برنامه نویسان جاوا اسکریپت به موازی سازی جعلی عادت دارند، اما راهی برای دستیابی به موازی سازی واقعی وجود دارد که باید در حال حاضر از آن استفاده کنید.
جاوا اسکریپت میتواند با وظایف پرفورمنس مبارزه کند، زیرا یک زبان تک رشتهای است. با استفاده از موازی سازی، می توانید به اجرای چند رشته ای در جاوا اسکریپت دست پیدا کنید و عملکرد و پاسخگویی برنامه های وب مدرن خود را بهبود بخشید.
موازی سازی در برنامه نویسی جاوا اسکریپت
موازی سازی در محاسبات مدرن برای بهبود عملکرد و مقیاس پذیری بسیار مهم است. این کار را با استفاده موثر از منابع موجود انجام می دهد.
یک تکنیک متداول که برای دستیابی به موازی سازی در برنامه نویسی استفاده می شود، چند رشته ای است. رشته جاوا اسکریپت، با این حال، یک سیستم تک رشته ای است و تنها می تواند یک کار را در یک زمان انجام دهد. این بدان معناست که با اجرای برنامه های موازی آشنا نیست.
برنامه نویسی موازی جعلی جاوا اسکریپت
یک تصور غلط رایج در مورد موازی سازی این است که می توانید با استفاده از تکنیک های برنامه نویسی ناهمزمان مانند async/wait، callbacks، و وعده ها به آن دست یابید:
// Async/await function that simulates a network request
async function fetchData() {
const response = await fetch();
const data = await response.json();
return data;
}
// Callback function that logs the fetched data to the console
function logData(data) {
console.log(data);
}
// Promise.all() method that executes multiple promises in parallel
Promise.all([
fetchData(),
fetchData(),
]).then((results) => {
console.log(results);
});
// Call the fetchData function and pass the logData function as a callback
fetchData().then(logData);
این تکنیک ها در واقع کد را به صورت موازی اجرا نمی کنند. جاوا اسکریپت از حلقه رویداد برای تقلید برنامه نویسی موازی در طراحی تک رشته ای خود استفاده می کند.
حلقه رویداد یک بخش اساسی از محیط زمان اجرا جاوا اسکریپت است. به شما اجازه می دهد تا عملیات ناهمزمان، مانند درخواست های شبکه، را در پس زمینه بدون مسدود کردن رشته اصلی انجام دهید.
حلقه رویداد دائماً رویدادها یا وظایف جدید را در یک صف بررسی می کند و آنها را یک به یک به صورت متوالی اجرا می کند. این تکنیک به جاوا اسکریپت اجازه می دهد تا به همزمانی و موازی سازی نظری دست یابد.
همزمانی در مقابل موازی گرایی
همزمانی و موازی بودن اغلب در دنیای جاوا اسکریپت به اشتباه درک می شوند و با هم عوض می شوند.
همزمانی در جاوا اسکریپت به توانایی اجرای چندین کار با همپوشانی اجرای وظایف اشاره دارد. جایی که یک کار می تواند قبل از اتمام کار دیگر شروع شود، اما کارها نه می توانند همزمان شروع شوند و نه پایان. این کار جاوا اسکریپت را قادر میسازد تا عملیاتهایی مانند واکشی دادهها از یک REST API یا خواندن فایلها را بدون مسدود کردن رشته اصلی اجرا کند.
از سوی دیگر، موازی گرایی به توانایی اجرای چندین کار به طور همزمان در چندین رشته اشاره دارد. این رشته های پس زمینه می توانند وظایف را به طور مستقل و همزمان اجرا کنند. این فرصت هایی را برای دستیابی به موازی سازی واقعی در برنامه های جاوا اسکریپت باز می کند.
برنامه های جاوا اسکریپت می توانند با استفاده از Web Workers به موازی سازی واقعی دست یابند.
Web Workers موازی سازی را به جاوا اسکریپت معرفی می کنند
Web Workers یکی از ویژگیهای مرورگرهای وب مدرن است که به کد جاوا اسکریپت اجازه میدهد در رشتههای پسزمینه، جدا از رشته اجرایی اصلی اجرا شود. برخلاف رشته اصلی، که تعاملات کاربر و بهروزرسانیهای رابط کاربری را مدیریت میکند. Web Worker به انجام وظایف محاسباتی فشرده اختصاص داده خواهد شد.
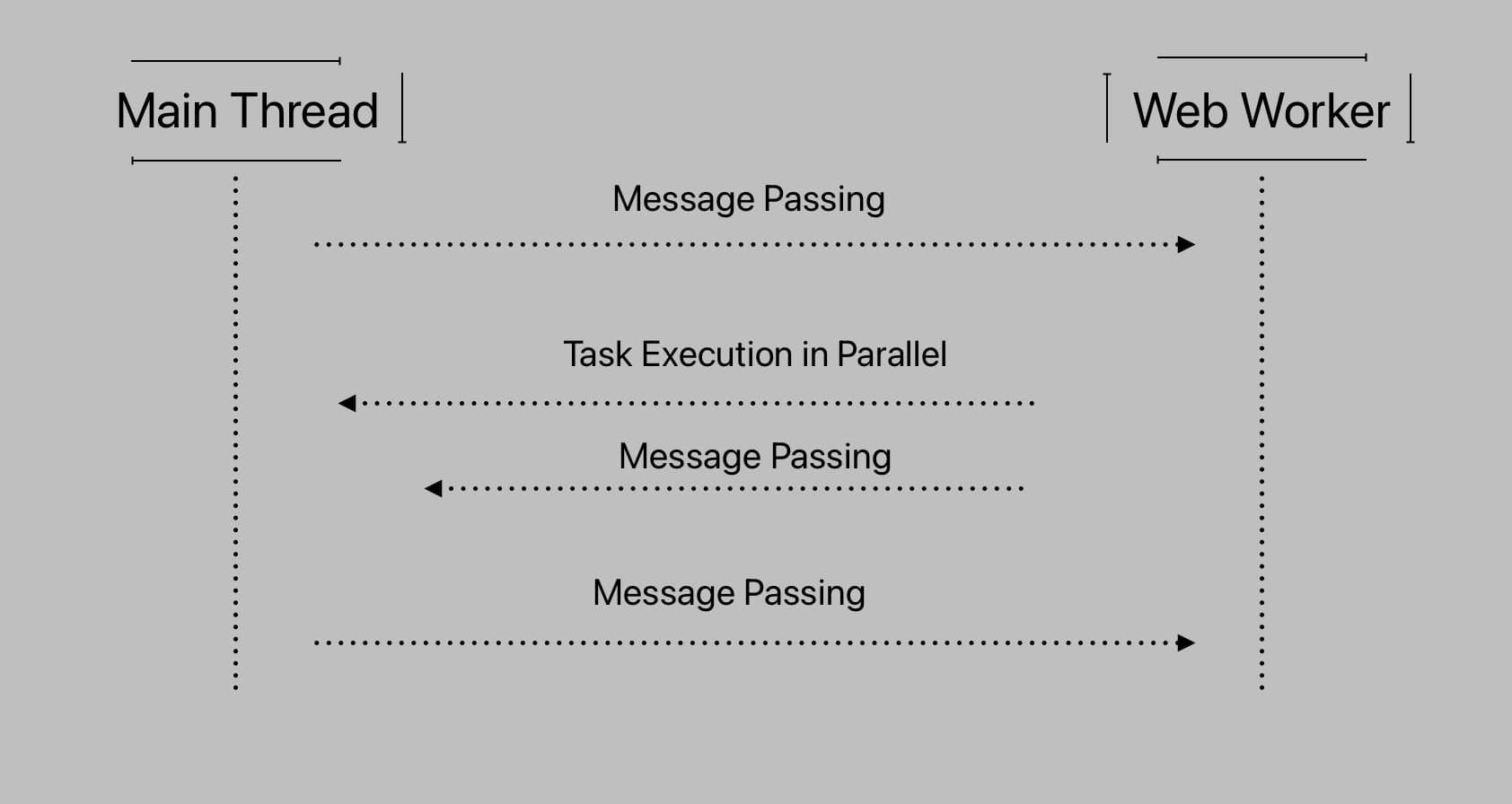
در زیر نموداری از عملکرد یک Web Worker در جاوا اسکریپت نشان داده شده است.

رشته اصلی و Web Worker می توانند با استفاده از ارسال پیام با هم ارتباط برقرار کنند. با استفاده از روش postMessage برای ارسال پیام ها و کنترل کننده رویداد onmessage برای دریافت پیام ها، می توانید دستورالعمل ها یا داده ها را به عقب و جلو منتقل کنید.
ایجاد یک وب کارگر
برای ایجاد Web Worker، باید یک فایل جاوا اسکریپت جداگانه ایجاد کنید.
به عنوان مثال:
// main.js
// Create a new Web Worker
const worker = new Worker('worker.js');
// Send a message to the Web Worker
worker.postMessage('Hello from the main thread!');
// Listen for messages from the Web Worker
worker.onmessage = function(event) {
console.log('Received message from Web Worker:', event.data);
};
مثال بالا با ارسال مسیر به اسکریپت worker (worker.js) به عنوان آرگومان برای سازنده Worker، یک Web Worker جدید ایجاد می کند. می توانید با استفاده از روش postMessage به Web Worker پیام ارسال کنید و با استفاده از کنترل کننده رویداد onmessage به پیام های Web Worker گوش دهید.
سپس باید فایل اسکریپت کارگر (worker.js) را ایجاد کنید:
// worker.js
// Listen for messages from the main thread
self.onmessage = function(event) {
console.log('Received message from main thread:', event.data);
// Send a message back to the main thread
self.postMessage("Hello from worker.js!");
};
اسکریپت Web Worker با استفاده از کنترل کننده رویداد onmessage به پیام ها از رشته اصلی گوش می دهد. پس از دریافت پیام، از پیام درون event.data خارج می شوید و با روش postMessage یک پیام جدید به رشته اصلی ارسال می کنید.
استفاده از موازی کاری با کارگران وب
مورد استفاده اولیه برای Web Workers، اجرای وظایف محاسباتی فشرده جاوا اسکریپت به صورت موازی است. با بارگذاری این وظایف بر روی Web Workers، می توانید به بهبود عملکرد قابل توجهی دست یابید.
در اینجا مثالی از استفاده از وب کارگر برای انجام یک محاسبه سنگین آورده شده است:
// main.js
const worker = new Worker('worker.js');
// Send data to the Web Worker for calculation
worker.postMessage([1, 2, 3, 4, 5]);
// Listen for the result from the Web Worker
worker.onmessage = function(event) {
const result = event.data;
console.log('Calculation result:', result);
};
Worker.js:
// Listen for data from the main thread
self.onmessage = function (event) {
const numbers = event.data;
const result = performHeavyCalculation(numbers);
// Send the result back to the main thread
self.postMessage(result);
};
function performHeavyCalculation(data) {
// Perform a complex calculation on the array of numbers
return data
.map((number) => Math.pow(number, 3)) // Cube each number
.filter((number) => number % 2 === 0) // Filter even numbers
.reduce((sum, number) => sum + number, 0); // Sum all numbers
}
در این مثال، شما یک آرایه از اعداد را از رشته اصلی به Web Worker ارسال می کنید. Web Worker محاسبات را با استفاده از آرایه داده ارائه شده انجام می دهد و نتیجه را به رشته اصلی ارسال می کند. تابع ()performHeavyCalculation هر عدد را به مکعب خود ترسیم می کند، اعداد زوج را فیلتر می کند و در نهایت آنها را جمع می کند.
محدودیت ها و ملاحظات
در حالی که Web Workers مکانیزمی برای دستیابی به موازی سازی در جاوا اسکریپت ارائه می دهد، مهم است که چند محدودیت و ملاحظات را در نظر بگیریم:
- بدون حافظه مشترک: Web Workers در رشته های جداگانه کار می کنند و حافظه را با رشته اصلی به اشتراک نمی گذارند. بنابراین، آنها نمی توانند مستقیماً به متغیرها یا اشیا از رشته اصلی بدون ارسال پیام دسترسی داشته باشند.
- سریالسازی و سریالزدایی: هنگام انتقال دادهها بین رشته اصلی و Web Workers، باید دادهها را سریالسازی و سریالزدایی کنید، زیرا ارسال پیام یک ارتباط مبتنی بر متن است. این فرآیند هزینه عملکردی را به همراه دارد و ممکن است بر عملکرد کلی برنامه تأثیر بگذارد.
- پشتیبانی مرورگر: اگرچه Web Workers در اکثر مرورگرهای وب مدرن به خوبی پشتیبانی می شود، برخی از مرورگرهای قدیمی یا محیط های محدود ممکن است پشتیبانی جزئی یا بدون پشتیبانی از Web Workers داشته باشند.
دستیابی به موازی سازی واقعی در جاوا اسکریپت
موازی سازی در جاوا اسکریپت یک مفهوم هیجان انگیز است که اجرای همزمان واقعی وظایف را حتی در یک زبان عمدتاً تک رشته ای امکان پذیر می کند. با معرفی Web Workers، می توانید از قدرت موازی سازی بهره ببرید و به بهبود عملکرد قابل توجهی در برنامه های جاوا اسکریپت خود برسید.