فیلتر CSS و حالت های ترکیبی ابزار قدرتمندی برای اعمال جلوه های بصری خیره کننده به صفحه وب شما بدون نیاز به کدهای پیچیده هستند.
فیلتر CSS و حالت های ترکیبی به شما این امکان را می دهد که به راحتی جلوه های بصری را در صفحه وب خود اعمال کنید. فیلترها مجموعه ای از توابع از پیش تعریف شده CSS هستند که برای تنظیم رندر تصاویر یا سایر عناصر HTML استفاده می شوند. در حالی که حالت های ترکیبی تعیین می کنند که چگونه یک عنصر باید با پس زمینه یا عناصر همسایه خود ترکیب شود.
استفاده از فیلترهای CSS
شما فیلترهای CSS را با استفاده از ویژگی filter و خاصیتی که نوع اثر اعمال شده را مشخص می کند اعمال می کنید. هر ویژگی فیلتر یک تابع CSS است که مشابه یک تابع متغیر CSS کار می کند. پارامتری را می پذیرد تا مشخص کند فیلتر چقدر باید بر عنصر استایل دهی شده تأثیر بگذارد.
10 تابع فیلتر CSS برای استایل دادن به عنصر HTML شما وجود دارد:
- blur()
- روشنایی()
- تضاد()
- drop-shadow()
- مقیاس خاکستری ()
- hue-rotate()
- invert()
- کدورت ()
- اشباع ()
- قهوه ای ()
می توانید از این فیلترها به صورت جداگانه یا ترکیبی برای ایجاد سبک های منحصر به فرد و بهبود ظاهر عناصر HTML خود استفاده کنید.
برخی از این فیلترها در صورت استفاده صحیح با سایرین بسیار بهتر عمل می کنند.
در اینجا نمونه هایی از ترکیب فیلترهای CSS برای دستیابی به جلوه های بصری مختلف بر روی یک عنصر تصویر آورده شده است.
1. Grayscale و Sepia
فیلتر grayscale() تمام اطلاعات رنگی را از یک تصویر یا عنصر متن حذف می کند. این فیلتر مقداری بین 0 و 1 می گیرد که 0 به معنای رنگ اصلی و 1 افکت خاکستری کامل است.
فیلتر sepia() یک افکت sepia-tone را روی یک تصویر یا عنصر متن اعمال می کند. فیلتر همچنین مقداری بین 0 و 1 می گیرد.
مثلا:
img {
filter: grayscale(14%) sepia(30%);
}
ترکیب grayscale() در 14% و sepia() در 30% می تواند یک افکت قدیمی یا یکپارچه بر روی تصویر شما ایجاد کند.

2. معکوس و اشباع
فیلتر ()saturate میزان اشباع تصویر یا عنصر متن را افزایش یا کاهش می دهد. فیلتر مقداری بین 0 تا بی نهایت می گیرد که 1 رنگ اصلی است و مقادیر بالاتر اشباع را افزایش می دهد.
فیلتر ()invert رنگ های یک تصویر یا عنصر متن را با چرخاندن رنگ هر رنگ موجود به میزان 180 درجه در چرخه رنگ معکوس می کند. این بدان معناست که فیلتر با حفظ رنگ، میزان روشنایی و اشباع عنصر را تغییر می دهد.
مثلا:
img {
filter: invert(30%) saturate(75%);
}
این کد رنگ های تصویر را معکوس می کند و میزان اشباع را تا 75 درصد افزایش می دهد.

3. Hue-Rotate و Contrast
فیلتر hue-rotate () رنگهای یک تصویر یا عنصر متن را میچرخاند، به این معنی که رنگ کلی عنصر را تغییر میدهد و در عین حال سطح روشنایی و اشباع را حفظ میکند. مقدار چرخش را می توان بر حسب درجه مشخص کرد که 0 نشان دهنده رنگ اصلی و 360 نشان دهنده چرخش کامل به رنگ اصلی است.
ترکیب فیلترهای hue-rotate() و ()contrast می تواند جلوه ای پر جنب و جوش و رنگارنگ بر روی تصاویر شما ایجاد کند.
مثلا:
img {
filter: hue-rotate(10deg) contrast(150%);
}
Hue-rotate می تواند مقدار درجه، درجه، راد یا چرخش را بپذیرد. کد بالا رنگ تصویر را 10 درجه می چرخاند و کنتراست را افزایش می دهد.

4. روشنایی و تاری
فیلترهای روشنایی و تاری بسیار واضح هستند. اولی روشنایی تصویر شما را تنظیم می کند و دومی سطح تاری اعمال شده را کنترل می کند.
ترکیب فیلترهای روشنایی() و blur() می تواند جلوه ای رویایی و ملایم روی تصاویر شما ایجاد کند.
مثلا:
img {
filter: brightness(0.8) blur(5px);
}
کد بالا میزان روشنایی را 0.8 (80%) کاهش می دهد و یک افکت تاری 5 پیکسلی روی تصویر اعمال می کند.

5. Drop-Shadow و Opacity
افکت drop shadow یک جلوه بصری است که در آن عنصری به نظر میرسد که روی سطح پشت آن سایه میاندازد و توهم عمق و ابعاد را ایجاد میکند. سایه های قطره اغلب روی متن یا تصاویر اعمال می شود تا حس جدایی بین عنصر و پس زمینه ایجاد شود.
در همین حال، فیلتر opacity شفافیت یک عنصر را کنترل می کند.
ترکیب فیلترهای drop-shadow() و opacity() می تواند جلوه ظریفی روی عناصر متن شما ایجاد کند.
مثلا:
.text-effect {
transform: translate(-50%, -50%);
color: black;
drop-shadow: 10px 9px 9px beige;
opacity: 70%;
}
در این مثال، سایه افتادن 10 پیکسل در سمت راست و 9 پیکسل در پایین، با شعاع تاری 9 پیکسل قرار گرفته است. رنگ سایه به صورت بژ مشخص شده است. Opacity 70% نیز مشخص شده است.

استفاده از CSS Blend Modes
حالتهای ترکیبی CSS نحوه ترکیب شدن محتوای یک عنصر با پسزمینه یا عناصر دیگر را کنترل میکنند و به جلوههای ترکیب خلاقانه اجازه میدهند.
برخی از محبوب ترین موارد استفاده برای حالت های ترکیبی CSS عبارتند از:
- ایجاد گرادینت: حالت های ترکیبی را می توان برای ایجاد چندین گرادیان پس زمینه CSS که بین رنگ ها تغییر می کنند، استفاده کرد و راهی آسان و کارآمد برای افزودن عمق و بعد به طرح های خود را در اختیار شما قرار می دهد.
- افزودن بافت: همچنین میتوانید از حالتهای ترکیبی برای افزودن بافت به پسزمینه، تصاویر و سایر عناصر یک صفحه استفاده کنید. این می تواند یک راه عالی برای ایجاد یک ظاهر منحصر به فرد و اضافه کردن علاقه بصری به عناصر ساده باشد.
- تنظیم رنگ ها: با حالت های ترکیبی، می توانید رنگ عناصر را در یک صفحه تنظیم کنید، از جمله تنظیم رنگ های پس زمینه. این به شما امکان می دهد به راحتی جلوه هایی مانند پوشش های رنگی یا تصاویر رنگی ایجاد کنید.
دو حالت ترکیبی متداول عبارتند از پسزمینه-blend-mode و mix-blend-mode. هر دو ویژگی 15 مقدار یکسانی دارند: نرمال، ضرب، صفحه نمایش، پوشش، تیره شدن، روشن شدن، تغییر رنگ، اشباع، سوختن رنگ، درخشندگی، تفاوت، نور سخت، نور ملایم، حذف و رنگ.
وقتی چندین طرح پسزمینه، مانند تصاویر پسزمینه روی یک عنصر، دارید و میخواهید همه آنها با یکدیگر ترکیب شوند، باید از حالت پسزمینه استفاده کنید.
همچنین می توانید از mix-blend-mode برای ترکیب محتوای یک عنصر معین با محتوای والد مستقیم آن استفاده کنید. حالت ترکیبی معمولاً برای ترکیب محتوای پیش زمینه مانند متن، اشکال یا تصاویر استفاده می شود.
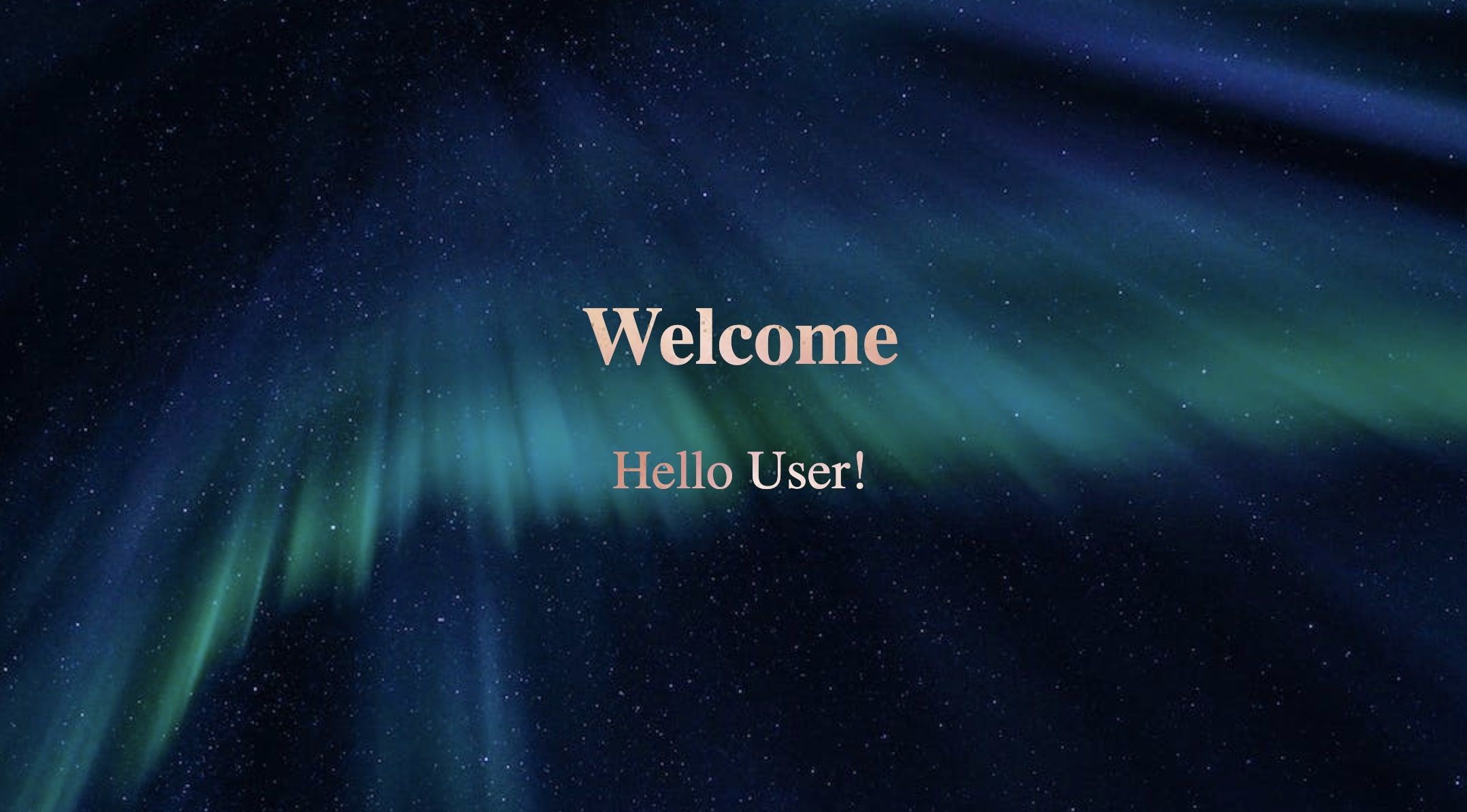
در اینجا مثالی از استفاده از mix-blend-mode برای ترکیب متن و تصویر آورده شده است.
HTML:
<div class="container">
<img
src="https://images.pexels.com/photos/3374210/pexels-photo-3374210.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2https://images.pexels.com/photos/3374210/pexels-photo-3374210.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2"
class="background-image"
/>
<div class="content">
<h1>Welcome</h1>
<p>Hello User!</p>
</div>
</div>
CSS:
.container {
position: absolute;
width: 100%;
height: 100%;
}
.background-image {
width: 100%;
height: 100%;
object-fit: cover;
}
.content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
mix-blend-mode: difference;
}
h1 {
font-size: 60px;
color: white;
}
p {
font-size: 40px;
color: white;
}
حالت ترکیبی تفاوت تفاوت مطلق بین مقادیر رنگ متن و تصویر تیره زیرین را محاسبه می کند.
در این سناریو، رنگ متن با پسزمینه تیره ارتباط برقرار میکند و در نتیجه اثر کنتراست بالایی ایجاد میکند.

ترکیب فیلترها و حالت های ترکیبی
میتوانید فیلترها و حالتهای ترکیبی را برای ایجاد جلوههای بصری جالبتر ترکیب کنید. با استفاده از هر دو ویژگی با هم، می توانید به نتایج منحصر به فرد و خلاقانه ای دست پیدا کنید که تکرار آن با سایر ویژگی های CSS دشوار است.
در اینجا یک مثال آورده شده است که حالت فیلتر و ترکیب را برای ایجاد یک جلوه پیچیده تر ترکیب می کند:
.my-element {
filter: brightness(150%) hue-rotate(180deg) drop-shadow(0px 0px 10px rgba(0, 0, 0, 0.5));
mix-blend-mode: screen;
}
این کد فیلترها را ترکیب می کند. روشنایی، چرخش رنگ، رها کردن سایه، و حالت ترکیبی از مقدار صفحه نمایش به تصویر. روشنایی را تا 150 درصد افزایش می دهد در حالی که hue-rotate رنگ های تصویر را 180 درجه معکوس می کند.
سپس سایه ای نیز اعمال می شود. در نهایت، مقدار صفحه نمایش برای حالت ترکیبی، رنگهای تصویر را با پسزمینه زیرین ترکیب میکند، و در نتیجه یک اثر ایجاد میشود که در آن رنگهای روشنتر تشدید میشوند و رنگهای تیرهتر با پسزمینه ترکیب میشوند.

تسلط بر فیلترها و حالت های ترکیبی
شما در مورد انواع مختلف فیلترهای CSS و نحوه اعمال آنها در عناصر HTML خود یاد گرفته اید. با استفاده از عملکردهای مختلف فیلتر مانند تاری، کنتراست و چرخش رنگ، می توانید ظاهر تصاویر خود را تغییر دهید. شما همچنین نمونه هایی از حالت های ترکیبی را مشاهده کرده اید که چگونه می توان از آنها برای ایجاد طرح های منحصر به فرد استفاده کرد.
اگر بیشتر با این تکنیک ها آزمایش کنید، می توانید سطح بیشتری از علاقه بصری را به طرح های خود اضافه کنید.