اگر به یک راه حل همه کاره برای انتخاب و آپلود فایل نیاز دارید، FileStack پاسخگو است.
Filestack سرویسی است که فرآیند فعال کردن آپلود فایل در یک وب سایت یا برنامه را ساده می کند. چه در حال دریافت رزومه باشید، چه اضافه کردن پشتیبانی برای تصاویر نمایه، یا ارسال آثار برای یک مسابقه هنری، Filestack می تواند به شما کمک کند.
اما Filestack چیزی بیش از یک مؤلفه فرانتاند است، بلکه یک سرویس پشتیبان کامل برای ذخیرهسازی فایل است. می توانید با استفاده از HTTP API یا یکی از SDK های موجود به فایل ها دسترسی داشته باشید. زیر را بخوانید تا دریابید که چگونه Filestack می تواند نیازهای آپلود فایل شما را ساده کند
Filestack چیست؟
Filestack یک سرویس جزئی، بخشی محصول است. دو عنصر اصلی دارد:
- یک مؤلفه رابط کاربری جلویی که ورودی فایل HTML پیشفرض را بهبود میبخشد.
- یک سرویس پشتیبان برای ذخیره سازی و تحویل محتوا.
ترکیب این دو، Filestack را به یک سرویس قدرتمند تبدیل می کند. ویجت انتخابگر فایل ابزار خوبی برای داشتن است، و پشتیبانی قدرتمند پشتیبان برای آپلود فایل، تجربه توسعه دهنده را هنگام مدیریت خطوط لوله آپلود فایل پیچیده آسان تر می کند.
اگر شما سایتی را بدون باطن سرور مدیریت می کنید، Filestack بسیار مرتبط است. به ویژه برای سایت های استاتیک، پشتیبانی کامل از آپلود فایل یک مزیت بزرگ است.
یک انتخاب کننده فایل جلویی
شما می توانید کمترین میزان عملکرد را در عرض چند دقیقه دریافت کنید. با ثبت نام رایگان در Filestack شروع کنید. بدون پرداخت چیزی، هر ماه موارد زیر را دریافت می کنید:
- پهنای باند: 1.0 گیگابایت
- بارگذاری: 500
- تبدیل: 1000
- ذخیره سازی پشته فایل: 1.0 گیگابایت
پس از ورود به حساب کاربری خود، به داشبورد Filestack خود بروید. این کلید API شما را در گوشه سمت راست بالا، در کنار دکمه ای نشان می دهد که آن را در کلیپ بورد شما کپی می کند. کلید API شما حیاتی است زیرا هنگام ادغام سرویس از آن برای شناسایی حساب خود استفاده خواهید کرد.
اکنون می توانید یک انتخابگر ساده فایل پیش فرض را به سایت خود اضافه کنید. در اینجا چند نمونه HTML وجود دارد که یک نمونه کار حداقلی ایجاد می کند:
<!DOCTYPE html>
<html>
<head>
<script src="//static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>
</head>
<body>
<script>
const client = filestack.init(API_KEY);
client.picker().open();
</script>
</body>
</html>
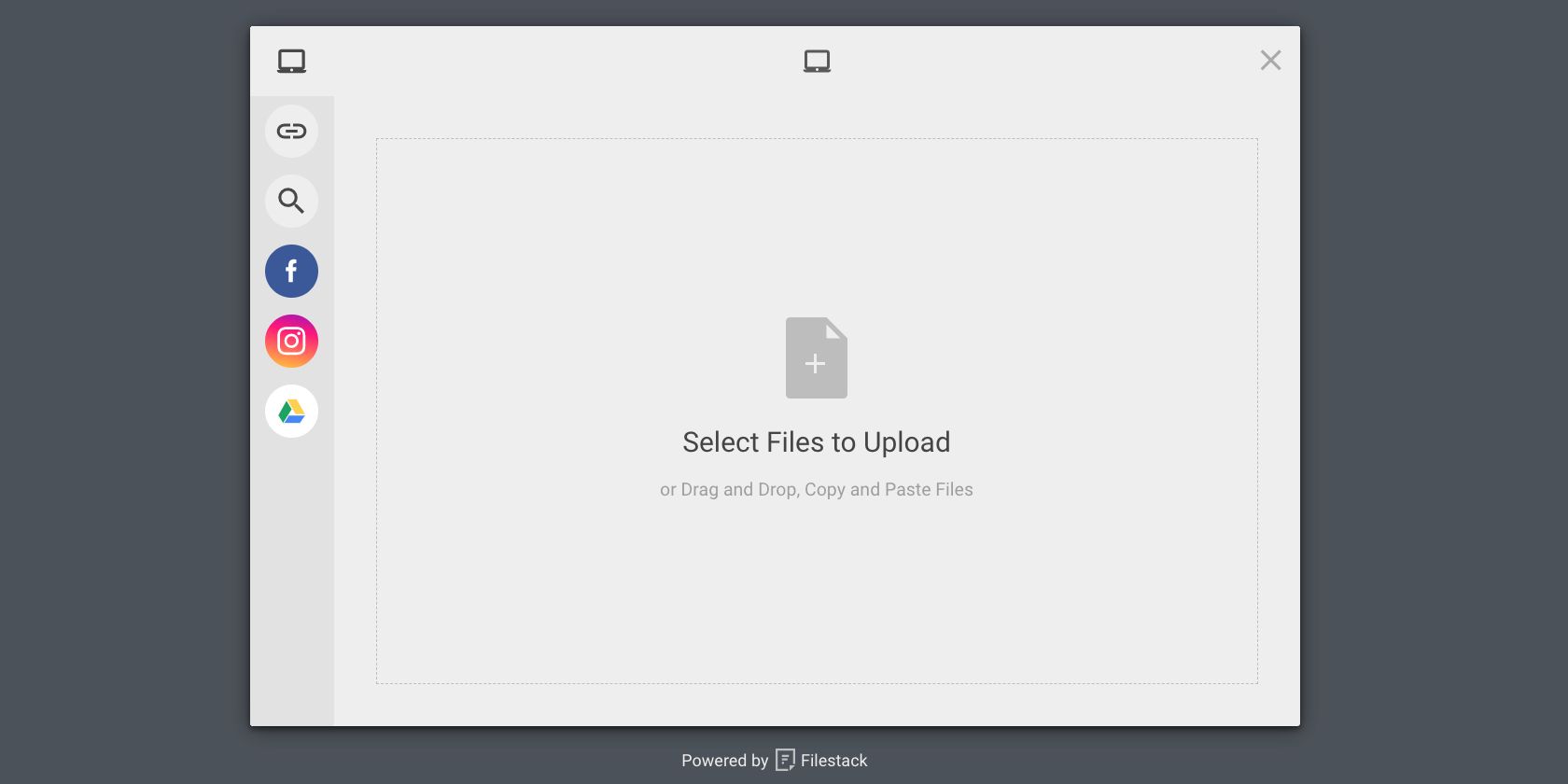
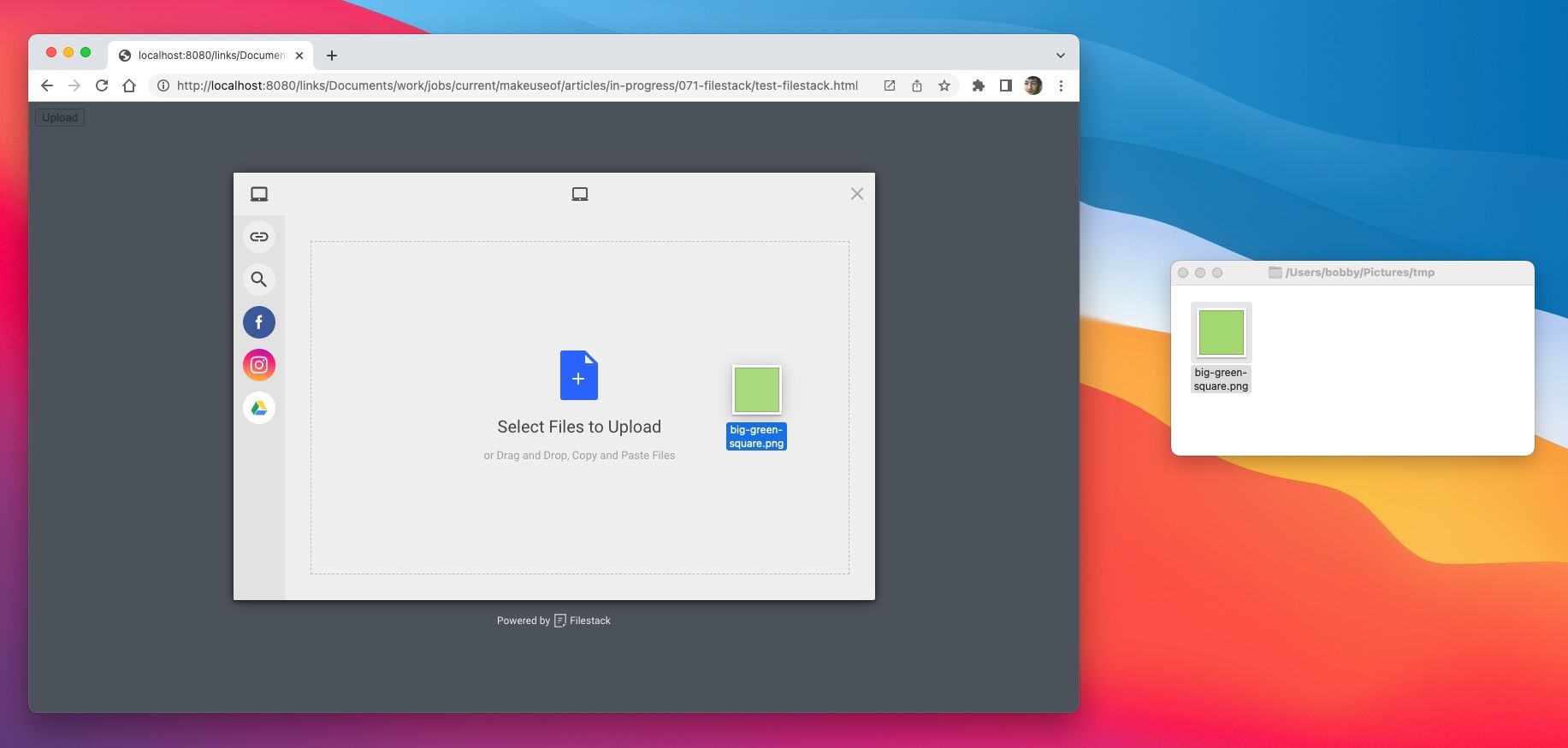
توجه داشته باشید که می توانید فایل اصلی جاوا اسکریپت را از دامنه Filestack ارجاع دهید، بنابراین حتی نیازی به آپلود آن در سرور خود ندارید. این صفحه را در مرورگر خود باز کنید و با انتخابگر فایل آزمایش کنید. انتخابگر شامل پشتیبانی از کشیدن و رها کردن بارگذاری فایل است:

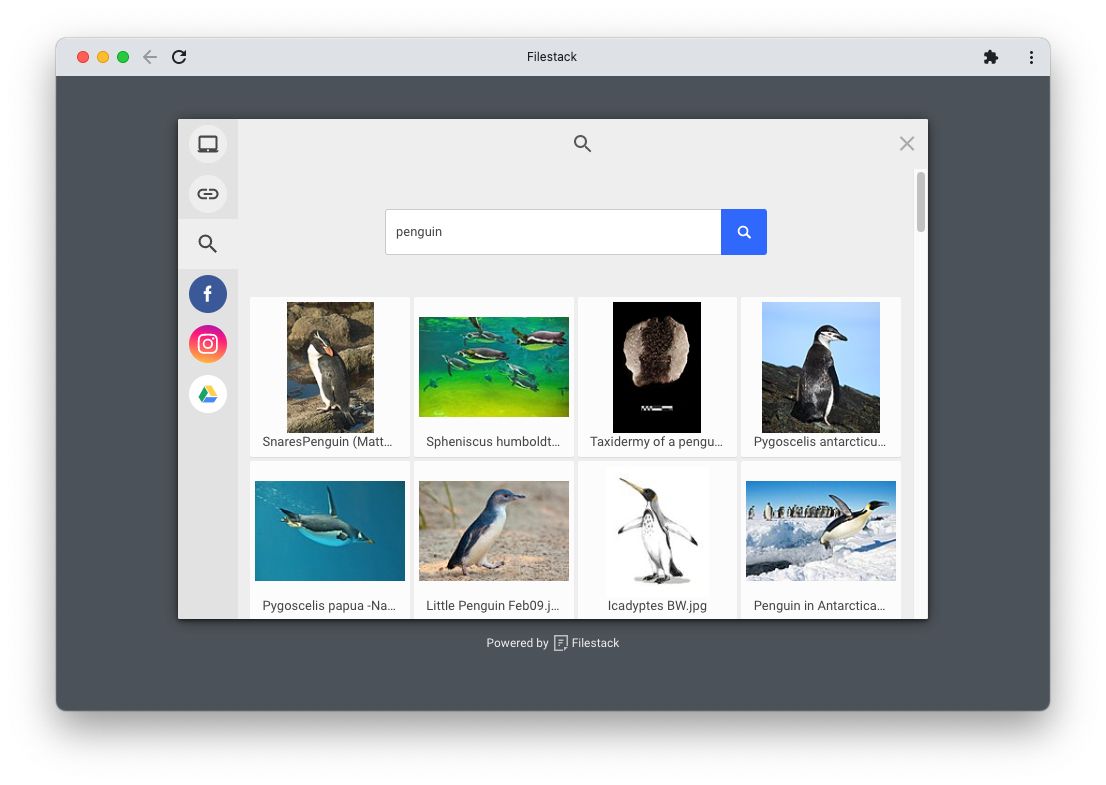
حتی میتوانید فایلها را از منابعی غیر از رایانه خود بارگذاری کنید، از جمله Google Drive، Instagram، و جستجوی وب:

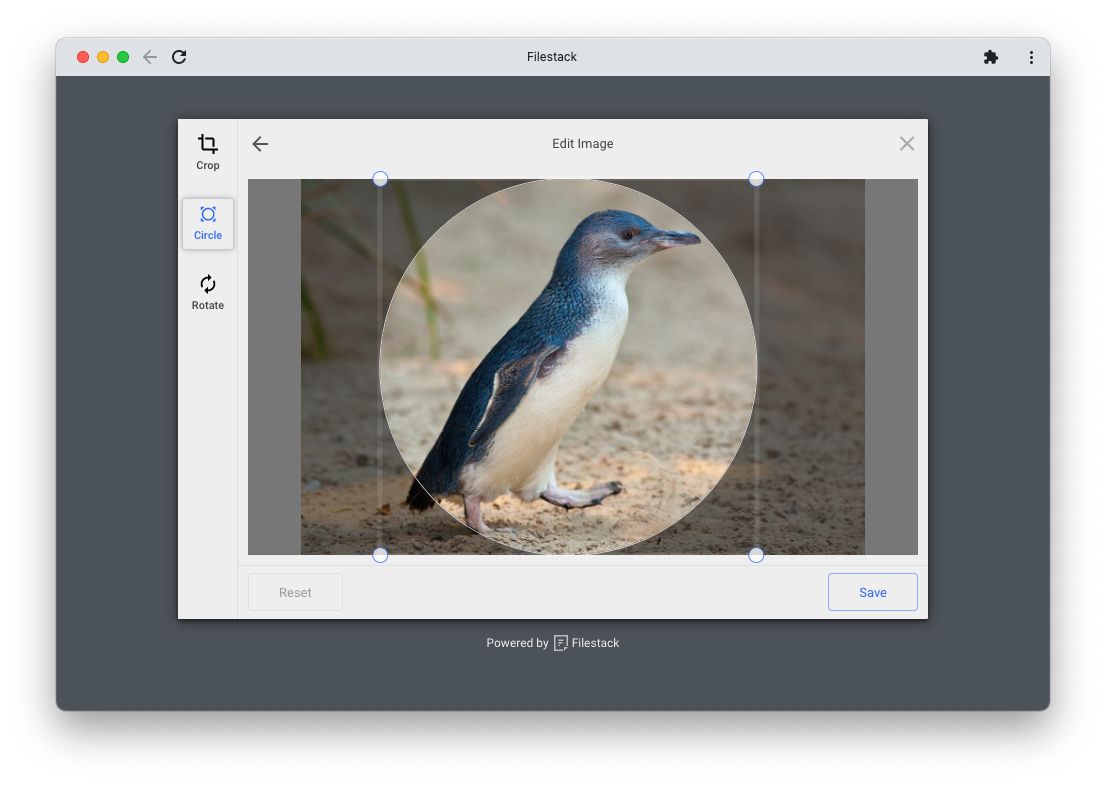
آپلود کننده فایل همچنین از ویژگی های اصلی ویرایش تصویر مانند برش و چرخش پشتیبانی می کند:

یک وب سرویس Back-end
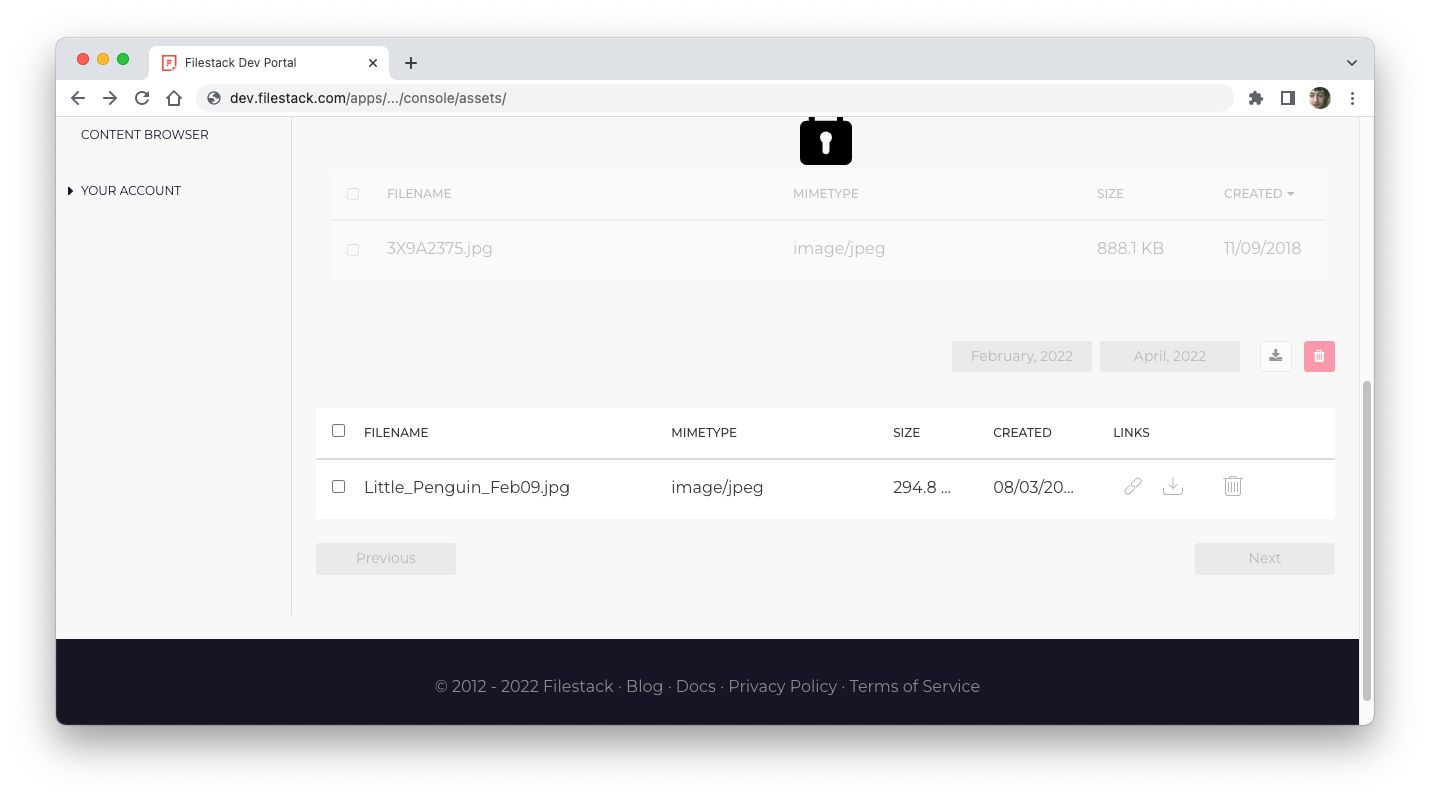
هنگامی که انتخابگر فایل اصلی را آزمایش کردید، مرورگر محتوا را در پشتیبان Filestack بررسی کنید. فایل(هایی) را که آپلود کرده اید، به همراه کنترل هایی برای دانلود یا حذف آنها خواهید دید. هر فایل همچنین دارای یک لینک مستقیم از طریق یک شبکه تحویل محتوا (CDN) است. Filestack برای پشتیبانی از CDN ساخته می شود، بنابراین می توانید محتوا را با کارایی بیشتر به بازدیدکنندگان سایت خود نمایش دهید.

تجزیه و تحلیل ها برای کمک به شما در ردیابی پهنای باند و آپلودها در طول زمان در دسترس هستند. اگر به طور منظم از این سرویس استفاده می کنید و نیاز به نظارت بر استفاده دارید، این کار مفید است.
همچنین یک API آپلود فایل کامل وجود دارد که به شما امکان می دهد عملکردهای پیشرفته تری ایجاد کنید. برای جزئیات بیشتر، مستندات جامع Filestack را بررسی کنید.
برای انتخابگر بیایید، برای API آپلود فایل بمانید
Filestack ترکیبی مفید از آپلودکننده فرانتاند و ذخیرهسازی فایل بکاند است. می توانید از آن با یک سایت ثابت استفاده کنید تا قابلیت آپلود را ارائه دهید که در غیر این صورت غیرممکن است.