از این ویژگی های سبک تزئینی برای اضافه کردن یک لمس منحصر به فرد به طراحی وب خود استفاده کنید.
CSS پر از گزینه هایی برای بهبود ظاهر وب سایت شما است. سایه های متن و جعبه نمونه های اصلی هستند. آنها نتایج مشابهی با سایه های موجود در نرم افزارهای ویرایش تصویر مانند فتوشاپ ارائه می دهند.
اما سایه های CSS چگونه کار می کنند؟ بیایید درست شیرجه بزنیم
نحوه استفاده از CSS Box Shadow
شما می توانید سایه جعبه CSS را با یک خط از CSS که شامل محدوده حداکثر شش مقدار است اعمال کنید. ترتیب مقادیر برای کار کردن سایه جعبه CSS شما بسیار مهم است و به نظر می رسد:
box-shadow: offset-x offset-y blur spread color inset;
بیایید به ترتیب به هر یک از مقادیر نگاه کنیم.
موقعیت سایه جعبه CSS
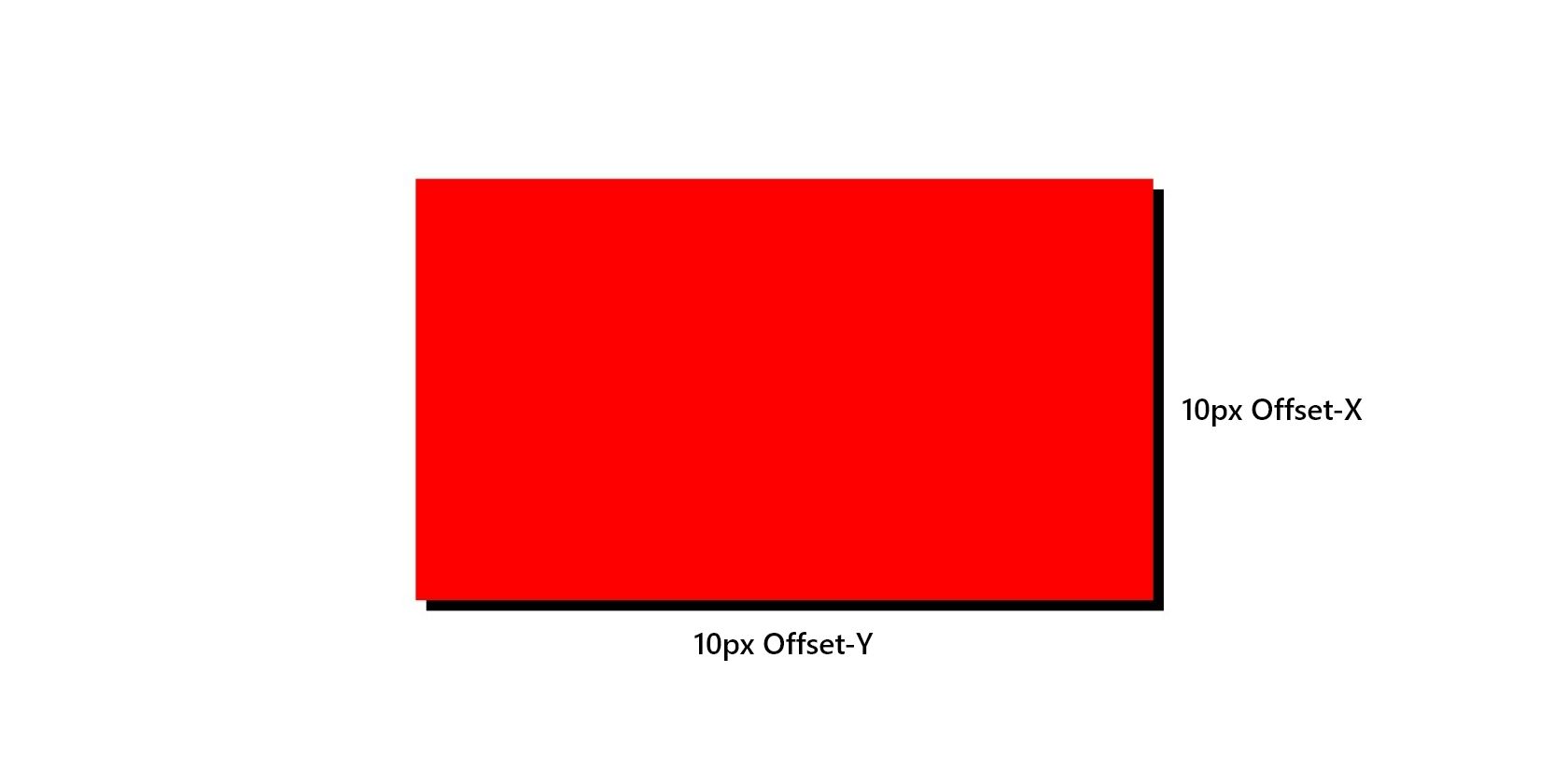
مقادیر offset-x و offset-y موقعیت سایه جعبه شما را کنترل می کنند. مقدار offset-x موقعیت افقی سایه را نشان می دهد، در حالی که offset-y افست عمودی است.
box-shadow: 10px 10px;
مقادیر مثبت باعث ایجاد یک سایه در زیر و سمت راست عنصر می شود.

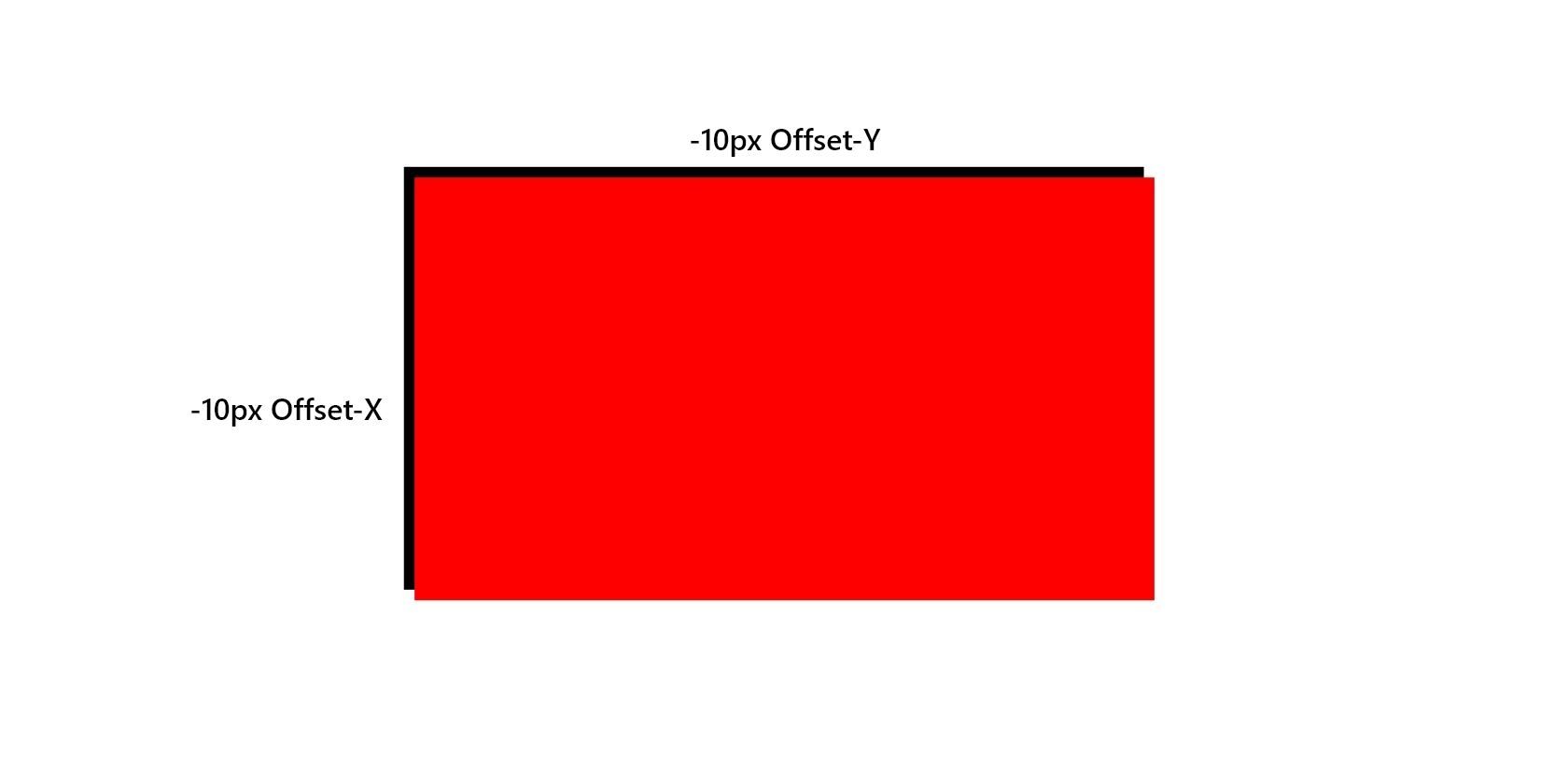
همچنین می توانید از مقادیر منفی برای h-offset و v-offset استفاده کنید:
box-shadow: -10px -10px;
افست منفی h سایه را به سمت چپ حرکت می دهد، در حالی که افست منفی v آن را به سمت بالا حرکت می دهد:

CSS Box Shadow Blur
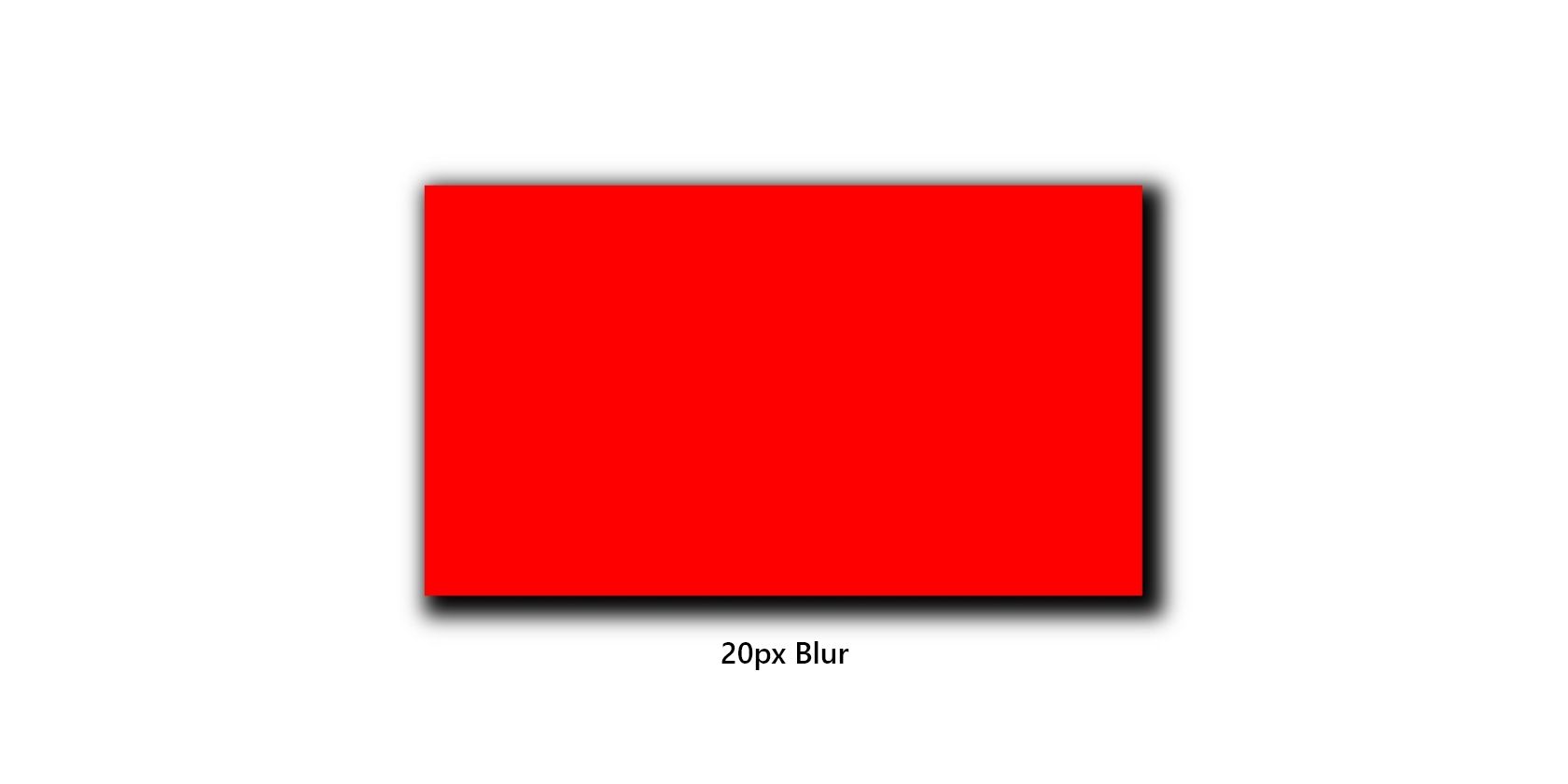
همانطور که می بینید، اضافه کردن h-offset و v-offset به سایه خود یک سایه جامد بدون هیچ گونه پر کردن ایجاد می کند. مقدار blur سایه جعبه CSS شما را محو میکند و اگر مقدار سومی را ارائه کنید اعمال میشود:
box-shadow: 10px 10px 20px;
هر چه عددی که به مقدار تاری اضافه می کنید بیشتر باشد، سایه جعبه CSS شما تارتر خواهد بود. این مقدار نمی تواند منفی باشد.

CSS Box Shadow Spread
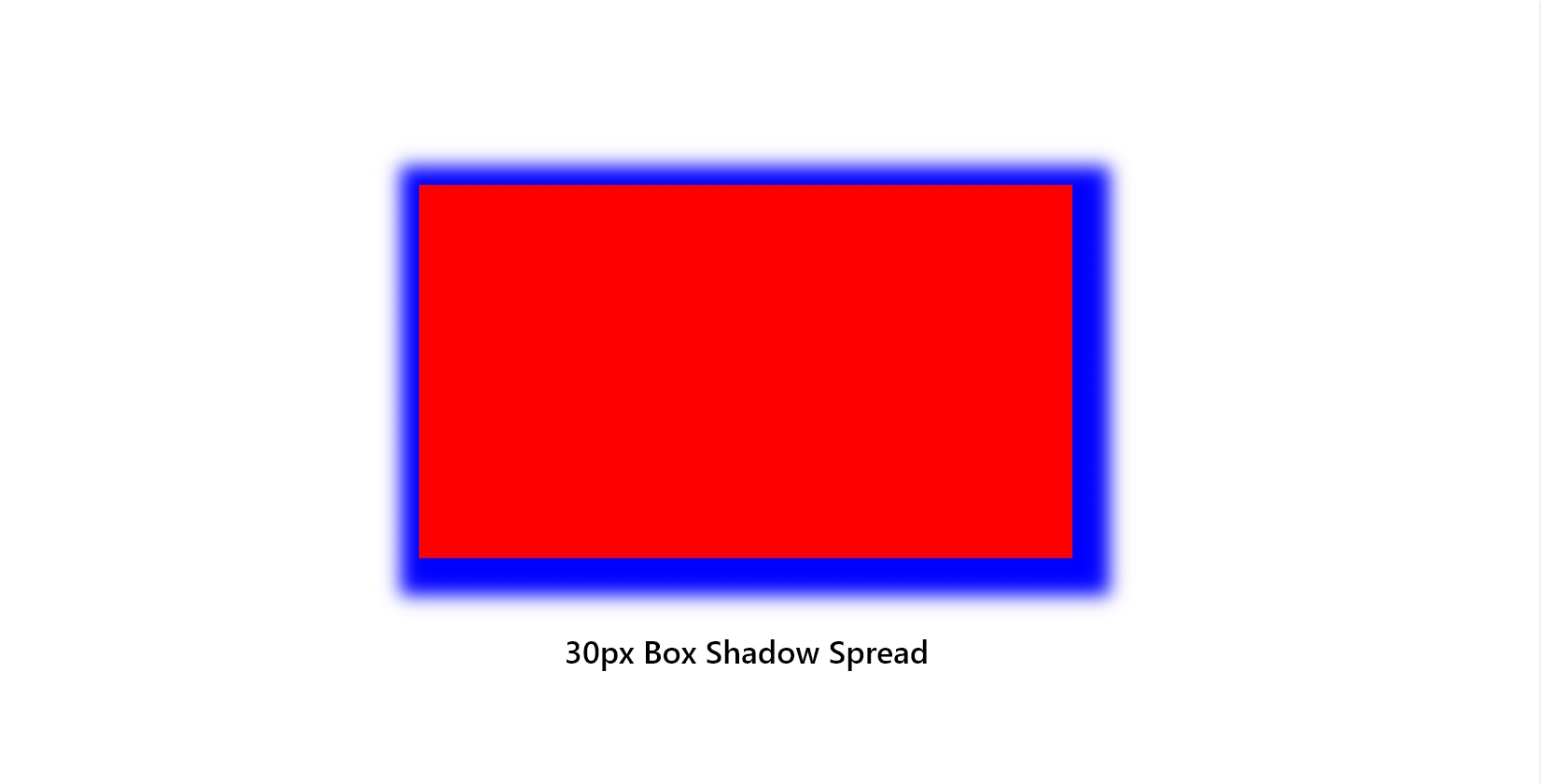
مقدار spread به شما امکان می دهد اندازه سایه خود را بدون تغییر موقعیت آن تغییر دهید.
box-shadow: 10px 10px 20px 30px;
یک مقدار اسپرد مثبت سایه جعبه CSS شما را بزرگتر می کند، در حالی که مقدار منفی آن را کوچکتر می کند.

رنگ سایه جعبه CSS
سایههای جعبه CSS بهطور پیشفرض روی رنگ متن عنصر است، اما میتوانید با افزودن یک رنگ، آن را لغو کنید:
box-shadow: 10px 10px 20px 10px #0000ff;
رنگی که استفاده می کنید باید در قالب رنگ قانونی CSS، مانند کد هگز، کد RGB یا رنگ از پیش تعریف شده باشد. قبل از شروع کار با سایههای خود، میتوانید در مورد کدهای هگز و سایر گزینههای رنگ قانونی CSS اطلاعات کسب کنید.

CSS Box Shadow Inset
سایههای جعبه CSS بهطور پیشفرض خارج از عنصر تعیینشده خود قرار میگیرند. با افزودن یک inset به ویژگی box-shadow، می توانید سایه را در داخل عنصر نمایش دهید.
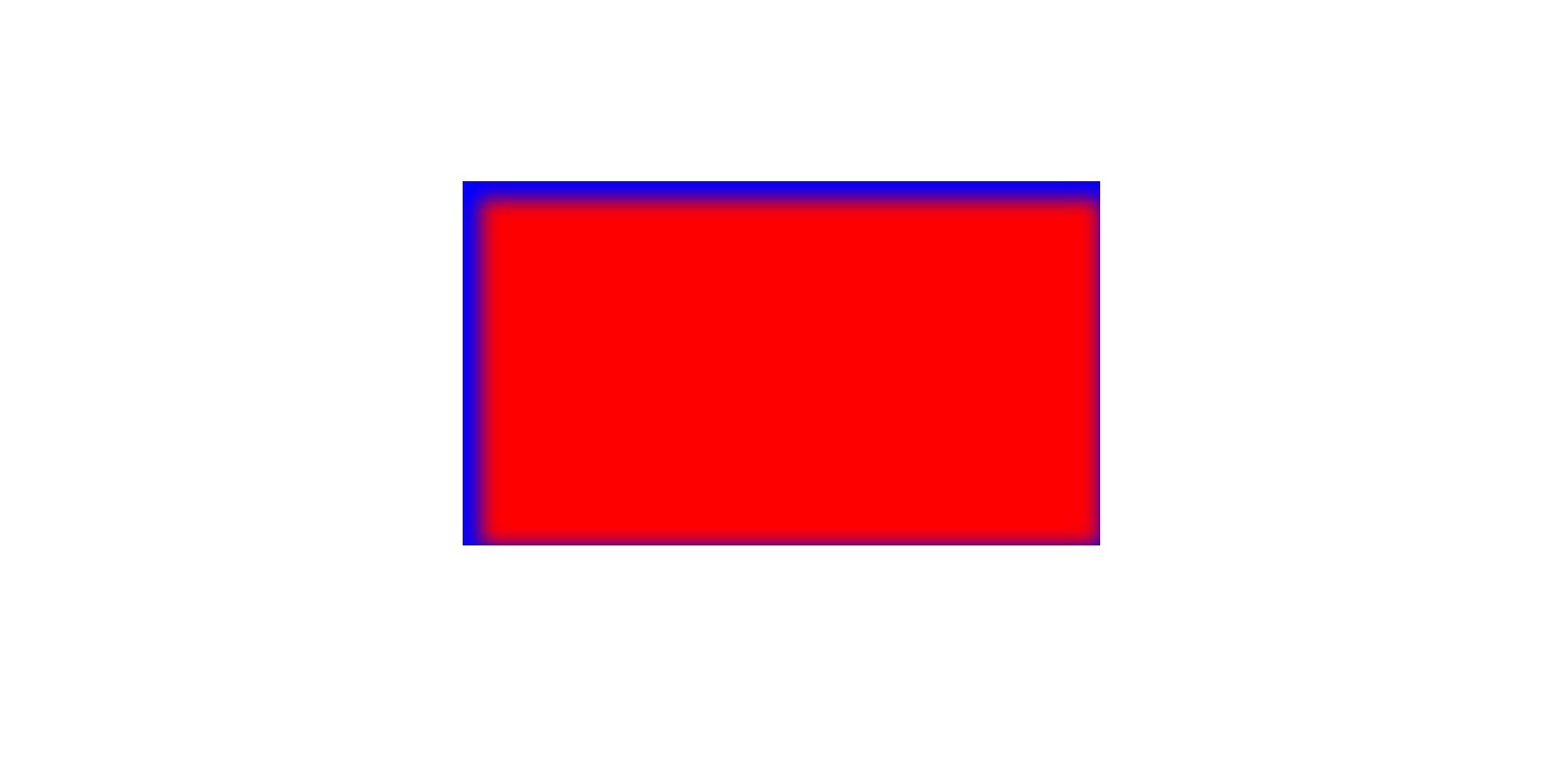
box-shadow: 10px 10px 20px 10px #0000ff inset;
این یک مقدار متن از پیش تعریف شده است. به سادگی آن را اضافه یا حذف کنید تا مقدار را تنظیم کنید.

نحوه استفاده از سایه متن CSS
سایههای متنی CSS مانند سایههای جعبه هستند، اگرچه مقادیر کمتری برای تغییر دارند. سینتکس سایه متن CSS به شکل زیر است:
text-shadow: offset-x offset-y blur-radius color;
اما این ارزش ها چگونه کار می کنند؟
موقعیت سایه متن CSS
افست های سایه متن CSS بسیار شبیه به همان مقادیر سایه جعبه کار می کنند:
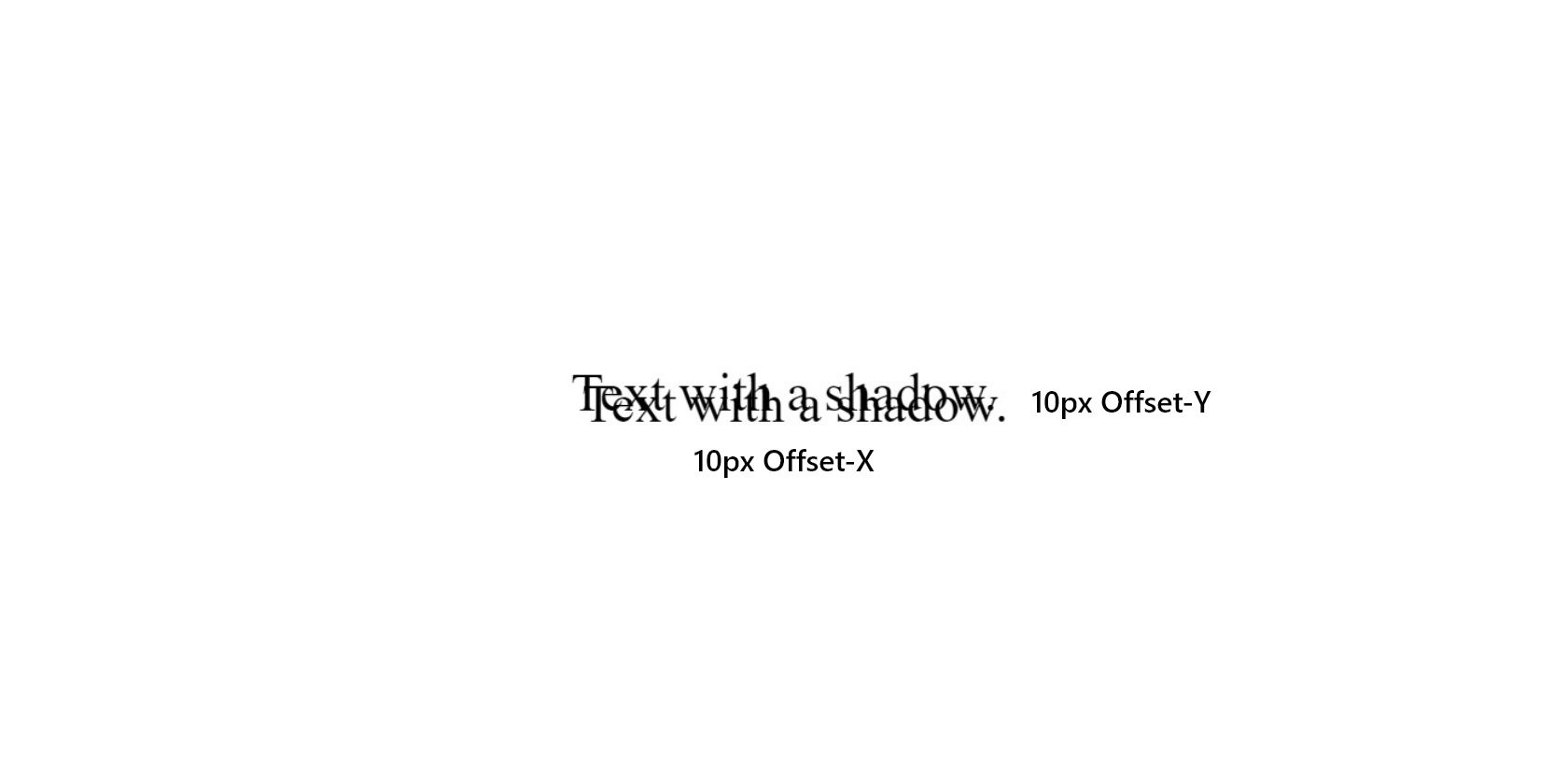
text-shadow: 10px 10px;
مقادیر مثبت سایه را در زیر و سمت راست متن قرار می دهد.

مقادیر منفی برعکس عمل می کنند و سایه را در بالا و سمت چپ متن قرار می دهند.
text-shadow: -10px -10px;
شما می توانید مقادیر منفی و مثبت را با هم ترکیب کنید تا سایه متن CSS خود را به خوبی قرار دهید.

CSS Text Shadow Blur Radius
شعاع تاری سایه متن CSS به شما امکان می دهد سایه پشت متن خود را محو کنید.
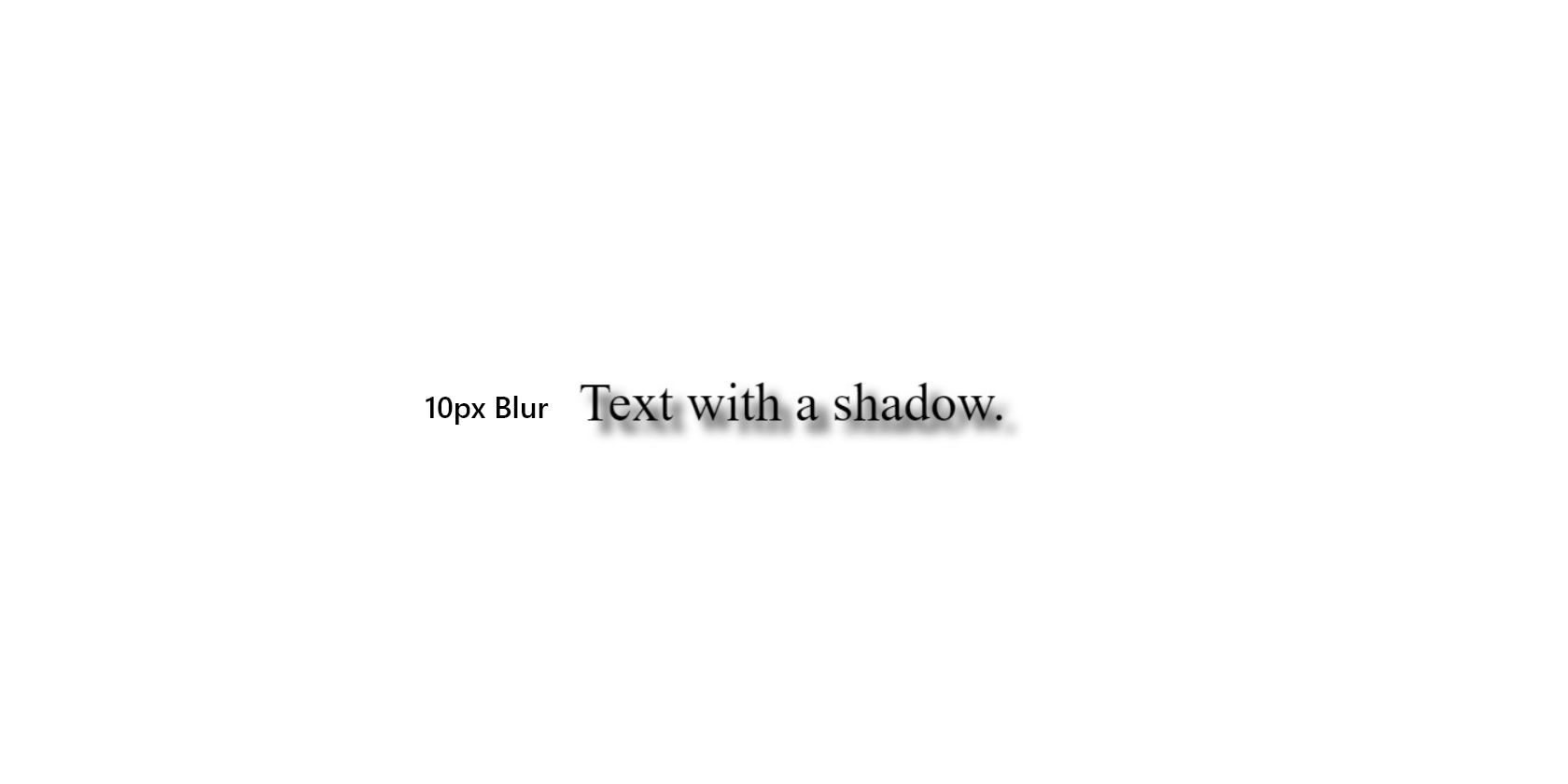
text-shadow: 10px 10px 10px;
پیش فرض این مقدار 0 است (بدون تاری).

رنگ سایه متن CSS
به طور پیش فرض، سایه های متن CSS با رنگ متن مطابقت دارد. می توانید رنگ متن خود را با افزودن آن به انتهای ویژگی سایه متن CSS تغییر دهید.
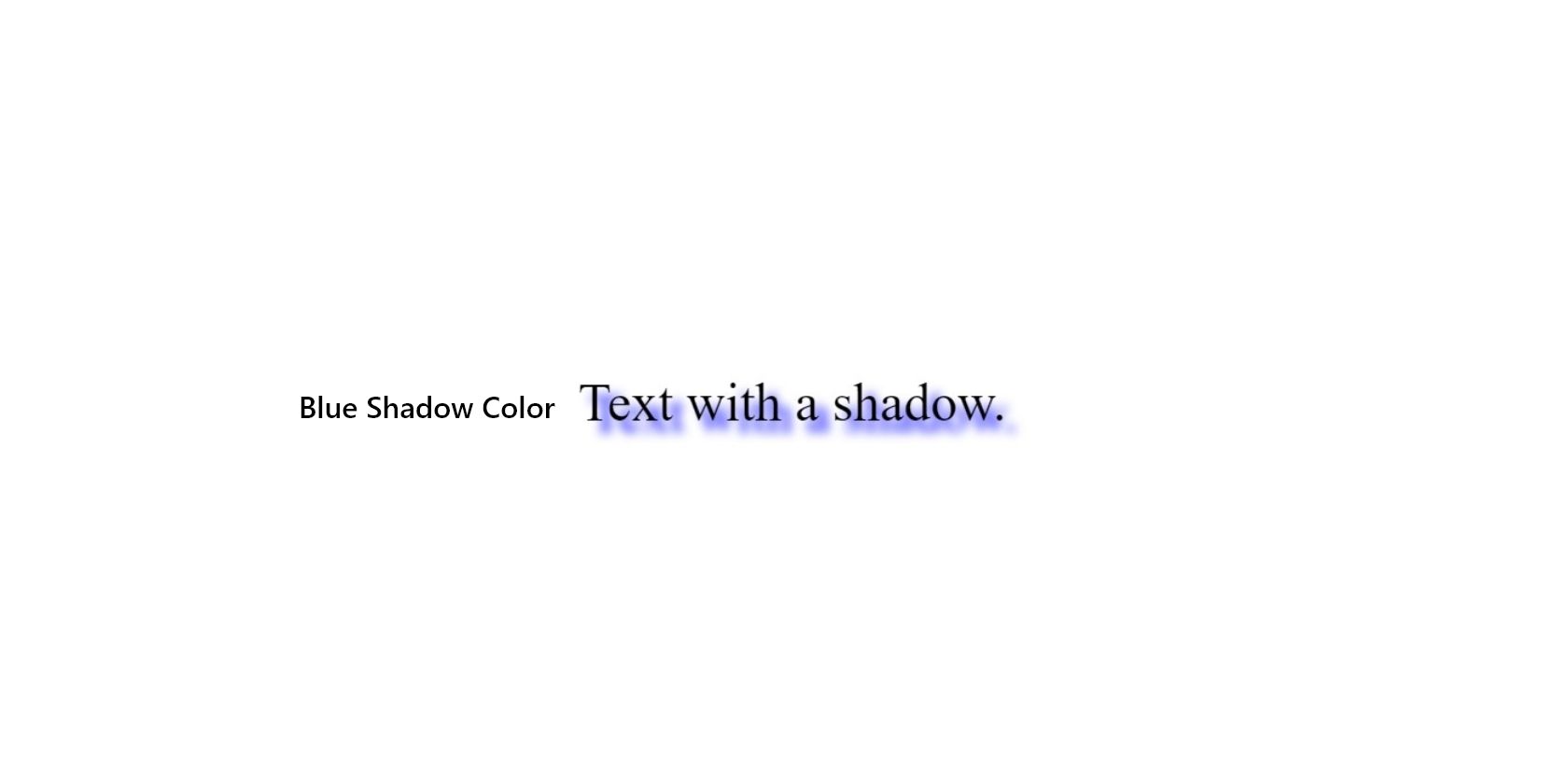
text-shadow: 10px 10px 10px #0000ff;
مانند رنگ های سایه جعبه CSS، برای این کار باید از رنگ قانونی CSS استفاده کنید.

نمونه های طراحی سایه متن و جعبه CSS
هنگامی که اصول اولیه را فهمیدید، می توانید استفاده از جعبه CSS و سایه های متن را شروع کنید. ایدههای زیر باید به شما انگیزه دهد تا راههای خلاقانه خود را برای استفاده از این ویژگیهای CSS پیدا کنید.
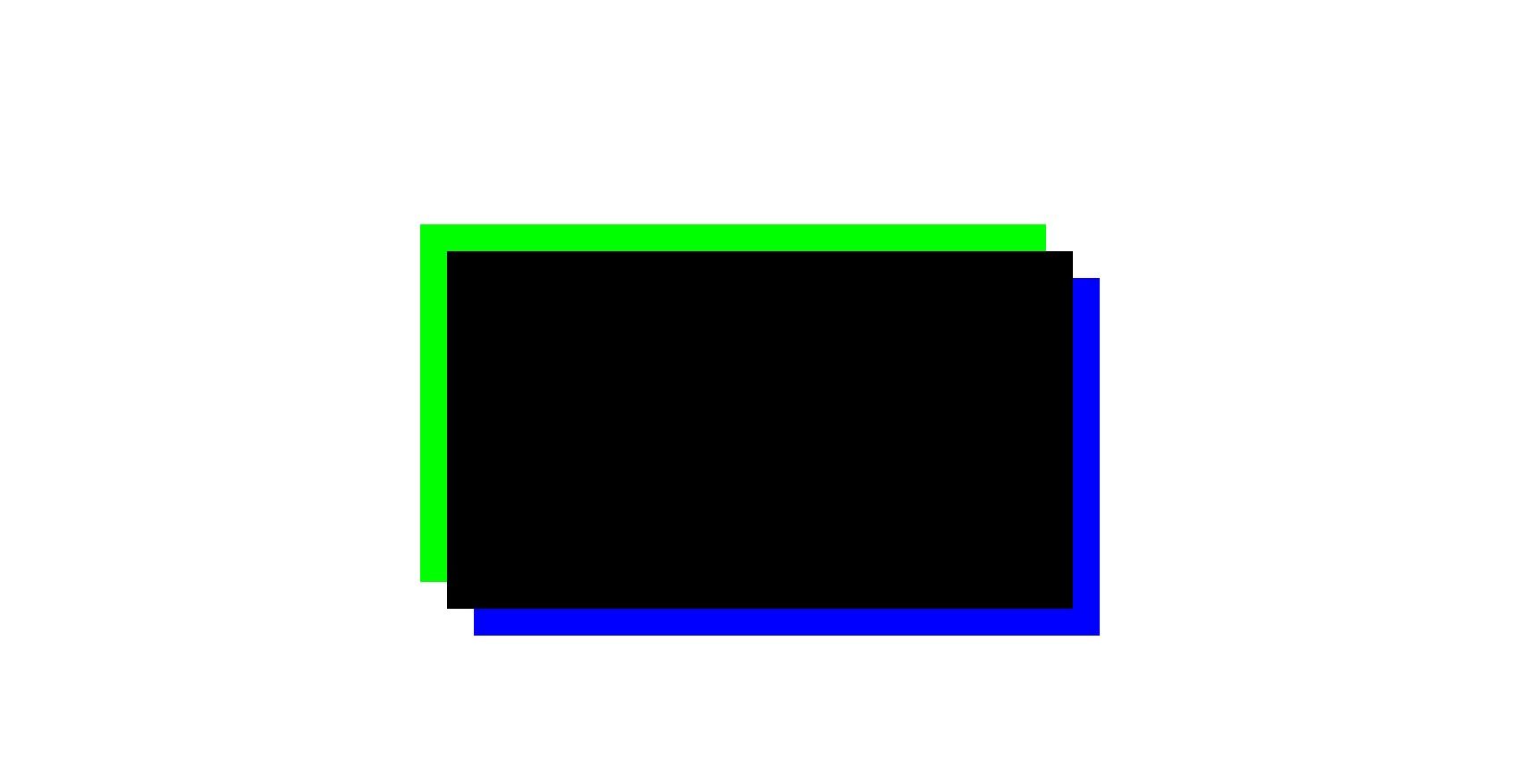
حاشیه های دو رنگ با دو سایه جعبه CSS
شما می توانید بیش از یک سایه کادر یا سایه متن به یک عنصر HTML اضافه کنید. تا زمانی که بین آنها کاما وجود دارد، می توانید سایه های جدیدی را به یک ویژگی اضافه کنید.
box-shadow: 30px 30px #0000ff, -30px -30px 0px #00ff00;
این حاشیه دو رنگ نمونه خوبی برای این موضوع است. دو سایه جعبه CSS با موقعیتهای متضاد و بدون تاری/گسترش یک مرز خلاقانه عالی ایجاد میکنند.

سایه های متنی دوگانه CSS برای جلوه های دراماتیک
با روشی مشابه ایده بالا، میتوانید چندین سایه متن را برای نتایج جالب اضافه کرده و قرار دهید.
text-shadow: 35px 20px 4px darkgray, -35px -20px 4px darkgray;
این مثال یک خط متن را با یک سایه در بالا و یک سایه در زیر نشان می دهد که هر دو دارای مقادیر رنگ مبتنی بر متن هستند.

پسزمینههای چند رنگ با سایههای جعبهای CSS داخلی
CSS به اندازه کافی قدرتمند است که می تواند دارایی های منحصر به فرد و جالب را بدون هیچ فایل خارجی ایجاد کند. استفاده از سایه باکس داخلی CSS به عنوان پسزمینه نمونهای عالی از این موضوع است.
box-shadow: 20px 10px 10px 40px #000000 inset, -50px -30px 8px 60px gray inset, 30px 20px 6px 90px lightgray inset;
این جعبه دارای زمینه سفید به همراه سه سایه داخلی در رنگ های مختلف می باشد. سایه ها با یکدیگر همپوشانی دارند تا پس زمینه ای منحصر به فرد ایجاد کنند.

تقویت بیشتر این افکت یک موضوع ساده اضافه کردن یک گرادیان پسزمینه CSS شیک به عنصر شما است.
سایههای جعبه CSS و سایههای متن برای طراحی وب خلاقانه
هنگامی که بدانید چگونه با آنها کار کنید، از سایه های جعبه CSS و متن استفاده می شود. اکنون ابزارهای لازم برای شروع کار بر روی طرح های خود را دارید، اما باید به تحقیق در مورد CSS ادامه دهید تا مهارت های خود را بهبود بخشید.
