تکنیک اصلی قرار دادن یک عنصر در مقابل عنصر دیگر را بیاموزید.
خلاصه عناوین
- CSS z-index چیست؟
- ویژگی z-index CSS چگونه کار می کند
تعاریف کلیدی
- CSS z-index ترتیب انباشته شدن عناصر در یک صفحه وب را با اعداد بالاتر در جلو مشخص می کند.
- z-index با عناصر غیر ایستا کار می کند و برای عملکرد به استفاده از ویژگی موقعیت (به عنوان مثال ثابت، مطلق) نیاز دارد.
- مثالهای عملی استفاده از z-index شامل منوهای ناوبری، هدرهای چسبنده، آکاردئونها و پاپآپهای تعاملی برای چیدمان بصری بهتر است.
اگر تا به حال برای ایجاد یک منوی کشویی یا هدر چسبنده که در جلوی سایر محتواها قرار می گیرد مشکل داشته اید، باید بر ویژگی z-index CSS تسلط داشته باشید. این ابزار ساده و در عین حال قدرتمند، ترتیب چیدمان عناصر را تعیین می کند و بر سلسله مراتب بصری صفحه وب شما تأثیر می گذارد.
به اصول و عملکرد ویژگی z-index دقت کنید و راه هایی را که می توانید عملاً آن را در پروژه وب بعدی خود بگنجانید بررسی کنید.
CSS z-index چیست؟
ویژگی CSS z-index ترتیب انباشته شدن عناصر همپوشانی در یک صفحه وب را مشخص می کند. می توانید از آن برای تعیین اینکه کدام عناصر در جلو یا پشت دیگران ظاهر می شوند استفاده کنید.
دسته ای از کاغذهای رنگی را تصور کنید که نشان دهنده عناصر مختلف در یک صفحه وب هستند. با اختصاص یک عدد، می توانید بر موقعیت هر کاغذ در پشته تأثیر بگذارید. هنگامی که از z-index استفاده می کنید، عدد کمتر به این معنی است که عنصر در پشت عناصر دیگر ظاهر می شود، در حالی که عدد بالاتر به این معنی است که در جلو قرار دارد.
اصطلاح z-index از محور z می آید که نشان دهنده بعد سوم در یک سیستم مختصات دکارتی سه بعدی است. محور Z عمق جسم یا اینکه چقدر به عقب یا جلو در محدوده دید شما قرار دارد را نشان می دهد.
ویژگی z-index CSS چگونه کار می کند

ویژگی z-index یک نحو ساده دارد. در اینجا چند نمونه آورده شده است:
z-index: auto;
z-index: 10;
z-index: -2;
مقدار پیشفرض خودکار است که در بیشتر موارد، همان مقدار 0 است. توجه داشته باشید که میتوانید از اعداد منفی استفاده کنید که مانند اعداد مثبت رفتار میکنند: مقادیر پایینتر در پشت مقادیر بالاتر به ترتیب انباشته ظاهر میشوند.
برای استفاده از ویژگی z-index، باید نحوه عملکرد ویژگی موقعیت CSS را بیاموزید. قبل از اعمال z-index به یک عنصر، باید ویژگی موقعیت آن را تنظیم کنید. Z-index با هر عنصر غیر استاتیکی کار می کند، که این مقادیر مشترک ویژگی موقعیت همگی آن را ایجاد می کنند:
- درست شد
- مطلق
- نسبت فامیلی
- چسبنده
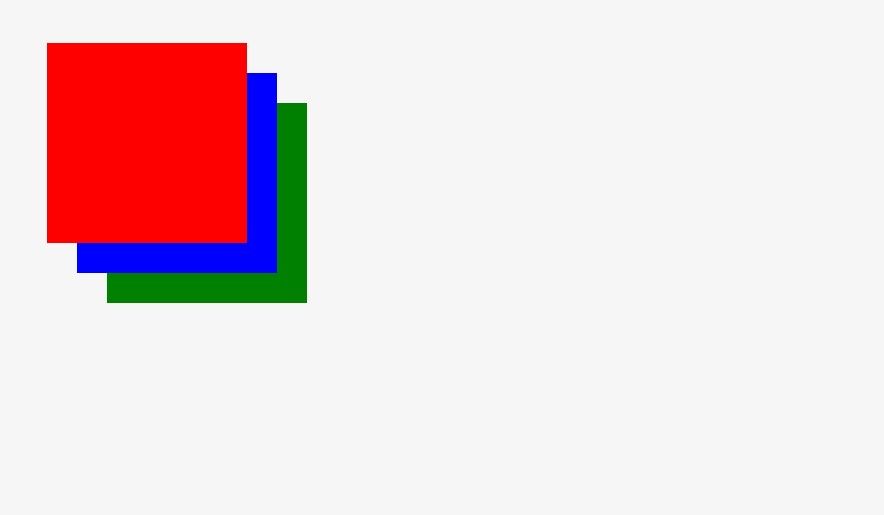
در زیر یک مثال ساده از z-index در عمل با استفاده از یکی از ویژگی های موقعیت CSS آورده شده است.
.red-box, .blue-box, .green-box {
width: 200px;
height: 200px;
position: fixed;
}
.red-box {
background-color: red;
top: 50px;
left: 50px;
z-index: 3;
}
.blue-box {
background-color: blue;
top: 80px;
left: 80px;
z-index: 2;
}
.green-box {
background-color: green;
top: 110px;
left: 110px;
z-index: 1;
}
در این مثال، هر جعبه رنگی دارای یک موقعیت ثابت است که با بالا و چپ تعریف شده است. ویژگی z-index ترتیب انباشته شدن جعبه ها را کنترل می کند و مقادیر بالاتر آن عناصر را به جلو می آورد.

با آزمایش خواص و مقادیر مختلف موقعیت، می توانید راه های مختلف استفاده از z-index در پروژه های خود را کشف کنید.
مثال های عملی با استفاده از z-index

در اینجا چند نمونه از اجزای وب با استفاده از ویژگی های z-index که می توانید با آنها تمرین کنید، آورده شده است.
- منوهای پیمایش: اگر می خواهید یک منوی کشویی با استفاده از HTML و CSS ایجاد کنید، می توانید از z-index برای کنترل ترتیب انباشته شدن منو در یک نوار پیمایش استفاده کنید. اطمینان حاصل کنید که منوی کشویی در هنگام فعال بودن بالای سایر عناصر صفحه ظاهر می شود.
- هدرهای چسبنده: هنگام ساخت یک هدر چسبنده با CSS، می توانید از z-index استفاده کنید تا در بالای صفحه وب در حین حرکت کاربران ثابت بماند. این یک جدایی واضح بین هدر و بقیه صفحه را فراهم می کند.
- آکاردئون ها: با استفاده از HTML و CSS برای ایجاد آکاردئون، برای کنترل ترتیب انباشته شدن پانل ها به z-index نیاز دارید. اطمینان حاصل کنید که پانل آکاردئون فعال بالاتر از سایرین ظاهر می شود و یک صفحه نمایش واضح و سازمان یافته از نظر بصری ایجاد می کند.
- پاپ آپ های تعاملی: با استفاده از z-index، همپوشانی های تعاملی یا پنجره های بازشو ایجاد کنید. این به ویژه برای نمایش اطلاعات یا گزینه های اضافی بدون دور شدن از محتوای اصلی مفید است.
این مثال های عملی تطبیق پذیری ویژگی z-index را در بهبود طرح بصری و تجربه کاربر در یک صفحه وب نشان می دهد.