با React Native یک تجربه کوتاه را به در دسترس ترین و مفیدترین شکل ممکن ارائه دهید.
App Clips یک راه سریع برای دسترسی به ویژگیهای خاص یک برنامه iOS بدون دانلود کل آن است. آنها کاربران را قادر می سازند تا به راحتی یک برنامه را تجربه کرده و از آن بهره مند شوند، که می تواند آنها را تشویق به دانلود کامل برنامه کند.
تفاوت کلیپ های برنامه با برنامه های سنتی
تفاوت اصلی بین یک App Clip و یک برنامه سنتی در سطح عملکرد و ویژگی های آنها نهفته است. کلیپ های برنامه دسترسی سریع به یک ویژگی خاص یک برنامه را فراهم می کند. App Clips که به گونهای طراحی شده است که به راحتی قابل کشف و راهاندازی باشد، عملکردهای لازم را برای تکمیل یک کار به کاربران میدهد.
پس از اتمام کار، کلیپ به طور خودکار پس از مدتی عدم فعالیت حذف نصب می شود.
کلیپ های برنامه معمولاً از وب سایت ها، برچسب های NFC، اسکن کدهای QR و موارد دیگر راه اندازی می شوند.
از سوی دیگر، برنامه های سنتی باید قبل از استفاده به طور کامل دانلود و بر روی دستگاه کاربر نصب شوند. آنها معمولاً جامع تر هستند و طیف کاملی از ویژگی ها و تجربه کاربر را ارائه می دهند. برنامههای سنتی موارد استفاده مکرر را مدیریت میکنند، که توسعه آنها باید در نظر گرفته شود.
طراحی یک کلیپ اپلیکیشن موثر با React Native
از آنجایی که App Clips یک ویژگی پلتفرم iOS است، باید با پروژه iOS در یک برنامه React Native کار کنید.
هیچ روش ثابتی برای ساخت یک کلیپ اپلیکیشن iOS با استفاده از React Native وجود ندارد. با این حال، عواملی وجود دارد که باید در معادله در نظر بگیرید که به شما در ساختن یک اپ کلیپ موثر و کاربردی کمک می کند.
اندازه کلیپ برنامه
مانع بزرگی که با آن روبرو خواهید شد این است که اندازه کلیپ برنامه خود را کمتر از معیار 10 مگابایتی مورد نیاز نگه دارید.
یک برنامه کلیپ و برنامه کامل مربوط به آن عملکردهای اصلی خاصی را به اشتراک خواهند گذاشت. به عنوان مثال، هر دو برنامه ممکن است قادر به ارسال اعلان و برقراری تماس های API باشند. با این حال، بسته به هدف کلیپ برنامه، باید هر گونه ویژگی غیر ضروری را کنار بگذارید.
این عملکرد محدود به این معنی است که App Clip مجموعه کوچکتری از وابستگیهای بومی مورد نیاز برای عملکرد خواهد داشت.
از آنجایی که برنامه کلیپها تجربهای متمرکز و سبک را ارائه میدهند، باید در مورد وابستگیهای بومی تعریفشده برای کلیپ برنامه صریح باشید. قبل از نصب دستی پادها، این وابستگی ها را در داخل Podfile iOS تعریف خواهید کرد.
طراحی رابط کاربری کاربردی برای کلیپ برنامه
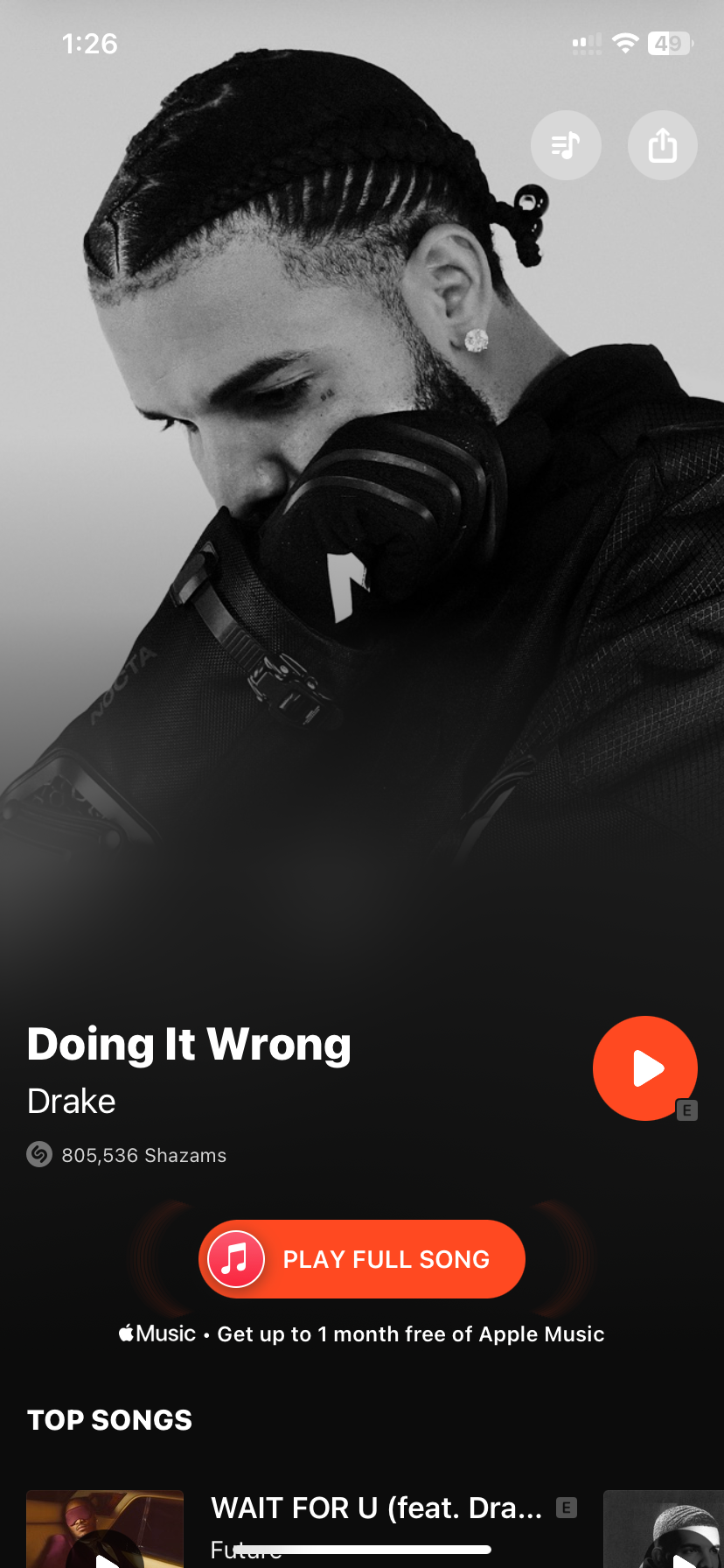
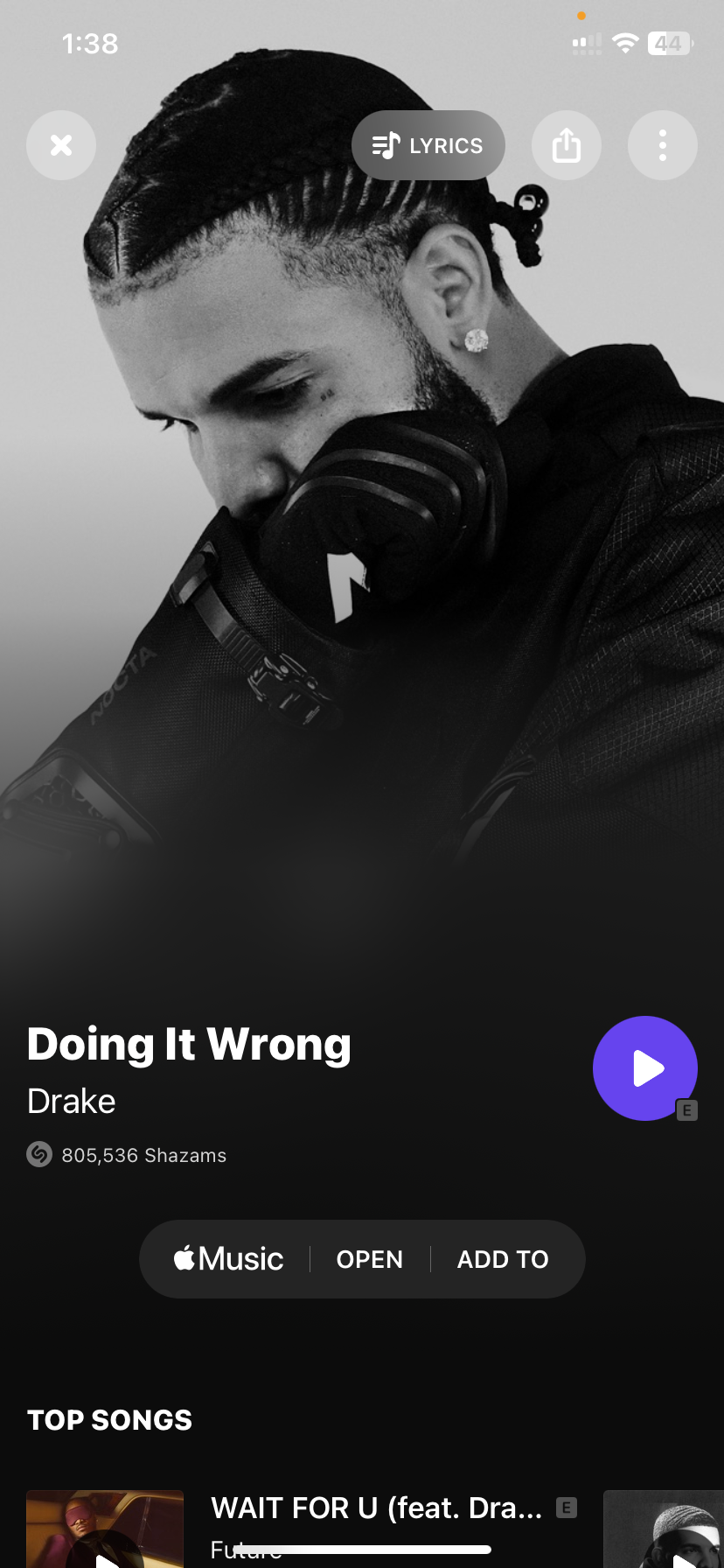
کلیپ های برنامه معمولاً شبیه به تجربه کامل برنامه ساخته می شوند. تصمیم گیری در مورد اینکه چگونه App Clip شما می تواند به بهترین وجه برنامه کامل را منعکس کند، در حالی که روی وظیفه خود متمرکز است و سبک وزن است، چیزی است که باید در نظر گرفته شود. کلیپ برنامه Shazam و برنامه کامل را بگیرید:


معماری طراحی آنها اساساً یکسان است، همانطور که برخی از عملکردهای اساسی نیز وجود دارد. طراحی کلیپ برنامه شما باید بر عملکرد و کاربردی بودن تمرکز داشته باشد. آن را طوری بسازید که عملکرد روانی داشته باشد و فقط در صورت لزوم اطلاعات را به کاربر نشان دهد.
ساختار کد
هنگام برنامه ریزی ساختار کد خود می توانید از شباهت های مشترک بین یک برنامه کلیپ و برنامه کامل استفاده کنید.
به اشتراک گذاری کد بین دو برنامه هدف برای نگهداری ایده آل خواهد بود. با به اشتراک گذاشتن یک پایگاه کد مشترک، می توانید تعداد کتابخانه های خارجی و وابستگی های اضافه شده به پروژه را نیز کاهش دهید.
پایه کد مشترک می تواند مجموعه ای از فایل های جاوا اسکریپت حاوی منطق تجاری برنامه باشد. سپس می توانید پروژه Xcode خود را برای استفاده از این پایه کد با افزودن پایه کد مشترک به عنوان یک وابستگی پیکربندی کنید.
باید اطمینان حاصل کنید که هر دو نسخه برنامه شما دارای هر کد مشترکی هستند. از ابزاری مانند Metro Bundler برای برنامه React Native و سیستم فاز ساخت Xcode برای App Clip استفاده کنید.
شروع به ایجاد کلیپ برنامه کنید
برای ساختن اولین کلیپ اپلیکیشن مبتنی بر React Native خود، پس از ایجاد یک پروژه ساده React Native با استفاده از npx react-native init، پروژه React Native iOS را در Xcode باز کنید.
اپل App Clips را با بهروزرسانی نرمافزار iOS 14 خود راهاندازی کرد، بنابراین برای اجرای یک App Clip به شبیهساز خود نیاز دارید که iOS 14 را اجرا میکند.
برای ایجاد یک هدف کلیپ برنامه جدید در Xcode:
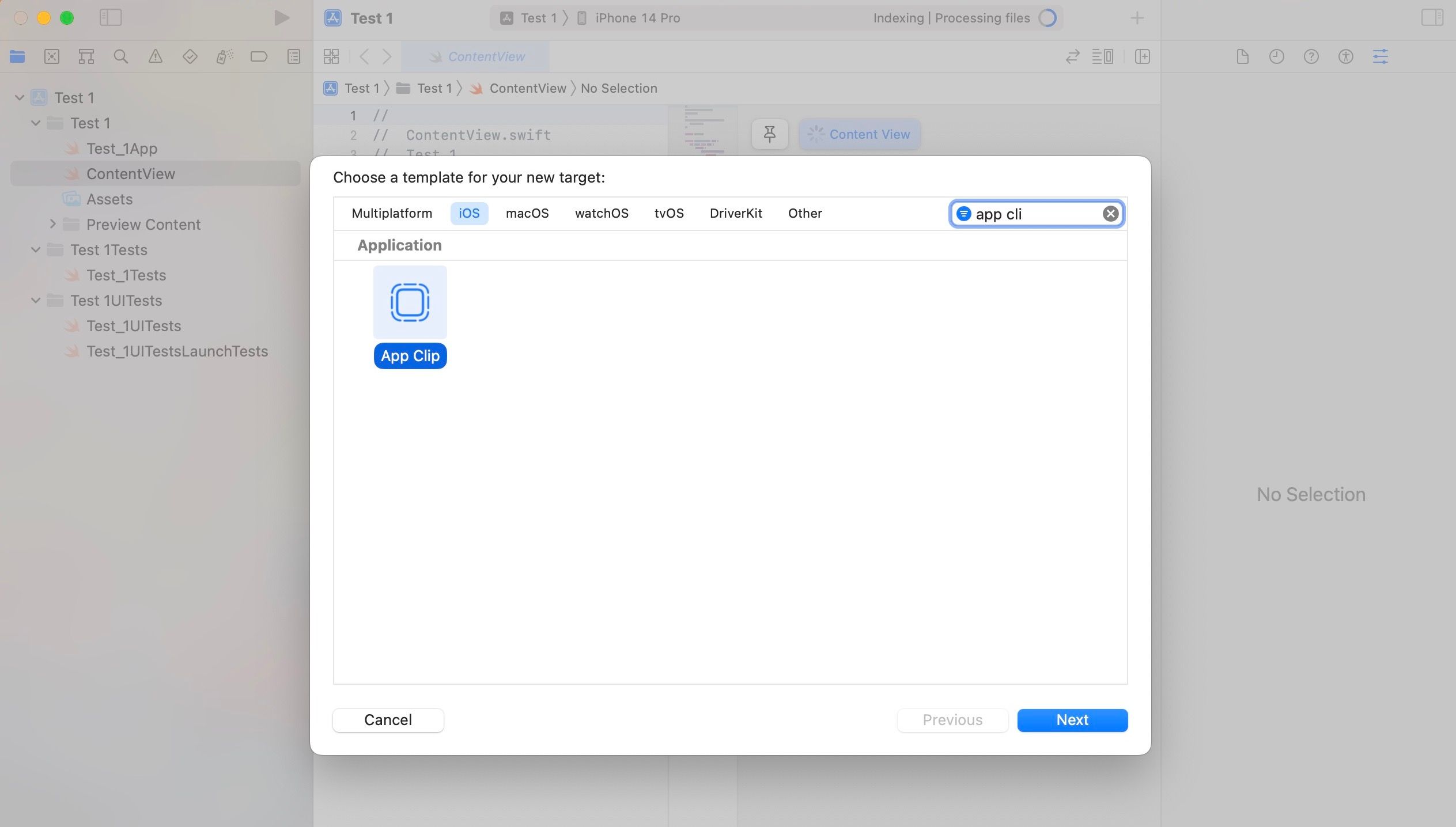
- File > New > Target > App Clip را انتخاب کنید (برای افزودن هدف کلیپ برنامه به پروژه خود، “App Clip” را در نوار جستجو جستجو کنید):
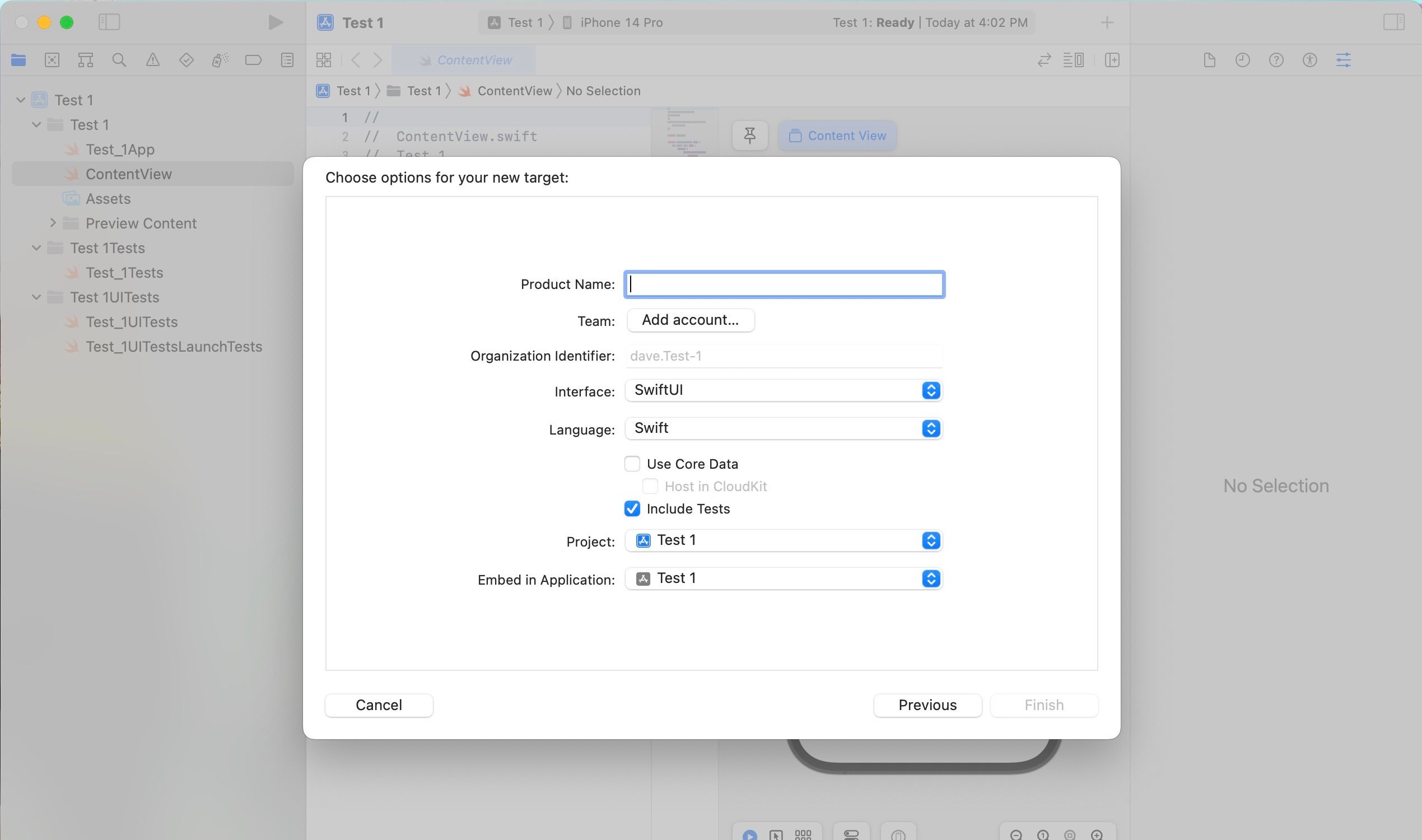
- سپس به پر کردن گزینه های App Clip ادامه دهید:


برای گنجاندن یک تجربه App Clip در پروژه Xcode موجود، Xcode یک مرحله ساخت جدید به هدف برنامه اضافه می کند. میتوانید App Clip را در این مرحله اولیه در Xcode اجرا کنید، اما خالی به نظر میرسد زیرا هنوز هیچ مؤلفه رابط کاربری وجود ندارد.
برای ایجاد تجربه کاربری برای App Clip، کد React Native را ادغام خواهید کرد تا تمام عناصر رابط کاربری لازم را تعریف کنید. با استفاده از React Native، می توانید یک رابط بصری و پاسخگو برای App Clip خود ایجاد کنید که به طور موثر در دستگاه های iOS کار می کند.
پس از ادغام کد React Native در پروژه Xcode، میتوانید رابط کاربری App Clip را پیشنمایش کنید و هر گونه ترفند لازم را انجام دهید.
همانطور که قبلا ذکر شد، ساختن یک App Clip با React Native با ساختن هر برنامه معمولی iOS با React Native تفاوتی ندارد. فقط مطمئن شوید که در حین ایجاد و افزودن وابستگی های جدید برای برنامه، اندازه کلیپ برنامه را به طور مداوم پیگیری کنید.
امکانات آینده برای کلیپ های برنامه
کلیپ های برنامه به طور بالقوه می توانند نحوه تعامل ما با برنامه های تلفن همراه و دنیای فیزیکی را متحول کنند. می توانید از آنها برای پرداخت های بدون تماس، راهیابی، واقعیت افزوده، اینترنت اشیا (IoT)، خدمات درخواستی، بلیط رویداد و کنترل دسترسی استفاده کنید. انتظار داشته باشید که با توسعه فناوری، موارد استفاده جدید و خلاقانه برای App Clips ظاهر شود.
به طور خلاصه، App Clips دسترسی سریع و آسان به ویژگی های برنامه را فراهم می کند و آنها را به یک راه حل کارآمد و راحت برای کاربران در حال حرکت تبدیل می کند.
