افزودن یک ویجت چت قدرتمند به سایت شما ساده تر از آن چیزی است که انتظار دارید، به خصوص با سرویس انعطاف پذیر Chatwoot.
این را تصور کنید: شخصی که از یکی از محصولات شما استفاده می کند با مشکل مواجه می شود. چند کانال وجود دارد که آنها می توانند برای گزارش مشکل و تلاش برای حل آن استفاده کنند.
در میان آنها، آنها می توانند ایمیل یا تماس را انتخاب کنند. اما این کانالهای ارتباطی پاسخهای سریع را تضمین نمیکنند، چه برسد به زمان واقعی. اما یک چت زنده و تعاملی با یک متخصص پشتیبانی مشتری می تواند ارزشمند باشد.
ویژگی چت زنده ثابت کرده است که یک ابزار ارتباطی بسیار مفید است. این به این دلیل است که شما را قادر می سازد تا با کاربران تعامل بهتری داشته باشید، تجربه کاربری را بهبود بخشید و مشکلات را سریع و در زمان واقعی عیب یابی کنید.
چت زنده چیست و چرا مهم است؟
یک ویژگی چت زنده معمولاً به عنوان یک ویجت در کنار یک صفحه وب یا یک پنجره پاپ آپ که پس از بارگیری سایت ظاهر می شود گنجانده می شود. این ارتباط بیدرنگ بین کاربران و نمایندگان خدمات مشتری یا تیمهای پشتیبانی را مستقیماً در داخل برنامه فراهم میکند.

کاربران ویژگی چت زنده میتوانند سؤالات فوری درباره محصول بپرسند، در مورد مناطقی که نمیفهمند پرس و جو کنند، یا مشکلی را گزارش کنند و درخواست راهحل کنند. در همین حال، تیمهای پشتیبانی مشتری شما میتوانند بازخورد دقیق و لحظهای را به صورت شخصی به کاربر ارائه دهند.
مزایای یکپارچه سازی ویژگی چت زنده
ادغام یک ویژگی چت زنده می تواند چندین مزیت داشته باشد:
- تلاش های خدمات مشتری را بهبود بخشید. یک محصول عالی فقط به اندازه استفاده از آن خوب است. ادغام ویژگی چت زنده با ارائه یک راه آسان برای دریافت سریع کمک و پاسخ به بهبود قابل توجه تجربه کاربر کمک می کند. در نهایت، این به شما کمک می کند خدمات بهتری ارائه دهید که استفاده از محصول شما را ساده می کند.
- تعامل مشتری را افزایش دهید. چت زنده به کاربران این امکان را میدهد تا با برنامه شما در زمان واقعی تعامل داشته باشند و به آنها احساس ارزشمندی میکند. این باعث می شود که آنها بیشتر درگیر شوند، ثبت نام کنند و ویژگی های بیشتری را آزمایش کنند.
- سرنخ های بیشتری ایجاد کنید و فروش را افزایش دهید. این کانال ارتباطی راهی برای تعامل شخصی با کاربران شما فراهم می کند. می توانید از این فرصت برای جذب سرنخ ها و تبدیل آنها به مشتری استفاده کنید. شما همچنین می توانید توصیه های محصول را ارائه دهید و آنها را در بسته های خاصی از محصول خود به فروش برسانید.
- منبع داده های کاربر در اقتصاد دیجیتال، دسترسی به داده های دقیق در مورد کاربران می تواند به طور قابل توجهی شما را از رقبا پیشی بگیرد. وقتی کاربران در مورد اشکالات یا سایر مشکلات محصول به شما می گویند، این بازخورد بسیار ارزشمند است. می توانید درباره نحوه تعامل آنها با خدمات شما و استفاده از آن برای بهبود محصول خود اطلاعات بیشتری کسب کنید.
چت ووت چیست؟
Chatwoot یک پلت فرم خدمات مشتری منبع باز است که روشی شخصی سازی شده برای تعامل با کاربران شما را فراهم می کند. همچنین یک پلتفرم ساده را برای پاسخ به سؤالات کاربران و ارائه بازخورد در چندین کانال در زمان واقعی فراهم می کند.
شما می توانید از ابزارهای اتوماسیون، تجزیه و تحلیل و گزارش آن برای تجزیه و تحلیل تعامل کاربر، و مدیریت آسان و موثر عملیات خدمات مشتری استفاده کنید.
با استفاده از این راهنما، می توانید Chatwoot را با برنامه خود ادغام کنید و ویژگی چت زنده آن را با مشتری React و داشبورد پشتیبانی مشتری آزمایش کنید.
راه اندازی پروژه Chatwoot
Chatwoot یک افزونه چت زنده قابل تنظیم را ارائه می دهد که می توانید به راحتی آن را در برنامه خود ادغام کنید. شما می توانید آن را تا آنجا که ممکن است مطابق با نیازهای خدمات مشتری خود سفارشی کنید.
هنگامی که کد افزونه را در برنامه خود جاسازی کردید، کاربر می تواند با تیم های پشتیبانی مشتری شما ارتباط برقرار کند و آنها می توانند این مکالمات را از داشبورد نماینده Chatwoot مدیریت کنند.
- به وب سایت Chatwoot بروید، برای یک حساب کاربری ثبت نام کنید و به داشبورد کاربر بروید.
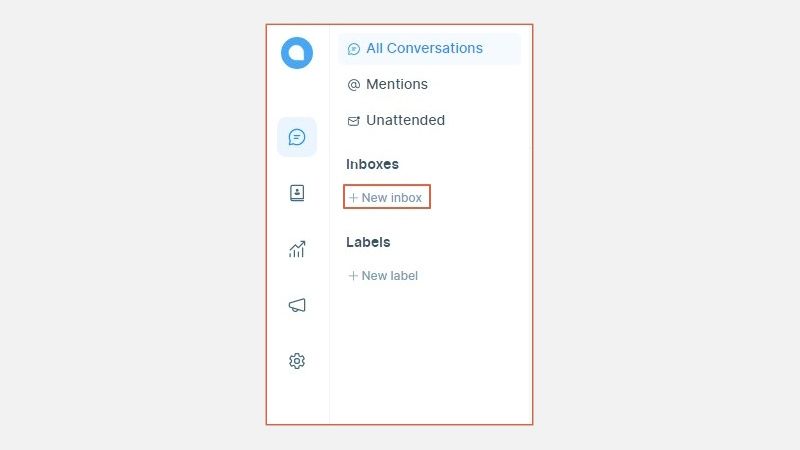
- برای مدیریت مکالمات کاربران خود، ابتدا باید یک صندوق ورودی راه اندازی کنید و آن را بر اساس آنچه نیاز دارید سفارشی کنید. برای شروع روی دکمه صندوق ورودی جدید کلیک کنید.
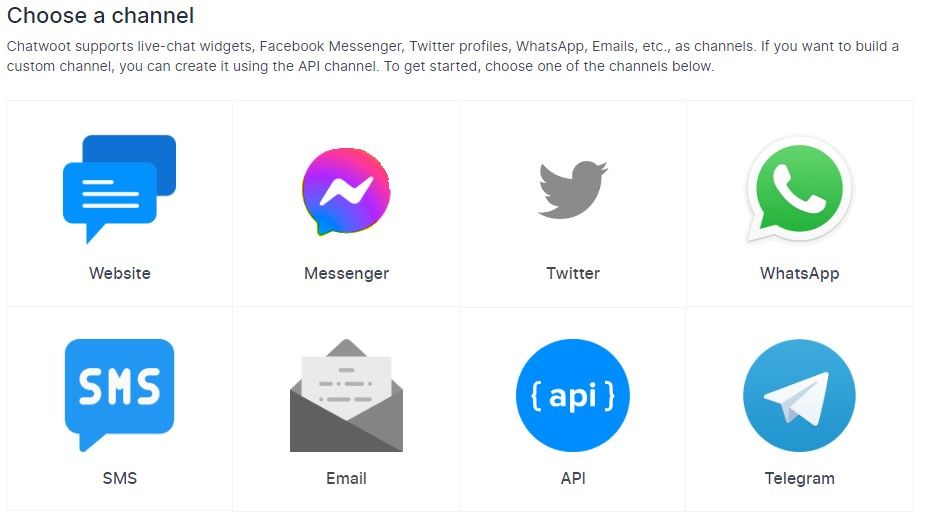
- اکنون کانالی را که می خواهید Chatwoot در آن ادغام کنید انتخاب کنید. برای این راهنما، وب سایت را انتخاب کنید زیرا در حال ادغام آن در یک برنامه React هستید.
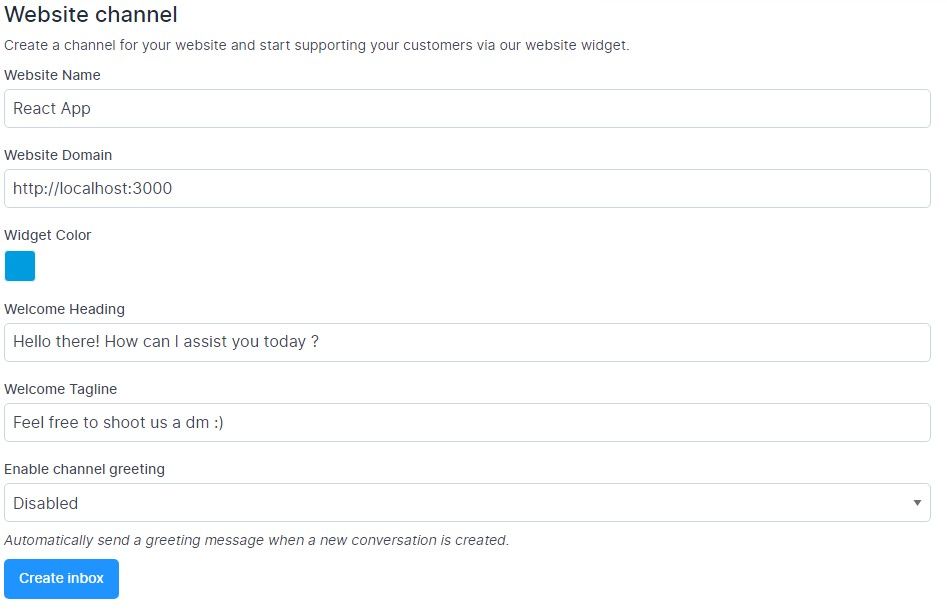
- در مرحله بعد، جزئیات وب سایت خود را پر کنید. برای توسعه محلی، میتوانید این ویژگی را با URL دامنه میزبان محلی آزمایش کنید، با این حال، پس از استقرار در تولید، فراموش نکنید که دامنه را با URL زنده بهروزرسانی کنید.
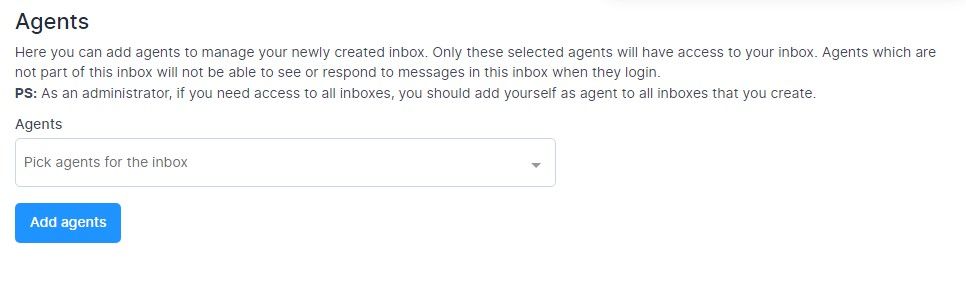
- در نهایت، یک نماینده/ها برای مدیریت مکالمات در این صندوق ورودی اضافه کنید. این می تواند عضوی از تیم پشتیبانی مشتری شما باشد.





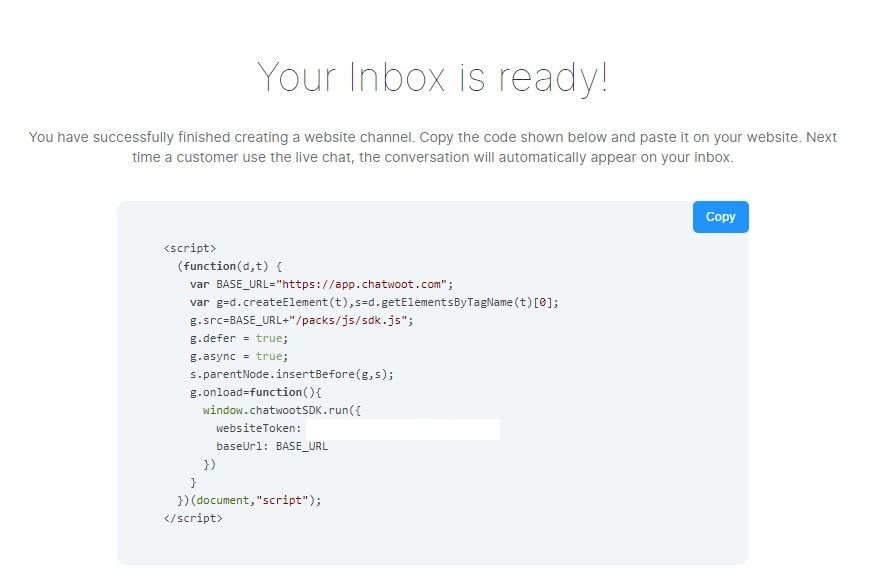
شما با موفقیت چت زنده Chatwoot را با وب سایت خود به عنوان یک کانال ارتباطی تنظیم کردید. Chatwoot کدی را که باید در برنامه خود جاسازی کنید تا ویجت ویژگی چت زنده را اضافه کنید تولید می کند. این کد بسیار منعطف است زیرا شما به راحتی آن را در یک کلاینت وب ساخته شده با هر یک از فریم ورک های فرانت اند جاوا اسکریپت ادغام می کنید.

اگر میخواهید تنظیمات را بیشتر سفارشی کنید، روی دکمه تنظیمات بیشتر کلیک کنید.
React Project Setup
یک برنامه React ایجاد کنید و افزونه چت زنده Chatwoot را برای آزمایش این ویژگی تعبیه کنید. یک برنامه React ایجاد کنید و یک فایل .env در دایرکتوری ریشه پوشه پروژه خود ایجاد کنید تا توکن وب سایت خود را نگه دارید.
REACT_APP_WEBSITE_TOKEN = token
در مرحله بعد، در پوشه src، یک پوشه جدید ایجاد کنید و نام آن را اجزاء بگذارید. در این پوشه یک فایل جدید ایجاد کنید: Livechat.js.
کد زیر را به این فایل اضافه کنید:
import React, {useEffect} from 'react'
function Livechat () {
useEffect(() => {
window.chatwootSettings = {
hideMessageBubble: false,
position: "right",
locale: "en",
type: "standard"
};
(function(d,t) {
var BASE_URL = "https://app.chatwoot.com";
var g = d.createElement(t), s = d.getElementsByTagName(t)[0];
g.src = BASE_URL + "/packs/js/sdk.js";
g.defer = true;
g.async = true;
s.parentNode.insertBefore(g, s);
g.onload = function() {
window.chatwootSDK.run({
websiteToken: process.env.REACT_APP_WEBSITE_TOKEN,
baseUrl: BASE_URL
})
}
})(document, "script");
}, []);
return null;
};
export default Livechat;
این کد قابلیت چت زنده Chatwoot را در برنامه React شما یکپارچه می کند. قلاب useEffect زمانی که مؤلفه نصب می شود، کد را در داخل callback اجرا می کند. ابتدا تنظیمات Chatwoot را برای این ویژگی اولیه می کند. سپس عملکرد افزونه ارائه شده توسط Chatwoot را اجرا می کند که ویجت چت زنده را در صفحه تنظیم می کند.
وب سایتToken را به عنوان پارامتری به تابع chatwootSDK.run که برنامه را با حساب Chatwoot شما متصل می کند، ارسال می کند. در نهایت، تابع چت زنده پوچ برمیگرداند زیرا نیازی به ارائه هیچ عنصر HTML ندارید.
ویژگی چت زنده را آزمایش کنید
- این مؤلفه را در فایل app.js خود وارد کنید و سرور توسعه را بچرخانید تا تغییرات ایجاد شده را بهروزرسانی کنید. باید ویجت چت زنده را در React خود مشاهده کنید که در مرورگر اجرا می شود.
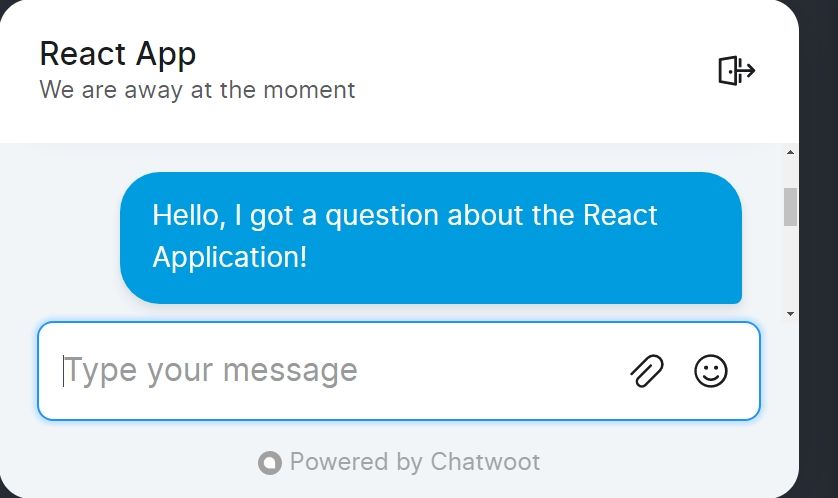
- برای آزمایش ویژگی چت زنده، روی ویجت کلیک کنید تا دیوار گفتگو باز شود و پیامی تایپ کنید.
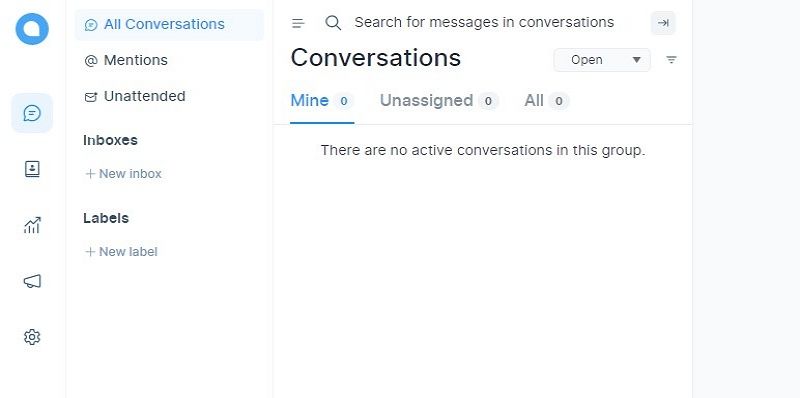
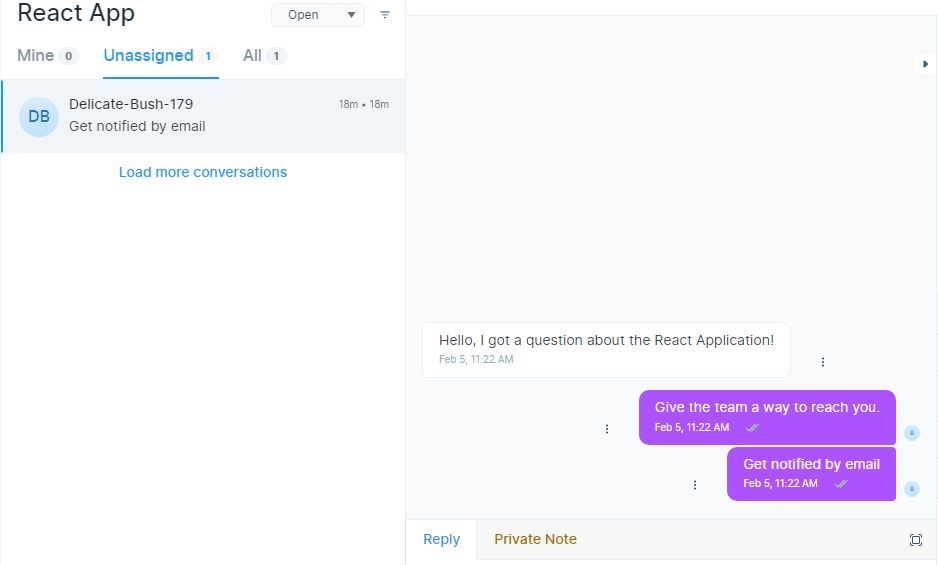
- اکنون، به داشبورد کاربر Chatwoot خود بروید و به صندوق ورودی خود بروید، باید یک پیام جدید ببینید. بهطور پیشفرض، Chatwoot برخی پیامها را تولید میکند و بلافاصله پس از ارسال پیام توسط کاربر، مانند مواردی که در زیر میبینید، به صورت خودکار پاسخ میدهد. یک پاسخ به پیام را تایپ کنید و روی ارسال کلیک کنید. برای مشاهده پاسخ، به دیوار چت ویجت در برنامه خود برگردید.



شما با موفقیت یک ویژگی چت زنده را با خطوط کد بسیار کمی در برنامه خود ادغام کرده اید.
آیا ویژگی چت زنده ارزشش را دارد؟
ویژگی چت زنده یک راه عالی برای ارائه خدمات به مشتریان، افزایش رضایت مشتری و بهبود تجربه کاربر است.
این یک کانال ارتباطی با پتانسیل افزایش تعامل، کاهش زمان پاسخگویی و شخصی سازی پشتیبانی مشتری را فراهم می کند. در نهایت، باید به شما کمک کند تا با کمی تلاش، عملیات خدمات مشتری را بهبود بخشید.