اگر به تازگی در طراحی حرکتی شروع کرده اید، از Jitter استفاده کنید. این ابزار طراحی حرکت مبتنی بر مرورگر به شما امکان می دهد بدون تجربه قبلی ایجاد کنید.
متحرک سازی یک ویدیو اغلب مهارت سختی برای تسلط بر آن است. Jitter یک ابزار مبتنی بر مرورگر است که به هر کسی اجازه میدهد طرحهای متحرک ایجاد کند. این ابزار ساده ای است که استفاده از آن بسیار شهودی است، حتی بدون پیش زمینه در طراحی حرکت.
اگر طراحی حرکتی را به دلیل سختی آن در پشت مشعل قرار داده اید، اکنون زمان آن است که از مخفی شدن خارج شوید و مهارت های خود را بهبود بخشید. در اینجا همه چیزهایی است که باید در مورد Jitter بدانید.
جیتر چیست؟
Jitter یک ابزار طراحی حرکت مبتنی بر مرورگر است. طراحی ساده آن برای یک تازه کار عالی است، کسی که فقط می خواهد بدون یادگیری عمیق یک برنامه جدید به سرعت کار کند.
فرض Jitter این است که مانند Figma است، اما برای طراحی حرکت. این یعنی چی؟ خوب، Figma یک ابزار مبتنی بر مرورگر با استفاده آسان برای طراحی UX/UI است. ناگفته نماند، Figma همچنین به ابزار پیشرو برای صنعت طراحی UX/UI تبدیل شده است و محبوبتر از استاندارد صنعتی قبلی: Adobe شده است. هدف Jitter تبدیل شدن به آن و بیشتر است.
ممکن است نرم افزار افتر افکت Adobe را بشناسید. اغلب برای طراحی ویدیو و انیمیشن استفاده می شود، برای ایجاد طرح های حرکتی برای رسانه های اجتماعی یا ایجاد LottieFiles برای طراحی UX/UI شما عالی است. اما یادگیری آن سخت است و فضای زیادی از هارد دیسک شما را اشغال می کند. با استفاده از Jitter این مشکلات را نخواهید داشت. این طراحی حرکتی برای مبتدیان واقعی است. دارای رابط بصری، اقدامات ساده و نتایج عالی است.
آیا جیتر رایگان است؟
بهترین چیز در مورد Jitter این است که به صورت رایگان در دسترس است. حداقل یک گزینه رایگان با کارهای زیادی که می توانید انجام دهید دارد. همچنین یک گزینه ممتاز وجود دارد که به شما آزادی کمی بیشتر در طراحی حرکت می دهد.
طرح رایگان Jitter به شما پروژه های نامحدودی می دهد و به شما این امکان را می دهد که هر چقدر که می خواهید یاد بگیرید و ایجاد کنید. با این حال، طرح ها دارای یک علامت Jitter بر روی خود خواهند بود. بسته به کاربرد مورد نظر شما برای ویدیو، ممکن است برخی از برش های خلاقانه به شما این امکان را بدهد که از ویدیو بدون واترمارک روی نمایشگر استفاده کنید.
میتوانید هم در خروجیهای GIF و هم ویدیو صادر کنید. این برای هر گونه استفاده از رسانه های اجتماعی، مانند ایجاد استوری یا پست اینستاگرام، عالی است. حتی می توانید یک معرفی یوتیوب ایجاد کنید. با نسخه رایگان، فقط می توانید با کیفیت 720p با سرعت 30 فریم در ثانیه صادر کنید. نسخه رایگان گزینههای طراحی زیادی را در اختیار شما قرار میدهد، و بیشتر مردم احتمالاً به این مقدار بیشتر از برنامه پولی نیاز ندارند.
در هر زمان می توانید طرح پولی خود را لغو کنید. دو گزینه پرداخت وجود دارد: 18 دلار در ماه برای صورتحساب ماهانه، یا معادل 12 دلار در ماه اما سالانه 114 دلار صورتحساب می شود.
با طرح پولی Jitter، میتوانید طرحهای ویدیوی خود را بدون واترمارک صادر کنید، در صورت نیاز از پشتیبانی اولویتدار برخوردار هستید، و – علاوه بر همه چیز در طرح رایگان – میتوانید در 1080p با سرعت 60 فریم بر ثانیه صادر کنید. شما همچنین از مزایای عظیم صادرات با پس زمینه شفاف بهره مند می شوید. اگرچه راهحلهایی برای شفافسازی نسخه رایگان وجود دارد، دسترسی به آن در حین صادرات بسیار آسانتر است.
قالب ها

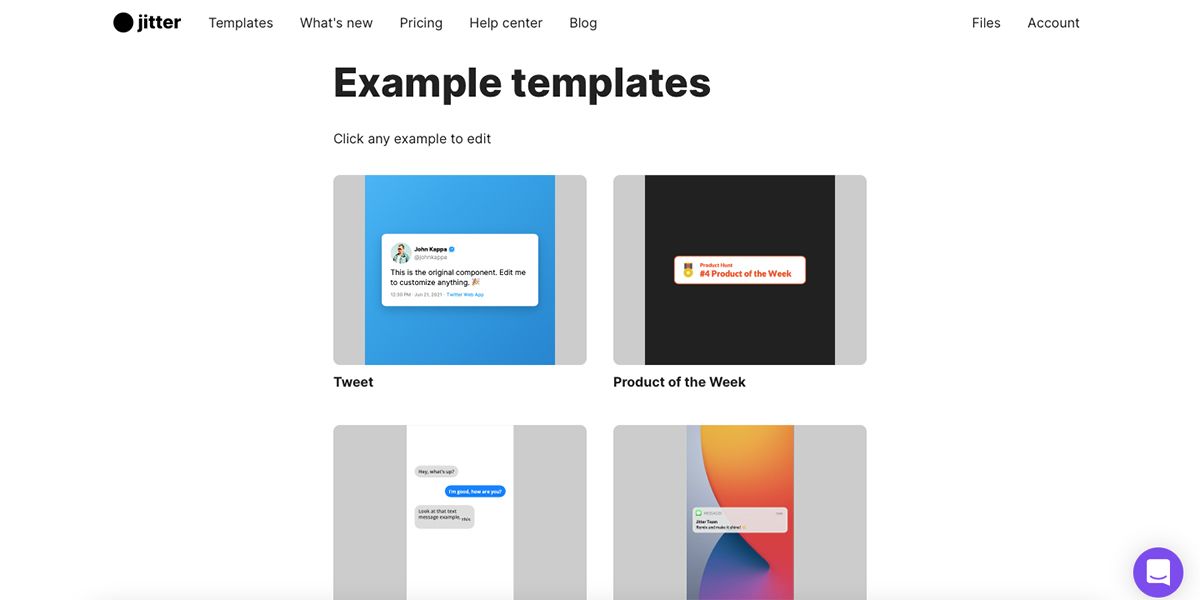
صرف نظر از اینکه به طرح رایگان یا پولی دسترسی دارید، Jitter یک کتابخانه بزرگ از الگوهای طراحی حرکت را برای استفاده شما ارائه می دهد. این الگوها از طرحهای پرطرفدار – مانند توییت یا رشته پیام متنی – و همچنین طرحهای پسزمینه هندسی یا سبک دکمهها پیروی میکنند. اینها می توانند برای افزودن به یک ویدیوی YouTube نیز عالی باشند.
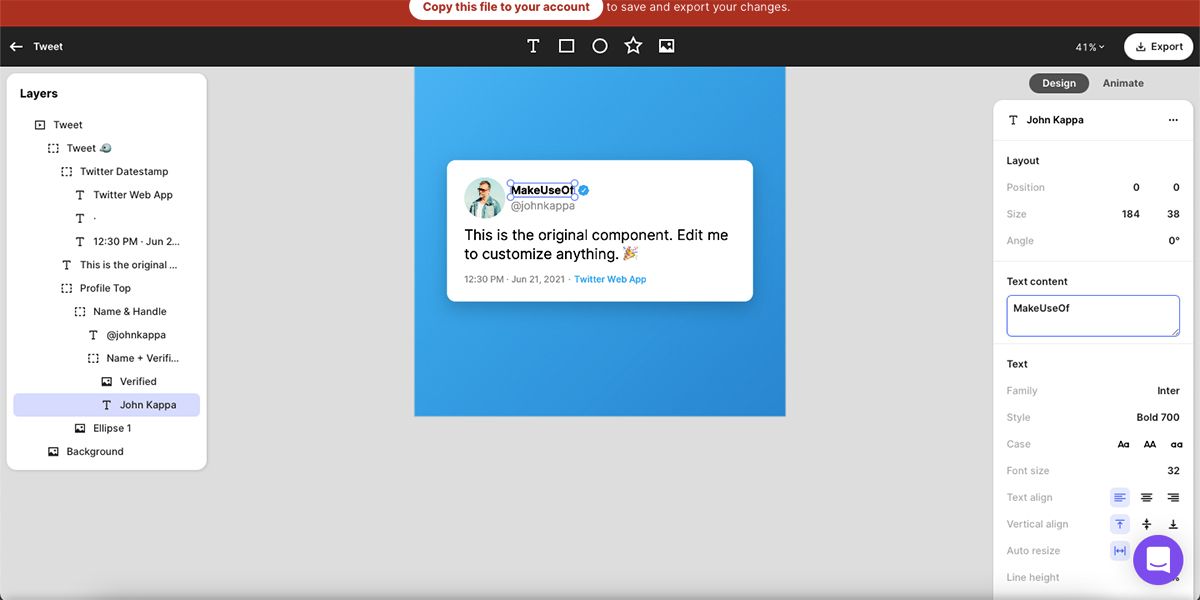
حتی با وجود تعداد زیادی از الگوها، هر یک را می توان ویرایش کرد تا به سبک و برند شما منحصر بفرد باشد. الگوها راهنمای خوبی برای یادگیری نحوه عملکرد Jitter هستند. با کلیک بر روی هر قالب، طرح وارد فضای کاری می شود. فضای کاری دو راه متفاوت برای تغییر طراحی حرکتی شما ارائه می دهد. یک فضای کاری طراحی و یک فضای کاری انیمیشن وجود دارد.

میتوانید همان سبک انیمیشن و زمانبندی را در قالب نگه دارید، اما محتوای طرح را تغییر دهید – مانند ویرایش کلمات در توییت یا تغییر رنگ پسزمینه. شما همچنین می توانید تنظیمات انیمیشن را به طور جداگانه تغییر دهید – شاید بخواهید یک عنصر به جای چرخش محو شود، می توانید این کار را انجام دهید. با این حال، این بخش کمی منحنی یادگیری دارد.
سفارشی سازی

فضای طراحی Jitter چند راه مختلف برای ایجاد طرح های حرکتی سفارشی از ابتدا ارائه می دهد. در حالی که الگوها یک ابزار شروع عالی هستند، ممکن است در برخی مواقع دیگر نخواهید از همه طرحهای مشابه افراد دیگر استفاده کنید. چرا طرح های منحصر به فرد خود را ایجاد نمی کنید؟
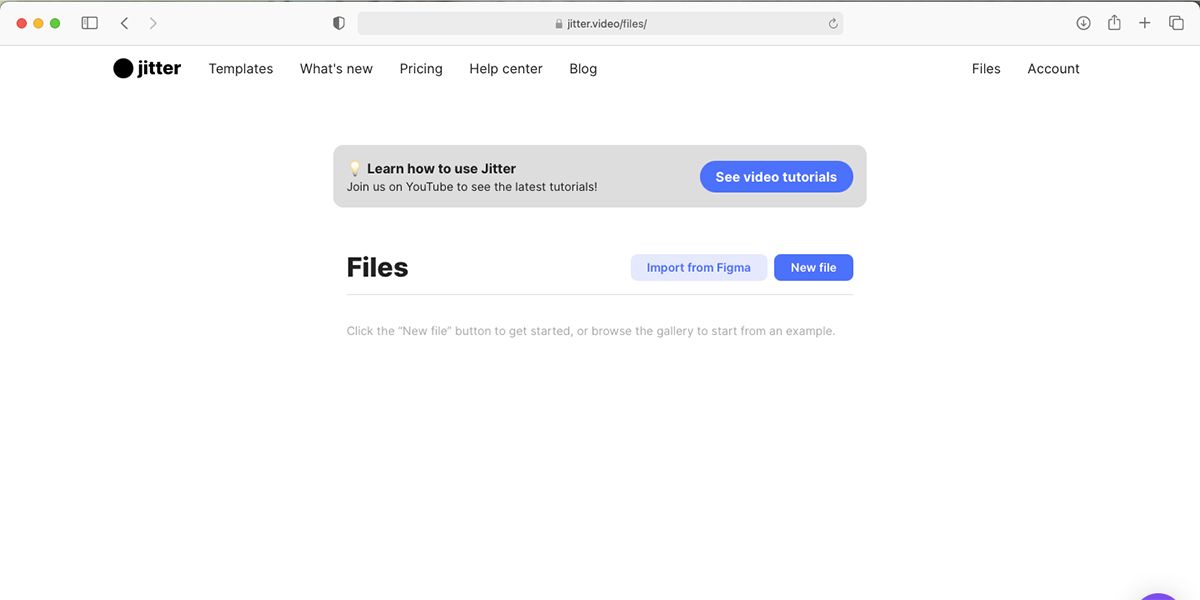
یکی از راه های عالی برای استفاده از Jitter این است که فایل های خود را از Figma با افزونه Figma وارد کنید. اگر یک طراحی UX/UI دارید که در Figma ساختهاید که فاقد عناصر متحرک است، با کلیک یک دکمه طرح را مستقیماً به Jitter وارد کنید. این ابزار عالی دیگری را برای استفاده با Figma اضافه می کند.
اما اگر میخواهید یک طرح حرکتی ایجاد کنید که به طراحی Figma یا UX/UI مرتبط نباشد، میتوانید با New File یک طرح از ابتدا ایجاد کنید. این گزینه برای آزمایش و ایجاد چیزی منحصر به فرد عالی است.
این به شما یک بوم خالی ارائه می دهد که می توانید هر عنصر طراحی را برای متحرک سازی ایجاد یا وارد کنید. Jitter با کلیپهای ویدئویی وارد شده مانند یک عنصر طراحی مستطیل رفتار میکند، بنابراین میتوانید کلیپهای ویدئویی را وارد کنید و گوشههای آن را گرد کنید، اندازه را تغییر دهید یا آن را به هر شکلی که بتوانید یک عنصر مستطیل را دستکاری کنید، ویرایش کنید.

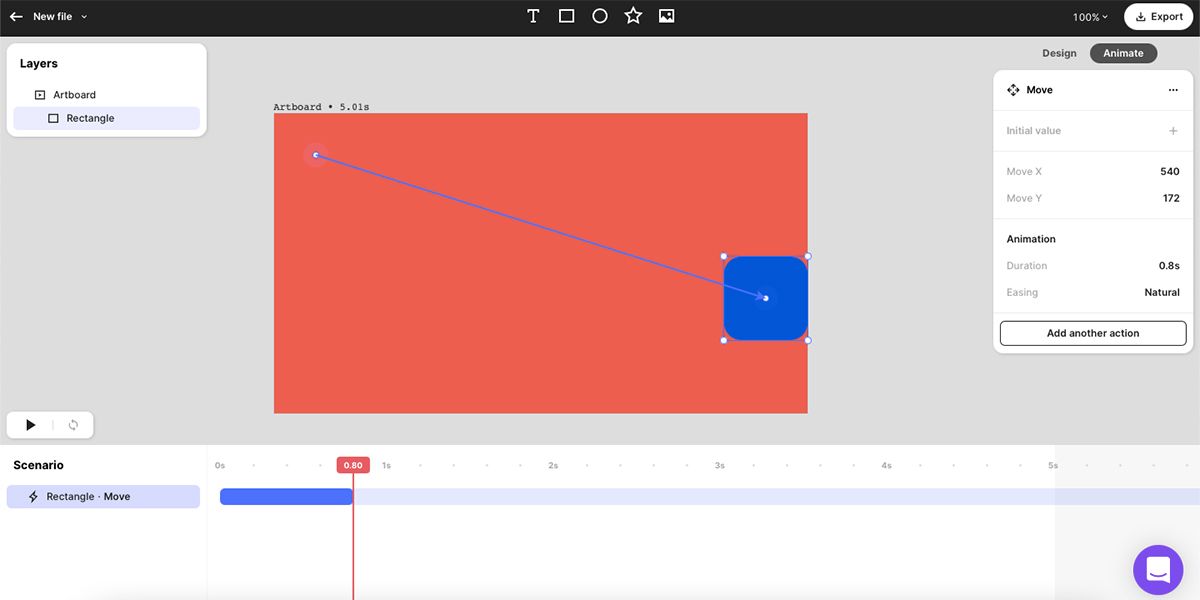
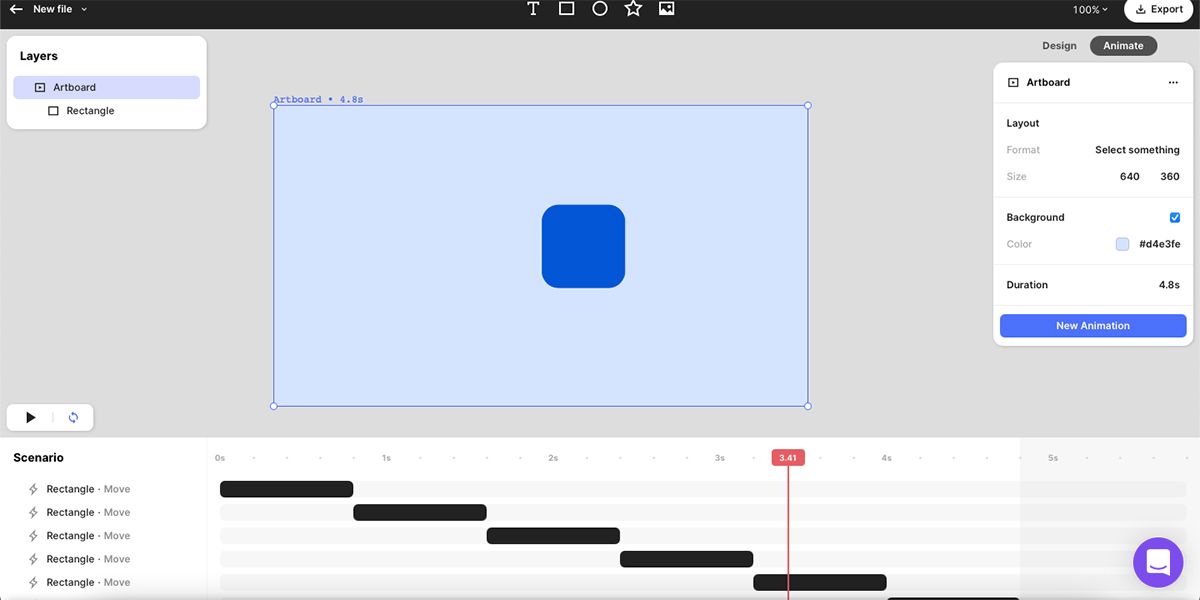
هنگامی که عناصر طراحی شما در جای خود قرار گرفتند، از Design به Animate بروید تا بتوانید آنها را متحرک کنید. گزینه های انیمیشن از قبل ساخته شده مانند Fade، Scale، Mask و تعداد زیادی گزینه سفارشی وجود دارد. گزینههای سفارشی به شما امکان میدهند با عناصر انیمیشن سفارشی حرکت، مقیاس و رنگ را انجام دهید.

اگرچه این سیستم ساده به نظر می رسد، اما می توانید تعداد زیادی انیمیشن جالب ایجاد کنید که دارای نشان انیمیشن حرفه ای هستند. با رایگان بودن این ابزار، بدون از دست دادن پول، فضای ذخیرهسازی یا زمان، امکان انجام آزمایشهای فراوان را برای یادگیری نحوه عملکرد Jitter فراهم میکند.
طراحی حرکت با جیتر آسان شده است
خواه از الگوهای ارائه شده استفاده میکنید یا از ابتدا ویدیو ایجاد میکنید، Jitter میتواند نحوه ایجاد شما را تغییر دهد. این یک ابزار عالی برای افزودن به مجموعه مهارت های شما است و یادگیری آن زمان زیادی نمی برد اما نتایج چشمگیری به شما می دهد.