اگر به دنبال کتابخانه ای برای توسعه اعلان های قابل تنظیم و جذاب هستید، Toastr یک انتخاب عالی است.
اعلان ها برای هر برنامه وب ضروری هستند زیرا اطلاعات مهمی را در اختیار کاربران قرار می دهند. به جای ساختن سیستم اطلاع رسانی از ابتدا، می توانید از کتابخانه های خارجی استفاده کنید. Toastr یکی از کتابخانه های محبوب برای ایجاد اعلان در برنامه های جاوا اسکریپت است.
نصب کتابخانه Toastr
ابتدا با ایجاد یک برنامه React که با آن کار خواهید کرد، شروع کنید. با استفاده از Vite می توانید یک برنامه React ایجاد کنید.
پس از ایجاد اپلیکیشن، با اجرای دستور زیر در ترمینال خود، بسته توستر را در پروژه خود نصب کنید:
npm install --save toastr
اکنون بسته توستر را نصب کرده اید و می توانید از آن برای نمایش اعلان ها استفاده کنید.
ایجاد اعلان با استفاده از Toastr
برای ایجاد اعلان ها، از تابع توستر استفاده خواهید کرد. تابع تواستار برای ایجاد و نمایش پیام های نان تست استفاده می شود. قبل از ایجاد اعلانهای خود، مطمئن شوید که سبکهای اعلانهای توستر خود را در فایل CSS خود وارد کردهاید.
@import 'toastr';
در اینجا مثالی از نحوه ایجاد یک اعلان با استفاده از تابع توستر آورده شده است:
import React from "react";
import toastr from "toastr";
function App() {
const notify = () => {
toastr.success("It is nice to have you here", "Welcome");
};
return (
<div>
<button onClick={notify}>Click Me</button>
</div>
);
}
export default App;
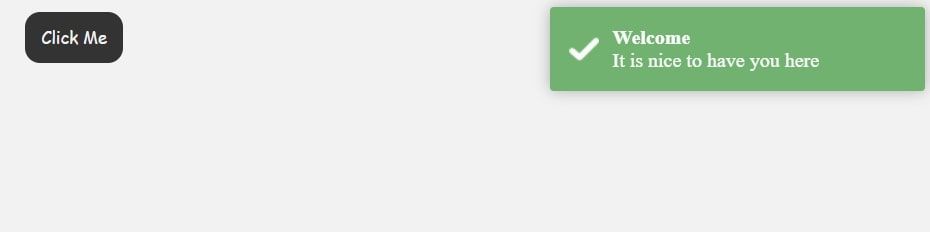
در این مثال، یک تابع اطلاع رسانی را تعریف می کنید. هنگامی که روی آن کلیک می کنید، دکمه من را کلیک کنید، تابع اطلاع رسانی را فراخوانی می کند. تابع notify از تابع toastr.success برای نمایش اعلان موفقیت استفاده می کند.
تابع toastr.success دو آرگومان می گیرد. اولین آرگومان پیام اعلان است که در این مورد، رشته “خوشحال است که شما را اینجا دارم” است. دومین آرگومان عنوان اعلان «خوش آمدید» است.
با کلیک بر روی دکمه من، یک اعلان مشابه تصویر زیر ظاهر می شود.

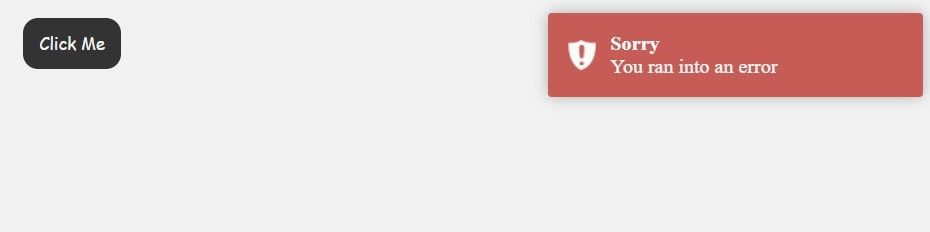
علاوه بر تابع toastr.success، شی toastr عملکردهای دیگری را برای ایجاد اعلان ها ارائه می دهد. توابع دیگر toastr.error، toastr.warning و toastr.info هستند. هر تابع یک اعلان با رنگ و نماد پس زمینه متفاوت ایجاد می کند، بنابراین می توانید به راحتی بین انواع مختلف اعلان ها تمایز قائل شوید.
به عنوان مثال، هنگامی که از تابع toastr.error استفاده می کنید، اعلان شما به این صورت خواهد بود:

سفارشی کردن اعلان های شما
با کتابخانه Toastr، برخلاف زمانی که با React-Toastify کار می کنید، نمی توانید اعلان های خود را با استفاده از CSS سنتی سفارشی کنید. با این حال، Toastr هنوز گزینه های دیگری را برای سفارشی کردن اعلان ها ارائه می دهد. میتوانید از این گزینهها برای سفارشی کردن موقعیت، ظاهر و عملکرد اعلانها استفاده کنید. باید گزینه ها را به آرگومان سوم متد toastr منتقل کنید.
به عنوان مثال:
import React from "react";
import toastr from "toastr";
function App() {
const notify = () => {
toastr.success("It is nice to have you here", "Welcome", {
closeButton: true,
progressBar: true,
timeOut: 3000,
positionClass: "toast-top-center",
showMethod: "fadeIn",
hideMethod: "fadeOut",
});
};
return (
<div>
<button onClick={notify}>Click Me</button>
</div>
);
}
export default App;
برای سفارشی کردن اعلان، این کد از ویژگی های closeButton، progressBar، timeout، positionClass، showMethod و hideMethod شی گزینه استفاده می کند. ویژگی closeButton تعیین می کند که آیا اعلان شما با دکمه بستن نمایش داده می شود یا خیر. یک مقدار بولی را می پذیرد.
با استفاده از ویژگی progressBar می توانید نوار پیشرفت را به اعلان اضافه کنید. تنظیم ویژگی زمانبندی به شما امکان میدهد مدت زمان نمایش اعلان را کنترل کنید. این ویژگی تعداد میلی ثانیه قبل از ناپدید شدن خودکار اعلان را مشخص می کند.
ویژگی positionClass موقعیت اعلان را در صفحه نمایش شما مشخص می کند. هشت مقدار از پیش تعریف شده را می پذیرد. مقادیر عبارتند از:
- toast-top-right: اعلان را در گوشه سمت راست بالای صفحه نمایش شما نمایش می دهد.
- toast-top-left: اعلان در گوشه سمت چپ بالای صفحه نمایش شما نمایش داده می شود.
- toast-top-center: اعلان در مرکز بالای صفحه نمایش شما ظاهر می شود.
- toast-bottom-right: اعلان را در گوشه سمت راست پایین صفحه نمایش خود خواهید دید.
- toast-bottom-left: اعلان در گوشه سمت چپ پایین صفحه نمایش شما قرار می گیرد.
- toast-bottom-center: اعلان را در مرکز پایین صفحه خواهید دید.
- toast-top-full-width: اعلان در بالای صفحه نمایش شما ظاهر می شود و کل عرض صفحه را پر می کند.
- toast-bottom-full-width: اعلان تمام عرض صفحه شما را پر می کند و در پایین نمایش داده می شود.
در نهایت، ویژگیهای showMethod و hideMethod انیمیشنها را برای نمایش و پنهان کردن اعلان کنترل میکنند. ویژگی showMethod انیمیشن مورد استفاده برای نمایش اعلان را مشخص می کند، در حالی که ویژگی hideMethod انیمیشن مورد استفاده برای مخفی کردن یک اعلان را مشخص می کند.
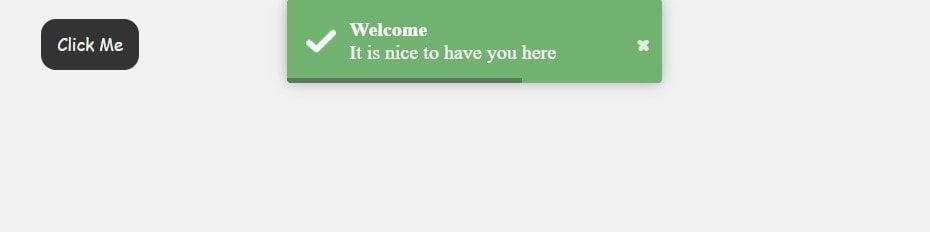
اعلان تعریف شده در بلوک کد بالا در مرکز بالای صفحه نمایش شما با نوار پیشرفت و دکمه بستن ظاهر می شود. پس از سه ثانیه ناپدید میشود و برای نمایش و ناپدید شدن از انتقالهای fade-in و fade-out استفاده میکند.
چیزی شبیه به این خواهد شد.

توجه داشته باشید که میتوانید هر اعلان Toastr را با یک شیء گزینهای به جای سفارشی کردن یک به یک آنها سفارشی کنید. برای این کار از ویژگی toastr.options استفاده خواهید کرد. این شیء دارای ویژگی های سفارشی سازی تمام اعلان های Toastr شما است.
مثلا:
import React from "react";
import toastr from "toastr";
function App() {
toastr.options = {
closeButton: true,
progressBar: true,
positionClass: "toast-top-right",
timeOut: 5000,
showMethod: "fadeIn",
hideMethod: "fadeOut",
};
const notify = () => {
toastr.success("It is nice to have you here", "Welcome");
};
const displayError = () => {
toastr.error("You ran into an error", "Sorry");
};
return (
<div>
<button onClick={notify}>Click Me</button>
<button onClick={displayError}>Error</button>
</div>
);
}
export default App;
این مثال نشان میدهد که چگونه میتوان همه اعلانها را به گونهای پیکربندی کرد که نوار پیشرفت، دکمه بستن، نمایشگری در گوشه سمت راست بالای صفحه، بسته شدن خودکار پس از 5 ثانیه، و استفاده از انتقالهای محو و محو شدن برای نمایش و ناپدید شدن داشته باشند. .
با اجرای برنامه و کلیک بر روی دکمه ها، یک رابط ظاهر می شود که شبیه تصویر زیر است.

اعلان های خود را تعاملی کنید
میتوانید اعلانهای خود را با افزودن قابلیتهای تعاملی، مانند امکان کلیک بر روی آنها جذابتر کنید. برای این کار از ویژگی onclick استفاده می کنید. ویژگی onclick یکی از گزینه های سفارشی سازی است که کتابخانه Toastr ارائه می دهد. تابعی را مشخص می کند که با کلیک بر روی اعلان اجرا می شود، مشابه رویداد کلیک (یکی از شنوندگان رویداد جاوا اسکریپت).
در اینجا مثالی از نحوه استفاده از ویژگی onclick آورده شده است:
import React from "react";
import toastr from "toastr";
function App() {
const notify = () => {
toastr.success("It is nice to have you here", "Welcome", {
onclick: () => {
toastr.clear();
},
});
};
return (
<div>
<button onClick={notify}>Click Me</button>
</div>
);
}
export default App;
در بلوک کد بالا، شی گزینه های تابع toastr.success حاوی یک ویژگی onclick است. ویژگی onclick تابع toastr.clear را فراخوانی می کند که اعلان را از روی صفحه پاک می کند.
ایجاد اعلانهای جذاب با استفاده از Toastr
در اینجا، یاد گرفتید که چگونه از کتابخانه Toastr برای ایجاد اعلانهای جذاب برای برنامه React خود استفاده کنید. Toastr را نصب کردید، آن را در برنامه خود راه اندازی کردید و اعلان های خود را ایجاد و سفارشی کردید. Toastr یک کتابخانه قدرتمند است که می تواند به شما در ایجاد اعلان های آموزنده و جذاب کمک کند. به غیر از Toastr، میتوانید کتابخانههای دیگری مانند SweetAlert، React-Toastify یا Chakra UI را نیز امتحان کنید.