این دو ویژگی کاملاً توصیفی هستند، وقتی که زمینه آنها را درک کنید.
ویژگیهای داخلی و بیرونی HTML DOM به شما امکان میدهد محتوا را در یک صفحه وب بخوانید و بنویسید. شما می توانید از آنها برای واکشی نشانه گذاری یا ایجاد تغییرات در آن استفاده کنید و این دو از بسیاری جهات مشابه هستند. اما یک تفاوت قابل توجه وجود دارد.
هنگام کار با DOM، از innerHTML و outerHTML کاملا متفاوت استفاده خواهید کرد. نحوه استفاده از این دو ویژگی را با مثال های کاربردی بیابید.
Inner HTML چیست؟
ویژگی innerHTML بخشی از DOM است و می توانید از طریق جاوا اسکریپت به آن دسترسی داشته باشید. می توانید از آن برای دریافت یا تنظیم محتوای یک عنصر استفاده کنید. این محتوا تگ خود عنصر را مستثنی می کند و فقط شامل نشانه گذاری است که فرزندان عنصر را به شکل رشته نشان می دهد.
این نمونه کد را در نظر بگیرید:
<html>
<body>
<p id="myP">I am a paragraph.</p>
<script>
document.getElementById("myP").innerHTML = "Hello World";
</script>
</body>
</html>
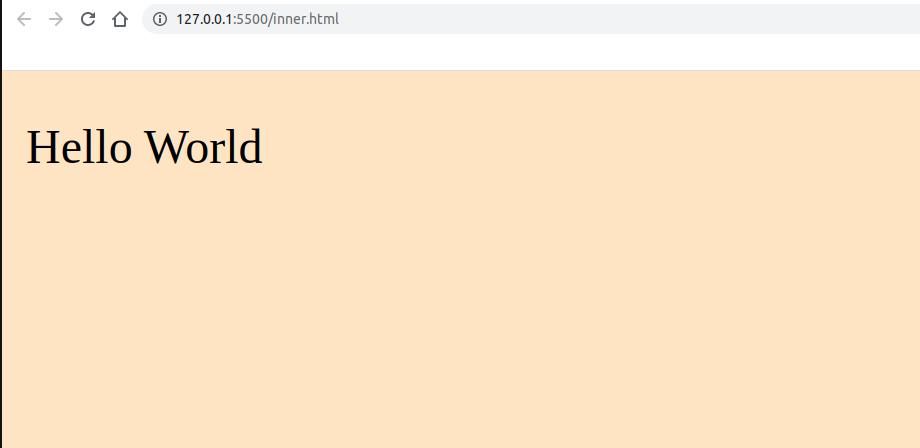
در مرورگر خود، یک پاراگراف استاندارد با متن جایگزین میبینید، مانند:

ویژگی innerHTML محتویات عنصر
را در این مثال انتخاب و تغییر می دهد.
Outer HTML چیست؟
ویژگی outerHTML از بسیاری جهات مانند innerHTML است. می توانید از آن برای دریافت یا تنظیم محتوای یک عنصر انتخاب شده استفاده کنید. با این حال، نشانه گذاری را نیز تعیین می کند که خود عنصر را نشان می دهد. این شامل تگ افتتاحیه، هر ویژگی، و – در صورت لزوم – تگ بسته می شود.
مثال قبلی را مجدداً مشاهده کنید تا ببینید outerHTML چگونه متفاوت است:
<html>
<body>
<p id="myP">I am a paragraph.</p>
<script>
document.getElementById("myP").outerHTML = "<h1>This H1 replaced a paragraph.</h1>"
</script>
</body>
</html>
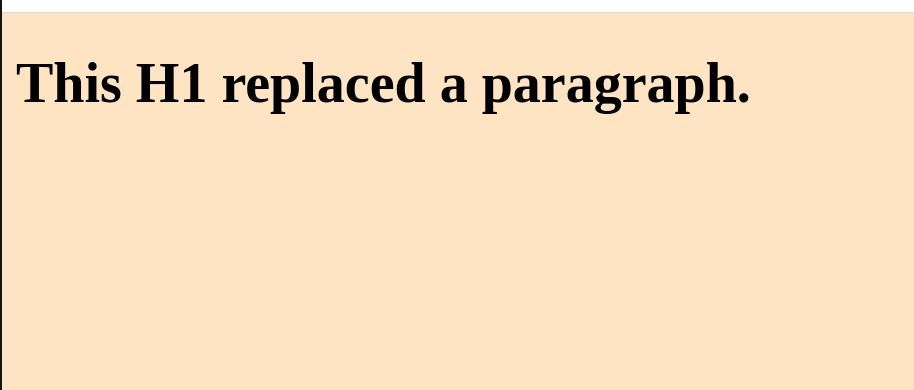
در مرورگر خود باید چیزی شبیه به این را ببینید:

در این مثال، ویژگی outerHTML عنصر p را به عنصر h1 تغییر می دهد.
تفاوت و زمان استفاده از این ویژگی ها را بدانید
ویژگیهای DOM داخلی و خارجی HTML شباهتهای زیادی دارند، اما یک تفاوت کلیدی. ویژگی innerHTML محتویات HTML یک عنصر را ضبط می کند. در مقابل، ویژگی outerHTML HTML را که خود عنصر و محتوای آن را نشان میدهد، ضبط میکند.
شما می توانید از این ویژگی ها برای خواندن و نوشتن محتوای HTML از طریق DOM استفاده کنید. DOM یک مفهوم رایج و مهم در سراسر فرآیند توسعه جاوا اسکریپت شما خواهد بود.