پرسوجوهای کانتینر CSS به شما امکان میدهند به جای کل viewport، استایلها را بر اساس اندازه کانتینر مؤلفه اعمال کنید.
برای مدت طولانی، پرس و جوهای رسانه ای تنها راه پاسخگو کردن طراحی های UI در اندازه های مختلف صفحه نمایش بودند. اما حتی این هم محدودیت هایی داشت. یکی از بزرگترین مشکلات استفاده از پرسشهای رسانه این بود که شما فقط میتوانید یک عنصر را در پاسخ به تغییرات اندازه صفحه استایل دهید، نه نزدیکترین عنصر ظرف آن.
برای حل این مشکل کوئری های کانتینری معرفی شدند. آنها همچنین با محبوبیت فریم ورک هایی مانند React و Vue.js که با ایجاد “کامپوننت های UI” ماژولار کار می کنند، افزایش یافته اند. یاد بگیرید که چگونه از پرس و جوهای کانتینر برای ایجاد عناصر پاسخگو در CSS خود استفاده کنید.
کد استفاده شده در این مقاله در این مخزن GitHub موجود است و برای استفاده شما تحت مجوز MIT رایگان است.
چرا باید از پرس و جوهای کانتینر CSS استفاده کنید؟
برای درک اهمیت پرس و جوهای ظرف، از مثالی استفاده می کنیم که درک مفهوم را آسان تر می کند. اما ابتدا باید کد شروع را از این مخزن GitHub کلون کنید.
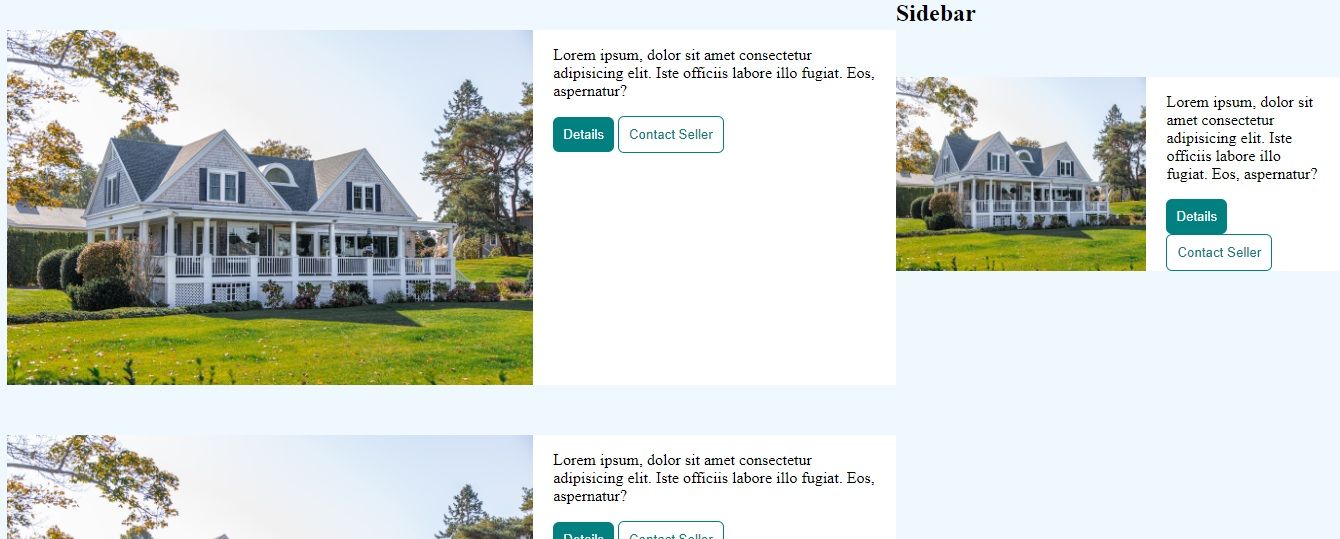
هنگامی که مخزن را با موفقیت کلون کردید، کد را اجرا کنید. یک صفحه وب مشابه تصویر زیر پیدا خواهید کرد:

در اینجا شما یک طرح شبکه ای دارید که شامل دو ستون است: بخش اصلی و نوار کناری. بخش اصلی خوب به نظر می رسد، اما نوار کناری (که بسیار کوچکتر از محتوای اصلی است) کمی فشرده به نظر می رسد.
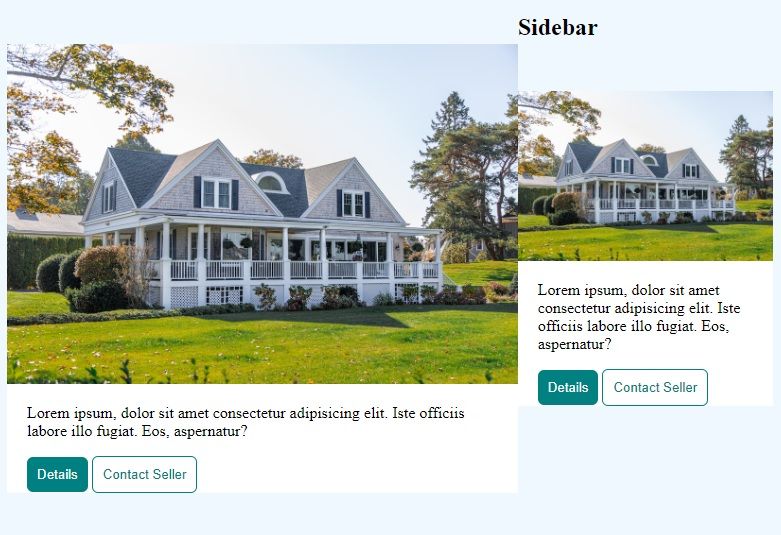
طرح پاسخگو است. وقتی مرورگر را کوچک می کنید، می بینید که کارت به یک ستون عمودی تبدیل می شود:

به عبارت دیگر، هنگامی که محتوا شروع به غیرقابل خواندن می کند، طرح به یک ستون عمودی تبدیل می شود که در آن تصویر در بالای محتوا قرار می گیرد. این اثر در نتیجه پرس و جوهای رسانه ای ایجاد می شود، که تنها راهی است که می توانید اندازه عناصر را بر اساس اندازه کل صفحه خود تعیین کنید.
در این حالت، هر زمان که صفحه نمایش شما کمتر از 800 پیکسل باشد، با استفاده از تراز Flexbox همه چیز را روی هم قرار می دهید. در صفحات بزرگتر، محتوا را در کنار هم قرار می دهیم:
@media(max-width: 800px) {
.card {
flex-direction: column;
}
.card-header {
width: 100%;
}
}
برای طولانیترین زمان، پرسشهای رسانهای یکی از اصلیترین اصول طراحی وب برای ایجاد طرحبندیهای واکنشگرا با CSS بودهاند (و برای اکثر موارد به اندازه کافی خوب بوده است). اما مطمئناً با سناریوهایی مواجه خواهید شد که در آن پرس و جوهای رسانه ای کافی نیستند یا حداقل راه حل مناسبی نخواهند بود.
یکی از آن سناریوها زمانی است که شما یک نوار کناری دارید (همانطور که در مثال بالا انجام می دهیم). در این موارد که نوار کناری دارید، باید مستقیماً کارت سایدبار را انتخاب کرده و سعی کنید آن را کوچکتر کنید:
.sidebar .card {
/* Make the sidebar card smaller */
}
@media(max-width: 800px) {
/* Style the page when the screen is narrower than 800px */
}
اگر با عناصر زیادی کار می کنید، ممکن است بسیار پیچیده باشد زیرا باید همه عناصر را به صورت دستی انتخاب کرده و اندازه آنها را تغییر دهید. در نهایت کد و پیچیدگی بیشتری خواهید داشت.
اینجاست که پرس و جوهای کانتینر می تواند مفید باشد. به جای اینکه مجبور شوید از viewport خود به عنوان اندازه خود استفاده کنید، می توانید از هر عنصری در صفحه خود به عنوان یک ظرف استفاده کنید. سپس آن کانتینر می تواند عرض های خاص خود را داشته باشد که بر اساس آن پرس و جوهای رسانه ای خود را قرار دهید.
نحوه ایجاد پرس و جو کانتینر
برای ایجاد پرس و جوی کانتینر، ابتدا عنصری را که می خواهید به عنوان ظرف استفاده کنید (در این مورد، بخش اصلی و نوار کناری) هدف قرار دهید. در داخل بلوک، باید نوع ظرف را روی اندازه درون خطی تنظیم کنید:
main, .sidebar {
container-type: inline-size
}
هنگامی که فایل CSS خود را ذخیره می کنید، چیزی در صفحه تغییر نمی کند. اما اکنون می توانید از پرس و جوهای کانتینر برای تغییر اندازه و تغییر شکل کارت های تو در تو در بخش اصلی و بخش نوار کناری استفاده کنید. در جستجوی کانتینر زیر، کارتها را به ستونهای عمودی روی صفحههایی با عرض ۵۰۰ پیکسل یا کمتر تغییر میدهید:
@container(max-width: 500px) {
.card {
flex-direction: column;
}
.card-header {
width: 100%;
}
}
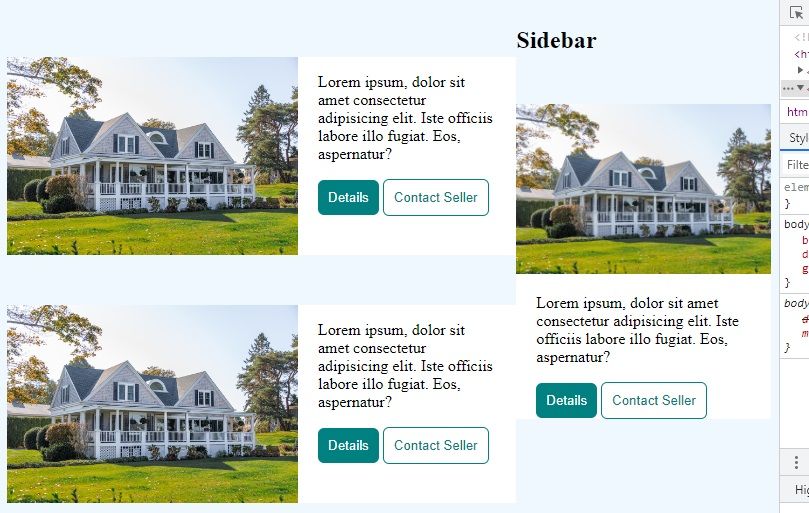
این به عنوان یک درخواست رسانه معمولی کار می کند. اما به جای اندازه گیری اندازه صفحه نمایش خود، اندازه کانتینرهای خود (بخش های اصلی و نوار کناری) را اندازه گیری می کنید. بنابراین اکنون وقتی ظرف شما 500 پیکسل یا بیشتر است، از نمای افقی استفاده می کنید. در غیر این صورت، از عمودی (پیشفرض برای flexbox) استفاده میکنید.

از تصویر بالا می بینید که نوار کناری به دلیل کوچکتر از 500 پیکسل شکل عمودی به خود می گیرد. در حالی که محتوای اصلی طرح افقی خود را حفظ می کند زیرا بزرگتر از 500 پیکسل است. اگر مرورگر خود را کوچک کنید، نوار کناری و محتوای اصلی شما هر دو از تراز عمودی زمانی که به 500 پیکسل یا کمتر می رسند استفاده می کنند.
جستجوی کانتینر فوقالعاده قدرتمند است زیرا به شما امکان میدهد به جای عرض کل مرورگر، اندازه چیزها را بر اساس ظرف تغییر دهید. این به ویژه در هنگام برخورد با اجزا (مانند React یا Vue) مفید است.
با کوئری های کانتینر، می توانید به راحتی اندازه اجزای UI خود را بر اساس ظرف آنها تغییر دهید و به شما امکان می دهد اجزای کاملاً مستقل ایجاد کنید.
نام گذاری ظروف
هنگامی که یک پرس و جوی @container ایجاد می کنید، ابتدا به دنبال محفظه عنصر مورد نظر شما در پرس و جو می گردد. در مورد ما، این ظرف اصلی و ظرف نوار کناری خواهد بود.
و حتی اگر کارت ها داخل ظرف دیگری بود، فقط ظروف دیگر را نادیده می گرفت و فقط نزدیک ترین ظرف را به خود انتخاب می کرد. این بخشی از مفهوم گستردهتر CSS است که به انتخابگرهای CSS معروف است.
در مثال زیر، عنصر بدنه را به یک ظرف تبدیل کردهایم:
body {
container-type: inline-size;
}
اکنون سه ظرف جداگانه داریم: قسمت بدنه، اصلی و قسمت کناری. به طور پیشفرض، کارتهایی که در جستجوی کانتینر هدف قرار میدهیم به بخش اصلی یا نوار کناری نزدیکتر هستند تا بدنه. بنابراین از بخش اصلی و نوار کناری به عنوان کانتینر برای کوئری کانتینر استفاده می کند.
برای نادیده گرفتن این رفتار، باید دو کار را انجام دهید. ابتدا باید به عنصر بدن خود یک نام ظرف بدهید:
body {
container-type: inline-size;
container-name: body;
}
سپس، زمانی که کوئری کانتینر خود را ایجاد می کنید، باید نام کانتینر را بعد از @container مشخص کنید.
@container body (max-width: 1000px){
/* CSS rules that target the body container */
}
اگر میخواهید از یک عنصر خاص بهعنوان محفظه به جای نزدیکترین محفظه به عنصر مورد نظرتان استفاده کنید، این کار مفید است. به عبارت دیگر، می توانید هر ظرف خاصی را انتخاب کنید و چیدمان خود را به خوبی تنظیم کنید.
واحدهای کانتینری
یکی دیگر از ویژگی های عالی در مورد کانتینرها این است که می توانید از واحدهای کانتینری استفاده کنید. این واحدها دقیقاً مانند واحدهای viewport کار می کنند (همه آنها دقیقاً از یک نوع واحد هستند). با این حال، واحدهای کانتینر از cqw (برای تنظیم عرض) و cqh (برای تنظیم ارتفاع) استفاده می کنند. این واحدها عرض و ارتفاع دقیق ظرف شما را تعیین می کنند.
درباره CSS Media Queries بیشتر بیاموزید
پرس و جوهای کانتینر CSS به شما این امکان را می دهند که از عناصر خاصی به عنوان نقاط مرجع برای درخواست های رسانه خود استفاده کنید. این تکنیک برای ایجاد عناصر مدولار و مستقلی که می توانند مستقل از ظرفی که در آن قرار دارند بایستند کاملاً مفید است. اما پرس و جوهای کانتینر از همان اصول پرس و جوهای رسانه ای استفاده می کنند و این چیزی است که اگر می خواهید به آن تبدیل شوید باید به آن مسلط شوید. یک درصد برتر توسعه دهنده CSS.