این چارچوب باریک یک راه عالی برای به دست آوردن صفحات وب جذاب بدون دردسر زیاد است.
CSS یک فناوری ظاهری قدرتمند و فراگیر است، اما کار با آن ممکن است دشوار باشد. به همین دلیل است که چارچوب های CSS مانند TailwindCSS و پیش پردازنده هایی مانند Less CSS و Sass در دسترس هستند.
اما گاهی اوقات، این فریمورکها یا «طعمات» CSS ممکن است برای پروژهای که روی آن کار میکنید بیش از حد باشد. گاهی اوقات، شما چارچوبی میخواهید که ویژگیهای ضروری را برای استایل دادن به وبسایت خود ارائه دهد. اینجاست که Pico CSS وارد می شود. Pico یک چارچوب CSS مینیمال است که سبک دادن به عناصر بومی HTML را آسان می کند.
نصب Pico CSS در پروژه شما
رایج ترین راه برای راه اندازی و اجرای Pico CSS در پروژه خود استفاده از شبکه تحویل محتوا (CDN) است. Pico CSS در jsDelivr CDN موجود است، بنابراین تنها کاری که باید انجام دهید این است که به فایل pico.min.css که در آنجا میزبانی شده است اشاره کنید:
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@picocss/pico@1/css/pico.min.css"
/>
همچنین، میتوانید Pico CSS را با Node Package Manager نصب کنید. برای اینکه این روش کار کند، مطمئن شوید که Node.js را روی دستگاه خود نصب کرده اید. می توانید با اجرای زیر در دسترس بودن Node.js را در دستگاه خود تأیید کنید:
node -v
اگر Node.js در دسترس باشد، ترمینال نسخه آن را نمایش می دهد. اگر آن را نصب نکرده اید، می توانید یاد بگیرید که چگونه Node.js را روی رایانه خود راه اندازی و اجرا کنید. Pico CSS را با اجرای:
npm install @picocss/pico
ساخت وب سایت با Pico CSS
هنگام تنظیم طرحبندی برای وبسایت خود، Pico CSS دو کلاس Container و Grid را در اختیار شما قرار میدهد. یک پوشه جدید ایجاد کنید و در آن پوشه، یک فایل index.htm و یک فایل style.css ایجاد کنید. در فایل index.htm کد boilerplate زیر را اضافه کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@picocss/pico@1/css/pico.min.css"
/>
<link rel="stylesheet" href="style.css" />
<title>Pico Website</title>
</head>
<body>
<div class="container">
<h1>Articles Worth Reading...</h1>
</div>
</body>
</html>
Pico CSS Grid System
سیستم Grid در Pico CSS بسیار ساده است. می توانید با کلاس grid یک شبکه تعریف کنید. در Pico CSS، ستون های شبکه در دستگاه هایی با عرض کمتر از 992 پیکسل جمع می شوند.
درست در زیر تگ h1 در بدنه فایل index.htm، یک شبکه با چهار ستون ایجاد کنید.
<div class="grid">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
هر div در گرید باید دو کلاس داشته باشد: ظرف و کارت. کلاس Container یک کلاس بومی Pico CSS است که یک viewport مرکزی را فعال می کند. سپس، شبکه را با مقداری از محتوای نمونه پر کنید:
<div class="grid">
<div class="container card">
<img
src="https://images.pexels.com/photos/70069/pexels-photo-70069.jpeg"
/>
<h4 class="title">Why do birds sing in the morning?</h4>
<div class="metadata">
<span>David Uzondu</span>
<span>13 Minutes ago</span>
</div>
</div>
<div class="container card">
<img
src="https://images.pexels.com/photos/1024510/pexels-photo-1024510.jpeg"
/>
<h4 class="title">The Secret Life of Ducklings</h4>
<div class="metadata">
<span>Sam Holland</span>
<span>53 Minutes ago</span>
</div>
</div>
<div class="container card">
<img
src="https://images.pexels.com/photos/2152/sky-earth-space-working.jpg"
/>
<h4 class="title">NASA's New Mission: Sending Flat-Earthers to
Edge of Earth to Prove Them Wrong</h4>
<div class="metadata">
<span>Simon Peterson</span>
<span>1 hour ago</span>
</div>
</div>
<div class="container card">
<img
src="https://images.pexels.com/photos/12086689/pexels-photo-12086689.jpeg"
/>
<h4 class="title">Local Grandma Wins International Hip-Hop Dance Battle,
Proves Age is Just a Number</h4>
<div class="metadata">
<span>Anonymous</span>
<span>2 days ago</span>
</div>
</div>
</div>
برای مدیریت استایل، فایل style.css را باز کنید و موارد زیر را اضافه کنید:
img {
width: 100%;
background-size: cover;
border-radius: 10px;
height: 200px;
}
.card {
background-color: rgb(244, 244, 244);
border-radius: 10px;
padding: 10px;
cursor: pointer;
margin-top: 10px;
}
.card:hover {
transform: scale(1.03);
}
.metadata {
margin-top: -30px;
margin-bottom: 10px;
}
.title {
margin-top: 10px;
font-size: 15px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.metadata {
font-size: 14px;
}
span:nth-child(1)::after {
content: " -";
}
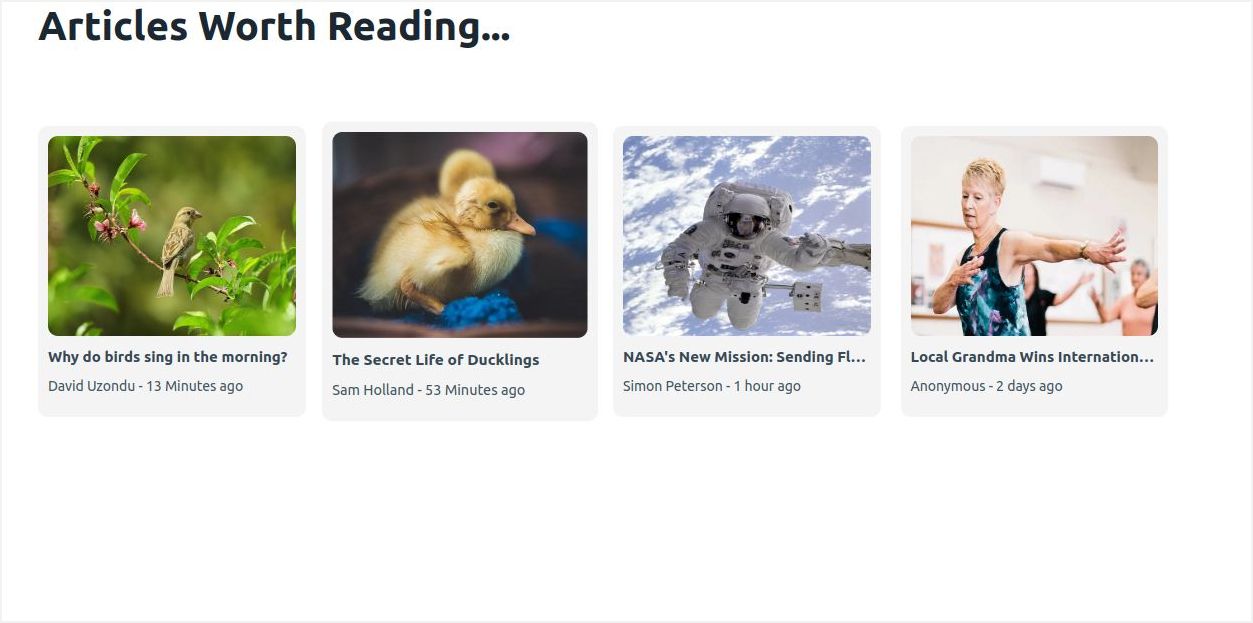
هنگامی که صفحه را در مرورگر باز می کنید، باید موارد زیر را مشاهده کنید:

نحوه استفاده از دکمه ها در Pico CSS
Pico CSS طیف گسترده ای از عناصر و اجزای HTML از پیش طراحی شده را ارائه می دهد. یکی از رایج ترین عناصر در هر وب سایت دکمه است.
به طور سنتی، مرورگرهای مختلف دکمه ها را کمی متفاوت نشان می دهند. عنصر دکمه در Pico CSS یک دکمه با یک استایل ثابت در مرورگرها ایجاد می کند. برای استفاده از آن، به سادگی عنصر دکمه را طبق معمول اضافه کنید:
<button>This is a button</button>
به طور پیشفرض، در Pico CSS، دکمهها کل عرض ظرف خود را اشغال میکنند. اگر این رفتار را دوست ندارید، مطمئن شوید که ویژگی role را در یک عنصر HTML درون خطی روی “button” تنظیم کرده اید:
<a href="https.//www.google.com" role="button">Go To Google</a>
نحوه استفاده از Loading Utility در Pico CSS
در Pico CSS، اگر aria-busy را روی هر عنصری روی “true” تنظیم کنید، به طور خودکار یک نشانگر بارگذاری اضافه می کند. اگر میخواهید به کاربر اطلاع دهید که برخی از عناصر برای تعامل با آن آماده نیست، یا اینکه مرورگر در حال دریافت منبعی است، ممکن است این ویژگی مفید باشد.
<a href="#" aria-busy="true">Generating One-Time Password, please wait…</a>
کد بالا به صورت زیر نتیجه خواهد داد:

نحوه استفاده از Tooltips در Pico CSS
پیاده سازی راهنمای ابزار ممکن است دشوار باشد، اما Pico CSS از آن مراقبت می کند. ایجاد یک راهنمای ابزار روی هر عنصری بدون نیاز به جاوا اسکریپت فانتزی را آسان می کند. هنگام ایجاد یک Tooltip در Pico CSS، دو ویژگی وجود دارد که باید از آنها استفاده کنید:
- data-tooltip: محتویات راهنمای ابزار را مشخص می کند.
- data-placement: موقعیت راهنمای ابزار را مشخص می کند. شما می توانید این ویژگی را به یکی از چهار مقدار “بالا”، “راست”، “پایین” و “چپ” تنظیم کنید.
کد زیر نحوه استفاده از این ابزار را به شما نشان می دهد:
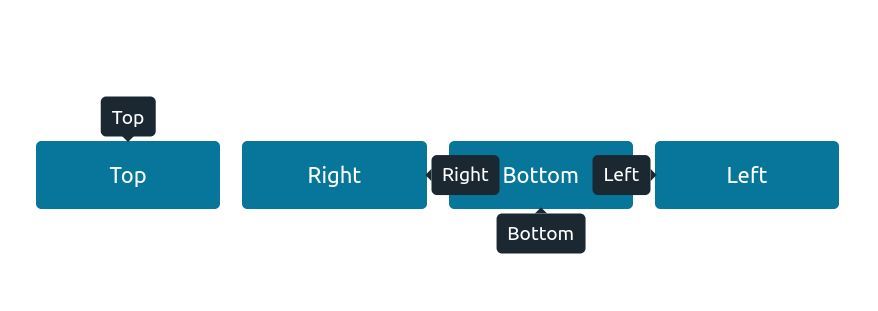
<button data-tooltip="Top" data-placement="top">Top</button>
<button data-tooltip="Right" data-placement="right">Right</button>
<button data-tooltip="Bottom" data-placement="bottom">Bottom</button>
<button data-tooltip="Left" data-placement="left">Left</button>
هنگامی که آن را در مرورگر اجرا می کنید، باید موارد زیر را مشاهده کنید:

آکاردئون ها در Pico CSS
آکاردئونها به کاربران اجازه میدهد تا نمایان شدن بخشهای محتوا را با بزرگ کردن یا جمع کردن آنها تغییر دهند، شبیه به روشی که یک ساز موسیقی آکاردئون منبسط و منقبض میشود. برای پیاده سازی این قابلیت در Pico CSS، از عنصر جزئیات استفاده کنید:
<details>
<summary>This is an accordion</summary>
<p>
Taciti ac condimentum dapibus luctus volutpat ligula nec et mattis
arcu ridiculus? Non posuere bibendum libero diam tempus nec odio non
mauris elit! Euismod suspendisse pellentesque donec vestibulum dapibus
iaculis. Cursus mollis quis praesent purus pulvinar pellentesque
vulputate integer elit sodales? Egetnunc pellentesque eu eget
consequat condimentum praesent nec auctor sapien luctus at, donec ac
ex sit magna amet in.
</p>
</details>
هنگامی که یک مرورگر این نشانه گذاری را نمایش می دهد، باید وسیله ای برای نمایش یا پنهان کردن محتوا ارائه دهد، در این مورد، یک فلش کشویی:

چه زمانی باید از یک چارچوب CSS استفاده کنید
چارچوبهای CSS میتوانند به شما در سادهسازی فرآیند ساخت و طراحی یک برنامه وب کمک کنند. اگر می خواهید در کارهای تکراری صرفه جویی کنید و از اجزای از پیش ساخته شده استفاده کنید، باید از یک چارچوب CSS استفاده کنید.
فریمورکها مجموعهای از سبکهای CSS از پیش طراحیشده، شبکههای طرحبندی و مؤلفهها را ارائه میکنند که به شما امکان میدهند روی منطق و عملکرد برنامه تمرکز کنید. بسیاری از فریم ورکهای CSS با اسناد گسترده و پشتیبانی جامعه ارائه میشوند که در صورت گیر افتادن به شما کمک خواهد کرد.