به برنامه های وب آفلاین علاقه مند هستید و چگونه می توانید به سطوح عملکردی نزدیک به برنامه های بومی دست یابید؟ به کارگران خدماتی نگاه نکنید.
Service Workers اسکریپتهایی هستند که در پسزمینه اجرا میشوند تا قابلیتهای ذخیرهسازی قدرتمند و سایر ویژگیها را برای برنامههای کاربردی وب مدرن فراهم کنند.
این ویژگی ها تجربه یکپارچه و کاربرپسند برنامه های بومی را به مرورگر وب می آورند.
کارکنان خدمات یک جزء اساسی در ایجاد برنامه های وب پیشرو (PWA) هستند.
درک کارکنان خدمات
سرویسکار نوعی از وبکار جاوا اسکریپت است که در پسزمینه، جدا از رشته اصلی جاوا اسکریپت اجرا میشود، به طوری که مسدود نمیشود. یعنی باعث تاخیر یا وقفه در رابط کاربری اپلیکیشن یا تعامل کاربر با آن نمی شود.

کارکنان خدمات به عنوان سرورهای پروکسی عمل می کنند – بین برنامه های کاربردی وب و شبکه قرار می گیرند. آنها می توانند درخواست ها و پاسخ ها را رهگیری کنند، منابع کش را ذخیره کنند و پشتیبانی آفلاین ارائه دهند. این کمک می کند تا اطمینان حاصل شود که برنامه های وب حتی زمانی که کاربر آنلاین نیست، یکپارچه تر و کاربرپسندتر احساس می شود.
برنامه های کاربردی کلیدی برای کارگران خدماتی
چندین برنامه کاربردی برای کارگران خدماتی وجود دارد. آنها عبارتند از:
- PWA: کارگران خدمات قدرت زیادی را به برنامه های وب پیشرو ارائه می دهند. آنها درخواست های شبکه سفارشی، اعلان های فشار، پشتیبانی آفلاین و بارگذاری سریع را انجام می دهند.
- ذخیره سازی: کارکنان خدمات می توانند دارایی های برنامه – تصاویر، کد جاوا اسکریپت و فایل های CSS – را در حافظه پنهان مرورگر ذخیره کنند. این به مرورگر اجازه میدهد آنها را از حافظه پنهان خود بازیابی کند نه اینکه آنها را از سرور راه دور از طریق شبکه واکشی کند. در نتیجه، محتوا سریعتر بارگذاری میشود، که مخصوصاً برای کاربرانی که اتصالات اینترنتی آهسته یا غیرقابل اعتمادی دارند مفید است.
- همگامسازی پسزمینه: کارکنان خدمات میتوانند دادهها را همگامسازی کنند و سایر کارهای پسزمینه را اجرا کنند، حتی زمانی که کاربر به طور فعال با برنامه تعامل ندارد یا زمانی که برنامه در مرورگر باز نیست.
ادغام Service Workers در برنامه های Next.js
قبل از فرو رفتن در کد، به درک نحوه کار کارکنان خدمات کمک می کند. دو مرحله کلیدی برای استفاده از کارگران خدمات وجود دارد: ثبت نام و فعال سازی.
در مرحله اول، مرورگر سرویسکار را ثبت میکند. در اینجا یک مثال ساده است:
const registerServiceWorker = async () => {
if ("serviceWorker" in navigator) {
registration = await navigator.serviceWorker.register("/sw.js");
}
};
registerServiceWorker();
کد ابتدا بررسی میکند که آیا مرورگر از سرویسدهندگان پشتیبانی میکند یا خیر، که همه مرورگرهای وب مدرن این کار را انجام میدهند. اگر این پشتیبانی وجود داشته باشد، اقدام به ثبت نام یک سرویسکار واقع در مسیر فایل مشخص شده می کند.
در مرحله فعال سازی، شما باید با گوش دادن به نصب و فعال سازی رویدادها با استفاده از شنوندگان رویداد جاوا اسکریپت، یک سرویس کار را نصب و فعال کنید. در اینجا نحوه رسیدن به این هدف آورده شده است:
registration.addEventListener("install", () => {
console.log("Service worker installed");
});
registration.addEventListener("activate", () => {
console.log("Service worker activated");
});
شما می توانید این کد را بلافاصله پس از ثبت نام وارد کنید. باید بلافاصله پس از موفقیت فرآیند ثبت نام کارگر خدمات اجرا شود.
می توانید کد این پروژه را در مخزن GitHub آن پیدا کنید.
یک پروژه Next.js ایجاد کنید
برای شروع، این دستور را اجرا کنید تا پروژه Next.js به صورت محلی داربست شود:
npx create-next-app next-project
افزودن یک سرویس کار به برنامه Next.js شامل مراحل زیر است:
- یک کارگر خدماتی را در محیط دامنه جهانی ثبت کنید.
- یک فایل جاوا اسکریپت سرویس کارگر در فهرست عمومی ایجاد کنید.
اضافه کردن یک کارگر خدماتی
ابتدا یک کارگر خدماتی ثبت نام کنید. فایل src/pages/_app.js را به صورت زیر به روز کنید. گنجاندن کد در این فایل تضمین می کند که کارگر خدمات هنگام بارگیری برنامه ثبت نام می کند و به تمام دارایی های برنامه دسترسی دارد.
import { useEffect } from 'react';
export default function App({ Component, pageProps }) {
useEffect(() => {
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/service-worker.js', { scope: '/' })
.then((registration) => {
console.log(
'Service worker registered successfully. Scope:',
registration.scope
);
})
.catch((error) => {
console.error('Service worker registration failed:', error);
});
}
}, []);
return <Component {...pageProps} />;
}
قلاب useEffect زمانی فعال می شود که مؤلفه سوار می شود. مانند مثال قبلی، کد ابتدا بررسی می کند که آیا مرورگر کاربر از سرویس دهنده ها پشتیبانی می کند یا خیر.
اگر پشتیبانی وجود داشته باشد، اسکریپت service worker واقع در مسیر فایل مشخص شده را ثبت می کند و محدوده آن را به صورت “/” مشخص می کند. این به این معنی است که کارگر خدمات کنترل تمام منابع موجود در برنامه را دارد. در صورت تمایل میتوانید محدودهای دقیقتر ارائه دهید، به عنوان مثال، “/products”.
اگر ثبت نام موفقیت آمیز باشد، یک پیام موفقیت آمیز همراه با محدوده آن ثبت می کند. اگر در طول فرآیند ثبت نام خطایی وجود داشته باشد، کد آن را دریافت کرده و یک پیام خطا ثبت می کند.
Service Worker را نصب و فعال کنید
کد زیر را به فایل جدید public/service-worker.js اضافه کنید.
const installEvent = () => {
self.addEventListener('install', () => {
console.log('service worker installed!!!!');
});
};
installEvent();
const activateEvent = () => {
self.addEventListener('activate', () => {
console.log('service worker activated!!!');
});
};
activateEvent();
برای آزمایش اینکه آیا سرویس کار با موفقیت ثبت، نصب و فعال شده است، سرور توسعه را راه اندازی کنید و برنامه خود را در مرورگر باز کنید.
npm run dev
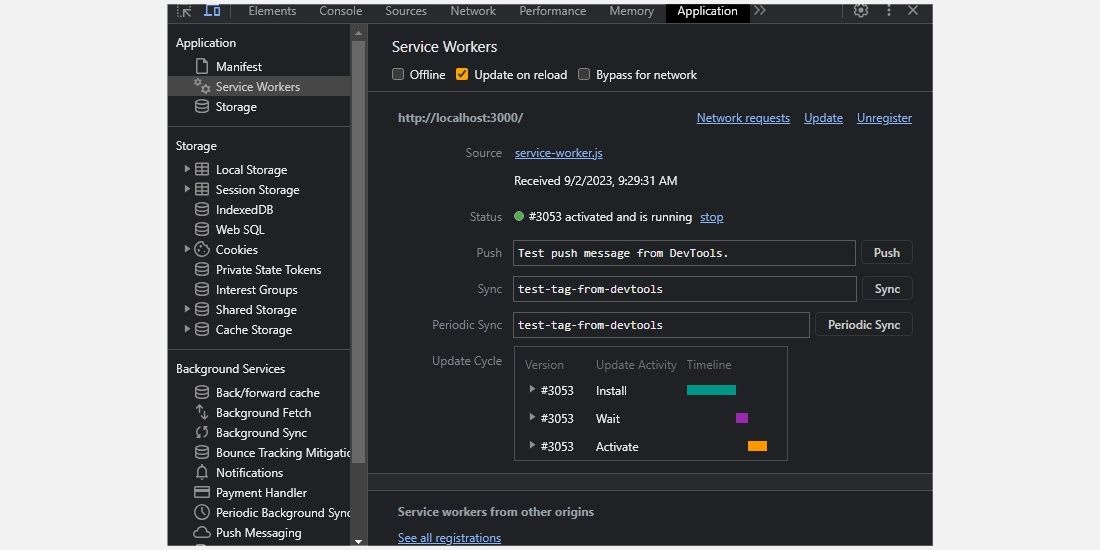
پنجره ابزار برنامه نویس Chrome (یا معادل مرورگر خود) را باز کنید و به برگه برنامه بروید. در بخش Service Workers، باید کارگر خدماتی را که ثبت نام کرده اید مشاهده کنید.

با ثبت، نصب و فعالسازی موفقیتآمیز سرویسکار، میتوانید چندین عملکرد مانند حافظه پنهان، همگامسازی پسزمینه، یا ارسال اعلانهای فشاری را اجرا کنید.
ذخیره منابع با کارکنان خدمات
ذخیره کردن داراییهای برنامه در دستگاه کاربر میتواند عملکرد را با امکان دسترسی سریعتر، به ویژه در موقعیتهایی با اتصالات اینترنتی غیرقابل اعتماد، بهبود بخشد.
برای کش کردن دارایی های برنامه، کد زیر را در فایل service-worker.js قرار دهید.
const cacheName = 'test-cache';
self.addEventListener('fetch', (event) => {
event.respondWith(
caches.match(event.request).then((cachedResponse) => {
return cachedResponse || fetch(event.request).then((response) => {
return caches.open(cacheName).then((cache) => {
cache.put(event.request, response.clone());
return response;
});
});
})
);
});
هنگامی که کاربر برای اولین بار به صفحه اصلی دسترسی پیدا می کند، این کد بررسی می کند که آیا یک پاسخ ذخیره شده برای درخواست در حافظه پنهان وجود دارد یا خیر. اگر یک پاسخ کش وجود داشته باشد، سرویس آن را به مشتری برمی گرداند.
اگر پاسخی در حافظه پنهان وجود نداشته باشد، سرویسکار منبع را از سرور از طریق شبکه واکشی میکند. این پاسخ را به مشتری ارائه می دهد و آن را برای درخواست های بعدی ذخیره می کند.
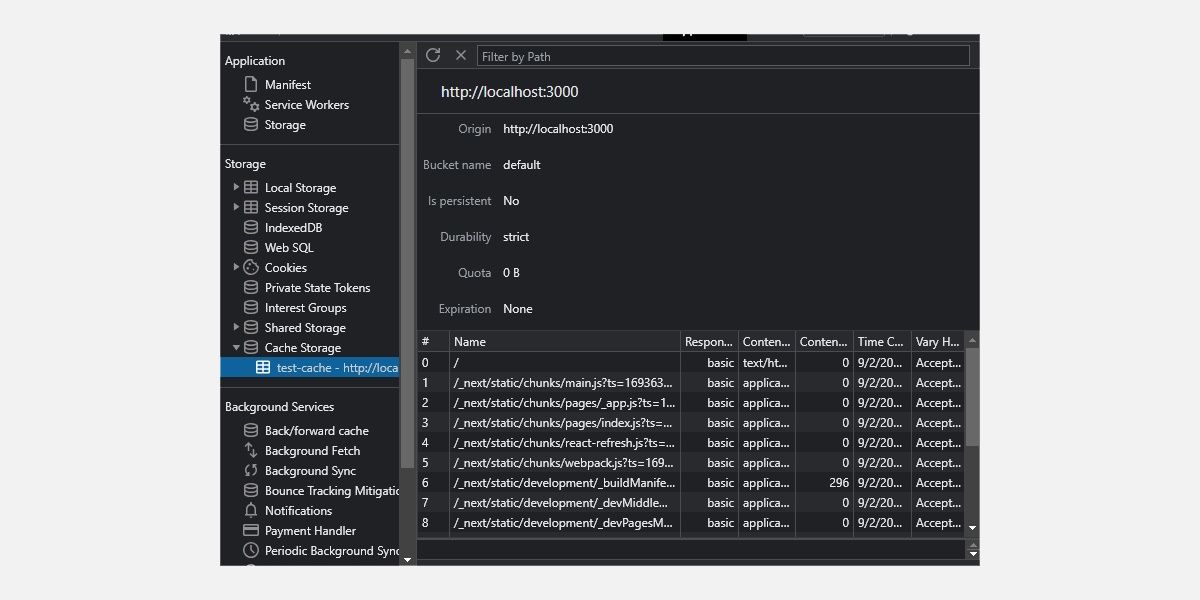
برای مشاهده داراییهای ذخیرهشده، تب Application را در ابزارهای توسعهدهنده باز کنید. در بخش ذخیرهسازی حافظه پنهان، باید فهرستی از داراییهای ذخیرهشده را ببینید. همچنین می توانید گزینه Offline را در قسمت Service Worker تیک بزنید و صفحه را مجدداً بارگذاری کنید تا یک تجربه آفلاین شبیه سازی شود.

اکنون، هنگامی که از صفحه اصلی بازدید می کنید، مرورگر به جای تلاش برای درخواست شبکه برای واکشی داده، منابع ذخیره شده در حافظه پنهان را ارائه می دهد.
استفاده از کارکنان خدمات برای افزایش عملکرد
Service Workers ابزار قدرتمندی برای افزایش عملکرد برنامه های Next.js هستند. آنها میتوانند منابع را ذخیره کنند، درخواستها را رهگیری کنند و پشتیبانی آفلاین ارائه کنند که همه اینها میتواند تجربه کاربر را بهبود بخشد.
با این حال، توجه به این نکته مهم است که کارکنان خدمات نیز می توانند برای پیاده سازی و مدیریت پیچیده باشند. مهم است که قبل از استفاده از کارکنان خدمات، مزایا و معایب احتمالی آنها را در نظر بگیرید.