معماری قدرتمند رویداد محور Node یکی از قوی ترین مزایای آن است.
نکات کلیدی
- برنامهنویسی رویداد محور انتخاب خوبی برای برنامههای تعاملی، بهویژه برنامههای رابط کاربری گرافیکی است، زیرا به کد اجازه میدهد به هر ترتیبی به اقدامات کاربر پاسخ دهد.
- برنامهنویسی رویداد محور معمولاً در برنامههای وب استفاده میشود، جایی که شنوندگان رویداد هنگام تعامل کاربران با DOM فعال میشوند.
- پیادهسازی برنامهنویسی رویداد محور در Node.js با کلاس EventEmitter آسان است، که به شما امکان میدهد رویدادهای سفارشی ایجاد کنید و شنوندگان رویداد را برای مدیریت آنها متصل کنید.
هنگام ساخت هر برنامه نرم افزاری، یک تصمیم مهم شامل انتخاب پارادایم مناسب برای کد شما است.
برنامه نویسی رویداد محور انتخاب خوبی برای برنامه های تعاملی است که به اقدامات کاربر که ممکن است به هر ترتیبی رخ دهد پاسخ می دهند. این یک الگوی محبوب تر با برنامه های رابط کاربری گرافیکی نسبت به برنامه های خط فرمان یا کدهای سیستم های جاسازی شده است.
رویدادها چیست؟
شما می توانید یک رویداد را به عنوان یک عمل یا رخداد در نظر بگیرید که کد شما می تواند آن را تشخیص دهد و به آن پاسخ دهد. سیستم یا کاربر میتواند یک رویداد را راهاندازی کند و کد شما معمولاً تابعی را برای مدیریت آن ثبت میکند.
یک مثال از یک رویداد اساسی، کلیک کردن روی یک دکمه برای انجام یک عمل خاص است. عمل کلیک روی دکمه یک رویداد را فعال می کند و تابعی که هنگام کلیک اجرا می شود شنونده رویداد (یا کنترل کننده) نامیده می شود.
برنامه نویسی رویداد محور چیست؟
برنامه نویسی رویداد محور یک الگوی برنامه نویسی است که در آن جریان اجرای یک برنامه به جای اینکه کاملاً متوالی باشد به رویدادهایی که رخ می دهند بستگی دارد.
این پارادایم بیشتر در هنگام ساخت رابط های کاربری و برنامه های کاربردی بلادرنگ استفاده می شود، جایی که رویدادی مانند اقدام کاربر باید یک عمل را در سیستم ایجاد کند.
این پارادایم هنگام ساخت برنامه های وب بسیار محبوب است، جایی که شنوندگان رویداد زمانی که کاربران با مدل شیء سند (DOM) تعامل دارند، فعال می شوند.
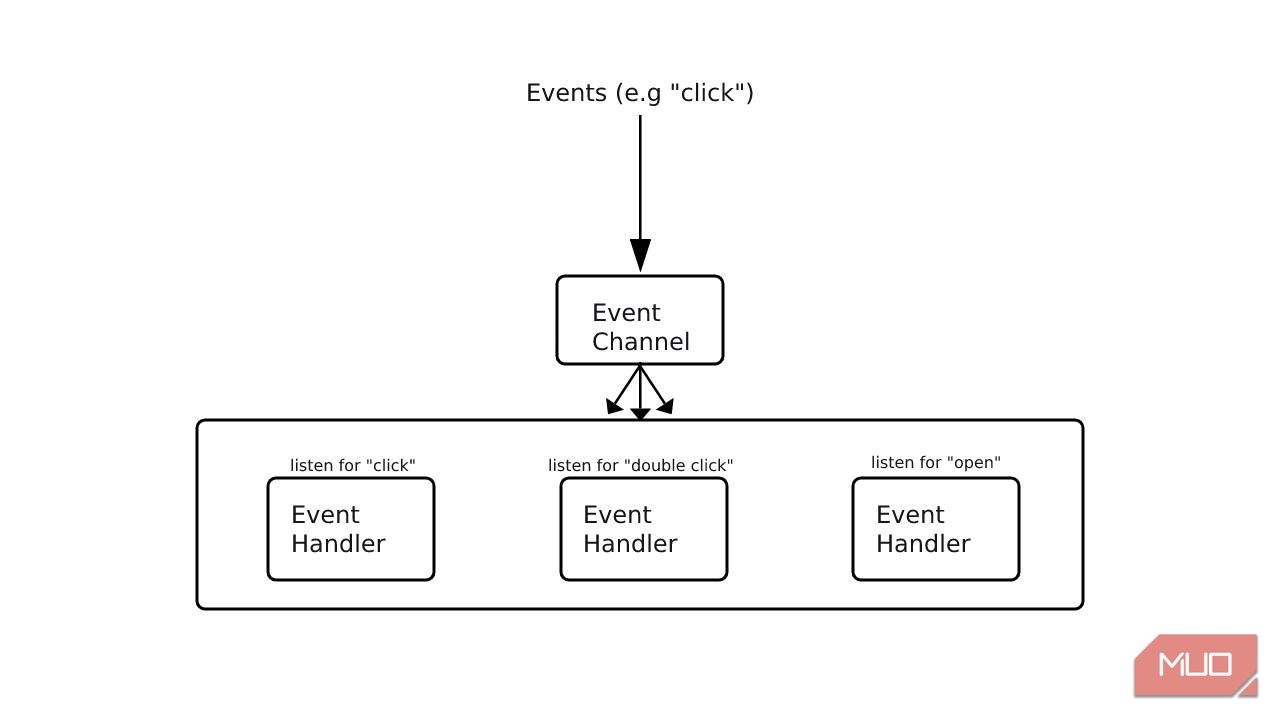
تصویر زیر نحوه عملکرد جریان در برنامه نویسی رویداد محور را به تصویر می کشد. هنگامی که یک رویداد رخ می دهد، کانال رویداد آن را دریافت می کند و آن را به شنونده مناسب ارسال می کند تا رسیدگی کند:

برنامه نویسی رویداد محور در Node.js
حلقه رویداد جاوا اسکریپت یکی از مفاهیم اساسی در پشت ماهیت ناهمزمان زمان اجرا Node.js است. یک معماری رویداد محور از ماژول EventEmitter داخلی خود برای تسهیل جریان اجرای یکپارچه استفاده می کند.
با برنامهنویسی رویداد محور، Node.js به شما امکان میدهد برنامههای سمت سرور ایجاد کنید که میتوانند تعامل کاربر، عملیات ورودی/خروجی و پردازش دادههای بلادرنگ را مدیریت کنند. این به روشی غیر مسدود کننده رخ می دهد و در نتیجه عملکرد بهبود یافته و تجربه روان تری برای کاربر ایجاد می کند.
پیادهسازی برنامهنویسی رویداد محور در Node.js زمانی آسان است که اصول تعریف، راهاندازی و مدیریت رویدادها را بدانید.
کلاس EventEmitter
با کلاس EventEmitter در Node.js، میتوانید رویدادهای سفارشی ایجاد کنید و شنوندههای رویداد را برای مدیریت آنها پیوست کنید. برای استفاده از کلاس در کد خود، آن را از ماژول رویدادها به صورت زیر وارد کنید:
// CommonJS
const { EventEmitter } = require("events")
// ES6
import { EventEmitter } from "events"
کلاس و توابع عضو آن برای استفاده در برنامه در دسترس شما هستند. برای شروع انتشار و مدیریت رویدادها، یک نمونه جدید از کلاس EventEmitter را مقداردهی اولیه کنید.
مثلا:
const FoodEvents = new EventEmitter()
این یک شی امیتر جدید به نام FoodEvents ایجاد می کند که می تواند رویدادها را منتشر کند و شنوندگان را ثبت کند. کلاس EventEmmitter سه روش را برای گوش دادن به یک رویداد ارائه می دهد: on، addListener و Once.
متد on ابتدایی ترین تابع برای افزودن شنوندگان رویداد است و addListener دقیقاً به همان روش کار می کند. هر دو نام رویداد و یک تابع فراخوانی را به عنوان آرگومان می پذیرند. پاسخ به تماس تابع کنترل کننده واقعی است. می توانید به جای هم از on و addListener استفاده کنید.
در اینجا نحوه مدیریت یک رویداد با استفاده از روش on آورده شده است:
FoodEvents.on("cookie_ready", (data) => {
console.log("Cookie ready for packaging, data received: ", data);
})
استفاده از addListener به عنوان جایگزین مستقیم برای on:
FoodEvents.addListener("cookie_ready", (data) => {
console.log(
"Cookie will now be packaged and sent out, data received: ",
data
);
})
هر دوی این مثالها، پاسخ تماس را به آرایه شنوندگان رویداد برای رویداد cookie_ready اضافه میکنند. اگر از هر دو استفاده کنید، تماس های آنها به ترتیب فعال می شود.
متد Once یک شنونده رویداد یک بار را ثبت می کند که دفعه بعد که رویداد اجرا می شود اجرا می شود. پس از آن، سیستم آن را از آرایه شنوندگان حذف می کند.
در اینجا نحوه استفاده از یک بار برای مدیریت یک رویداد یک بار آمده است:
FoodEvents.once("cookie_sent", (data) => {
console.log("Cookie is sent out, data received: ", data);
})
در این حالت، امیتر فقط یک بار به رویداد cookie_sent گوش می دهد و پس از اجرا، کنترل کننده را حذف می کند.
هر سه روش امیتر را برمیگردانند، بنابراین میتوانید تماسهای زنجیرهای را به هر یک از آنها متصل کنید.
فراموش نکنید که برای اینکه شنونده بتواند یک رویداد را مدیریت کند، برنامه باید آن رویداد را در نقطه ای منتشر کند. در اینجا چند کد نمونه برای انتشار رویداد cookie_ready با استفاده از روش emit آورده شده است:
function bakeCookie() {
console.log("Cookie is baking, almost ready...")
setTimeout(() => {
FoodEvents.emit("cookie_ready", { flavor: "vanilla cookie" })
}, 3000)
}
bakeCookie()
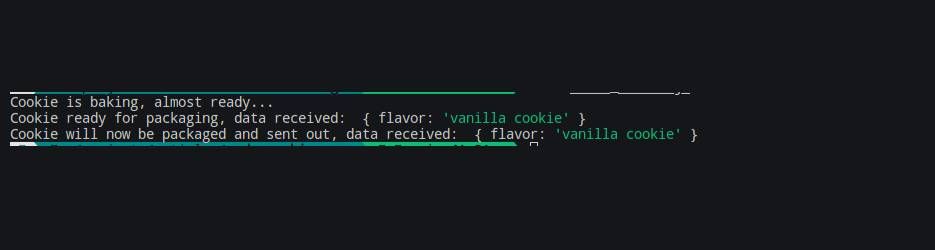
هنگامی که این کد را اجرا می کنید که اعلامیه ای را در کنسول چاپ می کند که کوکی در حال پخت است، 3 ثانیه صبر می کند و رویداد cookie_ready را منتشر می کند، خروجی مانند تصویر زیر دریافت خواهید کرد:

این نشان می دهد که چگونه شنوندگان رویداد به ترتیبی که آنها را ثبت می کنید اجرا می شوند.
کلاس EventEmitter متدهای بیشتری از جمله:
- removeListener: نمونه ای از شنونده را از آرایه شنوندگان رویداد حذف می کند. روش خاموش نیز برای این منظور موجود است.
- prependListener: این متد یک شنونده را نیز ثبت می کند اما به جای اضافه کردن آن به انتهای آرایه listeners، آن را به ابتدا اضافه می کند. سپس قبل از هر شنونده دیگری که قبلاً ثبت نام کرده اید اجرا می شود.
- prependOnceListener: این دقیقاً مانند prependListener کار می کند، اما شنونده فقط یک بار اجرا می شود، مانند یک بار.
- removeAllListeners: این تابع تمام شنوندگان ثبت شده برای یک رویداد با نام خاص یا تمام شنوندگان را در صورتی که هیچ آرگومانی به آن ارسال نکنید حذف می کند.
- listeners: آرایه ای از شنوندگان نام رویدادی را که به عنوان آرگومان به آن ارسال می کنید، برمی گرداند.
- eventNames: میتوانید از این تابع برای دریافت نام رویدادهایی که قبلاً شنونده ثبت کردهاید، استفاده کنید.
- setMaxListeners: Node.js به طور پیش فرض زمانی که بیش از 10 شنونده را برای یک رویداد ثبت می کنید، یک هشدار می دهد تا از نشت حافظه جلوگیری کند. می توانید این مقدار پیش فرض را با استفاده از setMaxListeners تنظیم کنید. همچنین می توانید این مقدار را با استفاده از getMaxListeners بررسی کنید.
بسته رویدادها عملکرد جامعی را برای برنامه نویسی رویداد محور در Node.js فراهم می کند.
برخی از بهترین روش های برنامه نویسی رویداد محور چیست؟
هر رویکرد برنامه نویسی معاوضه های خود را دارد و نادیده گرفتن بهترین شیوه ها می تواند اثرات نامطلوبی بر برنامه شما داشته باشد. در زیر برخی از بهترین روش هایی که در هنگام ساخت برنامه های کاربردی رویداد محور باید در نظر گرفته شوند، آورده شده است:
- از نام های مختصر و توصیفی برای رویدادها استفاده کنید تا یک پایگاه کد تمیز و قابل نگهداری را فعال کنید.
- شیوه های مدیریت خطا و گزارش گیری خوب را اتخاذ کنید تا امکان اشکال زدایی آسان خطاها فراهم شود.
- هنگام نوشتن شنوندگان رویداد، از جهنم پاسخ به تماس (در تودرتو کردن چندین پاسخ تماس) اجتناب کنید. به جای آن از وعده های جاوا اسکریپت استفاده کنید.
- برای یک رویداد شنوندگان زیادی ایجاد نکنید. به جای آن رویدادها را تقسیم کنید و آنها را به زنجیر بکشید.
ساخت اپلیکیشن ها با معماری مناسب
یک قانون کلی که در مورد نرم افزارهای ساختمانی اعمال می شود، اتخاذ تصمیمات معماری و طراحی مناسب است. وقتی رویکرد اشتباهی را برای ساختن یک اپلیکیشن دنبال کنید، در نهایت با عواقب آن مواجه خواهید شد.
برنامه نویسی رویداد محور الگویی است که می تواند تأثیر قابل توجهی بر معماری و عملکرد یک برنامه داشته باشد. هر زمان که برنامه شما یا بخشی از آن به عملکرد رویدادها بستگی دارد، باید برنامه نویسی رویداد محور را در نظر بگیرید.