کد ویژوال استودیو یک انتخاب محبوب در بین برنامه نویسان است و دلیل خوبی هم دارد. در اینجا نحوه شروع کار با آن در ویندوز آورده شده است.
کد ویژوال استودیو مایکروسافت که با نام VS Code شناخته می شود، یکی از بهترین ویرایشگرهای کد رایگان است. این برنامه یک انتخاب محبوب برای اکثر توسعه دهندگان است زیرا استفاده از آن نسبتاً آسان است و ویژگی های منحصر به فردی دارد که باعث می شود برنامه نویسی کمی سخت تر و تکراری تر شود.
اگر میخواهید VS Code را برای خود بررسی کنید، در اینجا نحوه کارکرد آن بر روی رایانه شخصی ویندوزی آورده شده است.
چه چیزی VS Code را متمایز می کند؟
با وجود هجوم مداوم ویرایشگرهای کد کلاس بالا، چند دلیل وجود دارد که VS Code یکی از محبوب ترین و کاربردی ترین گزینه ها باقی مانده است.
اولا، Visual Studio Code رایگان و چند منظوره است، به این معنی که با سایر سیستم عامل های اصلی رایانه شخصی، یعنی لینوکس، اوبونتو و macOS سازگار است. این به شما این امکان را میدهد تا بهطور یکپارچه از استفاده از آن از یک سیستم عامل به سیستمعامل دیگر بدون هیچ مشکل مهمی، به جز تفاوتهای جزئی مبتنی بر سیستم عامل، استفاده کنید.
یکی دیگر از مزایای استفاده از VS Code این است که دارای مجموعه گسترده ای از ویژگی ها است که روند نوشتن، مشاهده و اجرای کد را هموار می کند. این شامل برجسته کردن نحو و تکمیل خودکار است. همچنین دارای یک مخزن کد یکپارچه و یک دیباگر داخلی است که به طور قابل توجهی روند تشخیص اشکال را تسریع می کند.
علاوه بر این، به دلیل محبوبترین ویرایشگر متن، بسیاری از توسعهدهندگان متنباز دائماً افزونههای کد VS را میسازند و بهروزرسانی میکنند که آن را نسبت به نزدیکترین رقیب خود Atom جذابتر میکند. GitHub در ابتدا Atom را توسعه داد، سپس توسط مایکروسافت خریداری شد و Atom را به یکی از بستگان دور ویژوال استودیو کد تبدیل کرد.
برای جالبتر کردن همه چیز، مایکروسافت اخیراً اعلام کرد که اکنون میتوانید با Microsoft Visual Studio Online کدنویسی را در مرورگر خود شروع کنید. این بدان معناست که اکنون میتوانید برنامهها را در حال حرکت بنویسید و اجرا کنید، هر زمان که رایانه شخصی شما در دسترس نباشد، کار خود را در هر سیستم دیگری با اتصال به اینترنت انتخاب کنید.
این توسعه همچنین به این معنی است که اعضای تیم در مکانهای مختلف اکنون میتوانند در یک پروژه همکاری کنند و نتایج کار خود را در زمان واقعی مشاهده کنند، که جذابیت برنامهنویسی با VS Code را بیشتر میکند.
نحوه دانلود و نصب کد VS در ویندوز
اگر مراحل زیر را رعایت کنید، نصب کد ویژوال استودیو ساده و آسان است:
1. به وب سایت رسمی مایکروسافت ویژوال استودیو کد بروید

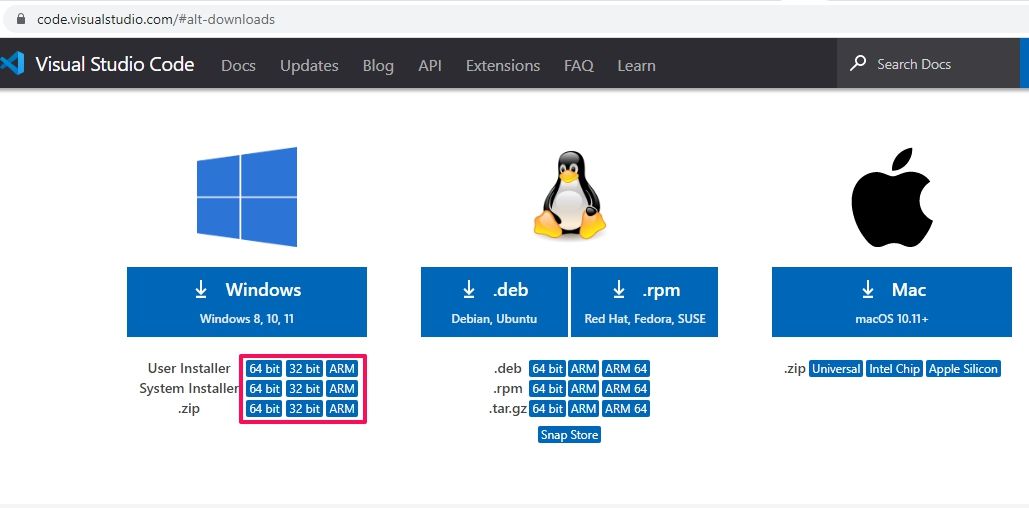
وارد وب سایت Visual Studio Code شوید و بر روی فلش کشویی در کنار دکمه Download for Windows کلیک کنید. پس از این، گزینه های مختلفی به شما ارائه می شود. روی بهترین گزینه برای رایانه شخصی خود کلیک کنید و دانلود باید به طور خودکار شروع شود.
اگر مطمئن نیستید که کدام نسخه را دانلود کنید، توصیه می کنیم مشخصات رایانه شخصی خود را بررسی کنید تا مشخص کنید کدام یک برای سیستم شما مناسب است. پس از آن، بر روی نسخه ای که می خواهید دانلود کنید کلیک کنید و به طور خودکار دانلود شروع می شود.
2. Installer را اجرا کرده و پوشه مقصد خود را انتخاب کنید
.jpg)
پس از اتمام دانلود، نصب کننده را راه اندازی کنید. با موافقت با شرایط و ضوابط موجود در صفحه خود، مجوز را بپذیرید و روی Next کلیک کنید.
Select Destination Location مشخص می کند که تمام فایل های مربوط به VS Code در کجای کامپیوتر شما قرار خواهند گرفت. مکان پیش فرض پوشه Program Files در دیسک محلی رایانه شخصی شما است. برای تغییر مکان، روی Browse کلیک کنید و یک دایرکتوری جدید انتخاب کنید.
توجه داشته باشید که Visual Studio Code دارای حداقل فضای ذخیره سازی مورد نیاز است. به این ترتیب، شما باید فضای ذخیره سازی کافی برای نصب برنامه داشته باشید. اگر فضای کافی ندارید، برخی از برنامه ها یا فایل های چند رسانه ای را حذف کنید و سطل بازیافت خود را خالی کنید، سپس سعی کنید نصب کننده را مجددا اجرا کنید.
این کار را تا زمانی که فضای ذخیره کافی برای تکمیل نصب در دسترس باشد تکرار کنید و سپس روی Next کلیک کنید.
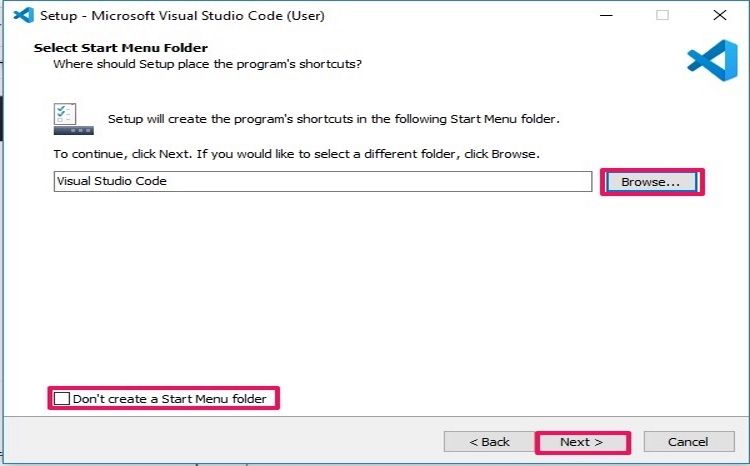
3. پوشه منوی Start را انتخاب کنید

این برای ایجاد یک پوشه در منوی استارت حاوی نماد میانبر VS Code است تا شما را قادر سازد پس از اتمام نصب، تنها با کلیک بر روی دکمه ویندوز به برنامه دسترسی داشته باشید.
با کلیک کردن بر روی Browse می توانید مکان احتمالی میانبر را تغییر دهید. مکان مورد نظر خود را انتخاب کنید و روی Next کلیک کنید. اگر تصمیم دارید میانبر برای برنامه ایجاد نکنید، کادر با عنوان Don’t Create a Start Menu Folder را علامت بزنید.
پس از انتخاب خود، روی Next کلیک کنید تا به مرحله بعدی نصب بروید.
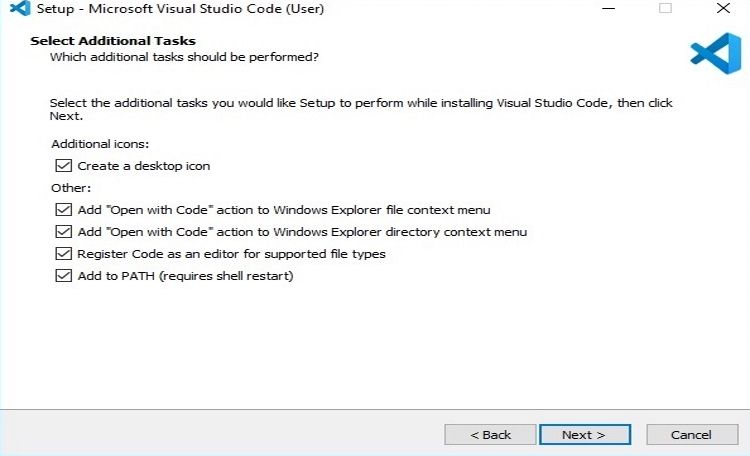
4. انتخاب وظایف اضافی

این به نصب کننده می گوید که آیا باید عملکرد اضافی در برنامه داشته باشد یا خیر.
توصیه می کنیم برای اطمینان از دسترسی سریع به برنامه، تیک گزینه Create a Desktop Icon را بزنید تا یک نماد در صفحه اصلی خود ایجاد کنید. با این حال، انتخاب نشدن این کادر بر کیفیت کار شما یا عملکرد کلی برنامه تأثیری نخواهد داشت.
پس از تیک زدن سایر کادرها مطابق با اولویت خود، روی Next کلیک کنید.
5. نصب را کامل کنید
بخش مشکل پشت سر شماست. فقط بنشینید، منتظر بمانید تا مراحل نصب به پایان برسد و روی Finish کلیک کنید. پس از این، برنامه را اجرا کنید، و کد مایکروسافت ویژوال استودیو شما باید آماده استفاده باشد.
شروع کار با VS Code
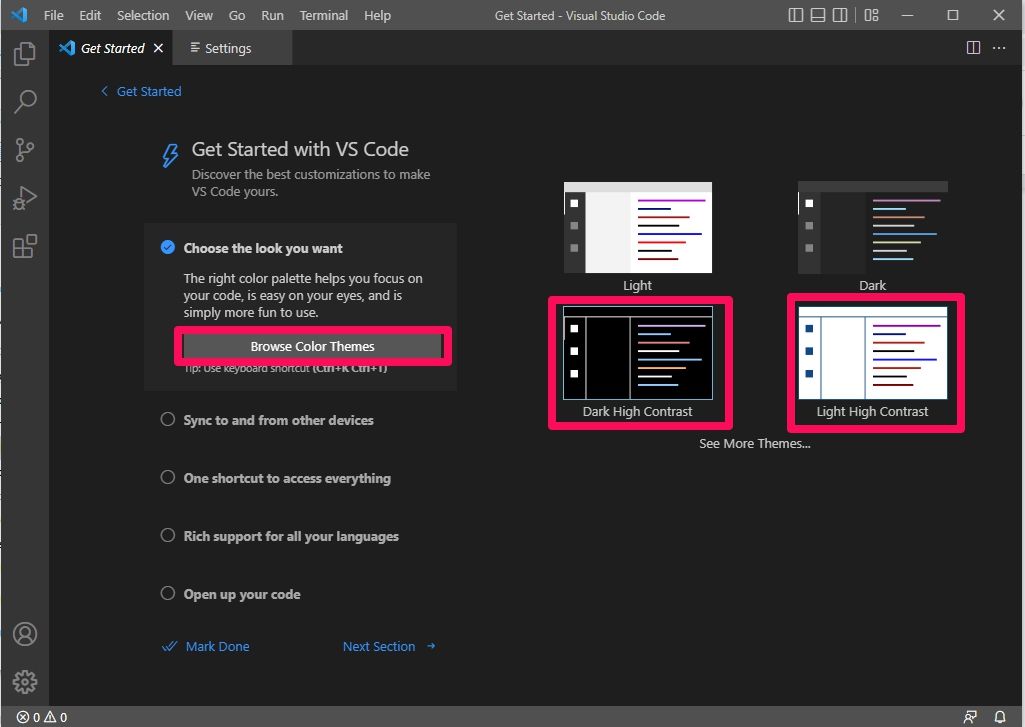
هنگامی که کد ویژوال استودیو را با موفقیت نصب کردید، باید آن را شخصی سازی کنید. با شروع برنامه برای اولین بار، صفحه Get Started With VS Code را خواهید دید. این نقطه شروع شخصی سازی شماست و ما نکاتی را برای شخصی سازی به شما ارائه خواهیم داد.
1. انتخاب تم رنگی

مانند هر برنامه مدرن، می توانید VS Code را در تم های رنگی مختلف بر اساس ترجیحات خود پیکربندی کنید. برای مشاهده تم های مختلف موجود بر روی Browse Color Themes کلیک کنید. با این کار یک لیست کشویی نمایش داده می شود. می توانید از کلیدهای جهت روی صفحه کلید خود برای پیش نمایش استفاده کنید و برای اعمال آنها کلیک چپ کنید.
توصیه میکنیم در حالی که بهعنوان یک توسعهدهنده مبتدی تلاش میکنید پاهای خود را پیدا کنید، باید یک تم رنگی با کنتراست بالا انتخاب کنید تا از گیج شدن یا گیج شدن شما توسط طرح رنگ جلوگیری کنید.
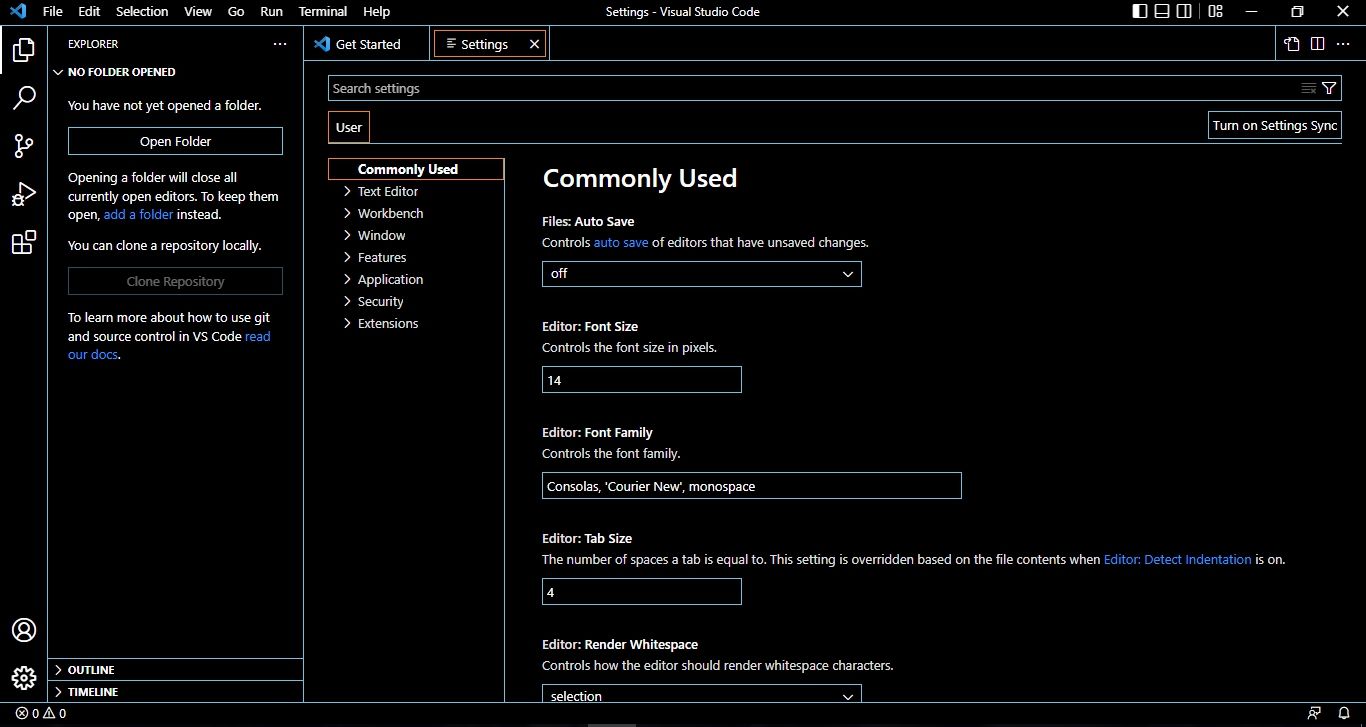
2. سفارشی کردن تنظیمات

توسعه دهندگان وقت خود را صرف کرده اند تا تنظیماتی را که اغلب استفاده می شود جمع آوری کنند تا به شما کمک کنند از مزایای VS Code لذت ببرید. هرچه به عنوان یک برنامه نویس بهتر شوید، بیشتر می توانید تنظیمات را سفارشی کنید. در حال حاضر، اجازه دهید به اصول اولیه پایبند باشیم.
روی Settings در دومین تب باز در VS Code خود کلیک کنید. همچنین می توانید تنظیمات را با کلیک بر روی نماد پایین در پانل عمودی در سمت چپ صفحه خود و کلیک بر روی تنظیمات پس از باز شدن لیست باز کنید.
این کار را با کلیک کردن روی Commonly Used دنبال کنید، که اولین موردی است که در یک لیست عمودی کمی در سمت چپ منوی VS Code شما قرار دارد. روی محتویات نمایش داده شده روی صفحه خود بکشید و آنها را مطابق سلیقه خود تغییر دهید.
3. استفاده از فهرست های فرمان
چند میانبر صفحه کلید ضروری برای Visual Studio Code وجود دارد که باید یاد بگیرید. این کارایی شما را افزایش می دهد و به شما در سفر به سمت تسلط کمک می کند.
برخی از مفیدترین آنها Shift + Alt + Up و Shift + Alt + Down P هستند که به شما امکان میدهد یک خط کد را کپی و جایگذاری کنید. همچنین می توانید Ctrl + Shift + را امتحان کنید تا هنگام برنامه ریزی، پالت فرمان را نمایش دهید.
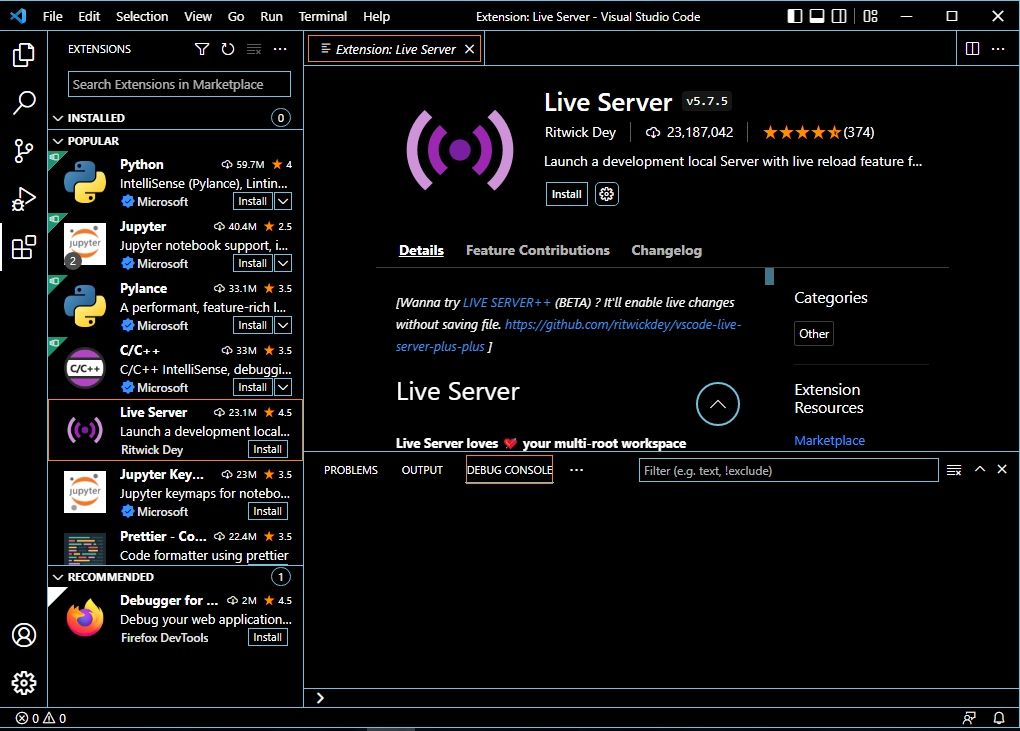
4. اضافه کردن برنامه های افزودنی

به دلیل ماهیت متن باز Visual Studio Code، توسعه دهندگان به طور مداوم در حال توسعه افزونه ها هستند. برنامه های افزودنی طیف وسیعی از کاربردها را دارند که برخی از آنها به سادگی فرمت کد شما را زیبا می کنند.
در مقابل، دیگران کاربردهای عملی تری دارند، مانند برنامه افزودنی پایتون، که به شما کمک می کند تا اشکال زدایی، اصلاح و پیمایش موثر زبان برنامه نویسی پایتون را انجام دهید.
در نتیجه، توصیه میکنیم برای یافتن برنامههای افزودنی متناسب با علایق شما، بازار برنامه افزودنی را کاوش کنید.
قدم های بعدی خود را در VS Code بردارید
مانند یادگیری برنامهنویسی، تسلط بر پیچیدگیهای کد ویژوال استودیو فقط میتواند از تمرین مداوم حاصل شود. تجربه بیشتری که به عنوان یک توسعه دهنده به دست آورید نیز مستقیماً بر سطح مهارت شما در محیط VS Code تأثیر می گذارد.
از آنجایی که یادگیری هرگز به پایان نمی رسد، از شما می خواهیم که با پیشرفت های جدید در اکوسیستم VS Code همراه باشید. این از ویژگیها و برنامههای افزودنی جدید گرفته تا تنظیمات را شامل میشود، زیرا تجربه کلی برنامهنویسی شما را بهبود میبخشد و کارایی شما را افزایش میدهد.