شنیدهاید که همکاران طراح در مورد Figma میگویند، اما اکنون نوبت شماست که آن را امتحان کنید!
به عنوان یک توسعه دهنده که با طراحان در توسعه محصول همکاری می کند، با چالش های مختلفی روبرو خواهید شد که می تواند مانع کار تیمی موثر شود. بسیاری از این مسائل از دخالت محدود در فرآیند طراحی یا دارایی های طراحی ناقص ناشی می شود.
Figma برای رسیدگی به این مشکلات، Figma Dev Mode را با هدف پشتیبانی از همکاری طراحی و توسعه یکپارچه معرفی کرده است.
این چه تاثیری بر روند کاری شما به عنوان یک توسعه دهنده خواهد داشت؟ در حالت Figma Dev Mode شوید، ویژگیهای آن را بررسی کنید و بهترین روشها را برای استفاده از آن کشف کنید.
Figma Dev Mode چیست؟
Figma، ابزار طراحی رابط محبوب، در میان تیمهایی که نمونههای اولیه را میسازند یا ماکتهای وبسایت ایجاد میکنند، محبوب است. حالت Dev آن، که شرکت در Config 2023 اعلام کرد، پس از اینکه سازندگان متوجه شدند تعامل با بوم Figma چقدر برایشان دشوار است، به عنوان یک فضای کاری توسعهدهنده عمل میکند.
Dev Mode شبیه ابزار بازرسی در کروم است اما هدف طراح را به زبانی آشناتر منتقل می کند.
حالت توسعه دهنده Figma طیف وسیعی از ویژگی ها را ارائه می دهد، از جمله بازرسی، قطعه کد، پلاگین ها، سیستم های طراحی، وضعیت بخش، و توانایی مقایسه تغییرات. این ویژگیها باید به بهبود ارتباطات، سادهسازی فرآیندها و حفظ جریان کاری طراحی تا توسعه کمک کند.
در حال حاضر، Dev Mode در حالت بتا است، بنابراین برای دسترسی به آن به برنامه دسکتاپ Figma beta نیاز دارید.
ارتباط بدون درز با حالت Dev
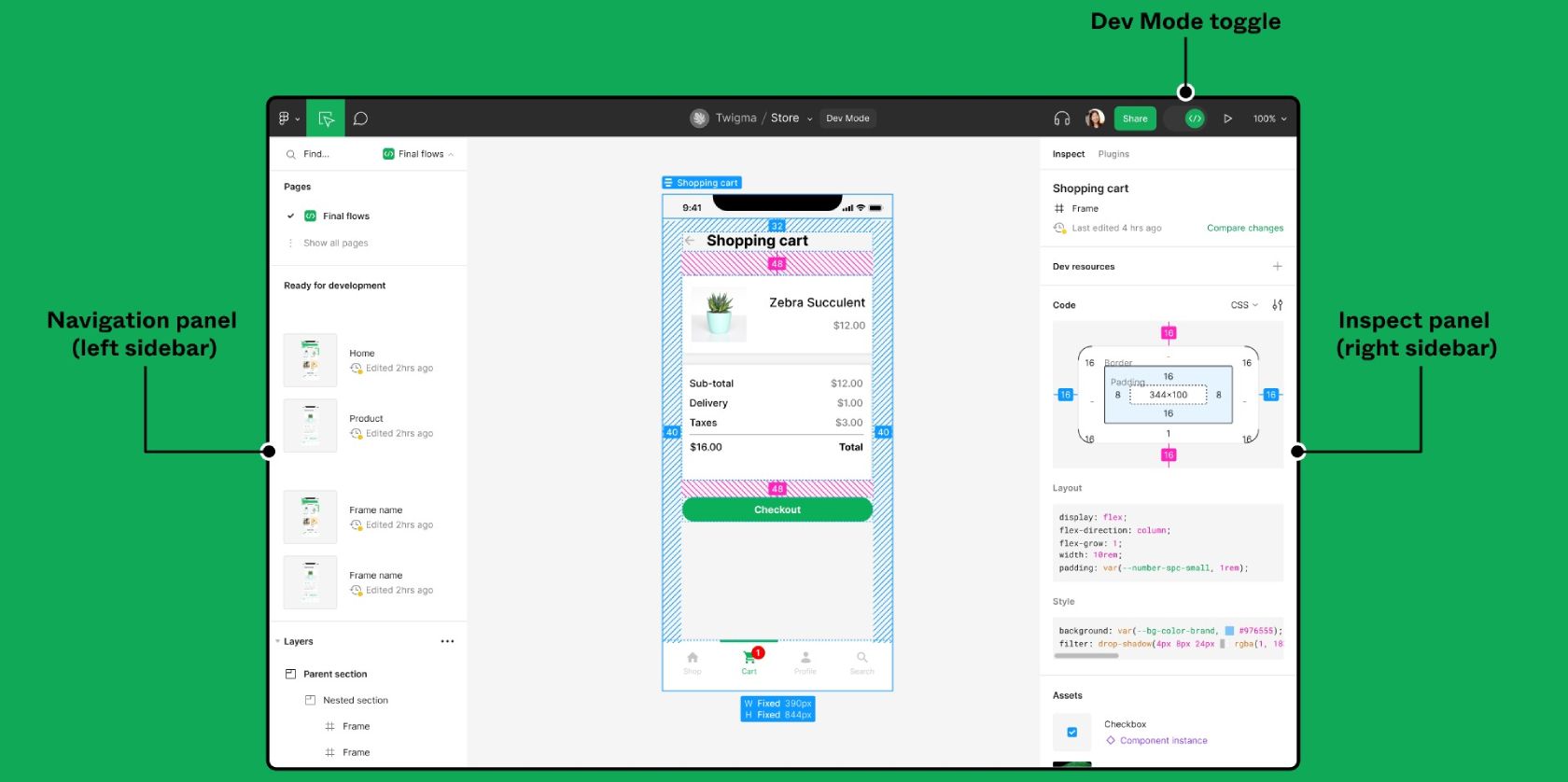
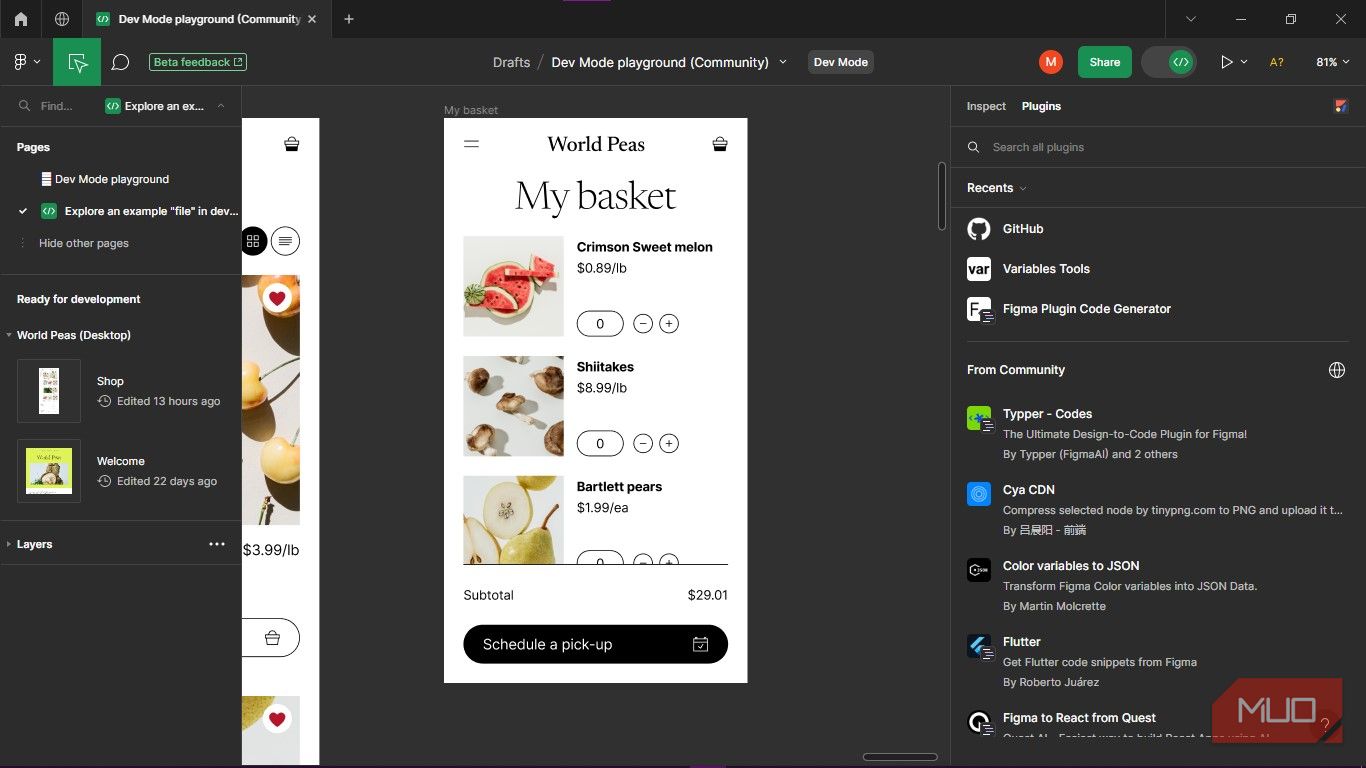
هنگامی که به فایلهای طراحی دسترسی پیدا میکنید، محتویات میتوانند مانند چندجهانی از پانلها به نظر برسند که پر از اصطلاحات طراحی هستند که درک آنها ممکن است دشوار باشد، و حتی ممکن است ندانید از کجا شروع کنید. تنها با جابهجایی یک دکمه، به فضایی تبدیل میشوید که برایتان آشناتر است.

اعتبار تصویر: Figma
پانل پیمایش کمتر با منوهای کشویی حاوی چندین قاب و لایه است که برای نمایش بخشهای مختلف گسترش مییابد. این نسخه جدید بسیار سازماندهی شده است.
یکی دیگر از ویژگی های عالی که ممکن است متوجه شوید، مهر زمانی است که آخرین ویرایش را نشان می دهد. با تیک زدن گزینه مقایسه تغییرات در پنل Inspect می توانید جزئیات ویرایش را مشاهده کنید. این بدان معناست که شما می توانید تغییرات ایجاد شده را مشاهده و پیگیری کنید، شبیه به تاریخچه نسخه، مفهومی مناسب برای دایره لغات شما.
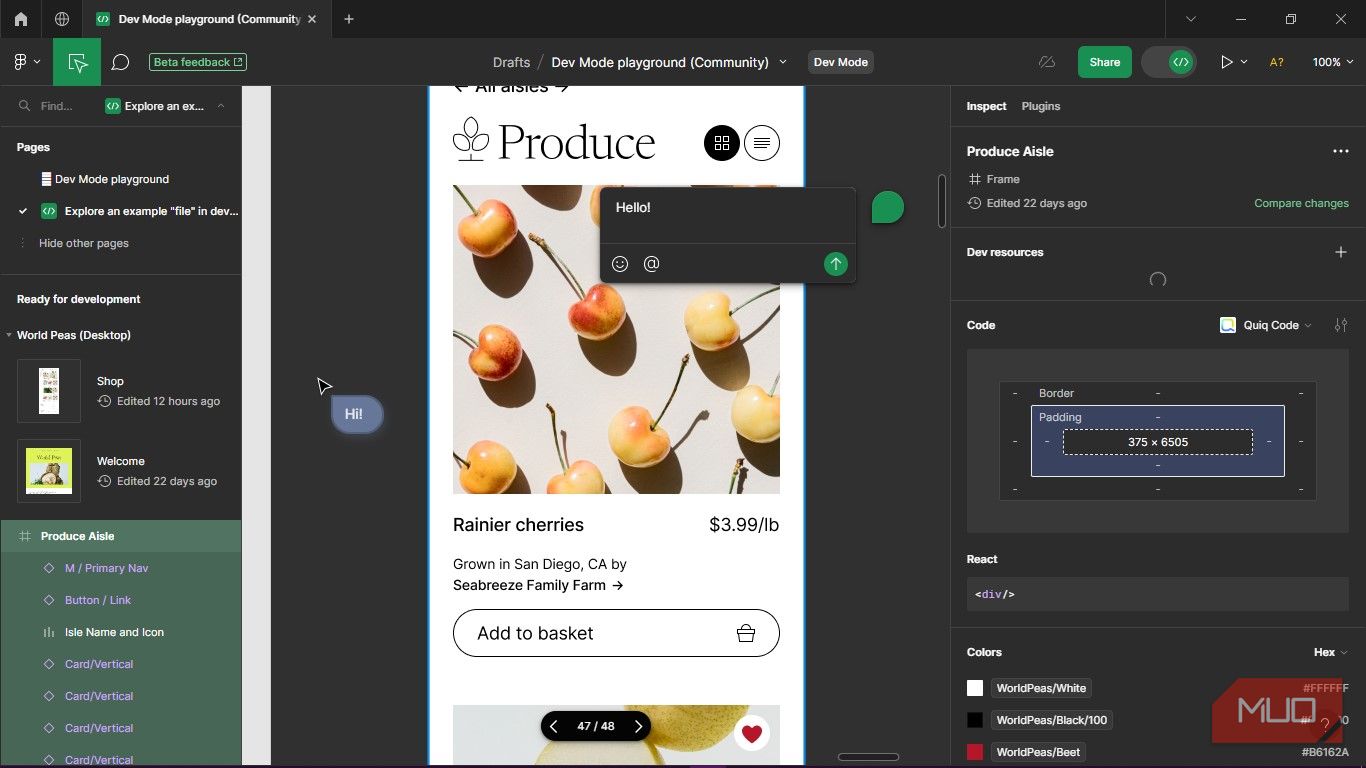
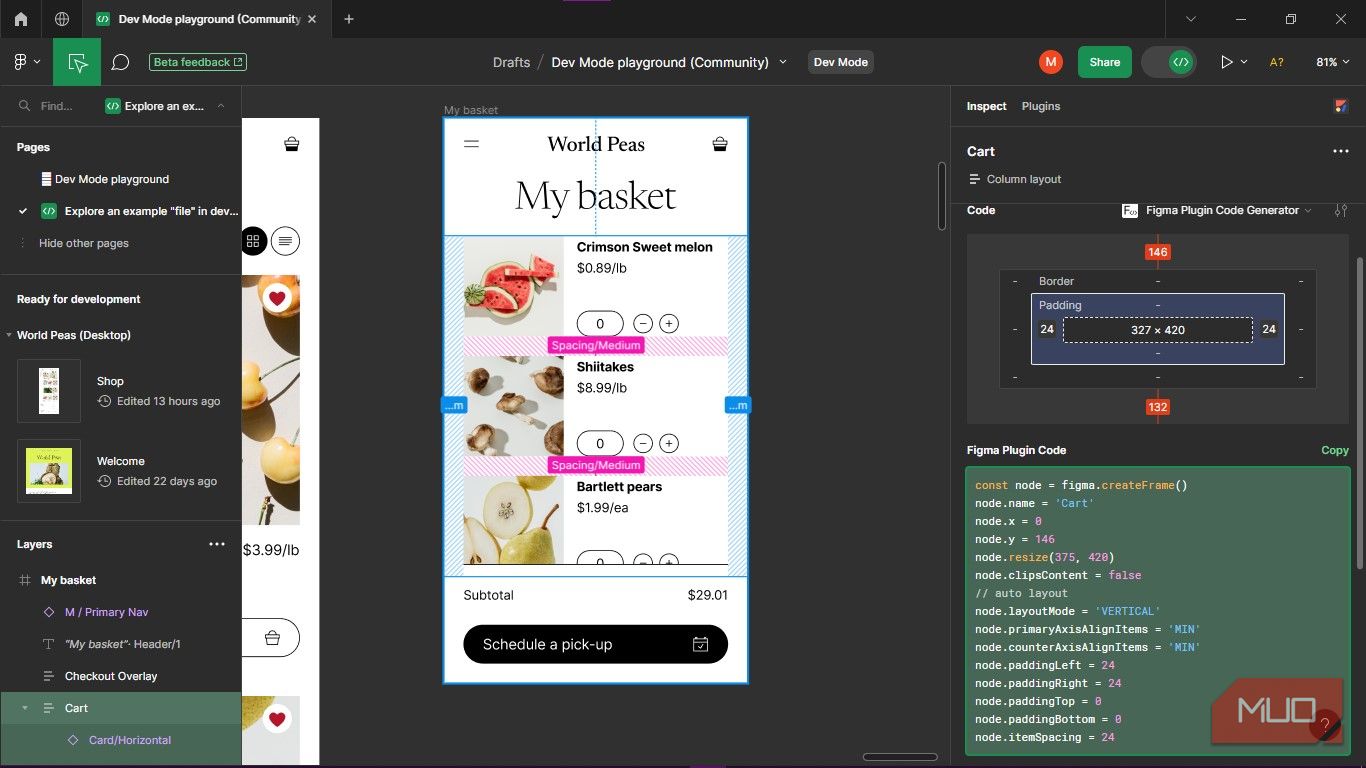
پانل Inspect اطلاعات مربوط به شما را با استفاده از زبانی که درک می کنید ارائه می دهد: کد. میتوانید عناصر را بررسی کنید و افزونههایی را که مناسب کارتان هستند اضافه کنید. Dev Mode ویژگی های تعاملی مختلفی را ارائه می دهد که به شما امکان می دهد ایده ها و پیشنهادات خود را در نقاط مختلف به اشتراک بگذارید. این ویژگی ها شامل چت مکان نما، بلوک نظرات، چت صوتی و دکمه اشتراک گذاری است.

این ویژگیها همکاری همزمان طراحی و توسعه را ممکن میسازد، زیرا بازخورد در زمان واقعی در همان محیط رخ میدهد. در نتیجه، بهره وری را بهبود می بخشد و گردش کار شما را تسریع می کند.
استخراج کارآمد دارایی
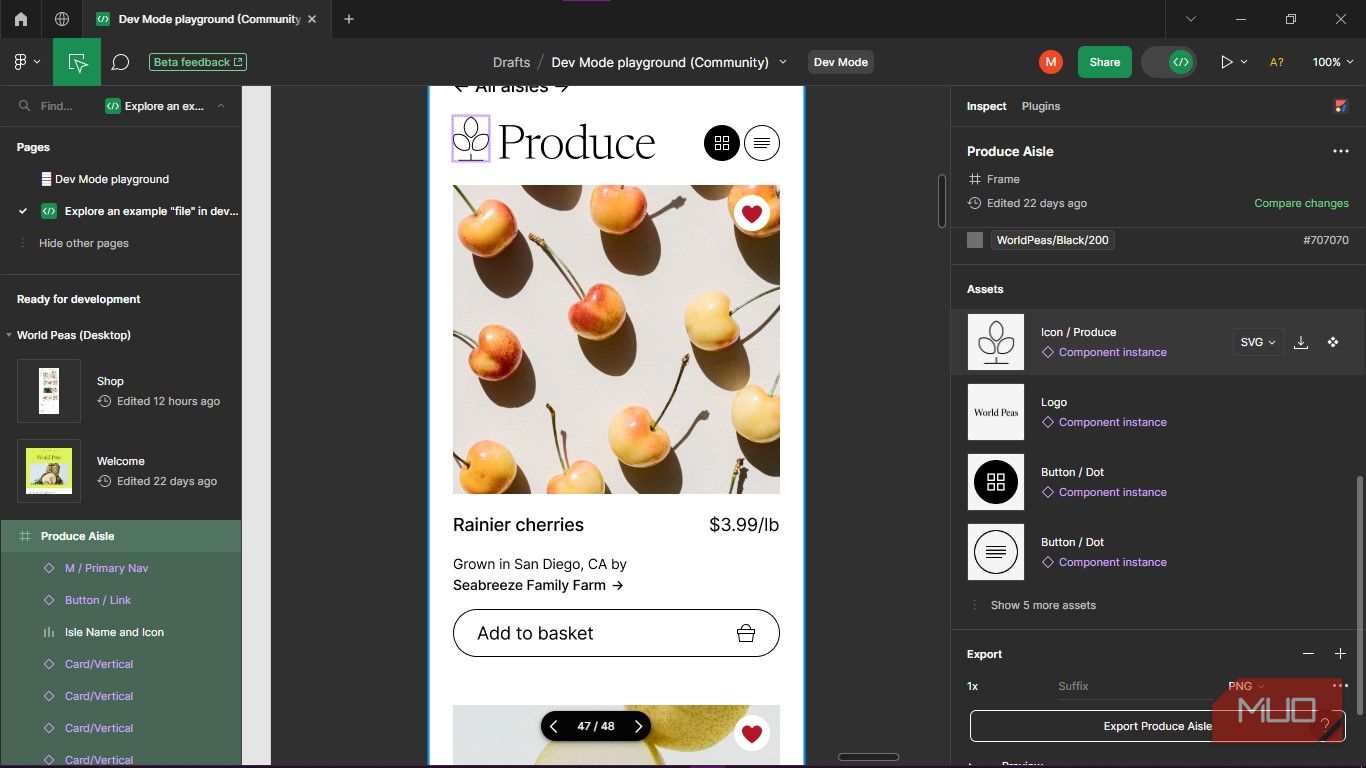
غیر معمول نیست که طراحان دارایی های طراحی ناقص را ارائه دهند، که می تواند خسته کننده باشد. توسعه دهندگان برای اطمینان از کارایی ساخت، به منابع و در دسترس بودن مؤلفه اهمیت می دهند. با Dev Mode، استخراج دارایی به آسانی با چند کلیک انجام می شود.
هر زمان که یک فریم را انتخاب می کنید، پانل بازرسی لیستی از دارایی های استفاده شده را نمایش می دهد. همچنین آنها را برای دانلود در چهار فرمت مختلف به راحتی در دسترس قرار می دهد.

این ابزار به شما امکان می دهد بدون نیاز به رفت و آمد با تیم طراحی به دارایی ها دسترسی داشته باشید. این به جلوگیری از اشتباهات یا سردرگمی کمک می کند، به شما کمک می کند در زمان صرفه جویی کنید و به شما امکان می دهد بر روی کارهای دیگر تمرکز کنید.
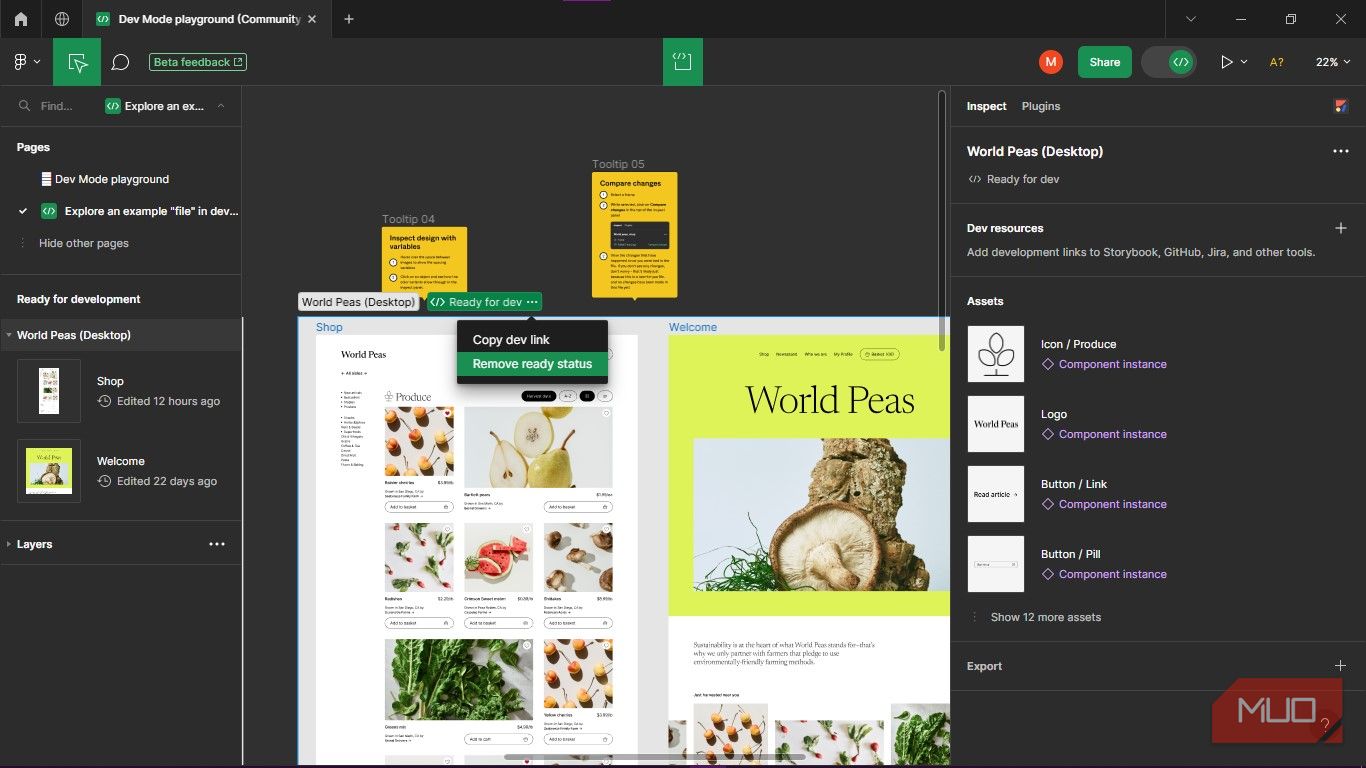
فرآیندهای دستیابی ساده شده
Dev Mode بهترین بسته برای رسیدگی به دستآف است. همه چیزهایی را که نیاز دارید در یک مکان ترکیب می کند که بتوانید مطابق با جریان کاری خود تنظیم کنید. Dev Mode با فعال کردن:
- طراحی و توسعه در یک محیط
- همکاری در زمان واقعی
- بازرسی و قطعه کد
- یکپارچه سازی سیستم طراحی
- برچسبهای وضعیت بخش (مثلاً «آماده برای برنامهنویس»)

بهترین روش ها و نکات برای استفاده از Dev Mode
شما می توانید از حالت Dev Mode Figma به عنوان بخشی از گردش کار خود استفاده کنید، اما چگونه می توانید از آن نهایت استفاده را ببرید؟ این پیشنهادات را امتحان کنید.
- از منابع و افزونه های توسعه دهنده برای تطبیق تجربه خود استفاده کنید. ابزارهایی را که قبلاً در Dev Mode استفاده میکنید پیوند دهید تا گردش کار خود را ساده کنید. از GitHub گرفته تا فریمورک های موجود در پشته شما، انواع مختلفی برای انتخاب وجود دارد.
- برای دسترسی به اندازهگیریها، مشخصات، سبکها و داراییهای عناصر طراحی، از ویژگیهای بازرسی و قطعه کد استفاده کنید. همچنین می توانید با استفاده از پلاگین ها در کتابخانه های مختلف کد تولید کنید.
- تغییرات طراحی را پیگیری کنید تا مطمئن شوید چیزی را از دست ندهید. ویژگی مقایسه تغییرات به عنوان یک ابزار تاریخچه نسخه عمل می کند — حتماً آن را مرتباً بررسی کنید.
- از تمام ویژگیهای همکاری برای ارتباط استفاده کنید و با استفاده از نظرات، گپهای مکاننما و موارد دیگر با طراحان ارتباط برقرار کنید.
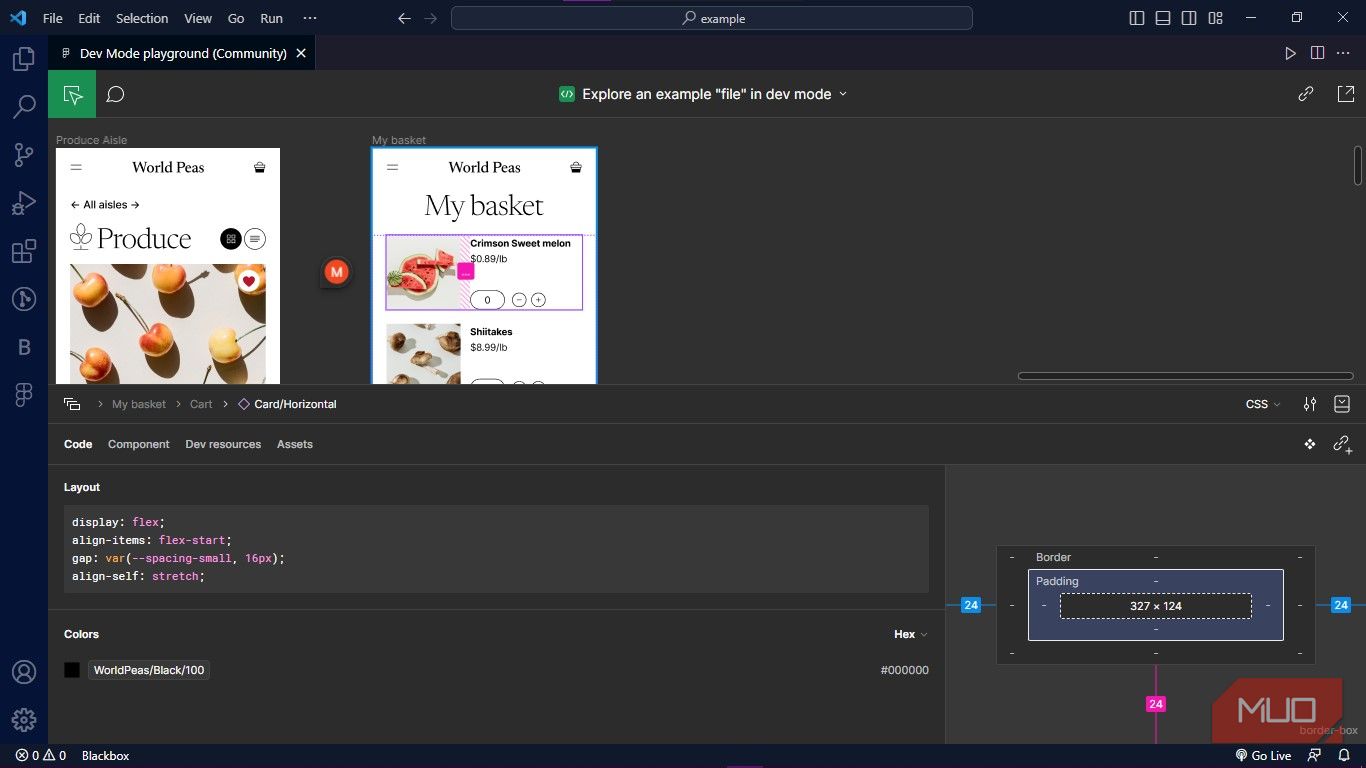
- همچنین می توانید عناصر موجود در VS Code را با پسوند جدید Figma VS Code بررسی کنید. همچنین به شما امکان میدهد کارهای بیشتری از جمله پیمایش فایل، ردیابی تغییرات، همکاری طراح و تسریع اجرای طراحی را بدون ترک VS Code انجام دهید.
- در مورد ویژگی های جدیدتر به روز بمانید، ببینید چگونه می توانند به شما بهترین خدمات را بدهند، و در هر فرصتی مهارت خود را ارتقا دهید.



از حالت Dev Mode استفاده کنید تا گردش کار خود را ساده کنید
Figma Dev Mode باید گردش کار شما را کارآمدتر کند و امکان همکاری بهتر طراح و توسعه دهنده با ویژگی های ضروری را فراهم کند.
بخشهای بیشتری در اکوسیستم Figma وجود دارد و محبوبیت این برنامه به این معنی است که ابزار ارزشمندی است که میتوانید از شغلی به شغل دیگر بیاورید.
