Transitions یک شکل اساسی از انیمیشن CSS است که می توانید از آن برای ایجاد جلوه های زیبا استفاده کنید.
نکات کلیدی
- انتقال CSS به آرامی مقادیر ویژگی را تغییر می دهد، بازخورد و جذابیت بصری را به عناصر وب اضافه می کند و تجربه کاربر را بهبود می بخشد.
- ویژگیهای انتقال مانند ویژگی انتقال، مدت زمان انتقال، تابع زمانبندی انتقال و تأخیر انتقال کلیدی در کنترل رفتار و زمانبندی انتقالها هستند.
- مبتدیان باید با انتقال ساده شروع کنند، مدل جعبه را درک کنند، از قبل برای انتقال برنامه ریزی کنند، عملکرد را بهینه کنند، دسترسی را در نظر بگیرند و از ابزارهای توسعه دهنده Chrome برای توسعه یکپارچه استفاده کنند.
ایجاد وب سایت های استثنایی نیاز به تعادل بین یک رابط جذاب و تعاملات جذاب دارد. این تعاملات نقش مهمی در شکل دادن به تجربه کاربر دارند. به عنوان یک توسعه دهنده، اغلب برای رسیدن به این هدف به روش های مختلفی تکیه می کنید. در میان آنها، انتقال CSS به عنوان یکی از ساده ترین راه ها برای ایجاد تعاملات ساده در یک صفحه وب برجسته است.
قبل از اینکه بتوانید وبسایتهای یکپارچه و تعاملی ایجاد کنید، به درک درستی از انتقالهای CSS، ویژگیها، بهترین شیوهها و موارد دیگر نیاز دارید.
درک انتقال CSS

یک انتقال CSS به آرامی یک مقدار ویژگی را از حالت اولیه به حالت نهایی در مدت زمان مشخص تغییر می دهد. چنین انتقالهایی به عناصر وب بازخورد و جذابیت بصری اضافه میکنند و میتوانند تجربه کاربر را افزایش دهند. Transition یکی از بسیاری از ویژگی هایی است که می توانید برای واکنش گرا کردن یک وب سایت استفاده کنید.
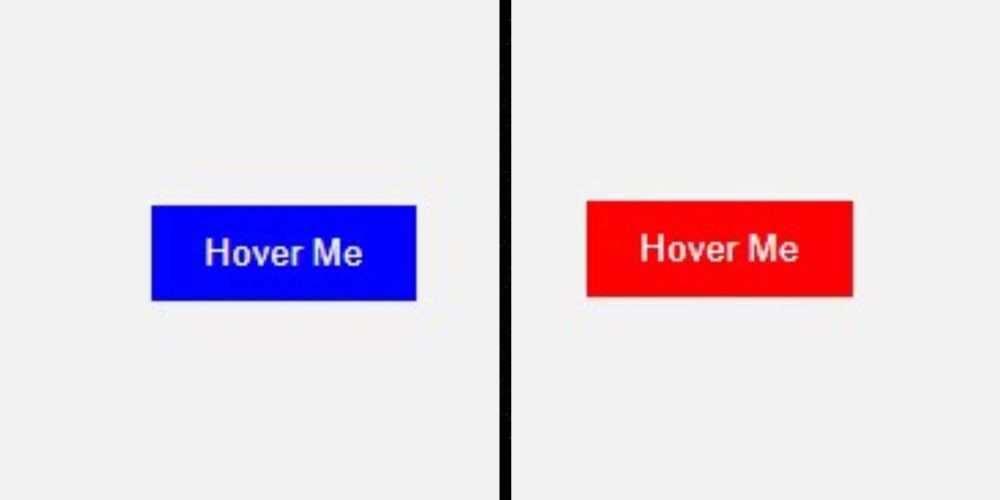
یک انتقال در پاسخ به یک رویداد ماشه رخ می دهد، مانند نگه داشتن ماوس روی یک دکمه. به عنوان مثال، هنگامی که ماوس را روی یک دکمه نگه میدارید، یک انتقال CSS میتواند رنگ پسزمینه خود را از یک حالت (اولیه) به حالت دیگر (نهایی) تغییر دهد. این انتقال در مدت زمانی که شما مشخص میکنید اتفاق میافتد و جلوه بصری جذابی ایجاد میکند.
ویژگی های انتقال

صرف نظر از اثری که می خواهید ایجاد کنید، باید ویژگی های انتقال موجود را درک کنید. میتوانید از اینها برای تنظیم دقیق رفتار انتقالهای خود استفاده کنید.
انتقال-مالکیت
این ویژگی تعیین می کند که کدام ویژگی (یا خصوصیات) CSS تحت اثر گذار قرار می گیرد. میتوانید چندین ویژگی را که با کاما از هم جدا شدهاند، فهرست کنید تا به طور همزمان تغییر کنند. یک نام خاص را وارد کنید تا فقط آن ویژگی در طول انتقال تغییر کند. یا از کلمه کلیدی all برای انتقال تمام خصوصیات CSS که از انتقال پشتیبانی می کنند استفاده کنید.
در اینجا نحو است:
transition-property: property1, property2, ...;
انتقال-مدت
این ویژگی مدت اثر گذار را تعیین می کند و مشخص می کند که انیمیشن چقدر طول می کشد تا کامل شود. مقدار را با استفاده از ثانیه (s) یا میلی ثانیه (ms)، مانند 0.5s یا 300ms تعیین کنید. این نحو است:
transition-duration: time;
انتقال-زمان-تابع
این ویژگی زمان گذار را کنترل می کند و شتاب و کاهش سرعت انیمیشن را مشخص می کند. شما می توانید آن را در یک ظاهر طراحی عناصر برای ایجاد جلوه های مختلف آسان استفاده کنید. در اینجا برخی از مقادیر/توابع زمانبندی برای امتحان آورده شده است:
- ease: شروع آهسته، سپس سریع، سپس پایان آهسته (پیشفرض).
- خطی: سرعت ثابت.
- ease-in: شروع آهسته
- ease-out: پایان آهسته.
- ease-in-out: شروع و پایان آهسته.
در اینجا نحو است:
transition-timing-function: timing-function;
انتقال-تاخیر
این ویژگی یک تاخیر را قبل از شروع انتقال معرفی می کند. می توانید مقدار را بر حسب ثانیه (s) یا میلی ثانیه (ms) تعیین کنید. نحو عبارت است از:
transition-delay: time;
این ویژگیها به طور کلی نحوه رفتار انتقال را کنترل میکنند، از جمله اینکه کدام ویژگیها متحرک میشوند و دقیقاً چگونه زمانبندی انیمیشن رفتار میکند.
شروع با انتقال های ساده
درک ویژگی های انتقال CSS یک چیز است، اما چگونه آنها در عمل کار می کنند؟ در اینجا چند مرحله وجود دارد که باید هر زمان که می خواهید یک عنصر را با استفاده از انتقال استایل دهید، دنبال کنید.
1. عنصر HTML خود را انتخاب کنید
عنصر HTML را که می خواهید یک انتقال به آن اعمال کنید، انتخاب کنید. این می تواند یک دکمه، پیوند، تصویر یا هر عنصر دیگری باشد که می خواهید یک افکت تعاملی به آن اضافه کنید.
<!DOCTYPE html>
<html>
<head>
<style>
/* CSS goes here */
</style>
</head>
<body>
<!-- Select a button element -->
<button class="transition-button">Hover Me</button>
</body>
</html>
این نشانه گذاری به شما یک دکمه اصلی و پیش فرض برای شروع کار می دهد:

2. شناسایی ملک به انتقال و تعریف حالت اولیه
مشخص کنید که کدام ویژگی CSS از عنصر انتخاب شده را می خواهید متحرک کنید و سبک اولیه عنصر را با استفاده از CSS تنظیم کنید. این حالت نشان می دهد که چگونه عنصر در زمانی که کاربران با آن تعامل ندارند ظاهر می شود.
<style>
/* Identify the property (background-color) */
.transition-button {
/* Define the initial state */
background-color: blue;
color: white;
padding: 10px 20px;
border: none;
cursor: pointer;
}
</style>
دکمه شما اکنون دارای چند سبک است که می توانید با آنها انتقال را تمرین کنید:

3. حالت شناور را مشخص کنید
یک قانون CSS ایجاد کنید که وقتی ماوس را روی عنصر قرار می دهید اعمال شود. در این قانون، ویژگی CSS که در مرحله دوم شناسایی کردید را به حالت نهایی تغییر دهید.
<style>
/* Specify the hover state */
.transition-button:hover {
background-color: red;
}
</style>
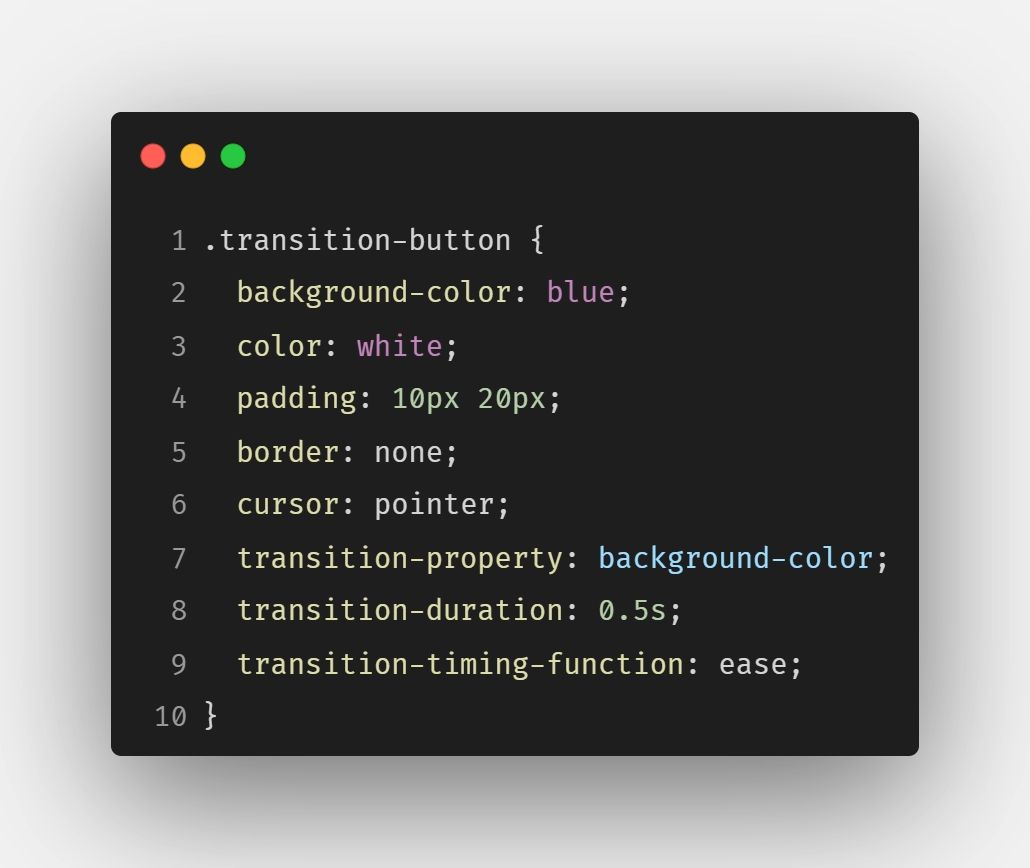
4. اعمال Transition Properties
از ویژگی های transition-property، transition-duration و transition-timing-function برای مشخص کردن جزئیات انتقال استفاده کنید.
<style>
.transition-button {
/* Specify transition properties */
transition-property: background-color;
transition-duration: 0.5s;
transition-timing-function: ease;
}
</style>
این مثال نشان می دهد که چگونه می توان یک دکمه ساده با تغییر رنگ پس زمینه ایجاد کرد که زمانی که نشانگر روی آن قرار می گیرد اجرا می شود. رنگ پسزمینه به آرامی از آبی به قرمز در طی 0.5 ثانیه با جلوهای آسانتر تغییر میکند. شما می توانید اثر کامل این دمو GitHub را ببینید.
از این مراحل بهعنوان پایهای برای کشف انتقالها و انیمیشنهای پیچیدهتر در پروژههای توسعه وب خود استفاده کنید. برخی از پروژه ها را امتحان کنید که در آنها می توانید چک باکس ها و دکمه های رادیویی را سفارشی کنید، یاد بگیرید که یک آکاردئون ساده بسازید و موارد دیگر.
بهترین روش ها و نکات برای مبتدیان
در اینجا بهترین روش ها و نکاتی وجود دارد که به شما کمک می کند تا کار با انتقال CSS را شروع کنید.
- با انتقال ساده شروع کنید. اگر در انتقال CSS تازه کار هستید، با انیمیشن های ساده مانند تغییرات رنگ یا تنظیمات تیرگی شروع کنید. این به شما کمک می کند تا قبل از پرداختن به انتقال های پیچیده تر، اصول اولیه را درک کنید.
- مدل جعبه را درک کنید. با مدل جعبه CSS، که شامل ویژگی هایی مانند عرض، ارتفاع، padding و حاشیه است، آشنا شوید. درک نحوه عملکرد این ویژگی ها هنگام متحرک سازی عناصر بسیار مهم است.
- انتقالات خود را برنامه ریزی کنید قبل از اجرای انتقال، آنچه را که می خواهید به دست آورید برنامه ریزی کنید. حالت های گذار، زمان بندی و اثرات را روی کاغذ یا دیجیتال ترسیم کنید تا از آزمون و خطای غیر ضروری جلوگیری کنید.
- بهینه سازی برای عملکرد هنگام استفاده از انتقال، مراقب عملکرد باشید. از استفاده بیش از حد از انتقال های پیچیده، به ویژه در دستگاه های تلفن همراه خودداری کنید، زیرا بر زمان بارگذاری و تجربه کاربر تأثیر می گذارد.
- دسترسی را در نظر بگیرید. اطمینان حاصل کنید که انتقال شما برای همه کاربران قابل دسترسی است. راههای جایگزین برای دسترسی به محتوا یا عملکردهای متکی به انتقال، به ویژه برای افراد دارای معلولیت، ارائه کنید.
- از ابزارهای توسعه دهنده کروم استفاده کنید. از ابزارهای توسعهدهنده Chrome برای توسعه انتقال یکپارچه حداکثر استفاده را ببرید. از DevTools برای بازرسی و اصلاح ویژگی های انتقال در زمان واقعی و آزمایش با توابع زمان بندی مختلف استفاده کنید.
با پیروی از این بهترین شیوهها و نکات، میتوانید پایه محکمی در کار با انتقال CSS ایجاد کنید و به تدریج مهارتهای خود را برای ایجاد تجربههای جذاب و تعاملی وب توسعه دهید.
سازگاری بین مرورگرها
سازگاری بین مرورگرها در هنگام کار با انتقال CSS برای اطمینان از اینکه انیمیشن ها و تعاملات شما به طور مداوم در مرورگرهای مختلف وب کار می کنند، یک نکته مهم است. در اینجا بهترین روش ها و نکات برای دستیابی به سازگاری بین مرورگرها با انتقال CSS وجود دارد:
- از پیشوندها برای ویژگی های خاص فروشنده استفاده کنید. مرورگرهای مختلف ممکن است به پیشوندهای فروشنده برای ویژگی های خاص CSS نیاز داشته باشند. برای مثال، ممکن است لازم باشد از -webkit- برای Safari و Chrome، -moz- برای Firefox و -o- برای Opera استفاده کنید. همیشه در صورت لزوم این پیشوندها را برای پوشش طیف وسیعی از مرورگرها قرار دهید.
- تست بر روی چندین مرورگر به طور منظم ترانزیشن های خود را در مرورگرهای مختلف از جمله کروم، فایرفاکس، سافاری، اج و اپرا آزمایش کنید. از ابزارهای توسعه دهنده مرورگر برای شناسایی و رفع مشکلات استفاده کنید.
- شامل سبک های بازگشتی برای ویژگی هایی که با انتقال متحرک می شوند. در صورت عدم پشتیبانی از انتقال، این سبک ها اعمال می شوند.
پیروی از این روشها به شما امکان میدهد تا انتقالهای CSS را ایجاد کنید که به طور روان و پیوسته در مرورگرهای مختلف کار میکنند.
به تمرین با CSS Transitions ادامه دهید
با آخرین روند توسعه وب و بهترین روش ها در انتقال CSS همراه باشید. برای دستیابی به اثرات منحصربهفرد، به راحتی با خواص و مقادیر انتقال مختلف آزمایش کنید. یادگیری اغلب شامل آزمون و خطا است، بنابراین انتقال خود را در طول زمان تکرار و تنظیم کنید.