این کتابخانه شما را قادر می سازد تا به طور یکپارچه احراز هویت گوگل را در برنامه Next.js خود ادغام کنید و نیاز به توسعه آن را از ابتدا حذف کنید.
یکپارچه سازی یک سیستم احراز هویت ایمن یک مرحله توسعه حیاتی است که نه تنها یک محیط امن برای کاربران فراهم می کند، بلکه اعتماد را به محصول شما القا می کند. این سیستم تضمین می کند که داده های آنها محافظت می شود و فقط افراد مجاز می توانند به برنامه دسترسی داشته باشند.
ایجاد یک احراز هویت ایمن از ابتدا میتواند فرآیندی زمانبر باشد که به درک کامل پروتکلها و فرآیندهای احراز هویت نیاز دارد، بهویژه هنگام مدیریت ارائهدهندگان مختلف احراز هویت.
با استفاده از NextAuth، می توانید تمرکز خود را به ساختن ویژگی های اصلی تغییر دهید. برای یادگیری نحوه ادغام لاگین اجتماعی Google در برنامه خود با استفاده از NextAuth به ادامه مطلب بروید.
NextAuth چگونه کار می کند
NextAuth.js یک کتابخانه احراز هویت منبع باز است که فرآیند افزودن قابلیت احراز هویت و مجوز به برنامه های Next.js و همچنین سفارشی کردن گردش های کاری احراز هویت را ساده می کند. طیف وسیعی از ویژگی ها مانند ایمیل، احراز هویت بدون رمز عبور و پشتیبانی از ارائه دهندگان احراز هویت مختلف مانند Google، GitHub و غیره را فراهم می کند.

در سطح بالایی، NextAuth به عنوان یک میان افزار عمل می کند و فرآیند احراز هویت بین برنامه شما و ارائه دهنده را تسهیل می کند. در زیر هود، زمانی که کاربر تلاش می کند وارد سیستم شود، به صفحه ورود به سیستم گوگل هدایت می شود. پس از احراز هویت موفقیتآمیز، Google محمولهای را برمیگرداند که شامل دادههای کاربر، مانند نام و آدرس ایمیل او است. این داده ها برای اجازه دسترسی به برنامه و منابع آن استفاده می شود.
NextAuth با استفاده از داده های بارگذاری، یک جلسه برای هر کاربر احراز هویت شده ایجاد می کند و نشانه جلسه را در یک کوکی ایمن فقط HTTP ذخیره می کند. نشانه جلسه برای تأیید هویت کاربر و حفظ وضعیت احراز هویت آنها استفاده می شود. این فرآیند برای سایر ارائه دهندگان با تغییرات جزئی در پیاده سازی نیز اعمال می شود.
برنامه Next.js خود را در کنسول برنامه نویس گوگل ثبت کنید
NextAuth از سرویس احراز هویت گوگل پشتیبانی می کند. با این حال، برای اینکه برنامه شما با API های Google تعامل داشته باشد و به کاربران اجازه دهد با اعتبار Google خود احراز هویت کنند، باید برنامه خود را در کنسول توسعه دهنده Google ثبت کنید و یک Client ID و Client Secret دریافت کنید.
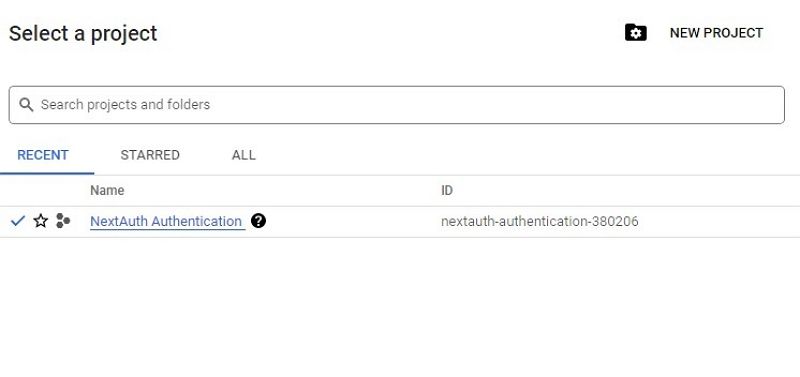
برای انجام این کار، به کنسول برنامه نویس گوگل بروید. در مرحله بعد، با حساب Google خود وارد شوید تا به کنسول دسترسی پیدا کنید. پس از ورود به سیستم، یک پروژه جدید ایجاد کنید.

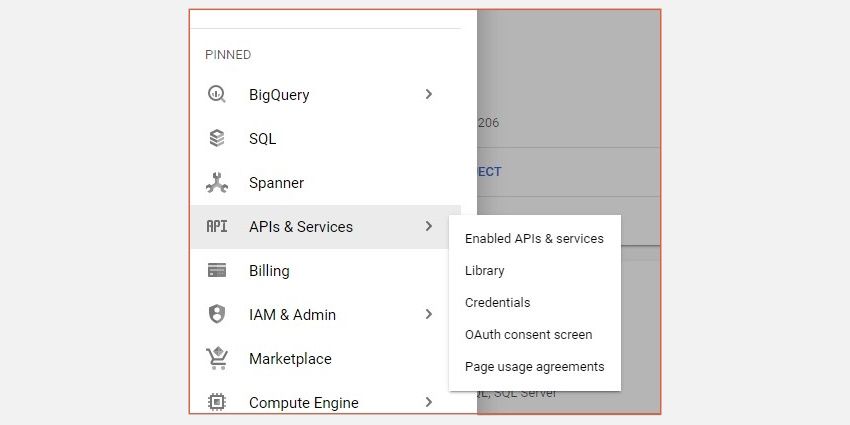
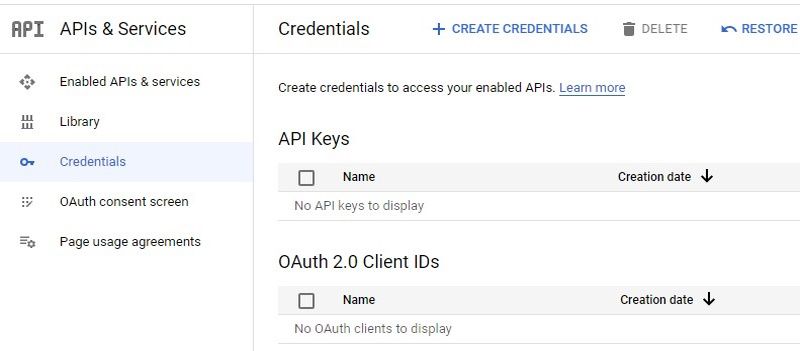
در صفحه نمای کلی پروژه، برگه APIs and Services را از لیست خدمات در منوی سمت چپ انتخاب کنید و در نهایت گزینه Credentials را انتخاب کنید.

روی دکمه Create Credentials کلیک کنید تا Client ID و Client Secret تولید شود. در مرحله بعد از بین گزینه های داده شده نوع اپلیکیشن را مشخص کرده و سپس نامی برای اپلیکیشن خود در نظر بگیرید.

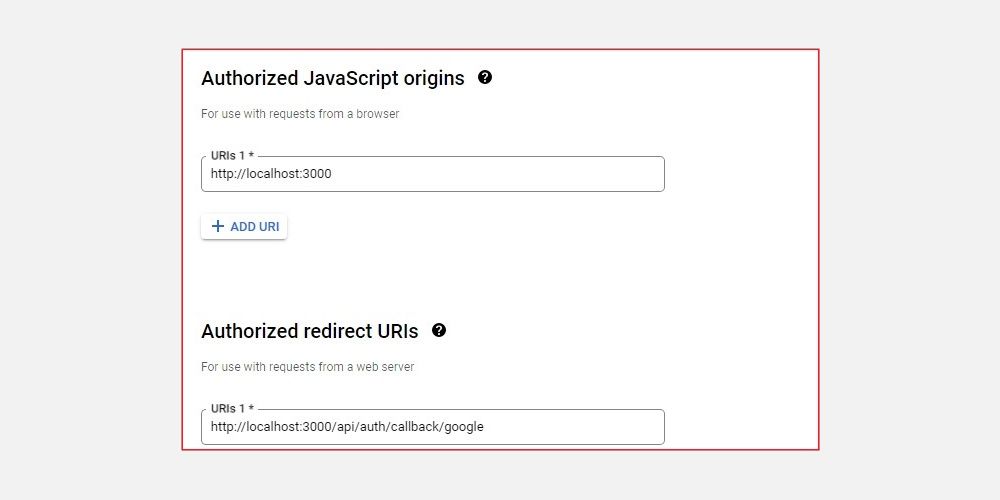
پس از آن، URL مسیر اصلی برنامه خود را مشخص کنید و در نهایت URI تغییر مسیر مجاز برای برنامه خود را مشخص کنید. برای این مورد، باید http://localhost:3000/api/auth/callback/google همانطور که توسط تنظیمات ارائه دهنده Google NextAuth مشخص شده است باشد.

پس از ثبت نام موفقیت آمیز، Google یک Client ID و Client Secret را برای استفاده در برنامه خود در اختیار شما قرار می دهد.
برنامه NextJS را راه اندازی کنید
برای شروع، یک پروژه Next.js به صورت محلی ایجاد کنید:
npx create-next-app next-auth-app
پس از تکمیل تنظیمات، به دایرکتوری پروژه جدید ایجاد شده بروید و این دستور را برای چرخش سرور توسعه اجرا کنید.
npm run dev
مرورگر خود را باز کنید و به http://localhost:3000 بروید. این باید نتیجه مورد انتظار باشد.

می توانید کد این پروژه را در مخزن GitHub آن پیدا کنید.
تنظیم فایل env
در پوشه ریشه پروژه خود، یک فایل جدید ایجاد کنید و نام آن را env .
NEXT_PUBLIC_GOOGLE_CLIENT_ID= 'client ID'
NEXT_PUBLIC_GOOGLE_CLIENT_SECRET= 'secret'
NEXT_PUBLIC_NEXTAUTH_URL= 'http://localhost:3000'
URL NextAUTH برای تعیین نشانی وب پایه برنامه شما استفاده می شود که برای هدایت مجدد کاربران پس از تکمیل احراز هویت استفاده می شود.
NextAuth را در برنامه Next.js خود ادغام کنید
ابتدا کتابخانه NextAuth را در پروژه خود نصب کنید.
npm install next-auth
سپس در پوشه /pages یک پوشه جدید ایجاد کنید و نام آن را api بگذارید. دایرکتوری را به پوشه api تغییر دهید و پوشه دیگری به نام auth ایجاد کنید. در پوشه auth یک فایل جدید اضافه کنید و نام آن را […nextauth].js بگذارید و خطوط کد زیر را اضافه کنید.
import NextAuth from "next-auth/next";
import GoogleProvider from "next-auth/providers/google";
export default NextAuth({
providers:[
GoogleProvider({
clientId:process.env.NEXT_PUBLIC_GOOGLE_CLIENT_ID,
clientSecret: process.env.NEXT_PUBLIC_GOOGLE_CLIENT_SECRET,
}),
]
});
این کد گوگل را به عنوان ارائه دهنده احراز هویت پیکربندی می کند. تابع NextAuth شی پیکربندی ارائهدهنده Google را تعریف میکند که دارای دو ویژگی است: یک Client ID و یک Client Secret که ارائهدهنده را مقداردهی اولیه میکند.
سپس فایل pages/_app.js را باز کرده و تغییرات زیر را در کد اعمال کنید.
import '../styles/globals.css'
import { SessionProvider } from "next-auth/react"
function MyApp({ Component, pageProps: { session, ...pageProps } }) {
return (
<SessionProvider session={session}>
<Component {...pageProps} />
</SessionProvider>
)
}
export default MyApp
جزء SessionProvider NextAuth عملکرد مدیریت وضعیت احراز هویت را برای برنامه Next.js فراهم می کند. این یک جلسه پشتیبانی میکند که حاوی دادههای جلسه احراز هویت بازگردانده شده از API Google است که شامل جزئیات کاربر مانند شناسه، ایمیل و نشانه دسترسی است.
با بسته بندی مولفه MyApp با مولفه SessionProvider، شی جلسه احراز هویت با جزئیات کاربر در سراسر برنامه در دسترس قرار می گیرد و برنامه را قادر می سازد تا صفحات را بر اساس وضعیت احراز هویت خود ادامه دهد و رندر کند.
فایل index.js را پیکربندی کنید
فایل pages/index.js را باز کنید، کد boilerplate را حذف کنید و کد زیر را اضافه کنید تا یک دکمه ورود ایجاد کنید که کاربران را به صفحه ورود هدایت کند.
import Head from 'next/head'
import styles from '../styles/Home.module.css'
import { useRouter } from 'next/router';
export default function Home() {
const router = useRouter();
return (
<div className={styles.container}>
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
<main className={styles.main}>
<h1 className={styles.title}>
Welcome to <a href="https://nextjs.org">Next.js!</a>
</h1>
<p className={styles.description}>
Get started by signing in{' '}
<code className={styles.code}>with your Google Account</code>
<button className={styles.loginButton}
onClick={() => router.push('/Login')}> Login</button>
</p>
</main>
</div>
)
}
این کد از قلاب UserRouter Next.js برای مدیریت مسیریابی در برنامه با تعریف یک شی روتر استفاده می کند. هنگامی که دکمه ورود کلیک می شود، تابع handler روش router.push را فراخوانی می کند تا کاربر را به صفحه ورود هدایت کند.
یک صفحه احراز هویت ایجاد کنید
در فهرست صفحات، یک فایل جدید Login.js ایجاد کنید، سپس خطوط کد زیر را اضافه کنید.
import { useSession, signIn, signOut } from "next-auth/react"
import { useRouter } from 'next/router';
import styles from '../styles/Login.module.css'
export default function Login() {
const { data: session } = useSession()
const router = useRouter();
if (session) {
return (
<div className={styles.container}>
<h1 className="title">Create Next App</h1>
<div className={styles.content}>
<h2> Signed in as {session.user.email} <br /></h2>
<div classname={styles.btns}>
<button className={styles.button} onClick={() => router.push('/Profile')}>
User Profile
</button>
<button className={styles.button} onClick={() => {
signOut()
}}>
Sign out
</button>
</div>
</div>
</div>
)
}
return (
<div className={styles.container}>
<h1 className="title">Create Next App</h1>
<div className={styles.content}>
<h2> You are not signed in!!</h2>
<button className={styles.button}
onClick={() => signIn()}>Sign in</button>
</div>
</div>
)
}
useSession، signIn، و signOut قلاب هایی هستند که توسط next-auth ارائه می شوند. استفاده از قلاب useSession برای دسترسی به شی جلسه فعلی کاربر پس از ورود کاربر به سیستم استفاده می شود و با موفقیت توسط Google احراز هویت می شود.
این به Next.js اجازه می دهد تا وضعیت احراز هویت را حفظ کند و جزئیات کاربر را در سمت مشتری برنامه، در این مورد، ایمیل ارائه کند.
علاوه بر این، با استفاده از شی جلسه، می توانید به راحتی پروفایل های کاربری سفارشی برای برنامه خود بسازید و داده ها را در پایگاه داده ای مانند PostgreSQL ذخیره کنید. با استفاده از Prisma می توانید پایگاه داده PostgreSQL را با برنامه Next.js خود متصل کنید.
قلاب signOut به کاربر اجازه می دهد تا از برنامه خارج شود. این قلاب شی جلسه ایجاد شده در فرآیند ورود را حذف می کند و کاربر از سیستم خارج می شود.
ادامه دهید و سرور توسعه را بچرخانید تا تغییرات را بهروزرسانی کنید و به برنامه Next.js خود که در مرورگر اجرا میشود بروید تا عملکرد احراز هویت را آزمایش کنید.
npm run dev
علاوه بر این، میتوانید از Tailwind CSS با برنامه Next.js خود برای استایل دادن به مدلهای احراز هویت استفاده کنید.
احراز هویت با استفاده از NextAuth
NextAuth از چندین سرویس احراز هویت پشتیبانی می کند که به راحتی می توانند در برنامه های Next.js شما ادغام شوند تا احراز هویت سمت سرویس گیرنده را مدیریت کنند.
علاوه بر این، میتوانید یک پایگاه داده را برای ذخیره دادههای کاربران خود و رمز دسترسی برای اجرای احراز هویت سمت سرور برای درخواستهای احراز هویت بعدی یکپارچه کنید، زیرا NextAuth از ادغامهای مختلف پایگاه داده پشتیبانی میکند.