فضای ذخیرهسازی Firebase به شما امکان میدهد هر نوع داده تولید شده توسط کاربر را آپلود کنید. نحوه استفاده از آن را با React.js بیاموزید.
فضای ذخیره سازی Firebase یک راه ساده برای ذخیره داده های تولید شده توسط کاربر مانند تصاویر، فیلم ها و فایل های صوتی ارائه می دهد. با احراز هویت Firebase ادغام می شود، بنابراین می توانید کنترل کنید چه کسی به فایل ها دسترسی دارد.
شما می توانید حجم زیادی از محتوا را با استفاده از Firebase ذخیره کنید زیرا به طور خودکار متناسب با نیازهای شما مقیاس می شود. استفاده از آن با یک چارچوب شخص ثالث مانند کتابخانه React JavaScript ساده است
راه اندازی پروژه
برای آپلود فایل ها در فضای ذخیره سازی Firebase، باید یک فرم وب ایجاد کنید که به کاربران امکان می دهد فایلی را از سیستم فایل انتخاب کنند.
با ایجاد یک برنامه React با استفاده از create-react-app شروع کنید. برای تولید یک پروژه React به نام firebase-upload این دستور را اجرا کنید:
npx create-react-app firebase-upload
برای ساده نگه داشتن آن، فقط به یک دکمه ورودی که فایل ها را می پذیرد و یک دکمه آپلود نیاز دارید. کد زیر را جایگزین محتوای App.js کنید.
import {useState} from "react"
function App() {
const [file, setFile] = useState("");
// Handles input change event and updates state
function handleChange(event) {
setFile(event.target.files[0]);
}
return (
<div>
<input type="file" accept="image/*" onChange={handleChange}/>
<button>Upload to Firebase</button>
</div>
);
}
export default App;
در کد بالا، ویژگی پذیرش تگ ورودی به گونه ای تنظیم شده است که فقط تصاویر را مجاز کند. تابع handleChange() تغییرات ورودی را مدیریت می کند و وضعیت را برای ذخیره فایل انتخاب شده به روز می کند.
Firebase را راه اندازی کنید
قبل از آپلود فایل در فضای ذخیره سازی Firebase، باید یک پروژه Firebase ایجاد کنید.
یک پروژه Firebase ایجاد کنید
دستورالعمل های زیر را برای ایجاد یک پروژه Firebase دنبال کنید:
- به صفحه کنسول Firebase بروید و روی Add project یا Create a project (اگر برای اولین بار پروژه ایجاد می کنید) کلیک کنید.
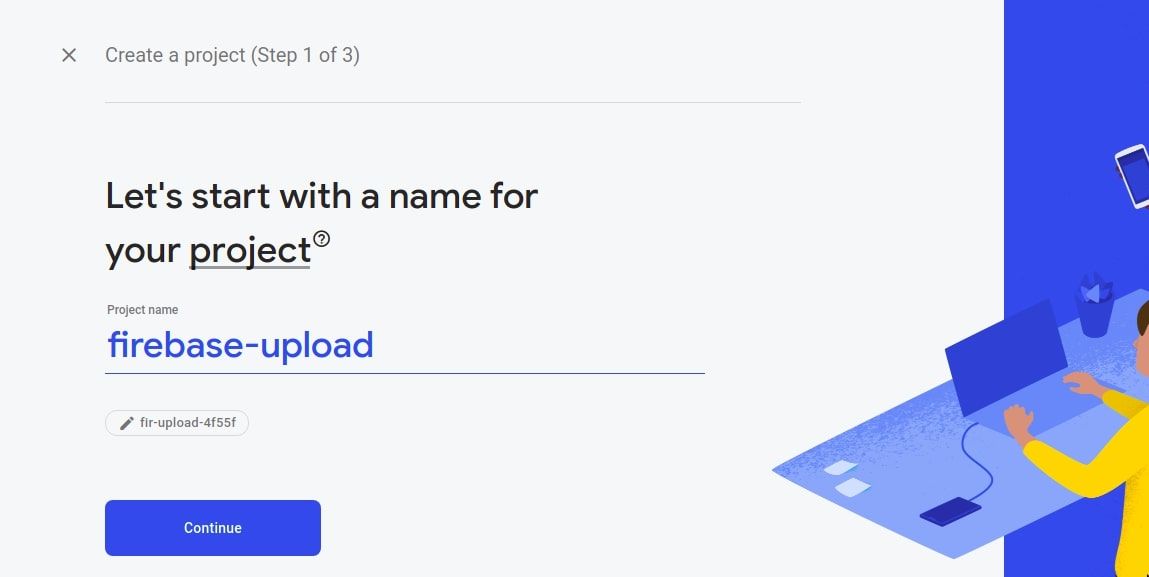
- نام مورد نظر خود را به پروژه خود بدهید و روی Continue کلیک کنید.
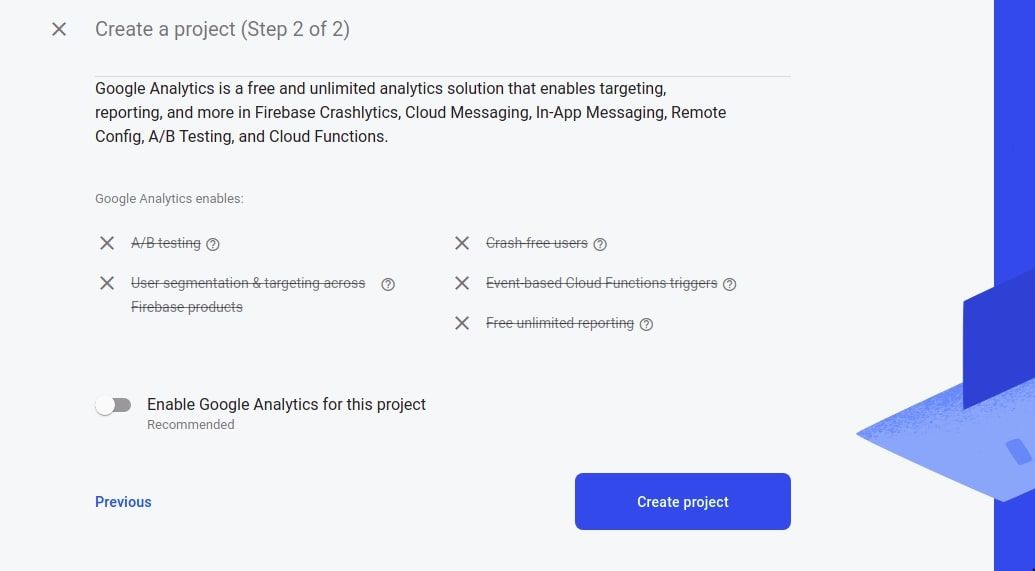
- گوگل آنالیتیکس را حذف کنید زیرا برای این پروژه به آن نیاز ندارید و روی ایجاد پروژه کلیک کنید.
- پس از آماده شدن پروژه روی Continue کلیک کنید.
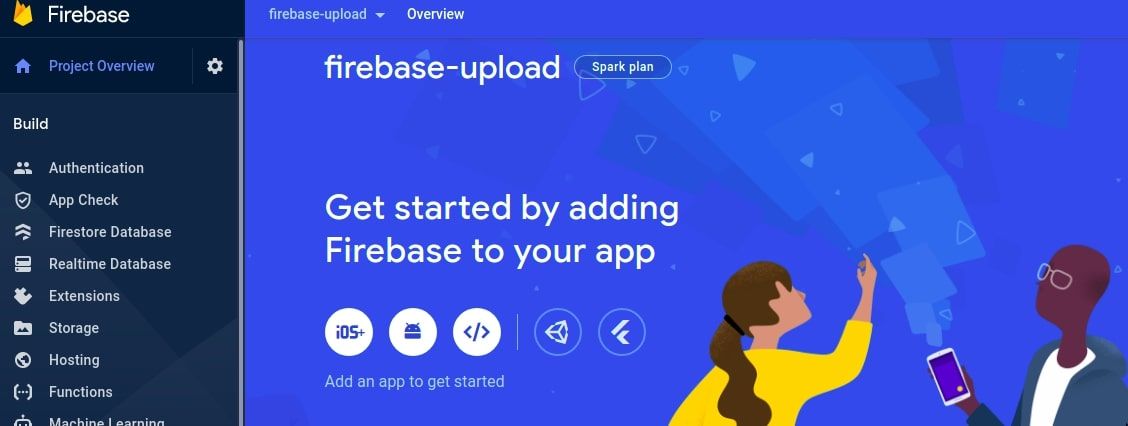
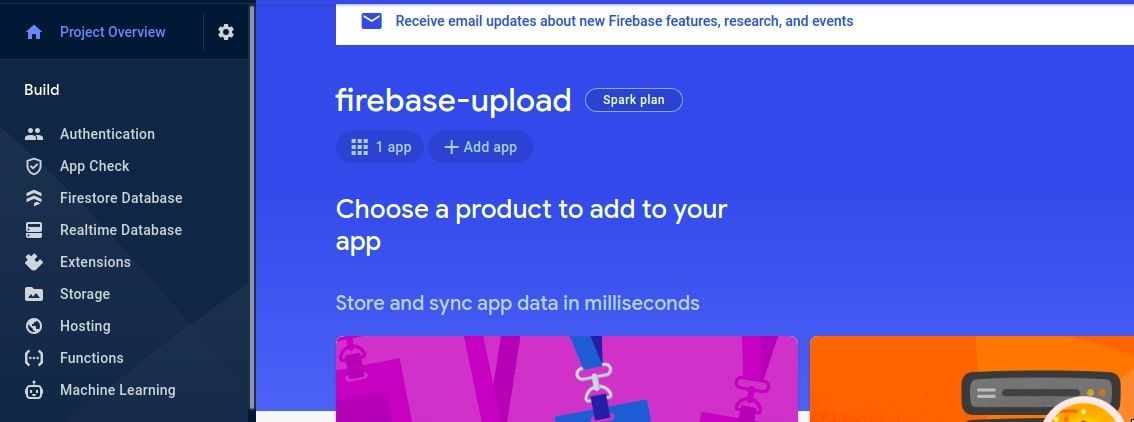
- برای ثبت یک برنامه وب، روی نماد وب در صفحه نمای کلی پروژه کلیک کنید.
- به برنامه خود یک نام مستعار بدهید و روی ثبت کلیک کنید.
- شی پیکربندی ارائه شده را کپی کنید. برای اتصال برنامه خود به Firebase به آن نیاز دارید.



یک سطل ذخیره سازی ابری ایجاد کنید
Firebase فایل ها را در یک سطل ذخیره سازی ابری ذخیره می کند. برای ایجاد آن مراحل زیر را دنبال کنید:
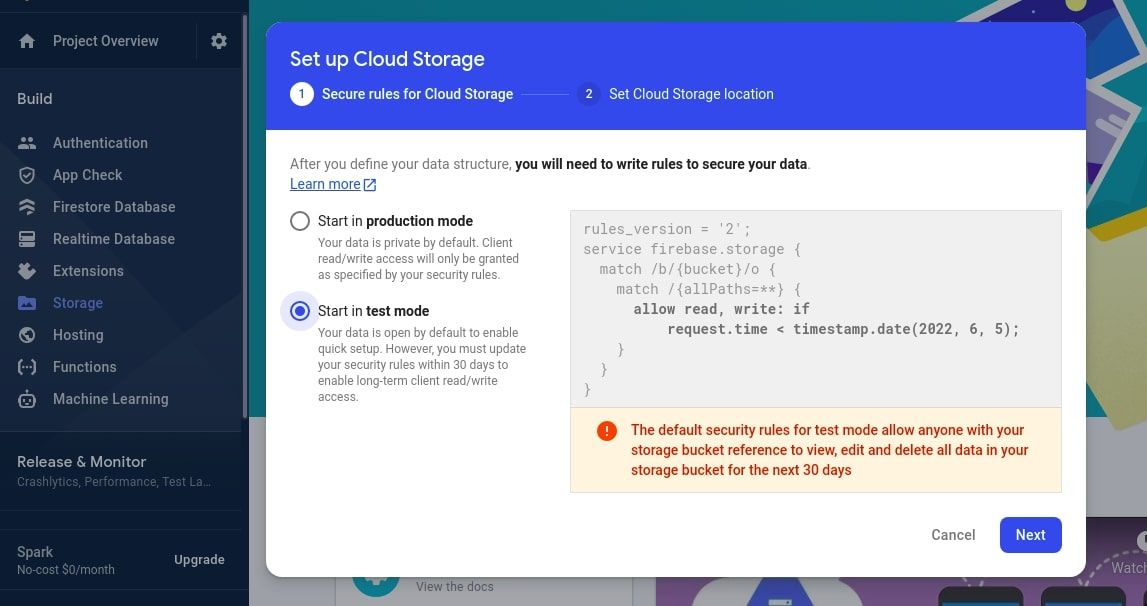
- در صفحه نمای کلی پروژه، روی تب Storage در پنل ناوبری سمت چپ کلیک کنید.
- روی Get Started کلیک کنید و حالت تست را انتخاب کنید.
- محل پیش فرض سطل ذخیره سازی را انتخاب کرده و روی Done کلیک کنید.


اکنون آماده شروع آپلود فایل ها در فضای ذخیره سازی Firebase هستید.
Firebase را به React اضافه کنید
در ترمینال خود، به پوشه پروژه React خود بروید. برای نصب Firebase SDK دستور زیر را اجرا کنید:
npm install firebase
یک فایل جدید با نام firebaseConfig.js ایجاد کنید و Firebase را مقداردهی اولیه کنید.
import { initializeApp } from "firebase/app";
import { getStorage } from "firebase/storage";
// Initialize Firebase
const app = initializeApp ({
apiKey: <apiKey>,
authDomain: <authDomain>,
projectId: <projectId>,
storageBucket: <storageBucket>,
messagingSenderId: <messagingSenderId>,
appId: <appId>,
measurementId: <measurementId>,
});
// Firebase storage reference
const storage = getStorage(app);
export default storage;
از شی پیکربندی که پس از ایجاد پروژه Firebase دریافت کردید برای مقداردهی اولیه برنامه Firebase استفاده کنید.
خط نهایی مرجع ذخیره سازی Firebase را صادر می کند تا بتوانید از بقیه برنامه خود به آن نمونه دسترسی داشته باشید.
یک تابع Handler برای آپلود تصاویر در Firebase ایجاد کنید
با کلیک بر روی دکمه آپلود باید عملکرد مسئول آپلود فایل در فضای ذخیره سازی Firebase فعال شود. بیایید آن تابع را ایجاد کنیم.
در App.js، تابع handleUpload را اضافه کنید. در تابع، بررسی کنید که آیا فایل خالی نیست، زیرا ممکن است کاربر قبل از انتخاب یک فایل، روی دکمه آپلود کلیک کند. اگر فایل وجود ندارد، هشداری را مطرح کنید که به کاربر میگوید ابتدا یک فایل را آپلود کند.
function handleUpload() {
if (!file) {
alert("Please choose a file first!")
}
}
اگر فایل وجود دارد، یک مرجع ذخیره سازی ایجاد کنید. مرجع ذخیره سازی به عنوان یک اشاره گر به فایل موجود در Cloud که می خواهید روی آن کار کنید عمل می کند.
با وارد کردن سرویس ذخیره سازی که در فایل firebaseConfig.js ایجاد کرده اید، شروع کنید.
import storage from "./firebaseConfig.js"
ref را از نمونه ذخیره سازی Firebase وارد کنید و در سرویس ذخیره سازی و مسیر فایل به عنوان آرگومان ارسال کنید.
import {ref} from "firebase/storage"
function handleUpload() {
if (!file) {
alert("Please choose a file first!")
}
const storageRef = ref(storage, `/files/${file.name}`)
}
در مرحله بعد، با ارسال نمونه ذخیره سازی Firebase به تابع uploadBytesResumable() یک کار آپلود ایجاد کنید. روشهای مختلفی وجود دارد که میتوانید استفاده کنید، اما این روش خاص به شما امکان میدهد آپلود را متوقف کرده و از سر بگیرید. همچنین به روز رسانی های پیشرفت را نشان می دهد.
تابع uploadBytesResumable() مرجع ذخیره سازی و فایل مورد نظر را می پذیرد.
import {
ref,
uploadBytesResumable
} from "firebase/storage";
function handleUpload() {
if (!file) {
alert("Please choose a file first!")
}
const storageRef = ref(storage, `/files/${file.name}`)
const uploadTask = uploadBytesResumable(storageRef, file);
}
برای نظارت بر پیشرفت و رسیدگی به خطاها هنگام آپلود فایل، به تغییرات وضعیت، خطاها و تکمیل شدن گوش دهید.
import {
ref,
uploadBytesResumable,
getDownloadURL
} from "firebase/storage";
function handleUpload() {
if (!file) {
alert("Please choose a file first!")
}
const storageRef = ref(storage,`/files/${file.name}`)
const uploadTask = uploadBytesResumable(storageRef, file);
uploadTask.on(
"state_changed",
(snapshot) => {
const percent = Math.round(
(snapshot.bytesTransferred / snapshot.totalBytes) * 100
);
// update progress
setPercent(percent);
},
(err) => console.log(err),
() => {
// download url
getDownloadURL(uploadTask.snapshot.ref).then((url) => {
console.log(url);
});
}
);
}
در اینجا، رویداد state_changed دارای سه تابع callback است. در اولین عملکرد، شما پیشرفت آپلود را پیگیری می کنید و وضعیت پیشرفت را آپلود می کنید. در عملکرد برگشت به تماس دوم، اگر آپلود ناموفق بود، خطا را مدیریت کنید.
عملکرد نهایی پس از تکمیل آپلود اجرا می شود و URL دانلود را دریافت می کند و سپس آن را در کنسول نمایش می دهد. در یک برنامه واقعی، می توانید آن را در یک پایگاه داده ذخیره کنید.
شما می توانید وضعیت پیشرفت آپلود را با استفاده از وضعیت درصد نمایش دهید. همچنین یک رویداد onClick را روی دکمه آپلود اضافه کنید تا عملکرد handleUpload فعال شود.
import { useState } from "react";
function App() {
const [percent, setPercent] = useState(0);
return (
<div>
<input type="file" onChange={handleChange} accept="" />
<button onClick={handleUpload}>Upload to Firebase</button>
<p>{percent} "% done"</p>
</div>
)
}
کد کامل App.js در اینجا آمده است:
import { useState } from "react";
import { storage } from "./firebaseConfig";
import { ref, uploadBytesResumable, getDownloadURL } from "firebase/storage";
function App() {
// State to store uploaded file
const [file, setFile] = useState("");
// progress
const [percent, setPercent] = useState(0);
// Handle file upload event and update state
function handleChange(event) {
setFile(event.target.files[0]);
}
const handleUpload = () => {
if (!file) {
alert("Please upload an image first!");
}
const storageRef = ref(storage, `/files/${file.name}`);
// progress can be paused and resumed. It also exposes progress updates.
// Receives the storage reference and the file to upload.
const uploadTask = uploadBytesResumable(storageRef, file);
uploadTask.on(
"state_changed",
(snapshot) => {
const percent = Math.round(
(snapshot.bytesTransferred / snapshot.totalBytes) * 100
);
// update progress
setPercent(percent);
},
(err) => console.log(err),
() => {
// download url
getDownloadURL(uploadTask.snapshot.ref).then((url) => {
console.log(url);
});
}
);
};
return (
<div>
<input type="file" onChange={handleChange} accept="/image/*" />
<button onClick={handleUpload}>Upload to Firebase</button>
<p>{percent} "% done"</p>
</div>
);
}
export default App;
انجام کارهای بیشتر با Firebase Storage
آپلود فایل یکی از اساسی ترین ویژگی های فضای ذخیره سازی Firebase است. با این حال، موارد دیگری وجود دارد که ذخیره سازی Firebase به شما اجازه انجام آن ها را می دهد. می توانید به فایل های خود دسترسی داشته باشید، نمایش دهید، سازماندهی کنید و حذف کنید.
در یک برنامه پیچیده تر، ممکن است بخواهید کاربران را احراز هویت کنید تا به آنها اجازه دهید فقط با فایل هایشان تعامل داشته باشند.
.jpg)