با کمک این راهنما سیستم مسیریابی را برای برنامه خود پیاده کنید.
SvelteKit چارچوبی برای ساخت برنامه های کاربردی وب در همه اندازه ها، با تجربه توسعه عالی و مسیریابی مبتنی بر فایل انعطاف پذیر است. این چارچوب مزایای سئو و بهبود تدریجی برنامههای تک صفحهای را با ناوبری سریع برنامههای رندر شده در سمت سرور ترکیب میکند. یکی از ویژگی های مهم SvelteKit سیستم مسیریابی آن است.
آشنایی با مسیریابی SvelteKit
SvelteKit چارچوبی است که بر روی Svelte ساخته شده است. در SvelteKit، مسیریابی از یک سیستم مبتنی بر فایل پیروی می کند. این بدان معناست که ساختار دایرکتوری صفحات شما مسیرهای برنامه شما را تعیین می کند.
برای درک بهتر سیستم مسیریابی SvelteKit، ابتدا یک پروژه SvelteKit ایجاد کنید. برای این کار کد زیر را در ترمینال خود اجرا کنید:
npm create svelte@latest my-app
پس از اجرای بلوک کد بالا، به یک سری دستورات برای پیکربندی برنامه خود پاسخ خواهید داد.

در مرحله بعد، وابستگی های لازم برای پروژه خود را نصب کنید. برای انجام این cd در پروژه خود و اجرا:
npm install
با اجرای دستور زیر در ترمینال خود، پروژه را روی سرور توسعه باز کنید:
npm run dev
اکنون، پروژه شما در http://localhost:5173/ راه اندازی و اجرا می شود. هنگامی که برنامه را روی سرور توسعه خود باز می کنید، رابطی مشابه تصویر زیر خواهید داشت.

مسیر اصلی پروژه “/” مربوط به فایلی به نام +page.svelte است. می توانید فایل +page.svelte را در مسیر فایل پیدا کنید. src/routes در پروژه شما.

برای ایجاد مسیرهای مختلف در SvelteKit، میتوانید پوشههایی را در دایرکتوری src/routes خود ایجاد کنید. هر پوشه با یک مسیر متفاوت مطابقت دارد. یک فایل +page.svelte در هر پوشه ایجاد کنید تا محتوای آن مسیر را تعریف کنید.
<!-- +page.svelte -->
<main>
<h2> This is the about page </h2>
</main>
کد بالا در داخل فایل +page قرار خواهد گرفت. شما یک فایل svelte در داخل پوشه about در دایرکتوری src/routes ایجاد خواهید کرد. این فایل حاوی محتوای مسیر است. برای مشاهده مسیر در مرورگر وب خود، به http://localhost:5173/about بروید.
با پیمایش به مسیر /about، این رابط روی صفحه نمایش شما نمایش داده می شود:

درک مسیرهای تودرتو
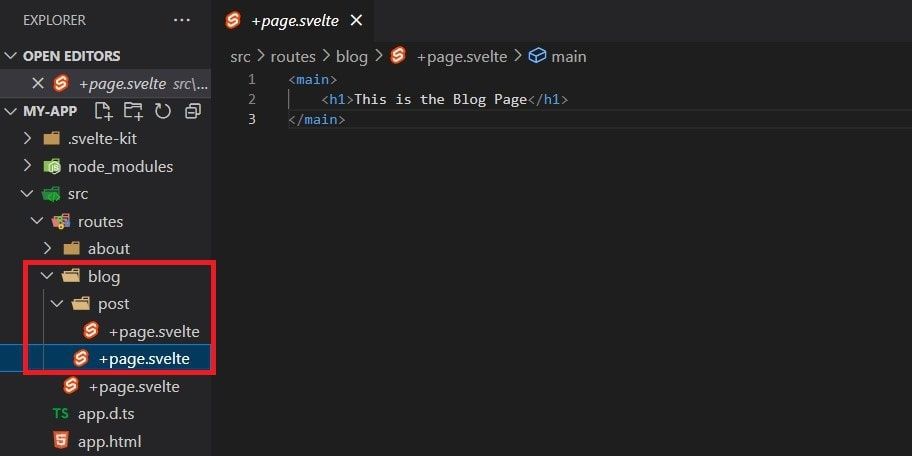
مسیرهای تودرتو راهی برای ساختار سیستم مسیریابی در یک برنامه وب است. در ساختار مسیر تو در تو، مسیرها در مسیرهای دیگر قرار می گیرند و یک رابطه سلسله مراتبی بین آنها ایجاد می کنند. شما می توانید مسیرهای تودرتو در SvelteKit با قرار دادن پوشه هایی با فایل +page.svelte در داخل پوشه های مسیر دیگر در پوشه src/routes ایجاد کنید.
مثلا:

در این مثال، مسیر پست را در مسیر وبلاگ قرار می دهید. برای قرار دادن مسیر پست در مسیر وبلاگ، پوشه پست و فایل +page.svelte آن را در داخل پوشه مسیر وبلاگ ایجاد کنید.
برای دسترسی به مسیر وبلاگ در برنامه خود، مرورگر وب خود را باز کنید و به http://localhost:5173/blog بروید.

مسیر پست در http://localhost:5173/blog/post در دسترس خواهد بود.
طرح بندی ها و مسیرهای خطا
SvelteKit یک طرح برای برنامه به روشی مشابه Next.js تعریف می کند. هر دو فریم ورک از یک مؤلفه layout برای تعریف ساختار برنامه استفاده می کنند.
SvelteKit از +layout.svelte برای تعریف یک طرح برای گروهی از صفحات استفاده می کند. شما می توانید یک فایل +layout.svelte در دایرکتوری src/routes ایجاد کنید تا یک طرح بندی برای همه صفحات در برنامه خود یا در یک شاخه فرعی برای تعریف طرح بندی برای گروه خاصی از صفحات ایجاد کنید.
در اینجا مثالی از نحوه تعریف مسیر طرح بندی برای کل برنامه آورده شده است:

مثال بالا یک مسیر طرح بندی را ارائه می دهد. فایل حاوی یک عنصر h1 است که متن “This is a SvelteKit” را نمایش می دهد. همچنین شامل یک عنصر اسلات است. عنصر اسلات یک عنصر ویژه است که مکانی را که برنامه محتوای مسیرهای شما را در طرحبندی نمایش میدهد، مشخص میکند. مانند اجزای Vue کار می کند.
در این حالت، برنامه شما محتویات مسیرهای شما را در زیر عنصر h1 نمایش می دهد.
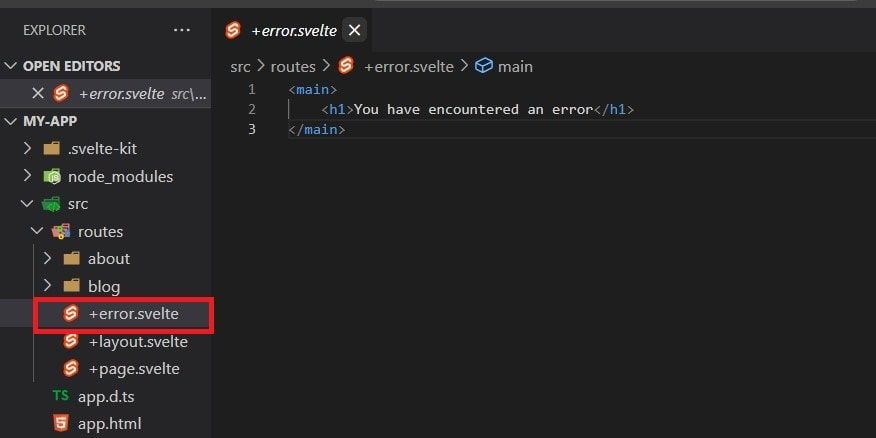
برای تعریف صفحه خطا، فایلی با نام +error.svelte در دایرکتوری src/routes ایجاد کنید. این صفحه زمانی نمایش داده می شود که در حین رندر خطایی رخ دهد.
مثلا:

هنگامی که با خطایی مواجه می شوید، مانند پیمایش به مسیری که وجود ندارد، برنامه شما به جای آن به این مسیر خطا بازمی گردد.
مثلا:

مسیر http://localhost:5173/go وجود ندارد، بنابراین برنامه به جای آن مسیر خطا را ارائه میکند.
پیمایش بین صفحات
یافتن بهترین راه برای پیمایش بین مسیرهایی که ایجاد می کنید برای یک تجربه خوب بسیار مهم است. به طور سنتی، مسیریابی مبتنی بر فایل در بیشتر فناوری ها از پیوندها برای پیمایش بین صفحات مختلف استفاده می کند. برای پیمایش بین صفحات در SvelteKit، می توانید از یک تگ لنگر ساده HTML استفاده کنید.
به عنوان مثال، شما می توانید این کد را در هر مسیری که می خواهید بنویسید، اما باید آن را در مسیر چیدمان بالای تگ اسلات بنویسید:
<ul>
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/about">About</a>
</li>
<li>
<a href="/blog">Blog</a>
</li>
<li>
<a href="/blog/post">Post</a>
</li>
</ul>
با کلیک بر روی هر تگ لنگر، به مسیر مربوطه هدایت خواهید شد.
مسیریابی پویا در SvelteKit
مسیریابی پویا به شما امکان می دهد به تدریج مسیرهایی را که برنامه تولید می کند بر اساس داده ها یا پارامترها ایجاد کنید. شما را قادر می سازد تا برنامه های کاربردی وب انعطاف پذیر و پویا ایجاد کنید که مسیرهای مختلف را مدیریت می کنند و محتوا را بر اساس داده ها یا پارامترهای خاص نمایش می دهند.
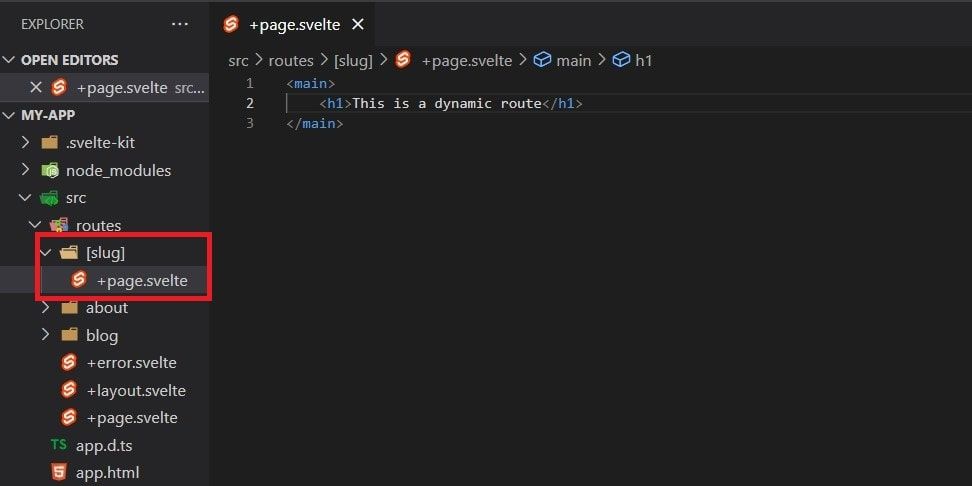
برای ایجاد یک مسیر پویا در SvelteKit، یک پوشه با نام [slug] و سپس یک فایل +page.svelte در پوشه ایجاد کنید تا محتوای مسیر را مشخص کنید. توجه داشته باشید که میتوانید پوشه را هر چه دوست دارید نامگذاری کنید، اما مطمئن شوید که همیشه نام آن را در پرانتز [ ] قرار دهید.
در اینجا یک مثال از یک مسیر پویا آورده شده است:

برای دسترسی به این مسیر در مرورگر وب خود، به این پیوند http://localhost:5173/[slug] بروید، جایی که [slug] میتواند هر نام مسیری که انتخاب میکنید منحصر به فرد باشد.
می توانید با استفاده از داده های $page.params از $app/stores به پارامتر [slug] برنامه خود دسترسی داشته باشید.
مثلا:
<script lang='ts'>
import { page } from '$app/stores'
const params = $page.params;
</script>
<main>
<h1>This is the {params.slug} page</h1>
</main>
در اینجا، شی $page.params را به متغیر param اختصاص می دهید و داده های param.slug را در برنامه خود رندر می کنید.
برنامه داده های param.slug را از پیوند شما بازیابی می کند. برای مثال، اگر به http://localhost:5173/fire بروید، محتوای نمایش داده شده در برنامه «This is the fire page» خواهد بود.
اکنون اصول مسیریابی در SvelteKit را می دانید
مسیریابی در SvelteKit یک ویژگی قدرتمند است که به شما امکان می دهد برنامه خود را به روشی منطقی ساختار دهید. درک نحوه استفاده از این ویژگی شما را قادر می سازد تا برنامه های وب کارآمدتر و کاربرپسندتری ایجاد کنید. چه ایجاد یک پروژه شخصی کوچک یا یک برنامه کاربردی در مقیاس بزرگ، سیستم مسیریابی SvelteKit دارای ابزارهایی است که شما برای موفقیت نیاز دارید.
