ممکن است به زودی از اعلان های تو در تو در شیوه نامه های CSS خود استفاده کنید، اما اگر از Sass مهاجرت می کنید باید به جزئیات توجه کنید.
از زمانی که CSS راه اندازی شد، به شدت از پشتیبانی از نحو برای انتخابگرهای تودرتو خودداری کرده است. جایگزین همیشه استفاده از یک پیش پردازنده CSS مانند Sass بوده است. اما امروزه، تودرتو به طور رسمی بخشی از CSS بومی است. می توانید این ویژگی را مستقیماً در مرورگرهای مدرن امتحان کنید.
اگر از Sass مهاجرت می کنید، باید هر گونه تفاوت بین تودرتوی داخلی و Sass nesting را در نظر بگیرید. تفاوتهای کلیدی بین هر دو ویژگی تودرتو وجود دارد و آگاهی از آنها در صورت تغییر بسیار مهم است.
شما باید از “&” با انتخابگرهای عنصر در CSS بومی استفاده کنید
CSS Nesting هنوز یک مشخصات پیش نویس است که از مرورگر پشتیبانی می کند. مطمئن شوید که سایت هایی مانند caniuse.com را برای اطلاعات به روز بررسی کنید.
در اینجا نمونه ای از نوع تودرتو در Sass با استفاده از نحو SCSS آمده است:
.nav {
ul { display: flex; }
a { color: black; }
}
این بلوک CSS مشخص می کند که هر لیست نامرتب در یک عنصر با کلاس nav به عنوان یک ستون انعطاف پذیر تراز شود، یکی از راه های چیدمان عناصر HTML در صفحه. علاوه بر این، تمام متن پیوند لنگر داخل عناصر با کلاس nav باید سیاه باشد.
اکنون، در CSS بومی، این نوع تودرتو نامعتبر خواهد بود. برای اینکه کار کند، باید نماد آمپرسند (&) را در جلوی عناصر تو در تو قرار دهید، مانند:
.nav {
& ul { display: flex; }
& a { color: black; }
}
نسخه اولیه CSS تودرتو اجازه تودرتو انتخابگرهای نوع را نمی داد. تغییر اخیر به این معنی است که دیگر لازم نیست از “&” استفاده کنید، اما نسخه های قدیمی Chrome و Safari ممکن است هنوز از این نحو به روز شده پشتیبانی نکنند.
حال اگر از یک انتخابگر استفاده میکنید که با نماد شروع میشود (مثلاً انتخابگر کلاس) برای هدفگیری بخش خاصی از صفحه، میتوانید علامت علامت را حذف کنید. بنابراین سینتکس زیر هم در CSS و هم در Sass کار می کند:
.nav {
.nav-list { display: flex; }
.nav-link { color: black; }
}
شما نمی توانید با استفاده از “&” در CSS بومی انتخابگر جدیدی ایجاد کنید
یکی از ویژگی هایی که احتمالاً در مورد Sass دوست دارید، توانایی انجام چنین کاری است:
.nav {
&-list { display: flex; }
&-link { color: black; }
}
این کد Sass در CSS خام زیر کامپایل می شود:
.nav-list {
display: flex;
}
.nav-link {
color: black;
}
در CSS بومی، نمی توانید با استفاده از “&” یک انتخابگر جدید ایجاد کنید. کامپایلر Sass “&” را با عنصر والد (به عنوان مثال .nav) جایگزین می کند، اما CSS بومی با “&” و قسمت بعد از آن به عنوان دو انتخابگر جداگانه برخورد می کند. در نتیجه سعی می کند یک سلکتور مرکب بسازد که نتیجه مشابهی نخواهد داشت.
اگرچه این مثال در CSS بومی کار خواهد کرد:
.nav {
&.nav-list { display: flex; }
&.nav-link { color: black; }
}
این کار به این دلیل کار می کند که انتخابگر اول همان nav.nav-list در CSS ساده است و دومین انتخاب همان nav.nav-link است. افزودن فاصله بین “&” و انتخابگر معادل نوشتن nav .nav-list است.
در CSS بومی، اگر از علامت به صورت زیر استفاده کنید:
.nav {
&__nav-list { display: flex; }
&__nav-link { color: black; }
}
مثل نوشتن این است:
__nav-list.nav {
display: flex;
}
__nav-link.nav {
color: black;
}
این ممکن است برای شما تعجب آور باشد، زیرا هم لیست __nav و هم پیوند __nav در داخل انتخابگر .nav قرار دارند. اما آمپرسان در واقع عناصر تودرتو را در مقابل عنصر والد قرار می دهد.
ویژگی می تواند متفاوت باشد
یکی دیگر از مواردی که باید به آن توجه کرد تاثیری بر ویژگی است که در Sass اتفاق نمی افتد اما در تودرتو CSS بومی رخ می دهد.
بنابراین فرض کنید یک عنصر
در هر یک از این عناصر از یک فونت serif استفاده می کند:
#main, article {
h2 {
font-family: serif;
}
}
#main, article {
h2 {
font-family: serif;
}
}
نسخه کامپایل شده کد Sass فوق به شرح زیر است:
#main h2,
article h2 {
font-family: serif;
}
اما همان نحو تودرتو در CSS بومی نتیجه متفاوتی ایجاد میکند، عملاً مانند:
:is(#main, article) h2 {
font-family: serif;
}
انتخابگر is() قوانین خاص را کمی متفاوت از تودرتوی Sass مدیریت می کند. اساسا، ویژگی :is() به طور خودکار به خاص ترین آیتم در لیست آرگومان های ارائه شده ارتقا می یابد.
ترتیب عناصر ممکن است عنصر انتخاب شده را تغییر دهد
تودرتو در CSS بومی می تواند معنای واقعی انتخابگر را کاملاً تغییر دهد (یعنی یک عنصر کاملاً متفاوت را انتخاب کند).
برای مثال HTML زیر را در نظر بگیرید:
<div class="dark-theme">
<div class="call-to-action">
<div class="heading"> Hello </div>
</div>
</div>
و CSS زیر:
body { font-size: 5rem; }
.call-to-action .heading {
.dark-theme & {
padding: 0.25rem;
background: hsl(42, 72%, 61%);
color: #111;
}
}
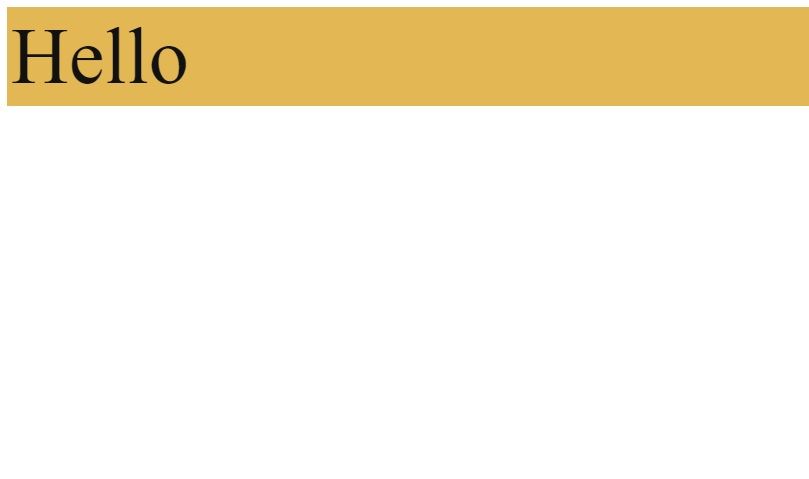
اگر از Sass به عنوان کامپایلر CSS استفاده کنید، این نتیجه است:

حالا در بلوک HTML، اگر بخواهید
این به دلیل روشی است که :is() در زیر هود کار می کند. بنابراین CSS تو در تو در CSS ساده زیر کامپایل می شود:
.dark-theme :is(.call-to-action .heading) {
/* CSS code */
}
این یک عنوان . را مشخص میکند که از نوادگان .dark-theme و .call-to-action است. اما ترتیب اینها واقعاً مهم نیست. تا زمانی که .heading از نوادگان .call-to-action و dark-theme باشد، به هر ترتیب کار می کند.
این یک مورد لبه است و چیزی نیست که شما اغلب با آن برخورد کنید. اما درک عملکرد زیربنایی انتخابگر :is() می تواند به شما در تسلط بر نحوه عملکرد تودرتو در CSS کمک کند. این همچنین اشکال زدایی CSS شما را بسیار ساده تر می کند.
آموزش استفاده از Sass در React
از آنجایی که Sass به CSS کامپایل میشود، میتوانید تقریباً با هر چارچوب UI از آن استفاده کنید. شما می توانید پیش پردازنده CSS را در پروژه های Vue، Preact، Svelte و البته React نصب کنید. فرآیند راه اندازی برای Sass برای همه این چارچوب ها نیز کاملاً ساده است.
بزرگترین مزیت استفاده از Sass در React این است که به شما امکان میدهد سبکهای تمیز و قابل استفاده مجدد را با استفاده از متغیرها و میکسها بنویسید. بهعنوان یک توسعهدهنده React، دانستن نحوه استفاده از Sass به شما کمک میکند کدهای پاکتر و کارآمدتر بنویسید و در کل شما را به یک توسعهدهنده بهتر تبدیل میکند.