دستورهای if پویا، حلقه های for یا سایر عملیات منطقی در فایل HTML یک جزء استفاده کنید.