با این کتابخانه انعطافپذیر React به فهرستهای کشویی خستهکننده خود زنده کنید.
ورودی انتخاب یک مؤلفه برنامه وب مفید است که به شما امکان می دهد بدون اشغال فضای زیادی، یک مقدار را از بین گزینه های زیادی انتخاب کنید. اما استایل پیشفرض میتواند کسلکننده باشد و با بقیه طرحهای شما در تضاد باشد.
React Select یک راه حل انعطاف پذیر و قابل تنظیم برای بهبود ظاهر و عملکرد ورودی های کشویی ارائه می دهد.
در حال نصب React Select
ادغام React با کتابخانه ها یا فناوری های دیگر، مانند React Select، React Redux و بسیاری دیگر، می تواند فرآیند توسعه را ساده کند.
برای شروع با React Select، باید آن را در پروژه خود نصب کنید. برای انجام این کار با استفاده از npm، این دستور ترمینال را در فهرست پروژه خود اجرا کنید:
npm i --save react-select
این کار کتابخانه را در پروژه React شما نصب و راه اندازی می کند، بنابراین می توانید شروع به استفاده از آن کنید.
ایجاد ورودی های Select با React Select
اکنون که کتابخانه را راه اندازی کرده اید، می توانید از آن برای ایجاد ورودی های انتخابی استفاده کنید. برای این کار از کامپوننت Select استفاده می کنید. این یک جزء بسیار قابل تنظیم است که به کاربران امکان می دهد گزینه ها را از یک لیست انتخاب کنند.
در اینجا مثالی از نحوه استفاده از کامپوننت Select آورده شده است:
import React from "react"
import Select from "react-select"
function App() {
const options = [
{ value: "apple", label: "Apple" },
{ value: "pineapple", label: "Pineapple" },
{ value: "watermelon", label: "Watermelon" },
]
return (
<div>
<Select options={options} />
</div>
)
}
export default App
این مثال با وارد کردن مولفه Select از “react-select” آغاز می شود. یک آرایه گزینه با سه شی تعریف می کند که هر کدام دارای یک مقدار و یک ویژگی برچسب هستند. ویژگی value نشان دهنده مقداری است که فرم هنگام ارسال آن به باطن ارسال می کند. ویژگی label متنی است که مولفه Select در منوی کشویی نمایش داده می شود.
وقتی کامپوننت Select را رندر میکنید، آرایه گزینهها را با استفاده از گزینههای prop به آن منتقل کنید.
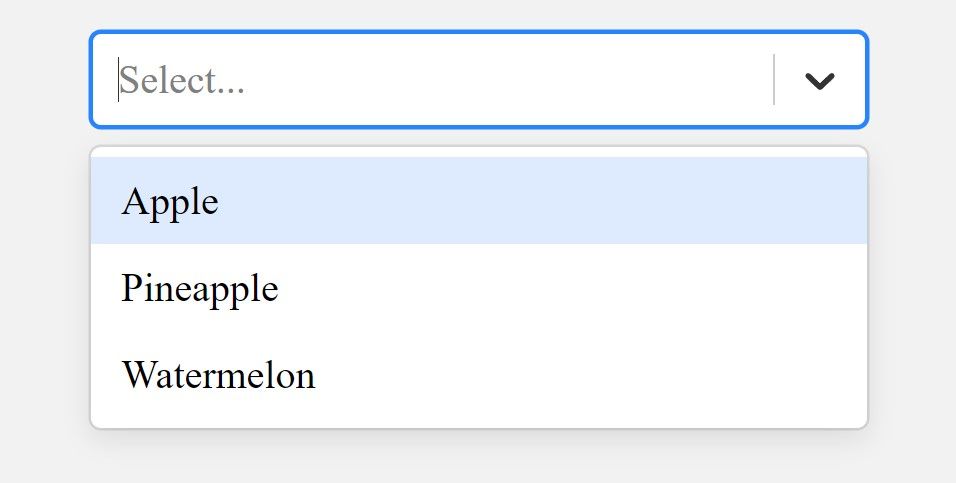
با این بلوک کد، کتابخانه React Select یک کشویی مانند زیر ایجاد می کند:

سفارشی کردن ورودی های انتخاب
React Select راه های مختلفی را برای سفارشی کردن ورودی های انتخابی ارائه می دهد. میتوانید طبق ترجیحات خود از کلاسهای CSS استفاده کنید یا سبکهای درون خطی را مستقیماً در ورودیهای انتخابی اعمال کنید.
سفارشی سازی با کلاس های CSS
کتابخانه React Select یک کلاسName برای کامپوننت Select فراهم می کند. از این prop className برای اعمال سبک های سفارشی Cascading Style Sheet (CSS) به اجزای انتخابی خود استفاده کنید.
مثلا:
import React from "react"
import Select from "react-select"
function App() {
const options = [
{ value: "apple", label: "Apple" },
{ value: "pineapple", label: "Pineapple" },
{ value: "watermelon", label: "Watermelon" },
]
return (
<div>
<Select options={options} className='select'/>
</div>
)
}
export default App
بلوک کد بالا مشابه بلوک قبلی است، اما از کلاسName prop برای اعمال یک کلاس CSS سفارشی در کامپوننت Select استفاده می کند. یک نام در کلاسName prop ارائه کنید و میتوانید از آن برای اعمال سبکهای CSS به کامپوننت استفاده کنید:
.select {
color: #333333;
font-family: cursive;
inline-size: 30%;
font-size: 11px;
}
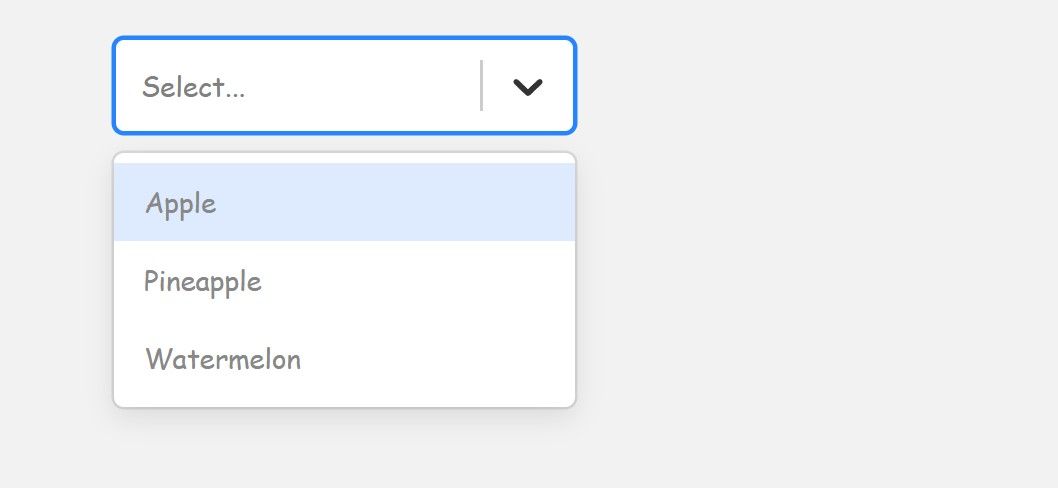
پس از تعریف استایل ها، ورودی انتخابی شما به شکل زیر خواهد بود:

سفارشی سازی با سبک های درون خطی
همچنین میتوانید استایلهای درون خطی را در یک شی تعریف کنید که از طریق styles prop مولفه Select ارسال میکنید. این به شما کنترل بیشتری بر سبک عناصر فردی می دهد.
در اینجا یک مثال است:
import React from "react"
import Select from "react-select"
function App() {
const options = [
{ value: "apple", label: "Apple" },
{ value: "pineapple", label: "Pineapple" },
{ value: "watermelon", label: "Watermelon" },
]
const customStyles = {
control: (baseStyles, state) => ({
...baseStyles,
backgroundColor: "#e2e2e2",
}),
option: (baseStyles, state) => ({
...baseStyles,
backgroundColor: state.isFocused ? "#e2e2e2" : "",
color: state.isFocused ? "#333333" : "#FFFFFF",
}),
menu: (baseStyles, state) => ({
...baseStyles,
backgroundColor: "#333333",
}),
}
return (
<div>
<Select options={options} styles={customStyles} />
</div>
)
}
export default App
شی prop، customStyles، حاوی ویژگی های سبک برای بخش های کنترل، گزینه و منوی مولفه Select است. این ویژگی ها توابعی هستند که دو آرگومان می گیرند: baseStyles و state.
پارامتر baseStyles نشان دهنده سبک های پیش فرض ارائه شده توسط React Select است، در حالی که پارامتر state نشان دهنده وضعیت فعلی عنصر است. در این مثال، توابع از عملگر spread برای ترکیب baseStyles با استایل های اضافی برای هر قسمت از کامپوننت استفاده می کنند.
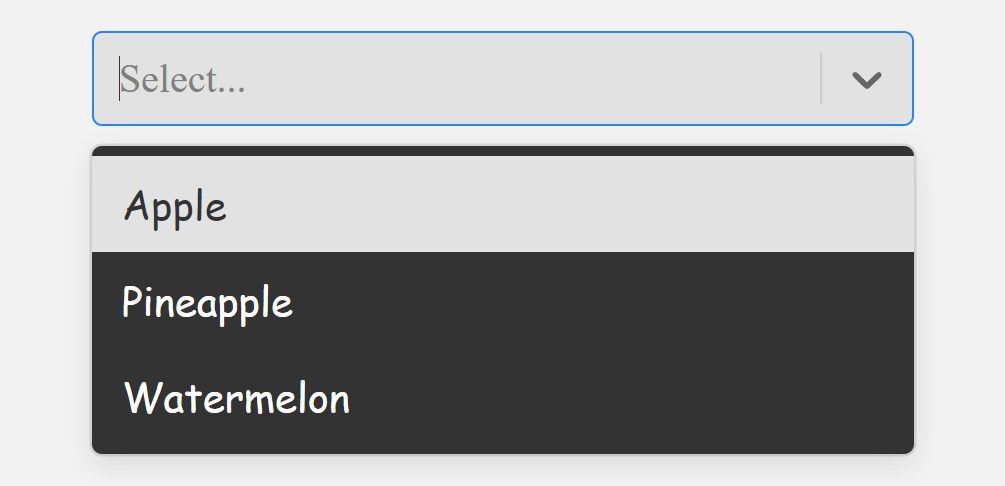
پس از اعمال این سبک ها، ورودی انتخابی شما باید به شکل زیر باشد:

افزودن عملکرد به ورودی های انتخابی
React Select چندین ویژگی را برای بهبود عملکرد ورودی های انتخابی فراهم می کند. شما می توانید قابلیت چند انتخابی و جستجو را فعال کنید و حتی اجزای کشویی سفارشی ایجاد کنید.
قابلیت انتخاب چندگانه
برای فعال کردن عملکرد چند انتخابی در منوهای کشویی، prop isMulti را به مؤلفه Select منتقل کنید. این به کاربران امکان می دهد چندین گزینه را از منوی کشویی انتخاب کنند.
مثلا:
import React from "react"
import Select from "react-select"
function App() {
const options = [
{ value: "apple", label: "Apple" },
{ value: "pineapple", label: "Pineapple" },
{ value: "watermelon", label: "Watermelon" },
{ value: "grapes", label: "Grapes" },
{ value: "orange", label: "Orange" },
]
return (
<div>
<Select options={options} isMulti />
</div>
)
}
export default App
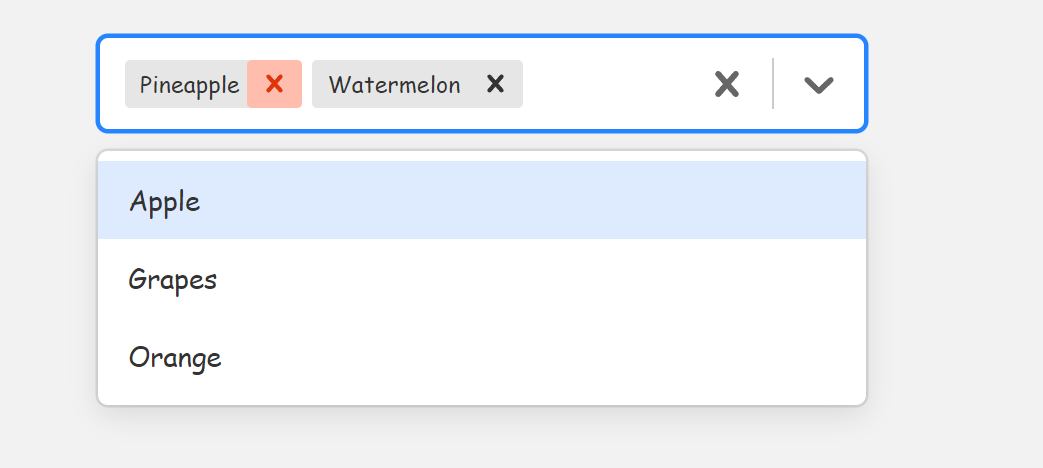
این مثال نشان می دهد که چگونه از prop isMulti برای افزودن قابلیت انتخاب چندگانه به ورودی های انتخابی خود استفاده کنید.

قابلیت جستجو
کتابخانه React Select قابلیت جستجوی داخلی را برای فیلتر کردن گزینهها به راحتی فراهم میکند. به طور پیشفرض، مؤلفه Select ورودی جستجو را هنگام باز کردن منوی کشویی نمایش میدهد. کاربران می توانند ورودی جستجو را تایپ کنند تا گزینه های موجود را فیلتر کنند.
برای فعال کردن قابلیت جستجو، پایه isSearchable را به مؤلفه Select منتقل کنید. مانند prop isMulti، isSearchable یک مقدار بولی را می پذیرد.
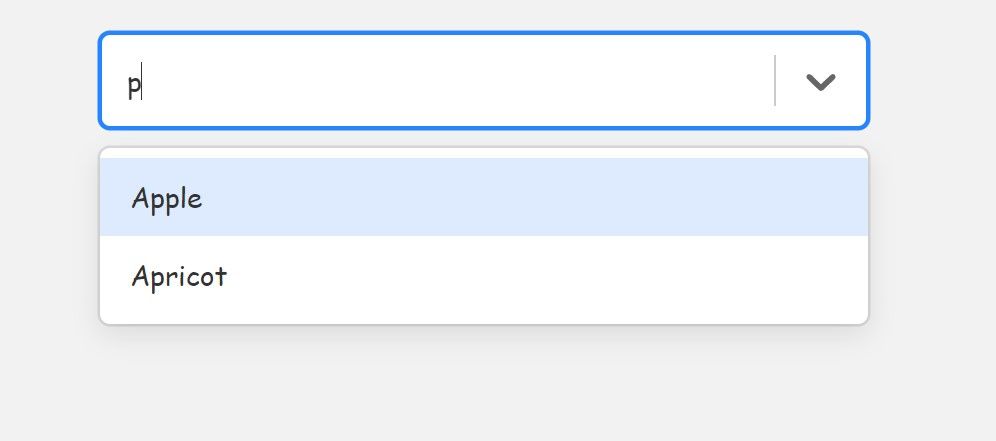
در اینجا مثالی از نحوه استفاده از isSearchable prop برای فعال کردن عملکرد جستجو آورده شده است:
import React from "react"
import Select from "react-select"
function App() {
const options = [
{ value: "apple", label: "Apple" },
{ value: "apricot", label: "Apricot" },
{ value: "mango", label: "Mango" },
{ value: "mangosteens", label: "Mangosteens" },
{ value: "avocado", label: "Avocado" },
]
return (
<div>
<Select options={options} isSearchable />
</div>
)
}
export default App
با رندر کردن بلوک کد بالا، ورودی انتخابی با قابلیت جستجو نمایش داده می شود. ظاهر و عملکرد آن به این صورت خواهد بود:

کامپوننت های کشویی سفارشی ایجاد کنید
React Select به شما این امکان را می دهد که با استفاده از کامپوننت ها کامپوننت های کشویی سفارشی ایجاد کنید. میتوانید اجزای پیشفرض ارائهشده توسط React Select را لغو کنید و ظاهر و رفتار فهرست کشویی را مطابق با سلیقه خود سفارشی کنید.
مثلا:
import React from "react"
import Select, { components } from "react-select"
function App() {
const CustomOption = (obj) => (
<div {...obj.innerProps}>
<span>{obj.label}</span>
<span style={{ marginInlineStart: "0.2rem" }}>Fruit</span>
</div>
)
const CustomDropdownIndicator = (props) => (
<components.DropdownIndicator {...props}>
<span>↓</span>
</components.DropdownIndicator>
)
const options = [
{ value: "apple", label: "Apple" },
{ value: "pineapple", label: "Pineapple" },
{ value: "watermelon", label: "Watermelon" },
]
const customComponents = {
Option: CustomOption,
DropdownIndicator: CustomDropdownIndicator,
}
return <Select options={options} components={customComponents} />
}
export default App
این بلوک کد نحوه ایجاد مؤلفههای سفارشی برای ورودی انتخابی را با استفاده از اجزای سازنده مؤلفه Select نشان میدهد. این شیء اجزاء را وارد می کند که مجموعه ای از مؤلفه های از پیش تعریف شده است که می توانید از آنها برای سفارشی کردن ظاهر و رفتار عناصر مختلف در ورودی های انتخابی خود استفاده کنید.
کد دو جزء کاربردی را تعریف می کند: CustomOption و CustomDropdownIndicator. جزء CustomOption یک شی را به عنوان پارامتر می گیرد. این شی حاوی ویژگی های مختلفی است که React Select فراهم می کند، مانند innerProps و label.
مؤلفه CustomDropdownIndicator props را به عنوان یک پارامتر می گیرد. این مؤلفه یک نشانگر کشویی سفارشی با نماد فلش رو به پایین ارائه می دهد. کد یک شیء customComponents ایجاد می کند که مؤلفه های CustomOption و CustomDropdownIndicator را به کلیدهای Option و DropdownIndicator مربوطه نگاشت می کند.
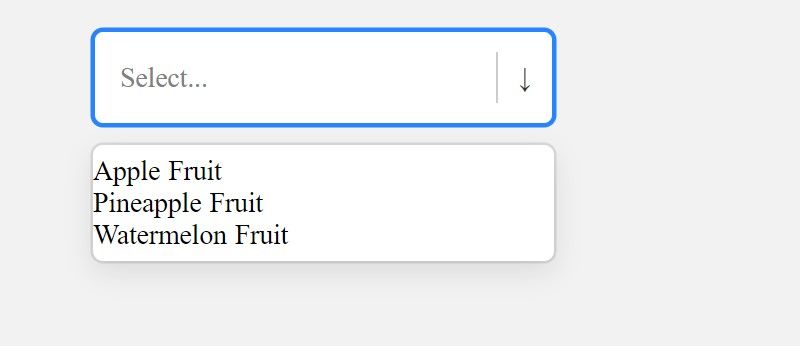
در نهایت، این کد، شیء customComponents را به قسمت اجزای کامپوننت Select ارسال می کند. این یک ورودی انتخابی را با اجزای سفارشی ارائه می دهد، به شکل زیر:

اجزای استاندارد می توانند قدرتمندتر و جذاب تر باشند
React Select یک کتابخانه قدرتمند است که به شما امکان می دهد ورودی های انتخابی زیبا و شیک را در React ایجاد کنید. میتوانید ورودیهای انتخابی را سفارشی کنید، قابلیتهایی را به آنها اضافه کنید و مؤلفههای کشویی سفارشی ایجاد کنید. با استفاده از این کتابخانه، می توانید ظاهر و تجربه کاربری برنامه های React خود را بهبود ببخشید.
