ابتدایی ترین توابع ریاضی انعطاف پذیری زیادی را به CSS اضافه می کنند، به خصوص زمانی که نیاز به مدیریت انواع مختلف مرورگر دارید.
ریاضی خوب است، ریاضی عالی است، اما آیا می خواهید وقت خود را صرف محاسبات کنید، زمانی که شیوه نامه شما بتواند آن را برای شما انجام دهد؟
CSS دارای سه تابع ریاضی مفید است که نحوه طراحی وب سایت شما را تغییر می دهد. ما به شما نشان خواهیم داد که چگونه و چرا باید از آنها استفاده کنید.
معرفی ریاضیات به CSS
CSS عمدتاً اعلانی است، اما تجدید نظرها توابعی را به زبان معرفی کرده اند. اکنون توابع زیادی در این مشخصات وجود دارد و سه مورد از سادهترین توابع ریاضی میتوانند بسیار مفید باشند: calc، max، و min.
می توانید از این مثال ساده CodePen برای کمک به همراهی با راهنما استفاده کنید.
CSS calc() تابع ریاضی
تابع calc() CSS یک محاسبه ساده را انجام می دهد و از نتیجه به عنوان مقدار خاصیت استفاده می کند. این بدان معنی است که شما می توانید مقادیر پویا را به ویژگی هایی مانند ارتفاع و عرض اختصاص دهید، همه آنها بدون پرس و جوهای CSS @media.
این تابع از جمع (+)، ضرب (*)، تفریق (-) و تقسیم (/) با یک عملگر واحد پشتیبانی می کند.
مثال: ایجاد فاصله یکسان در اندازههای صفحه
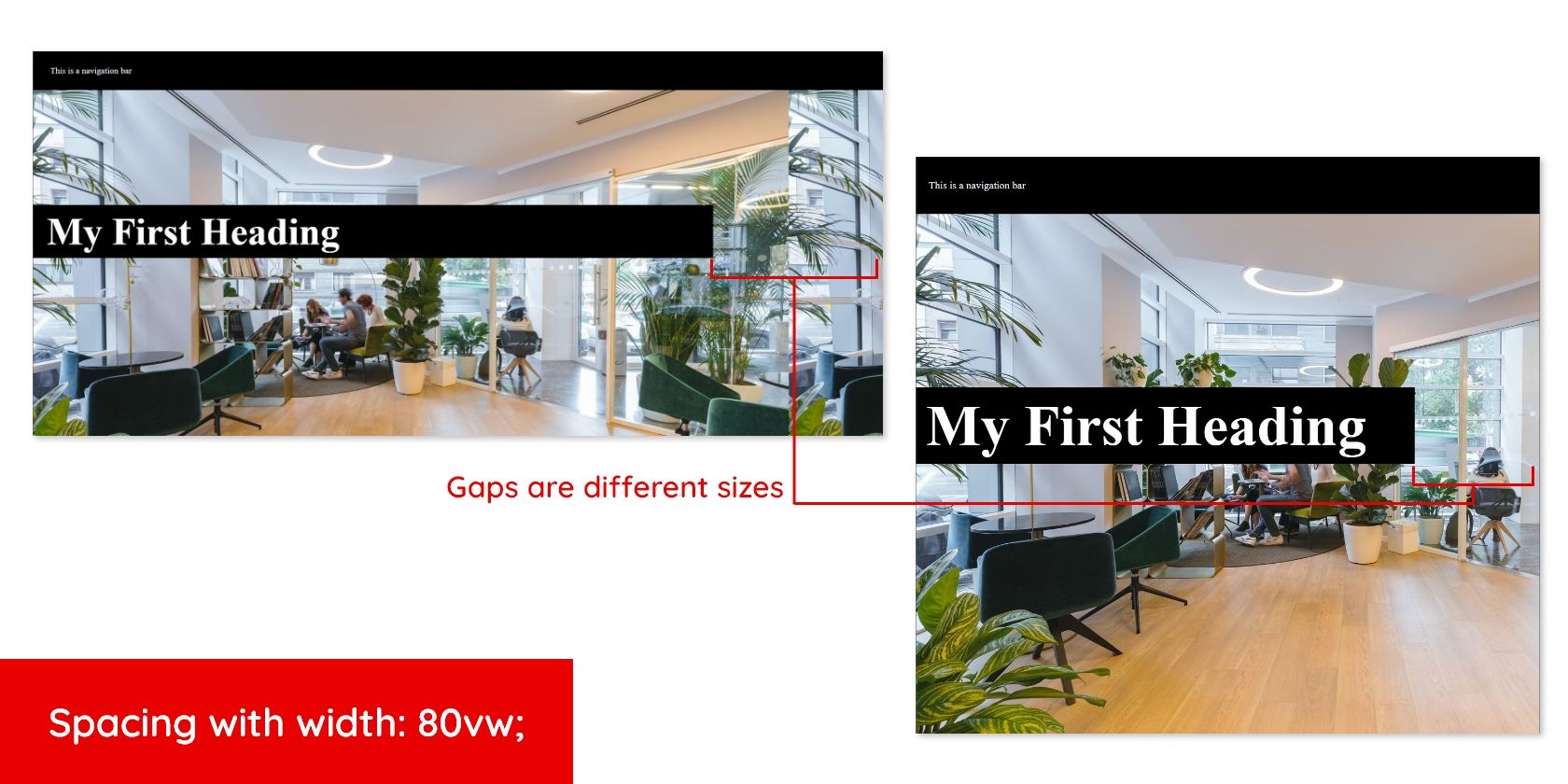
ایجاد یکسان به نظر رسیدن یک صفحه وب در اندازه های مختلف می تواند دشوار باشد، حتی اگر از واحدهای CSS پویا مانند vw و ٪ استفاده کنید. تابع calc() CSS این را تغییر می دهد.

همانطور که در تصویر بالا می بینید، نوار عنوانی که در سراسر صفحه قرار می گیرد، بسته به اندازه صفحه، فاصله متفاوتی دارد. این به این دلیل است که عرض را روی 80vw تنظیم کرده ایم و فاصله را روی 20vw تنظیم کرده ایم. یک مقدار متغیر
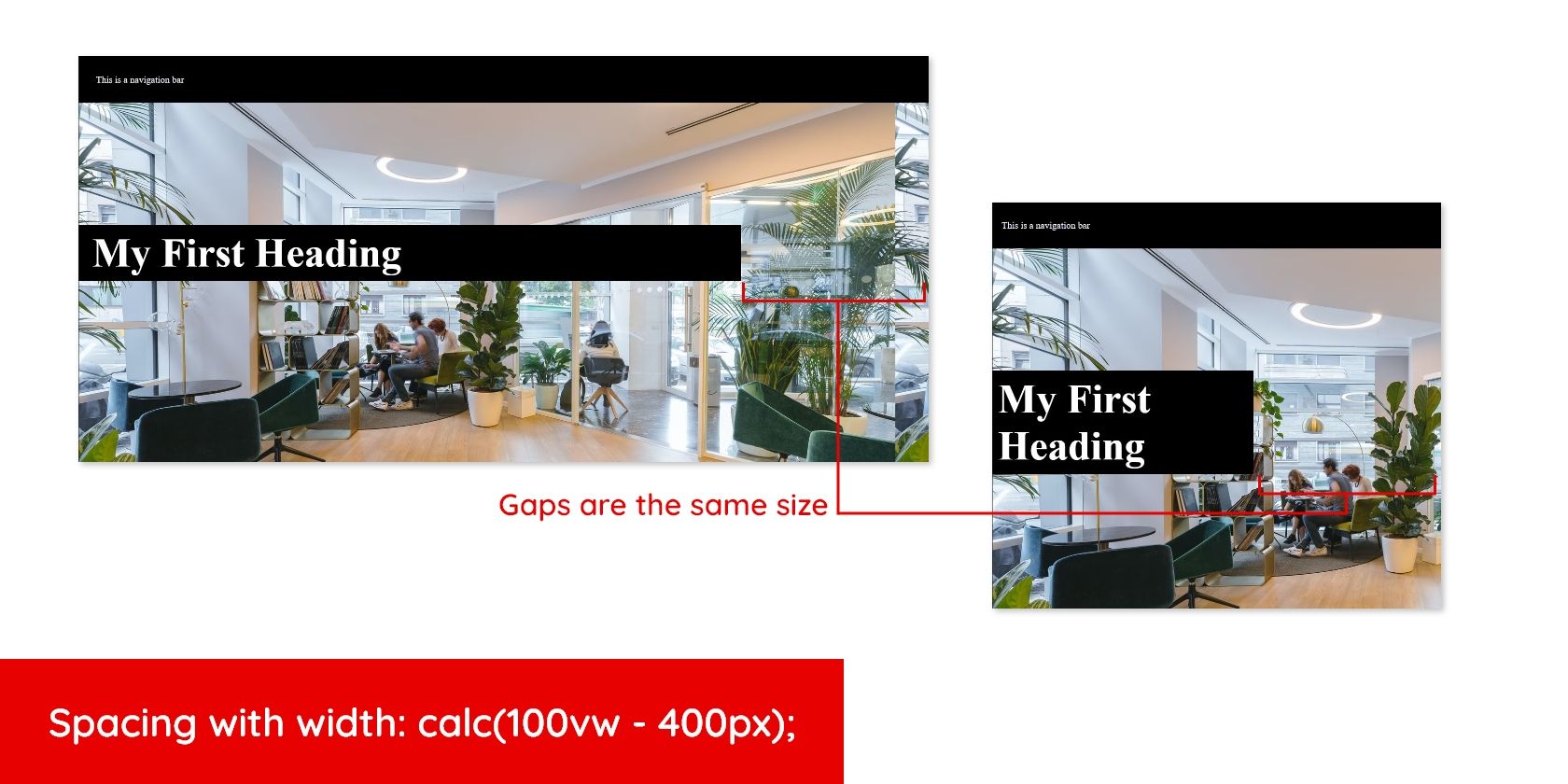
اگر به جای آن از calc() استفاده کنیم، میتوانیم فاصله را در هر اندازه صفحهای یکسان تنظیم کنیم. خاصیتی که برای این کار استفاده می کنیم به شکل زیر است:
width: calc(100vw - 400px);
این باعث می شود که عرض نوار عنوان ما 400 پیکسل کمتر از عرض صفحه باشد و بدون توجه به اندازه صفحه، فاصله یکسانی ایجاد کند.

CSS max() تابع ریاضی
تابع max()CSS بالاترین مقدار را از یک pool برای افزودن یک مقدار به یک ویژگی CSS انتخاب می کند. میتوانید هر تعداد بالقوه را که دوست دارید اضافه کنید و هر کدام با کاما از هم جدا شوند، اما فقط از بالاترین مقدار استفاده میکند.
مثال: محدود کردن ارتفاع نوار ناوبری
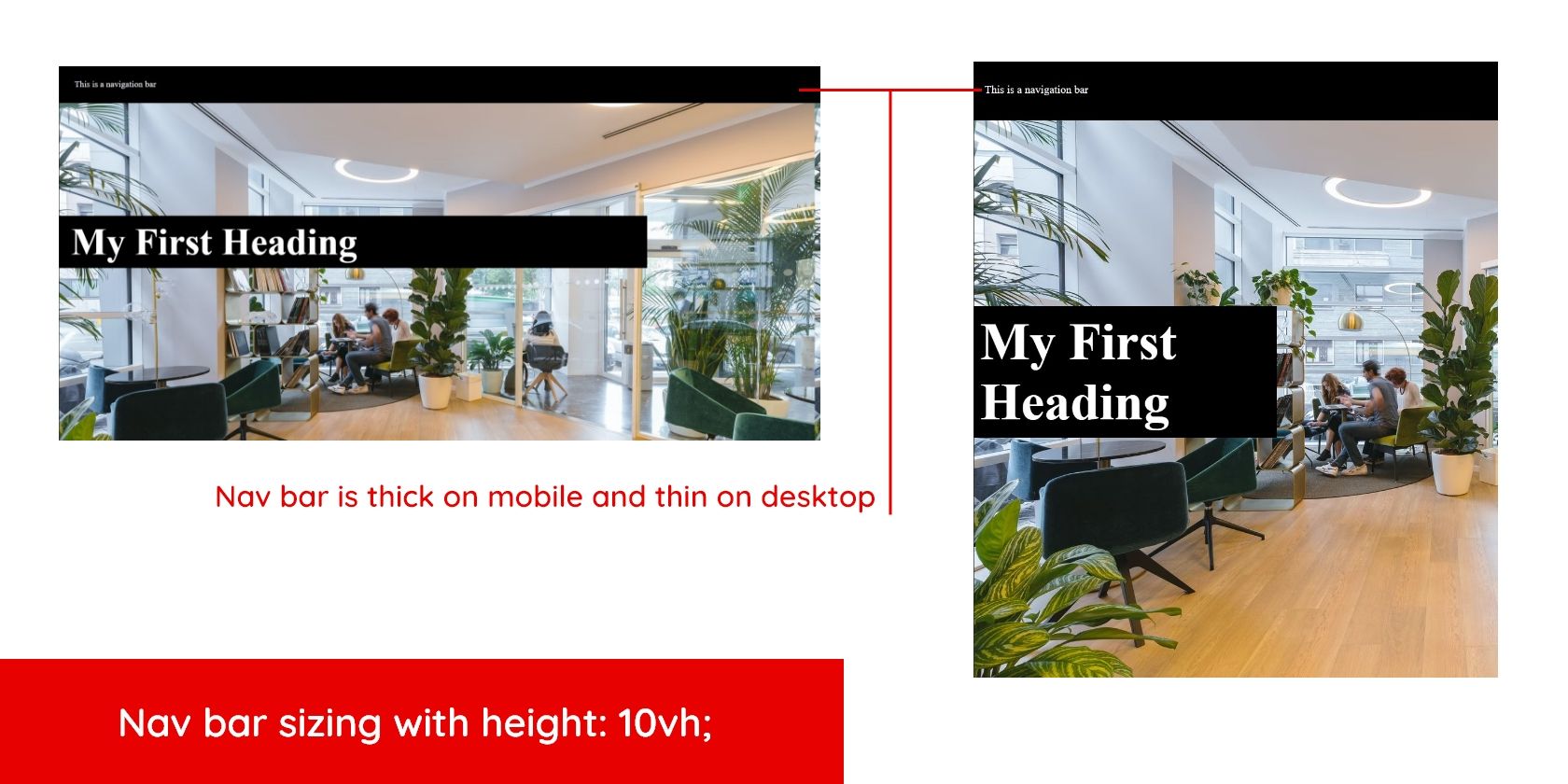
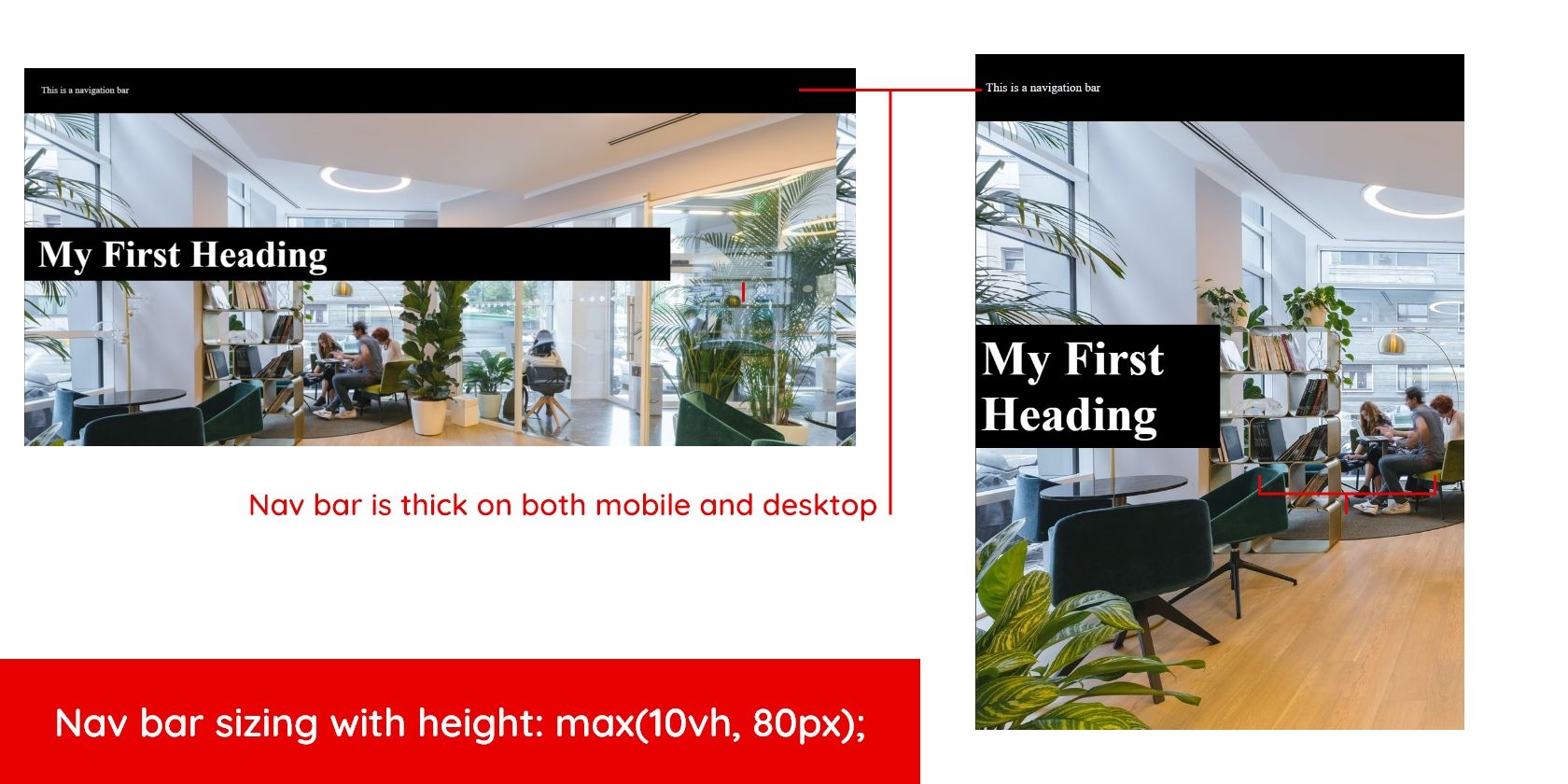
یکی از چالش های کلیدی که با طراحی وب سایت واکنش گرا همراه است، جهت گیری است. سایتی که روی یک مانیتور کامپیوتر پرتره بزرگ کار میکند، باید روی صفحه نمایش تلفن همراه پرتره کوچکتر نیز خوب به نظر برسد.

این می تواند ارزش دارایی را در دسکتاپ عالی و در تلفن همراه بد به نظر برسد، درست مانند تصویر بالا. نوار ناوبری ما دارای ارتفاع تنظیم شده 10 ولت در ساعت است، اما این باعث می شود نوار در دستگاه های رومیزی نازک به نظر برسد.
برای حل این مشکل می توانیم از تابع CSS max() استفاده کنیم:
height: max(10vh, 80px);
با اضافه کردن قاعده ای مانند این، می توانیم حداقل ارتفاع 80 پیکسل را برای نوار ناوبری خود تعیین کنیم، در حالی که مقدار 10 ولت ساعت را در صورت بالاتر بودن آن حفظ کنیم.

CSS min() تابع ریاضی
تابع min () مانند تابع max() است، اما کمترین مقدار را از یک pool برای استفاده به عنوان مقدار ویژگی انتخاب می کند.
مثال: تنظیم حداکثر اندازه متن
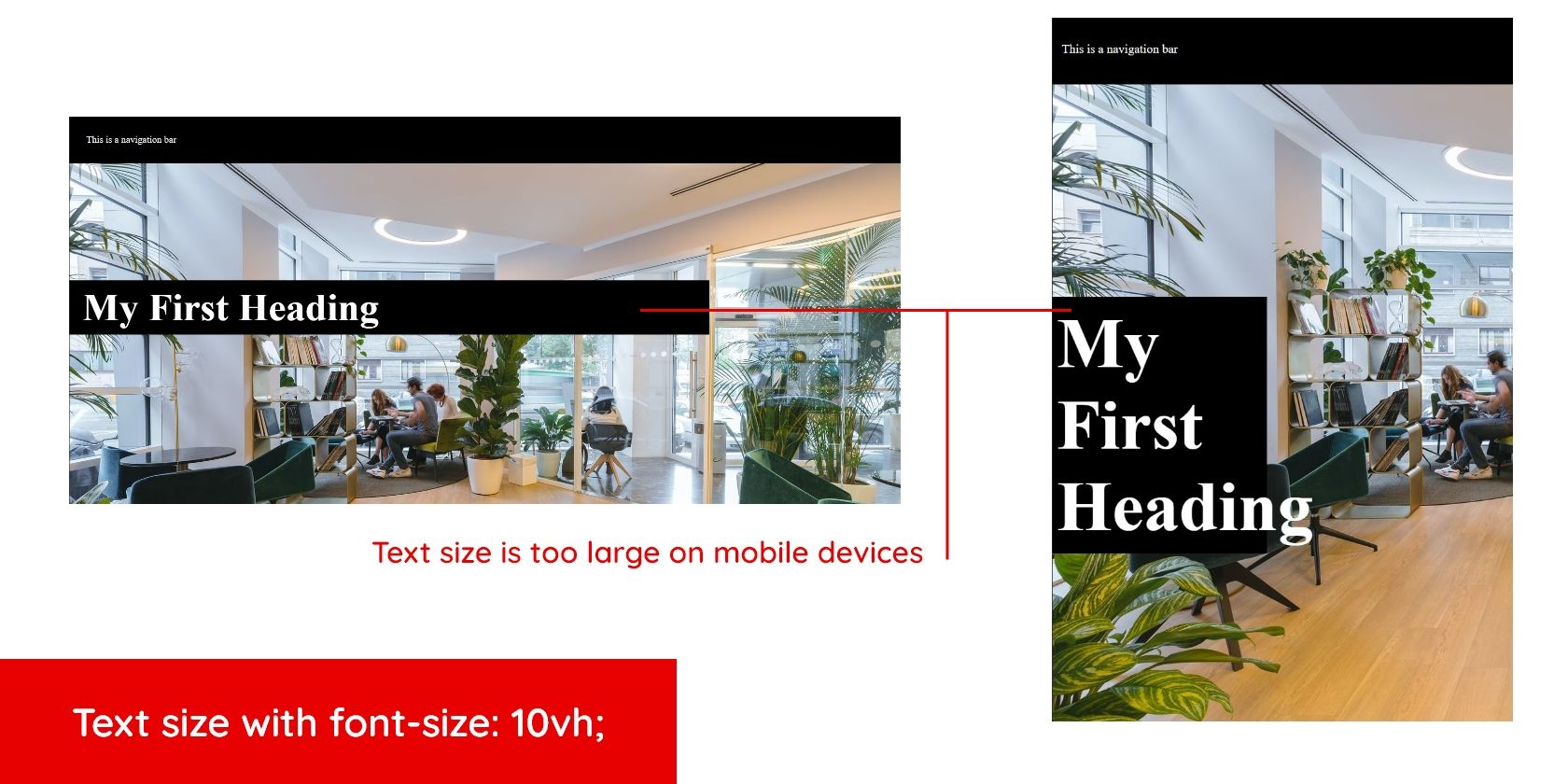
چه از یک مقدار پویا استفاده کنید یا نه، دریافت اندازه متن درست در همه پلتفرم ها می تواند مشکل باشد. ما میتوانیم از تابع min()CSS برای تنظیم دو یا چند مقدار ویژگی بالقوه برای اندازه متن اصلی هدر خود استفاده کنیم و از کوچکترین آنها استفاده میکند.

استفاده از اندازه فونت: 10vh. ویژگی روی متن هدر اصلی در مثال ما باعث می شود که متن در دسکتاپ عالی به نظر برسد، اما در دستگاه های تلفن همراه بسیار بزرگ است.
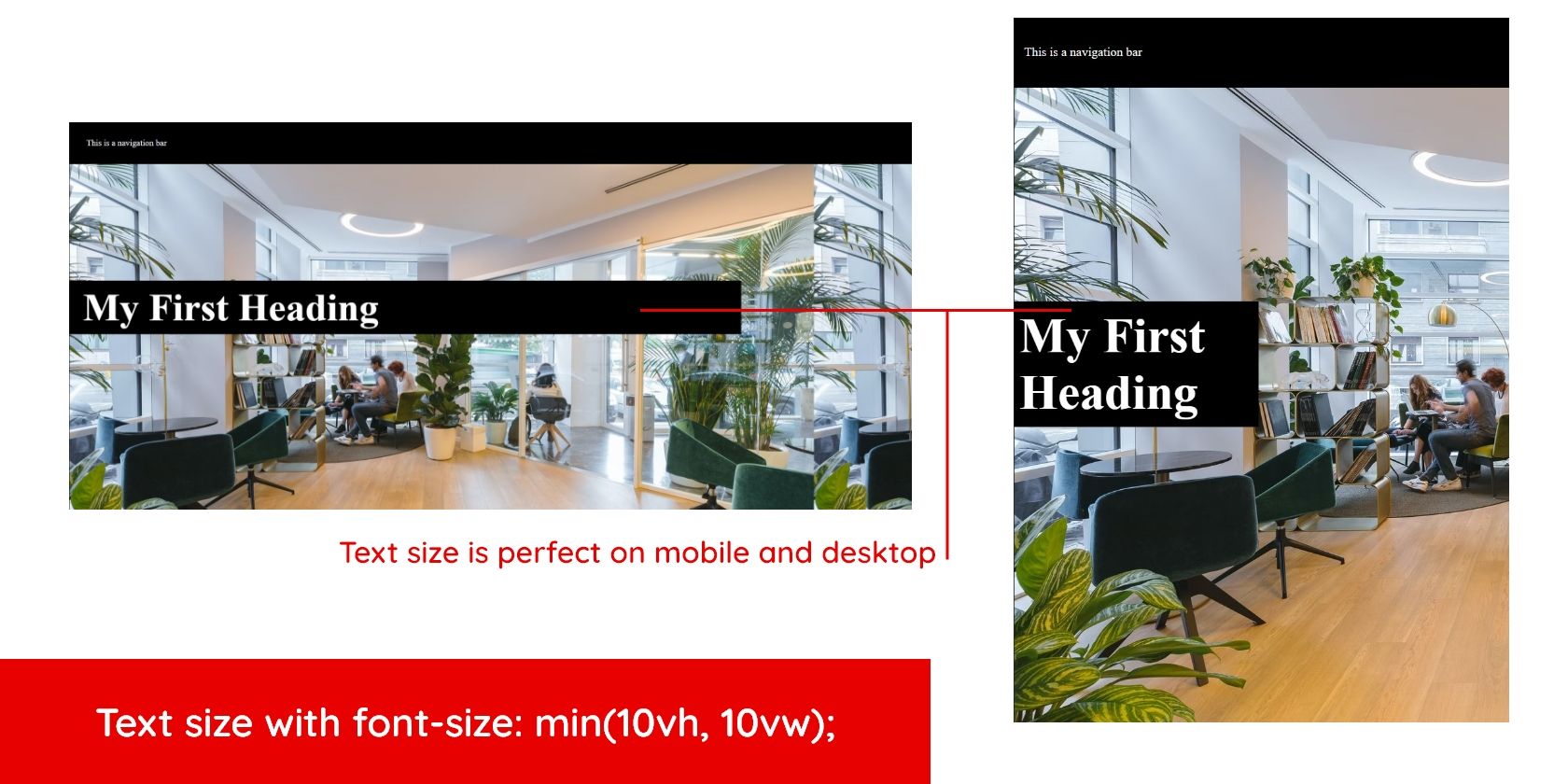
برای تغییر این، میتوانید از تابع CSS min() برای ارائه اندازههای جایگزین استفاده کنید:
font-size: min(10vh, 10vw);
این مثال به این دلیل کار می کند که نمایشگرهای موبایل بلند و نازک هستند، در حالی که نمایشگرهای دسکتاپ عریض و کوتاه هستند. این به این معنی است که واحد عرض نمایش (vw) در موبایل کوچکتر از روی دسکتاپ است.

استفاده از ریاضی برای طراحی وب سایت واکنش گرا
توابع ریاضی که با CSS از قبل بسته بندی شده اند، یک راه منحصر به فرد برای تولید وب سایت های واکنش گرا به راحتی ارائه می دهند. برای شروع فقط باید آنها را به درستی تنظیم کنید.
البته روشها و توابع CSS دیگری نیز وجود دارد که میتوانید از آنها برای ساختن سایتی که در همه پلتفرمها عالی به نظر میرسد، استفاده کنید.