از ابتدا تا انتها، این آموزش شما را با مراحل راه اندازی و اجرای پرداخت های پی پال آشنا می کند.
در فضای تجارت الکترونیکی، راهحلهای پرداخت دیجیتال با فعال کردن و پردازش آسان پرداختهای مرزی به افزایش قابل توجه درآمد و رشد کلی کسبوکارها کمک کردهاند.
پی پال یک راه حل پرداخت دیجیتال ساده و انعطاف پذیر برای مدیریت تراکنش های آنلاین ارائه می دهد. با گنجاندن PayPal در برنامه های کاربردی وب خود، می توانید اطمینان حاصل کنید که مشتریان به تجربه پرداخت یکپارچه و ایمن دسترسی دارند که به نوبه خود می تواند منجر به افزایش فروش و اعتماد کلی به برند شود.
برای یادگیری نحوه ادغام PayPal در برنامه های React خود به ادامه مطلب مراجعه کنید.
یک حساب PayPal Sandbox راه اندازی کنید
PayPal Sandbox یک محیط آزمایشی است که توسط PayPal ارائه شده است تا بتوانید ادغام پرداخت را در برنامه های خود آزمایش کنید. این یک محیط شبیه سازی شده ارائه می دهد که شامل تمام ویژگی های پرداخت موجود در محیط تولید زنده PayPal است.
به سادگی، sandbox بستری را برای آزمایش ادغام پرداخت بدون نیاز به پول واقعی فراهم می کند.

با استفاده از حساب سندباکس، می توانید به یک حساب پی پال مجازی با وجوه آزمایشی دسترسی داشته باشید که به شما امکان می دهد انواع مختلف تراکنش ها و ادغام های پرداخت را شبیه سازی کنید.
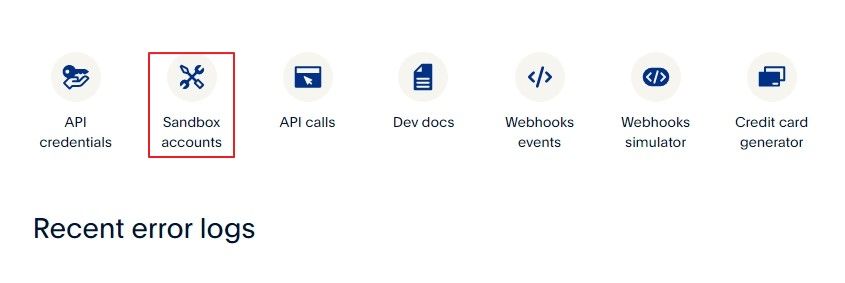
برای ایجاد یک حساب سندباکس، به کنسول توسعه دهنده پی پال بروید و با اعتبار حساب پی پال خود وارد شوید. در مرحله بعد، در داشبورد توسعه دهنده، روی دکمه Sandbox Accounts کلیک کنید.

برای پردازش تراکنش PayPal از برنامه React خود، به دو حساب سندباکس نیاز دارید: یک حساب تجاری و یک حساب شخصی. این دو حساب به شما کمک می کنند تا یک تراکنش کامل را شبیه سازی کنید – هم از دید مشتری و هم از دید یک تاجر (تجاری).
مهم است که عملکرد یکپارچه سازی پرداخت را در برنامه خود از هر دو منظر آزمایش کنید.
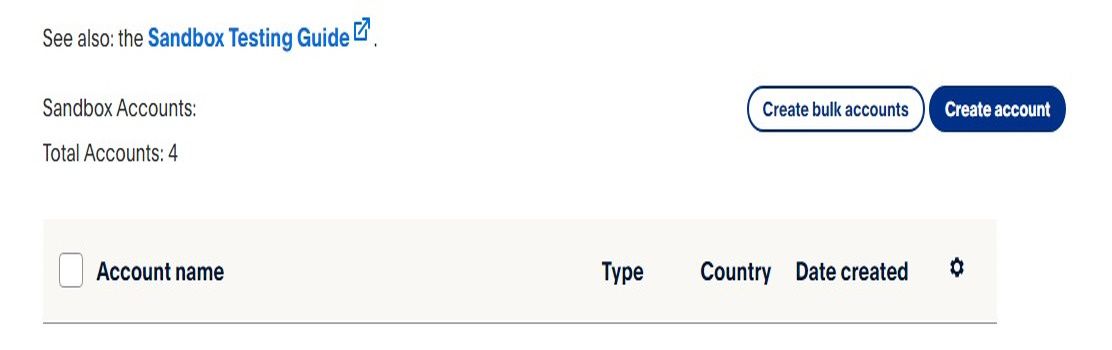
برای راه اندازی دو اکانت روی دکمه Create account کلیک کنید.

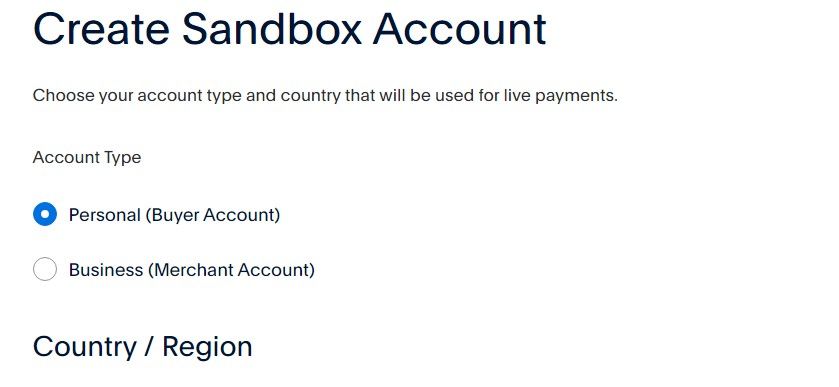
در صفحه تنظیمات حساب، یکی از هر نوع حساب ایجاد کنید: شخصی، سپس تجاری. برای ورود به حساب شخصی sandbox PayPal از اعتبار حساب شخصی استفاده خواهید کرد. از طرف دیگر، از اعتبار حساب تجاری برای ایجاد پروژه در کنسول توسعه دهنده برای دریافت شناسه مشتری PayPal استفاده خواهید کرد.

از طرف دیگر، به جای ایجاد حسابهای جدید، میتوانید از حسابهای سندباکس پیشفرض ارائهشده توسط PayPal برای آزمایش ادغامهای پرداخت استفاده کنید.
یک پروژه پی پال ایجاد کنید
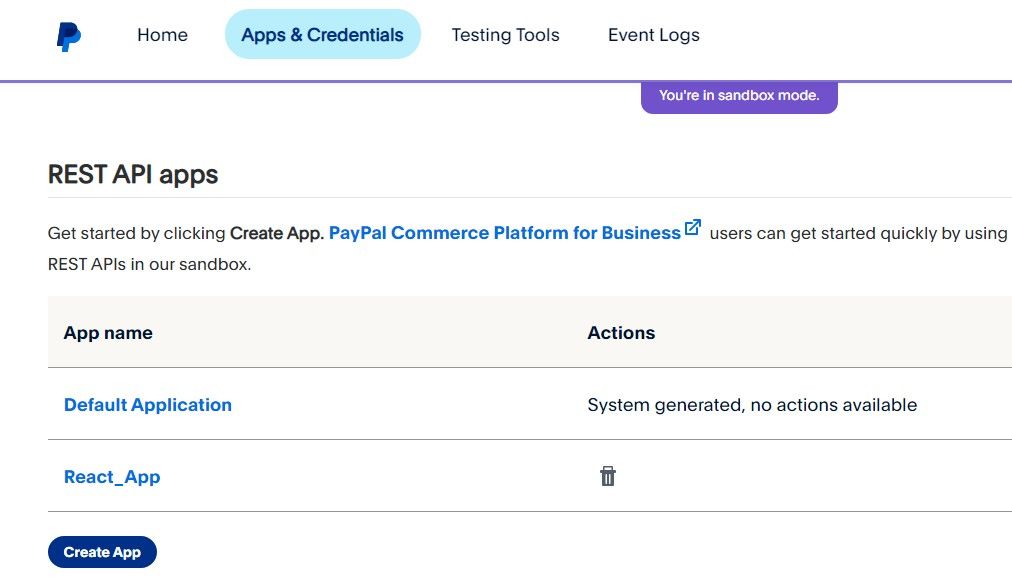
در صفحه داشبورد توسعه دهنده، روی دکمه Apps and Credentials کلیک کنید و روی دکمه Create App کلیک کنید تا یک پروژه PayPal راه اندازی شود. در مرحله بعد، نام درخواست خود را پر کنید، Merchant را به عنوان نوع حساب انتخاب کنید، و اعتبار حساب تجاری را که در ابتدا ایجاد کردید انتخاب کنید.

در نهایت، شناسه مشتری برنامه را کپی کنید.
React Client را راه اندازی کنید
یک برنامه React ایجاد کنید، فایل public/index.html را باز کنید و شناسه مشتری خود را در قالب زیر در قسمت head element اضافه کنید.
<script src="https://www.paypal.com/sdk/js?client-id=your-client-ID¤cy=USD"></script>
تگ اسکریپت PayPal JavaScript SDK را بارگیری میکند، کتابخانهای که عملکرد سمت کلاینت را برای تعامل با API PayPal فراهم میکند و آن را برای استفاده در مؤلفههای React در دسترس قرار میدهد.
با استفاده از توابع SDK، میتوانید یک دکمه پرداخت PayPal ایجاد کنید که جریان پرداخت را کنترل میکند که شامل ارسال جزئیات پرداخت به PayPal، مجوز پرداخت و رسیدگی به پاسخ پرداخت است.
می توانید کد این پروژه را در مخزن GitHub آن پیدا کنید.
یک جزء محصول ایجاد کنید
در پوشه /src، یک پوشه اجزای جدید ایجاد کنید و دو فایل را اضافه کنید: Product.js و PayPalCheckout.js.
فایل Product.js را باز کنید و کد زیر را اضافه کنید:
import React, { useState } from "react";
import "./product.style.css";
import "../assests/laptop.jpg";
function App() {
return (
<div className="Product-container">
<header className="Product-content">
<div className="product">
<img src={require("../assests/laptop.jpg")} alt="laptop" />
</div>
<div className="desc">
<h2> MacBook Pro</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Maxime mollitia,molestiae quas vel sint commodi repudiandae
consequuntur.
</p>
<h3>Price: $350.00</h3>
</div>
</header>
</div>
);
}
export default App;
این کد یک جزء محصول ساده را ارائه می دهد.
کامپوننت PayPal Checkout را ایجاد کنید
کد زیر را به فایل PayPalCheckout.js اضافه کنید:
import React, { useRef, useEffect, useState } from "react";
import PaymentFailure from "./PaymentFailure";
import PaymentSuccess from "./PaymentSuccess";
function PayPalCheckout() {
const paypal = useRef();
const [transactionStatus, setTransactionStatus] = useState(null);
useEffect(() => {
window.paypal
.Buttons({
createOrder: (data, actions, err) => {
return actions.order.create({
intent: "CAPTURE",
purchase_units: [
{
description: "MacBook Laptop",
amount: {
currency_code: "USD",
value: 350.00,
},
},
],
});
},
onApprove: async (data, actions) => {
const order = await actions.order.capture();
console.log("success", order);
setTransactionStatus("success");
},
onError: (err) => {
console.log(err);
setTransactionStatus("failure");
},
})
.render(paypal.current);
}, []);
if (transactionStatus === "success") {
return <PaymentSuccess />;
}
if (transactionStatus === "failure") {
return <PaymentFailure />;
}
return (
<div>
<div ref={paypal}></div>
</div>
);
}
export default PayPalCheckout;
این کد از سه قلاب React استفاده می کند: useRef، useState و useEffect. از useRef برای ایجاد ارجاع به عنصر div استفاده میکند که به عنوان محفظهای برای دکمه پرداخت PayPal عمل میکند.
از useEffect برای ایجاد یک دکمه PayPal با تابع paypal.Buttons استفاده می کند و سپس آن دکمه را در عنصر div که با روش paypal.current ارجاع داده شده است، رندر می کند.
تابع paypal.Buttons یک شی با چندین ویژگی می گیرد:
- createOrder: این تابع یک شی حاوی جزئیات سفارشی که کاربر ایجاد کرده است را برمی گرداند. جزئیات سفارش شامل جزئیات خاص محصول یا خدمات مانند مبلغ، نام محصول، توضیحات و ارز خواهد بود.
- onApprove: این تابع زمانی اجرا می شود که پرداخت تایید شود. پرداخت را ضبط می کند و پیام موفقیت را در کنسول ثبت می کند. همچنین وضعیت TransactionStatus را روی موفقیت تنظیم می کند.
- oneError: این تابع زمانی اجرا می شود که پرداخت با خطا مواجه شود. پیغام خطا را در کنسول ثبت می کند و وضعیت تراکنش را روی شکست تنظیم می کند.
در نهایت، کامپوننت بسته به مقدار وضعیت تراکنش، مولفه PaymentSuccess یا PaymentFailure را به صورت مشروط ارائه میکند.
این دو مؤلفه فقط پس از هر یک از تراکنشهای موفق یا شکستخورده ارائه میشوند. ادامه دهید و دو فایل ایجاد کنید: PaymentSuccess.js و PaymentFailure.js در پوشه اجزا و یک جزء کاربردی با عنصر پاراگراف اضافه کنید که وضعیت تراکنش را نمایش می دهد.
کامپوننت App.js را به روز کنید
فایل src/App.js را باز کنید و کد زیر را اضافه کنید:
import React, { useState } from "react";
import Product from "./components/Product";
import PayPalCheckout from "./components/PayPalCheckout";
import "./App.css";
function App() {
const [checkout, setCheckOut] = useState(false);
return (
<div className="App">
<header className="App-header">
{checkout ? (
<PayPalCheckout />
) : (
<div className="Product">
<button
className="checkout"
onClick={() => {
setCheckOut(true);
}}
>
Add to Cart & Checkout
</button>
<Product />
</div>
)}
</header>
</div>
);
}
export default App;
این کد از یک رویکرد رندر شرطی برای نمایش مؤلفه PayPalCheckout یا مؤلفه Product استفاده می کند. قلاب useState یک متغیر حالت به نام checkout را به عنوان false مقداردهی می کند، که وضعیت فعلی را هنگام بارگیری صفحه پیگیری می کند.
در ابتدا، React مؤلفه Product، از جمله دکمه پرداخت را رندر می کند. هنگامی که کاربر روی دکمه پرداخت کلیک می کند، عملکرد کنترل کننده onClick فعال می شود تا متغیر پرداخت را به درستی به روز کند. این بهروزرسانی از مؤلفه App میخواهد به جای آن مؤلفه PayPalCheckout را ارائه کند.

ویژگی های اضافی پرداخت PayPal
ویژگیهای پرداخت PayPal، مانند One Touch و PayPal Credit، تضمین میکند که مشتریان شما میتوانند از فرآیند پرداخت ساده، ایمن، قابل اعتماد و راحت لذت ببرند.
در حالی که میتوانید خدمات پردازش پرداخت خود را از ابتدا بسازید، استفاده از یک پلتفرم پرداخت مانند PayPal ترجیحاً یک جایگزین انعطافپذیرتر و کارآمدتر است. اساساً، با وجود راه حل پرداخت، لازم نیست نگران مدیریت زیرساخت مورد نیاز برای راه اندازی یک سرویس پرداخت سفارشی باشید.
