مطمئن شوید که ماژول های شما به خوبی با تزریق تمیز و قابل استفاده مجدد سازماندهی شده اند.
تزریق یک سرویس از یک ماژول Nest.js متفاوت شامل چند مرحله برای اطمینان از تزریق وابستگی مناسب و سازماندهی ماژول است. با استفاده از دو ماژول نمونه، نحوه عملکرد فرآیند صادرات و واردات خدمات را بیاموزید.
ایجاد یک پروژه Nest.js
برای ایجاد یک پروژه Nest.js، باید CLI را روی دستگاه خود نصب کنید. اگر این کار را نکردید، این دستور را اجرا کنید تا آن را نصب کنید:
npm install -g @nestjs/cli
با نصب Nest.js CLI، این دستور را برای ایجاد یک پروژه جدید Nest.js اجرا کنید:
nest new <project-name>
می توانید «
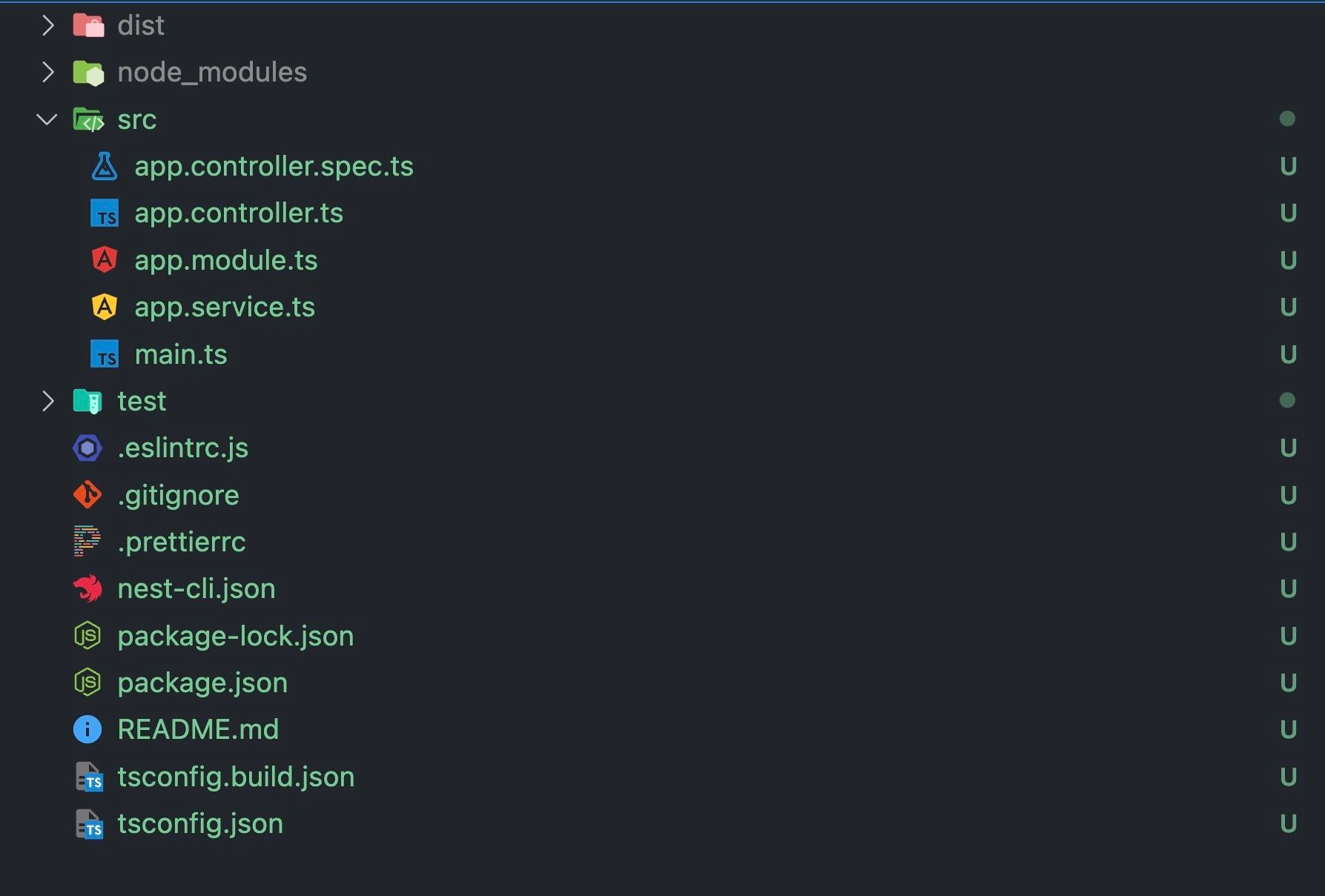
ساختار پروژه فعلی شما باید مانند تصویر زیر باشد:

برای تمرین تزریق یک سرویس از یک ماژول به یک ماژول دیگر، دو ماژول ماژول-a و module-b را تولید خواهید کرد. شما همچنین فایل های مربوط به سرویس و کنترلر آنها را تولید خواهید کرد.
این دستور را برای تولید module-a اجرا کنید:
nest generate module module-a
و دستور معادل ماژول-b را اجرا کنید:
nest generate module module-b
سپس این دستور را برای تولید فایل های سرویس و کنترلر برای module-a اجرا کنید:
nest generate service module-a && nest generate controller module-a
و دستور معادل ماژول-b را اجرا کنید:
nest generate service module-b && nest generate controller module-b
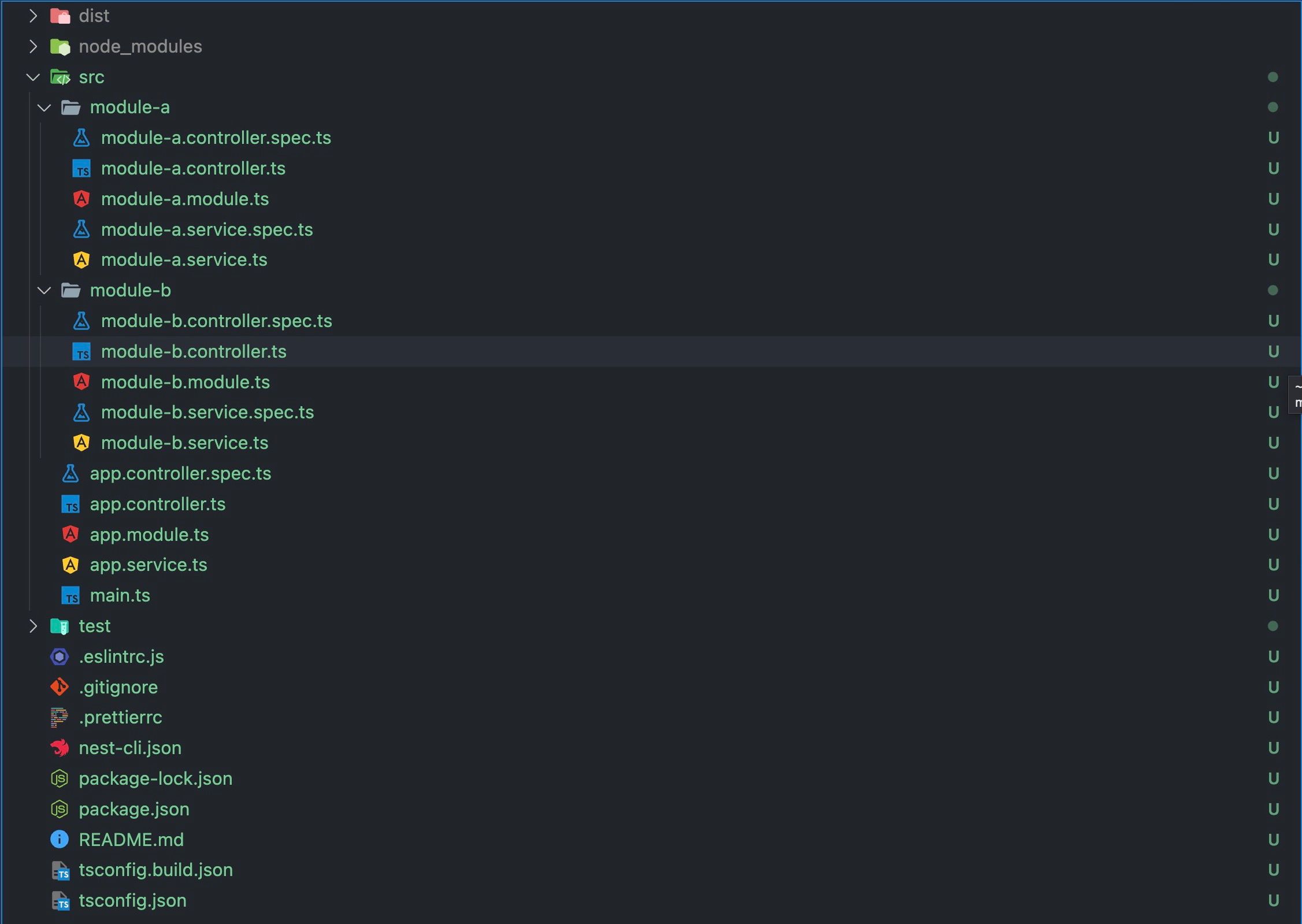
دایرکتوری پروژه فعلی شما باید به شکل زیر باشد، با دایرکتوری های src/module-a و src/module-b:

صدور یک سرویس از ماژول A
برای صادر کردن سرویس module-a از ماژول module-a، باید آن را به عنوان یک صادرات در فایل ماژول module-a (module-a.module.ts) فهرست کنید. بهطور پیشفرض، Nest.js CLI آرایه صادراتی را در دکوراتور @Module ارائه نمیکند، بنابراین فایل ماژول تولید شده به شکل زیر خواهد بود:
// module-a.module.ts
import { Module } from '@nestjs/common';
import { ModuleAService } from './module-a.service';
import { ModuleAController } from './module-a.controller';
@Module({
providers: [ModuleAService],
controllers: [ModuleAController],
})
export class ModuleAModule {}
برای دسترسی به service-a (module-a.service.ts) برای ماژول هایی که module-a را وارد می کنند، یک آرایه صادراتی در دکوراتور @Module ایجاد کنید و ModuleAService را به آن اضافه کنید.
اینطوری:
import { Module } from '@nestjs/common';
import { ModuleAService } from './module-a.service';
import { ModuleAController } from './module-a.controller';
@Module({
providers: [ModuleAService],
controllers: [ModuleAController],
exports: [ModuleAService],
})
export class ModuleAModule {}
در مرحله بعد، برای اهداف آزمایشی، یک تابع ساده به فایل سرویس ماژول خود اضافه کنید (module-a.service.ts):
import { Injectable } from '@nestjs/common';
@Injectable()
export class ModuleAService {
getHello(): string {
return 'Hello from Module A!';
}
}
این تابع یک رشته نمونه را برمی گرداند. برای تأیید اینکه میتوانید این سرویس را به درستی وارد کنید، پس از تزریق سرویس-a، آن تابع را از ماژول-b فراخوانی میکنید.
وارد کردن یک سرویس به ماژول B
برای وارد کردن یک ماژول به ماژول دیگر، باید آن را به عنوان واردات در آرایه واردات ماژول دریافت کننده فهرست کنید. در این حالت، باید ماژول-a را به آرایه وارداتی ماژول-b’s @Module decorator اضافه کنید.
مانند قبل، Nest.js CLI به طور خودکار یک آرایه وارداتی تولید نمی کند، بنابراین باید به صورت دستی آن را اضافه کنید.
ابتدا ماژول والد (module-a.module.ts) را به ماژول دریافت کننده (module-b.module.ts) وارد کنید، آرایه imports را ایجاد کنید و ModuleAModule را به آرایه اضافه کنید:
// module-b.module.ts
import { Module } from '@nestjs/common';
import { ModuleBController } from './module-b.controller';
import { ModuleBService } from './module-b.service';
import { ModuleAModule } from '../module-a/module-a.module';
@Module({
imports: [ModuleAModule],
controllers: [ModuleBController],
providers: [ModuleBService],
})
export class ModuleBModule {}
سپس فایل module-b.service.ts خود را باز کنید و Inject decorator و ModuleAServerice را به ترتیب از @nests/common و ../module-a/module-a.service وارد کنید:
import { Injectable, Inject } from '@nestjs/common';
import { ModuleAService } from '../module-a/module-a.service';
دکوراتور Inject پارامتر خود را به عنوان یک هدف برای تزریق وابستگی علامت گذاری می کند.
سپس، در کلاس ModuleBService، بلوک کد زیر را اضافه کنید:
@Inject(ModuleAService)
private readonly moduleAService: ModuleAService;
بلوک کد بالا به ModuleBService شما امکان دسترسی به روش های موجود در ModuleAService را می دهد.
می توانید با فراخوانی متد getHello ModuleAService این سرویس را تست کنید.
// module-b.service.ts
import { Injectable, Inject } from '@nestjs/common';
import { ModuleAService } from 'src/module-a/module-a.service';
@Injectable()
export class ModuleBService {
@Inject(ModuleAService)
private readonly moduleAService: ModuleAService;
getHello(): string {
return this.moduleAService.getHello();
}
}
سپس فایل module-b.controller.ts خود را باز کنید و کد تولید شده را با بلوک کد زیر جایگزین کنید:
// module-b.controller.ts
import { Controller, Get } from '@nestjs/common';
import { ModuleBService } from './module-b.service';
@Controller('module-b')
export class ModuleBController {
constructor(private readonly moduleBService: ModuleBService) {}
@Get('/hello')
getHello(): string {
return this.moduleBService.getHello();
}
}
بلوک کد بالا یک کنترل کننده مسیر GET را برای تابع getHello تنظیم می کند.
در نهایت یک درخواست GET با curl به localhost:3000/module-b/hello بدهید. دستور باید “Hello from Module A!” را چاپ کند. به کنسول شما
شما با موفقیت یک سرویس را به ماژول دیگری تزریق کردید. زمانی که در حال ساختن API با Nest.js هستید که دارای چندین ماژول است که باید متدهای یکدیگر را فراخوانی کنند، این می تواند مفید باشد.
مزایای تزریق متقابل ماژول
در حالی که فراخوانی مستقیم یک سرویس از یک ماژول دیگر ممکن است در ابتدا ساده تر به نظر برسد، اما در دراز مدت می تواند منجر به سیستم پیچیده تر، کمتر قابل نگهداری و مقیاس پذیری شود.
با این حال، تزریق متقابل ماژول باعث ارتقای ماژولار بودن کد و قابلیت استفاده مجدد می شود و نگهداری آن را آسان تر می کند. علاوه بر این، وابستگی ها را متمرکز می کند، آزمایش پذیری را بهبود می بخشد و از یک معماری مقیاس پذیر و جداشده پشتیبانی می کند.
