Vue چندین راه برای مدیریت جریان داده و ارتباط بین اجزا ارائه می دهد. یک چالش رایج به عنوان یک توسعهدهنده Vue، حفاری پایه است، که در آن دادهها را از طریق لایههای مختلف مؤلفهها منتقل میکنید، که منجر به یک پایگاه کد پیچیده و کمتر قابل نگهداری میشود.
Vue چندین راه برای مدیریت جریان داده و ارتباط بین اجزا ارائه می دهد. یک چالش رایج به عنوان یک توسعهدهنده Vue، حفاری پایه است، که در آن دادهها را از طریق لایههای مختلف مؤلفهها منتقل میکنید، که منجر به یک پایگاه کد پیچیده و کمتر قابل نگهداری میشود.
Vue مکانیزم ارائه/تزریق، یک راه حل تمیز برای حفاری را ارائه می دهد. ارائه/تزریق به مدیریت ارتباطات داده بین والدین و مؤلفههای عمیق تودرتوی کودک کمک میکند.
درک مسئله حفاری پایه
قبل از پرداختن به راه حل ارائه/تزریق، درک موضوع مهم است. حفاری سرپایی زمانی اتفاق میافتد که باید دادهها را از یک جزء والد سطح بالا به یک جزء فرزند عمیق تو در تو منتقل کنید.
اجزای میانی در این سلسله مراتب نیاز به دریافت و ارسال داده دارند، حتی اگر خودشان از آن استفاده نکنند. برای انتقال دادهها از یک مؤلفه والد به مؤلفه فرزند، باید این دادهها را به عنوان لوازم جانبی به مؤلفههای Vue خود منتقل کنید.
سلسله مراتب اجزای زیر را به عنوان مثال در نظر بگیرید:
- App ParentComponent ChildComponent GrandChildComponent
- ParentComponent ChildComponent GrandChildComponent
- ChildComponent GrandChildComponent
- کامپوننت GrandChild
فرض کنید دادههای مولفه App باید به GrandChildComponent برسد. در این صورت، شما باید آن را با استفاده از props از میان دو جزء میانی عبور دهید، حتی اگر این اجزا برای عملکرد صحیح به داده ها نیاز نداشته باشند. این می تواند منجر به کدهای متورم شود که اشکال زدایی آن سخت تر است.
ارائه/تزریق چیست؟
Vue با ویژگی ارائه/تزریق این مشکل را برطرف میکند، که به یک مؤلفه والد اجازه میدهد تا دادهها یا توابع را برای مؤلفههای نسل خود، صرف نظر از اینکه چقدر عمیق تودرتو هستند، ارائه دهد. این راه حل به اشتراک گذاری داده ها را ساده می کند و سازماندهی کد را بهبود می بخشد.
مؤلفه ارائه دهنده
یک مؤلفه ارائه دهنده قصد دارد داده ها یا روش ها را با فرزندان خود به اشتراک بگذارد. از گزینه ارائه برای در دسترس قرار دادن این داده ها برای فرزندان خود استفاده می کند. در اینجا یک مثال از یک مؤلفه ارائه دهنده آورده شده است:
<!-- App.vue -->
<template>
<div>
<!-- ... -->
<ParentComponent/>
</div>
</template>
<script setup>
import { provide } from 'vue';
import ParentComponent from './components/ParentComponent.vue';
const greeting = 'Hello from Provider';
provide('greeting', greeting);
</script>
این بلوک کد یک مؤلفه ارائهدهنده، App را نشان میدهد که یک متغیر تبریک برای همه مؤلفههای نسل خود ارائه میکند. برای ارائه یک متغیر، باید یک کلید تنظیم کنید. تنظیم کلید به همان نام متغیر به حفظ کد شما کمک می کند.
اجزای نسل
اجزای نسل اجزای درون یک ساختار تودرتو هستند. آنها می توانند داده های ارائه شده را در نمونه جزء خود تزریق و استفاده کنند. در اینجا نحوه انجام آن آمده است:
<script setup>
import { inject } from 'vue';
const injectedData = inject('greeting');
</script>
مؤلفه نسل داده های ارائه شده را تزریق می کند و می تواند در قالب خود به عنوان یک متغیر تعریف شده محلی به آن دسترسی داشته باشد.
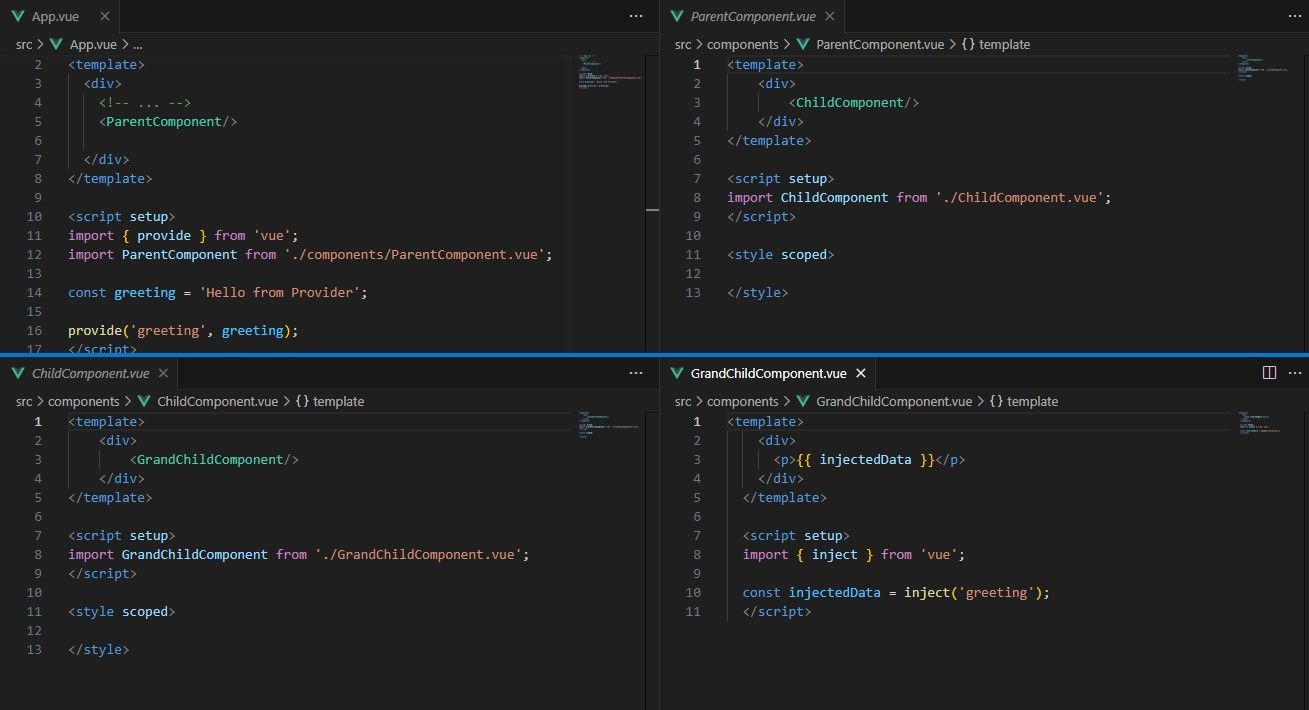
حال، تصویر زیر را در نظر بگیرید:

در این تصویر، سلسله مراتبی از چهار مؤلفه را مشاهده می کنید که با یک مؤلفه ریشه که به عنوان نقطه شروع عمل می کند، شروع می شود. اجزای دیگر در سلسله مراتب لانه دارند و به مولفه GrandChild ختم می شوند.
مؤلفه GrandChild داده هایی را که مؤلفه App ارائه می دهد دریافت می کند. با وجود این مکانیسم، میتوانید از انتقال دادهها از طریق مؤلفههای Parent و Child اجتناب کنید، زیرا این مؤلفهها برای عملکرد صحیح به دادهها نیاز ندارند.
ارائه داده در سطح برنامه (جهانی).
با ارائه/تزریق Vue میتوانید دادهها را در سطح برنامه ارائه کنید. این یک مورد معمول برای به اشتراک گذاری داده ها و پیکربندی در اجزای مختلف در برنامه Vue شما است.
در اینجا مثالی از نحوه ارائه داده در سطح برنامه آورده شده است:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
const globalConfig = {
apiUrl: 'https://example.com/api',
authKey: 'my-secret-key',
// Other configuration settings...
};
app.provide('globalConfig', globalConfig);
createApp(App).mount('#app')
فرض کنید برنامهای دارید که به یک شیء پیکربندی جهانی شامل نقاط پایانی رابط برنامهنویسی برنامه (API)، اطلاعات احراز هویت کاربر و سایر تنظیمات نیاز دارد.
میتوانید با ارائه دادههای پیکربندی در مؤلفه سطح بالا، معمولاً در فایل main.js، به این هدف دست یابید، و به سایر مؤلفهها اجازه میدهد تا آن را تزریق و استفاده کنند:
<template>
<div>
<h1>API Settings</h1>
<p>API URL: {{ globalConfig.apiUrl }}</p>
<p>Authentication Key: {{ globalConfig.authKey }}</p>
</div>
</template>
<script setup>
import { inject } from 'vue';
const globalConfig = inject('globalConfig');
</script>
مؤلفه فوق از تابع inject برای دسترسی به شی globalConfig استفاده می کند که برنامه در سطح جهانی ارائه می دهد. شما می توانید با درون یابی یا اتصال این ویژگی ها با تکنیک های مختلف اتصال داده در Vue در کامپوننت، به هر ویژگی یا تنظیماتی از globalConfig دسترسی داشته باشید.
مزایا و کاربردهای ارائه و تزریق
در اینجا برخی از مزایا و کاربردهای مهم ویژگی ارائه/تزریق هنگام ایجاد برنامه های کاربردی وب در Vue آورده شده است.
کد بهینهسازی شده با عملکرد بهتر و تمیزتر
با استفاده از ارائه/تزریق، نیاز به اجزای میانی برای انتقال دادههایی که استفاده نمیکنند را حذف میکنید. این منجر به کد تمیزتر و قابل نگهداری تر با کاهش اعلان های غیر ضروری می شود.
همچنین، سیستم واکنشپذیری Vue تضمین میکند که اجزا تنها زمانی که وابستگیهایشان تغییر میکند، دوباره رندر شوند. ارائه/تزریق اجازه می دهد تا داده ها به طور موثر به اشتراک گذاشته شوند، که می تواند با کاهش رندرهای غیرضروری منجر به بهینه سازی عملکرد شود.
کپسولاسیون اجزای بهبود یافته
ارائه/تزریق کپسوله سازی بهتر اجزا را ترویج می کند. مؤلفههای فرزند فقط باید نگران دادههایی باشند که صریحاً استفاده میکنند و وابستگی آنها به ساختار دادههای خاص مؤلفههای والد را کاهش میدهد.
یک مؤلفه انتخابگر تاریخ را در نظر بگیرید که به تنظیمات قالب تاریخ محلی متکی است. بهجای اینکه این تنظیمات را بهعنوان پروپوزال منتقل کنید، میتوانید آنها را در مؤلفه والد ارائه کنید و آنها را فقط در مؤلفه انتخابگر تاریخ تزریق کنید. این منجر به تفکیک واضح تری از نگرانی ها می شود.
تزریق وابستگی
ارائه/تزریق میتواند بهعنوان شکل ساده تزریق وابستگی عمل کند و سرویسها و تنظیمات جهانی مانند کلاینتهای API، نقاط پایانی، تنظیمات برگزیده کاربر، یا ذخیرههای داده را به راحتی در دسترس هر مؤلفهای قرار دهد که به آنها نیاز دارد. این تنظیمات یکنواخت را در سراسر برنامه شما تضمین می کند.
نکات ضروری که باید در هنگام استفاده از ارائه و تزریق در نظر بگیرید
در حالی که مکانیسم ارائه/تزریق مزایای بسیاری را ارائه می دهد، باید با دقت از آن استفاده کنید تا از عوارض جانبی ناخواسته جلوگیری کنید.
- از ارائه/تزریق برای به اشتراک گذاری داده های مهم یا توابع مورد نیاز در یک سلسله مراتب مؤلفه مانند پیکربندی یا کلیدهای API استفاده کنید. استفاده بیش از حد از آن می تواند روابط اجزای شما را بسیار پیچیده کند.
- آنچه را که مؤلفه ارائهدهنده ارائه میدهد و مؤلفههای نسلی باید تزریق کند، مستند کنید. این به درک و حفظ اجزای شما کمک می کند، به خصوص هنگام کار در تیم.
- در مورد ایجاد حلقههای وابستگی محتاط باشید، جایی که مؤلفه فرزند چیزی را ارائه میکند که مؤلفه والد تزریق میکند. این منجر به خطاها و رفتارهای غیرمنتظره می شود.
آیا ارائه/تزریق بهترین گزینه برای مدیریت دولتی در Vue است؟
ارائه/تزریق یکی دیگر از ویژگی های مفید Vue برای مدیریت جریان داده و وضعیت در سراسر اجزا است. ارائه/تزریق با جنبه های منفی خود همراه است. ارائه/تزریق می تواند منجر به چالش هایی در اشکال زدایی، آزمایش و نگهداری برنامه های کاربردی در مقیاس بزرگ شود.
استفاده از Pinia، چارچوب مدیریت دولتی رسمی Vue، برای مدیریت وضعیت های پیچیده در برنامه Vue شما بهترین است. Pinia یک فروشگاه متمرکز و رویکرد ایمن برای مدیریت حالت ارائه می دهد و توسعه برنامه Vue را در دسترس تر می کند.