طراحی سایت جنگو خود را با فریم ورک قدرتمند front-end ساده کنید.
از زمان انتشار در سال 2013، Bootstrap انقلابی در نحوه طراحی صفحات وب توسط توسعه دهندگان ایجاد کرده است. بوت استرپ یک فریم ورک فرانت اند محبوب است که برای طراحی اپلیکیشن های وب واکنش گرا استفاده می شود.
جنگو از استایل های CSS از پیش ساخته شده بوت استرپ و افزونه های جاوا اسکریپت برای استایل دادن به صفحات وب استفاده می کند. در حالی که دردسرهای یک ظاهر طراحی شده را کاهش می دهد، پیکربندی آن در جنگو می تواند چالش برانگیز باشد.
بیایید نحوه نصب و پیکربندی Bootstrap را در برنامه جنگو بیاموزیم.
نحوه نصب بوت استرپ
دو راه برای استفاده از Bootstrap 5 در پروژه جنگو وجود دارد. می توانید آن را در برنامه خود نصب کنید یا با استفاده از CDN بوت استرپ به فایل ها مراجعه کنید. این پروژه از روش قبلی استفاده خواهد کرد.
قبل از نصب بوت استرپ، یک پروژه جنگو و یک اپلیکیشن به نام گالری ایجاد کنید. این برنامه یک گالری عکس خواهد بود و شما از Bootstrap برای استایل دادن به نوار ناوبری برنامه استفاده خواهید کرد.
سپس بوت استرپ را با دستور زیر نصب کنید:
pipenv install django-bootstrap5 # installs Bootstrap version 5
Pipfile را بررسی کنید و تأیید کنید که وابستگی Bootstrap 5 وجود دارد. اکنون باید به پروژه جنگو اطلاع دهید که از وابستگی بوت استرپ استفاده می کنید.
در فایل settings.py، Bootstrap را مانند شکل زیر ثبت کنید:
INSTALLED_APPS = [\n &aposgallery&apos,\n &aposbootstrap5&apos, \n]
ثبت Bootstrap در تنظیمات پروژه، وابستگی django-bootstrap5 را به پروژه شما متصل می کند. برای هر برنامه دیگری که در پروژه تعریف شده باشد در دسترس خواهد بود.
بوت استرپ را روی یک قالب اعمال کنید
ابتدا یک پوشه با نام templates در پوشه برنامه خود ایجاد کنید. در داخل این پوشه، یک فایل base.html و یک فایل navbar.html ایجاد کنید. قالب ها حاوی فایل های HTML هستند که بوت استرپ به آنها استایل می دهد.
در حالی که می توانید بوت استرپ را در قالب navbar.html اعمال کنید، استفاده از یک فایل پایه مرسوم است. یک فایل base.html شامل تمام اسکریپت ها و پیوندها برای اعمال به هر صفحه است. این پیچیدگی قالبهای فردی را کاهش میدهد و کد شما را پاکتر و قابل فهمتر میکند.
در فایل base.html موارد زیر را قرار دهید:
{% load bootstrap5 %}\n \n \n<!DOCTYPE html>\n \n<html lang="en">\n \n<head>\n \n <meta charset="UTF-8">\n \n <meta http-equiv="X-UA-Compatible" content="IE=edge">\n \n <meta name="viewport" content="width=device-width, initial-scale=1.0">\n <title> Gallery </title>\n \n \n {% block styles %}\n \n \n {% bootstrap_css %}\n \n \n {% endblock %}\n \n</head>\n<body> \n {% include &aposnavbar.html&apos %}\n {% block content %} {% endblock %}\n {% block scripts %}\n <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous">\n </script>\n {% bootstrap_javascript %}\n</body>\n</html>\n
ابتدا وابستگی bootstrap5 را بارگیری کنید. سپس دو استایل بلوک ایجاد کنید که در آن همه استایل ها را برای قالب ها تعریف کنید. برچسب الگوی {% bootstrap_css %} و پیوندی به فایل CSS Bootstrap را اضافه کنید.
بعد، یک بلوک اسکریپت ایجاد کنید که عملکرد جاوا اسکریپت را تعریف کند.
از جمله navbar.html در base.html آن را به Bootstrap پیوند می دهد.
پیکربندی را با افزودن سبک های بوت استرپ به قالب navbar.html آزمایش کنید:
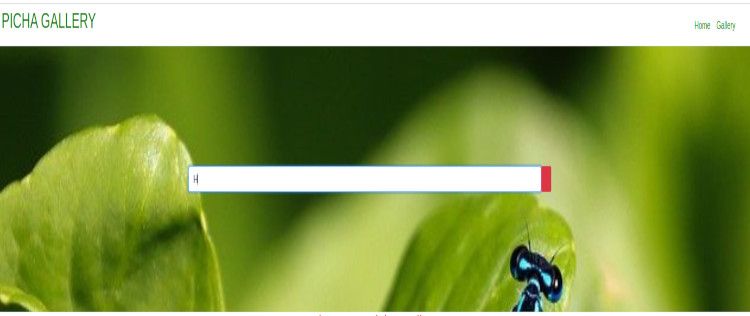
<nav class="navbar navbar-expand-lg">\n <div class="container-fluid">\n <h2 class="brand" style="color:green">PICHA GALLERY</h2>\n \n <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><i class="fas fa-bars"></i></button>\n \n <div class="collapse navbar-collapse" id="navbarSupportedContent">\n <ul class="navbar-nav ml-auto mb-2 mb-lg-0">\n <li class="nav-item"><a class="nav-link nav-link-1 active" aria-current="page" href="{% url &aposhome&apos %}" style="color:green">Home</a></li>\n <li class="nav-item"><a class="nav-link nav-link-2" href="#gallery" style="color:green">Gallery</a</li>\n </ul>\n </div>\n </div>\n</nav>
اکنون سرور را اجرا کرده و سایت خود را در یک مرورگر بررسی کنید. شما باید استایلی را که بوت استرپ در نوار ناوبری اعمال می کند، ببینید.

چرا از بوت استرپ در پروژه های جنگو استفاده کنیم؟
شما بیشتر از جنگو برای توسعه back-end استفاده می کنید، اما می تواند صفحات جلویی شگفت انگیزی نیز ایجاد کند. استفاده از بوت استرپ برای استایل دادن به صفحات جلویی تمرین خوبی برای مبتدیان جنگو است. هنگامی که برنامه های فول استک ایجاد می کنید، درک عمیقی از جنگو به دست می آورید.
مانند هر فریم ورک فرانت اند، می توانید از کلاس های بوت استرپ با پروژه جنگو برای استایل دادن به صفحات وب خود استفاده کنید. Bootstrap 5 دارای اجزای بهتر و شیوه نامه سریع است. همچنین پاسخگویی را برای دستگاه های مدرن بهبود بخشیده است.
چرا از Bootstrap برای استایل دادن و ایجاد رابط های کاربری شگفت انگیز برای پروژه های جنگو خود استفاده نمی کنید؟ جنگو با قابلیت های خود در توسعه وب شما را شگفت زده خواهد کرد.