تایپ برخی از نمادها دشوار است و برخی دیگر از نظر فنی ممنوع هستند. ببینید کدام است و چگونه به کاراکترها در HTML مسلط شوید.
ممکن است زمان هایی وجود داشته باشد که شما نیاز به استفاده از یک کاراکتر خاص در وب سایت خود داشته باشید، مانند نماد آمپر. با این حال، شما نمی توانید به سادگی “&” را در کد HTML خود تایپ کنید، زیرا این یک نماد HTML رزرو شده است.
در عوض، می توانید از موجودیت های HTML یا کدهای ویژه برای نمایش این کاراکترها استفاده کنید. این به شما امکان می دهد بدون تداخل با کد HTML واقعی، نمادها را به صفحه وب خود اضافه کنید.
نمادها در HTML چیست؟
هنگام ساختن یک وب سایت HTML، از طیف وسیعی از نمادها برای نقطه گذاری استفاده خواهید کرد. در حالی که می توانید بیشتر کاراکترها را مستقیماً به صفحه خود اضافه کنید، برخی از آنها معنای خاصی دارند یا تایپ کردن آنها دشوار است. به عنوان مثال، HTML از نمادهایی مانند براکت های زاویه ای (< و >)، آمپرسند (&) و علامت نقل قول (” و ‘) برای نشان دادن ساختار محتوای شما استفاده می کند.
یک مرورگر وب معمولاً نماد براکت زاویه را به عنوان یک برچسب باز یا بسته تفسیر می کند. اگر این چیزی نیست که قصد دارید، ممکن است باعث ایجاد خطا در صفحه وب شما شود. نمونه هایی از نمادهایی که به کد موجودیت نیاز دارند عبارتند از:
- آمپرسند (&)
- کمتر از (<)
- بزرگتر از (>)
- نقل قول دوگانه (“)
- نقل قول تکی (‘)
&
<
>
"
'
سایر نمادها مانند نمادهای کپی رایت و علامت تجاری نیازی به کد نهاد ندارند، اما در صورت تمایل همچنان می توانید از آن استفاده کنید. ممکن است تایپ کردن آنها سخت باشد یا حتی در ویرایشگر متن شما پشتیبانی نشوند. برخی از نمونه ها عبارتند از:
- نماد حق چاپ (©)
- نماد علامت تجاری (™)
- نماد علامت تجاری ثبت شده (®)
موجودیت های نامگذاری شده و عددی چیست؟
شما می توانید هر نماد را با استفاده از یک کد موجود عددی و رایج ترین نماد با یک موجودیت نامگذاری شده نشان دهید. در اینجا چند نمونه آورده شده است:
سمبل
کد نهاد با نام
کد موجودیت عددی
آمپرسند
&
&
کمتر از
<
<
بزرگتر از
>
>
دو نقل قول
“
“
نقل قول واحد
‘
‘
کپی رایت
©
©
نماد علامت تجاری
™
™
نماد علامت تجاری ثبت شده
®
®
با استفاده از کد نامگذاری شده یا عددی، نماد مربوطه نمایش داده می شود. به عنوان مثال، با استفاده از “©” یا “©” نماد حق چاپ نمایش داده می شود.
اضافه کردن ایموجی به صفحه وب شما
همچنین می توانید ایموجی ها را با استفاده از کد موجودی نمایش دهید. همه ایموجیها دارای کد موجودیت عددی در HTML هستند، اما همه آنها دارای کد موجودیت نامدار نیستند. برخی از نمونه ها عبارتند از:
سمبل
کد موجودیت عددی
چهره خندان (😃)
😃
چهره خندان (😆)
😆
چهره خندان با هالو (😇)
😇
نحوه درج نمادها در صفحه وب با استفاده از کدهای موجودیت
می توانید کدهای موجودیت را در محتوای صفحه HTML خود وارد کنید. مشاهده صفحه وب خود در یک مرورگر، کدها را به نماد مربوطه تبدیل می کند.
- در یک فایل HTML جدید، ساختار اصلی یک صفحه وب HTML را اضافه کنید:
Symbol and Entity Example - داخل تگ بدنه، مقداری محتوای HTML اضافه کنید. برای نمادی که میخواهید نمایش دهید، کد موجودیت نامگذاری شده یا عددی را وارد کنید:
نمادهای HTML
نماد حق نشر: ©
نماد آمپرسند: &
نماد علامت تجاری: ™
چهره خندان: 😃
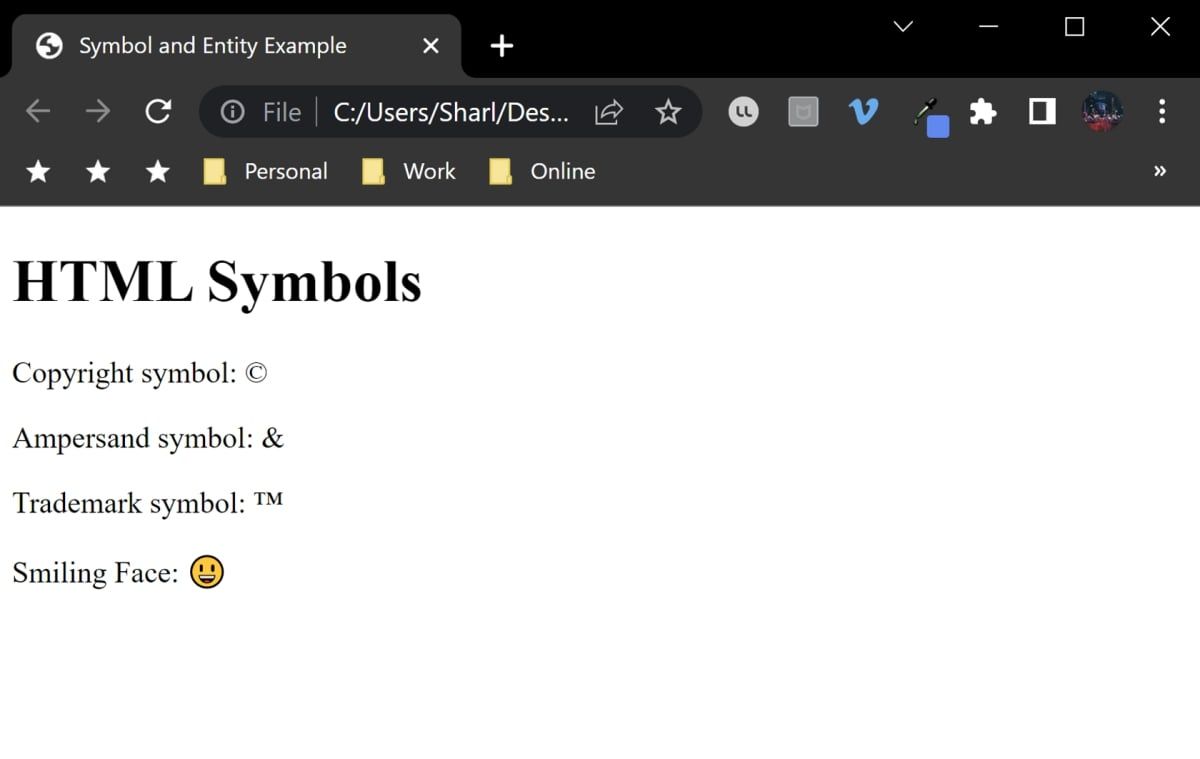
- فایل HTML خود را در یک مرورگر وب باز کنید تا نمادهای مربوطه را مشاهده کنید:
<!DOCTYPE html>
<html>
<head>
<title>Symbol and Entity Example</title>
<meta charset="UTF-8">
</head>
<body>
</body>
</html>
<h1>HTML Symbols</h1>
<p>Copyright symbol: ©</p>
<p>Ampersand symbol: &</p>
<p>Trademark symbol: ™</p>
<p>Smiling Face: 😃</p>

استفاده از نمادهای خاص یا رزرو شده HTML در وب سایت شما
اکنون که می دانید چگونه نمادها را به صفحه وب HTML خود اضافه کنید، می توانید محتوای جالب دیگری را که می توانید برای جذاب تر کردن وب سایت خود اضافه کنید، کشف کنید.