این راهنما را دنبال کنید و نحوه احراز هویت با Spotify API را بیاموزید، سپس جستجوی هنرمند را انجام دهید.
Spotify با کاتالوگی حاوی میلیون ها آهنگ، آلبوم و لیست پخش، نحوه پخش موسیقی را کاملاً تغییر داده است.
با استفاده از وب API آن، میتوانید با ساختن اپلیکیشن جستجوی موسیقی React خود، تجربههای Spotify خود را سرگرمتر کنید. API دسترسی به طیف وسیعی از داده های موسیقی را فراهم می کند که می توانید از آنها برای ساختن یک برنامه موسیقی سفارشی و شخصی سازی آن بر اساس سلیقه خود استفاده کنید.
Spotify برای توسعه دهندگان
Spotify طیف گسترده ای از ویژگی های پخش موسیقی مانند جستجو، پخش آفلاین و توصیه های شخصی را ارائه می دهد. پلتفرم Spotify for Developers دسترسی به API ها و SDK هایی را که این ویژگی ها را تقویت می کنند، فراهم می کند. در این راهنما، API وب را بررسی خواهید کرد و یاد خواهید گرفت که چگونه آن را در برنامه React خود ادغام کنید تا آهنگ های مورد علاقه خود را جستجو کنید.

برای یک حساب کار بری ثبت نام کنید
برای شروع، باید یک حساب کاربری Spotify داشته باشید. اگر قبلاً یکی را ندارید، از صفحه ثبت نام Spotify دیدن کنید. با این حال، اگر قبلاً یکی دارید، به کنسول Spotify for Developers وارد شوید.
درخواست خود را ثبت کنید
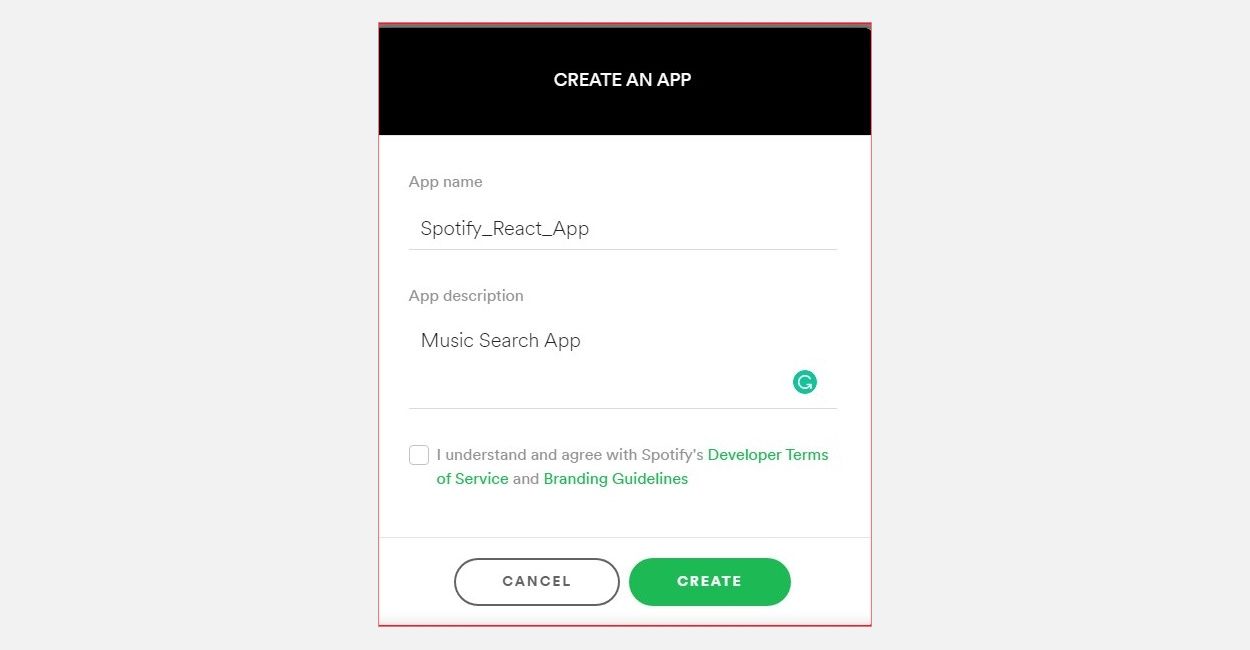
پس از ورود به کنسول توسعه دهنده، برنامه خود را برای دسترسی به وب API ثبت کنید. در صفحه داشبورد روی دکمه Create an App کلیک کنید، نام و توضیحات را وارد کنید و در نهایت شرایط و ضوابط ایجاد برنامه را بپذیرید.

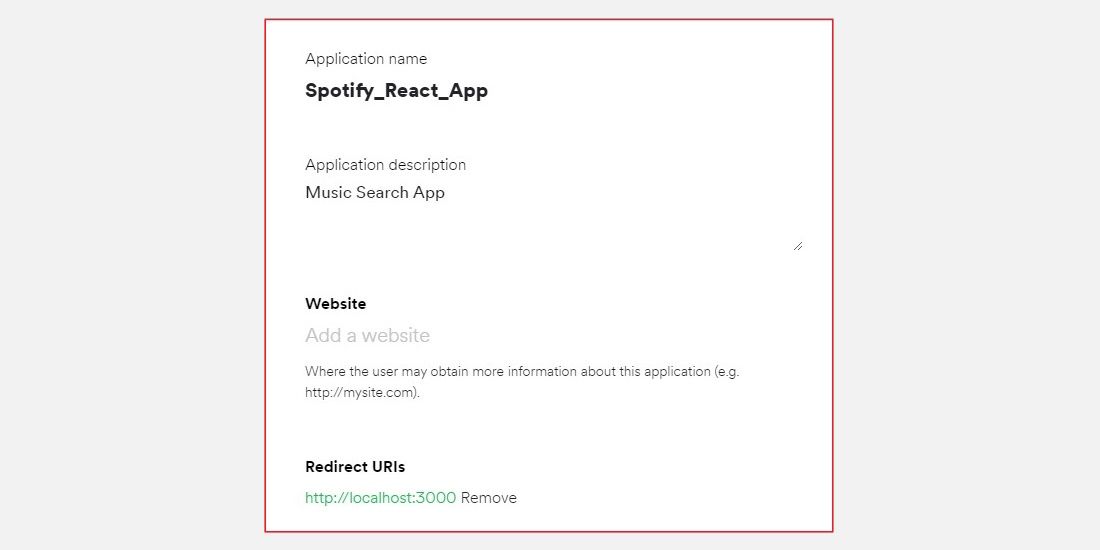
در نهایت، روی دکمه ویرایش تنظیمات کلیک کنید تا به تنظیمات تغییر مسیر URL تغییر دهید. از آنجایی که برنامه شما هنوز در حالت توسعه است، http://localhost:3000 را به عنوان URL تغییر مسیر خود اضافه کنید. این نشانی اینترنتی است که میخواهید کاربر را پس از احراز هویت با Spotify به آن هدایت کنید.

پس از ثبت برنامه، Spotify شناسه مشتری منحصر به فرد و اسرار مشتری را ارائه می دهد که می توانید از آنها برای موارد زیر استفاده کنید:
- جریان احراز هویت Spotify را اضافه کنید تا با اعتبار Spotify در برنامه React خود وارد شوید.
- رمز دسترسی منحصربهفرد خود را دریافت کنید تا به نقاط پایانی API مختلف وب، از جمله جستجوی دادههایی مانند آهنگها یا آلبومها، درخواست دهید.
React Client را راه اندازی کنید
یک برنامه React ایجاد کنید و به دایرکتوری ریشه بروید و یک فایل جدید به نام .env ایجاد کنید تا برخی از متغیرهای محیط را تنظیم کنید. شما می توانید شناسه مشتری خود را از داشبورد توسعه دهنده Spotify دریافت کنید.
REACT_APP_SPOTIFY_CLIENT_ID = "your client ID"
REACT_APP_SPOTIFY_REDIRECT_URI = "http://localhost:3000"
REACT_APP_SPOTIFY_AUTH_ENDPOINT = "https://accounts.spotify.com/authorize"
REACT_APP_SPOTIFY_RESPONSE_TYPE = "token"
می توانید کد این برنامه را در مخزن GitHub آن پیدا کنید.
بسته های مورد نیاز را نصب کنید
Axios را نصب کنید. شما از روش های آن برای درخواست HTTP به API وب Spotify استفاده خواهید کرد.
npm install axios
گردش کار احراز هویت Spotify را اضافه کنید
Spotify مشخص میکند که تمام درخواستها به هر نقطه پایانی Web API دارای یک نشانه دسترسی معتبر در هدر درخواست هستند. برای دریافت رمز دسترسی، ابتدا برنامه شما باید با Spotify احراز هویت شود.
Spotify از چندین روش احراز هویت و مجوز مانند کد مجوز، اعتبار مشتری یا روش های اعطای ضمنی پشتیبانی می کند.
سادهترین روش برای پیادهسازی، روش اعطای ضمنی است که مستلزم آن است که یک برنامه درخواستهایی را به نقطه پایانی auth ارسال کند (شما این را در فایل ENV اضافه کردهاید)، و از شناسه مشتری شما عبور کند. پس از احراز هویت موفقیتآمیز، Spotify با ارائه یک نشانه دسترسی که در یک دوره مشخص منقضی میشود، پاسخ میدهد.
فایل src/App.js خود را باز کنید، کد Boilerplate React را حذف کنید و کد زیر را اضافه کنید:
import React, { useState, useEffect } from 'react';
import Searcher from './components/Searcher';
function App() {
const CLIENT_ID=process.env.REACT_APP_SPOTIFY_CLIENT_ID
const REDIRECT_URI =process.env.REACT_APP_SPOTIFY_REDIRECT_URI
const AUTH_ENDPOINT =process.env.REACT_APP_SPOTIFY_AUTH_ENDPOINT
const RESPONSE_TYPE = process.env.REACT_APP_SPOTIFY_RESPONSE_TYPE
const [token, setToken] = useState("");
useEffect(() => {
const hash = window.location.hash;
let token = window.localStorage.getItem("token");
if (hash && hash) {
token = hash.substring(1).split("&").find(elem => elem.startsWith("access_token")).split("=")[1];
window.location.hash = "";
window.localStorage.setItem("token", token);
}
setToken(token)
}, [])
const logout = () => {
setToken("");
window.localStorage.removeItem("token");
}
return (
<div className="App">
<header className="App-header">
<div className="SearchContainer">
<h2>Searchly</h2>
{!token ?
<div >
<a href={`${AUTH_ENDPOINT}?client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&response_type=${RESPONSE_TYPE}`}>
Login to Spotify
</a>
</div>
:
<div>
<Searcher token={token} />
<button className= "logOut"onClick={logout}>Logout</button>
</div
}
</div>
</header>
</div>
);
}
export default App;
بیایید آن را تجزیه کنیم:
- این مؤلفه به صورت مشروط مؤلفه جستجو و دکمه خروج را رندر می کند، اگر نشانه دسترسی در غیر این صورت وجود داشته باشد، یک div با پیوندی ارائه می کند که کاربر را به صفحه مجوز Spotify هدایت می کند. پیوند حاوی پارامترهای پرس و جو است که مقادیر CLIENT_ID، REDIRECT_URI و RESPONSE_TYPE را مشخص می کند.
- هنگامی که یک کاربر را احراز هویت کردید، قلاب useEffect را برای اجرای یک بلوک کد هنگام نصب مؤلفه فراخوانی کنید. این بلوک کد، رمز دسترسی را از هش URL بازیابی می کند و آن را به عنوان مقدار جدید متغیر حالت توکن تنظیم می کند. همچنین توکن را در حافظه محلی ذخیره می کند تا وضعیت احراز هویت باقی بماند.
- با ذخیرهسازی توکن دسترسی در حالت، بهعنوان پشتیبان به مؤلفه Searcher ارسال میشود تا درخواستهایی را به API وب Spotify ارسال کند.
- برای خروج از سیستم، کد به سادگی رمز دسترسی را از حافظه محلی حذف می کند و وضعیت نشانه را روی یک رشته خالی تنظیم می کند.
عملکرد جستجو و رندر نتایج را پیاده سازی کنید
در پوشه /src، یک پوشه جدید ایجاد کنید و نام آن را اجزاء بگذارید. در داخل این پوشه، یک فایل جدید ایجاد کنید: Searcher.js و کد زیر را اضافه کنید.
import React, {useState, useEffect} from 'react'
import axios from 'axios';
function Searcher(props) {
const [searchKey, setSearchKey] = useState("")
const [tracks, setTracks] = useState([])
const access_token = props.token
const searchArtist = async () => {
const {data} = await axios.get("https://api.spotify.com/v1/search", {
headers: {
'Content-Type' : "application/json",
'Authorization': `Bearer ${access_token}`
},
params: {
q: searchKey,
type: "artist"
}
})
var artistID = data.artists.items[0].id
var artistTracks = await axios.get(`https://api.spotify.com/v1/artists/${artistID}/top-tracks`, {
headers: {
Authorization: `Bearer ${access_token}`
},
params: {
limit: 10,
market: 'US'
}
})
setTracks(artistTracks.data.tracks);
}
return (
<>
<div className="SearchForm">
<input
className ="Name"
type="text"
placeholder="Search By Artist Name ..."
onChange={(e) => {setSearchKey(e.target.value)}}
/>
<button onClick={searchArtist}>Search</button>
</div>
{
tracks.slice(0, 5).map(track => (
<div key={track.id} >
<ul>
<li > {track.name}</li>
</ul>
</div>
))
}
</>
)
}
export default Searcher
بیایید آن را تجزیه کنیم:
- کامپوننت ثابت access_token را تعریف می کند که آن را به ویژگی token که به عنوان یک prop ارسال می شود تنظیم می کند. بعداً این نشانه را در هدر درخواست API به نقطه پایانی API جستجوی Spotify ارسال می کند.
- دو حالت را تعریف کنید: SearchKey و tracks. وضعیت searchKey مقدار فعلی ورودی جستجو را نگه میدارد. وضعیت آهنگ ها آرایه ای از 10 آهنگ برتر را برای هنرمند در خود دارد که جستجوی Spotify آنها را برمی گرداند.
- تابع searchArtist یک درخواست GET به Spotify API برای جستجوی داده های هنرمندان بر اساس مقدار searchKey می کند.
- سپس شناسه هنرمند را از دادههای پاسخ استخراج میکند و درخواست GET دیگری برای بازیابی آهنگهای برتر برای آن هنرمند ارائه میکند. از داده های پاسخ، 10 آهنگ برتر را استخراج می کند و متغیر آهنگ ها را تنظیم می کند.
- مؤلفه یک فیلد ورودی و یک دکمه جستجو برمی گرداند. هنگامی که کاربر روی دکمه جستجو کلیک می کند، تابع searchArtist را برای واکشی و نمایش آهنگ های برتر برای یک هنرمند خاص فرا می خواند. در نهایت، از تابع نقشه برای نمایش پنج آهنگ برتر در آرایه آهنگ ها به عنوان یک لیست استفاده می کند.
سرور توسعه خود را برای به روز رسانی تغییرات اجرا کنید، سپس برای مشاهده نتایج به http://localhost:3000 در مرورگر خود بروید.
برنامه خود را با ویژگی های Spotify سفارشی کنید
این راهنما مراحل مورد نیاز برای درخواست به API وب Spotify را برای جستجوی دادههای موسیقی هنرمندان برجسته میکند. با این حال، می توانید با ویژگی های Spotify که توسط SDK ها و API های آن ارائه می شود، کارهای بیشتری انجام دهید، مانند ادغام پخش کننده پخش وب آن با همان ظاهر و احساسی که در Spotify وجود دارد.
مزیت SDK ها و API های Spotify این است که از ویژگی های بالایی برخوردار هستند و می توانید به راحتی آنها را در هر برنامه وب یا موبایلی ادغام کنید.