اگر در بخش طراحی هستید، احتمالاً نام Figma را شنیده اید. در اینجا نحوه شروع کار با این ابزار طراحی آمده است.
دنیای نرم افزارهای طراحی گرافیک بسیار بزرگ است و رقابت زیادی دارد. Figma یکی از ابزارهای طراحی است که برای طراحان UX/UI در سرتاسر جهان در حال رقابت است. اما در مورد این ابزار بصری چه می دانید؟
در حالی که ساده است، اگر به ابزارهای طراحی دیگر عادت دارید، یک منحنی یادگیری نیز وجود دارد. بیایید به Figma و نحوه استفاده از آن نگاه کنیم. به Figma 101 خوش آمدید.
فیگما چیست؟
اگر در چند سال گذشته به عنوان یک طراح گرافیک یا طراح وب کار کرده اید، احتمالاً نام Figma را شنیده اید. حتی ممکن است از آن استفاده کرده باشید.
Figma یک ابزار طراحی است و به طور پیوسته به یک ابزار مورد علاقه برای طراحان دیجیتال تبدیل شده است و در گزینه هایی مانند Adobe XD، Adobe Photoshop و Sketch برای طراحی وب و موارد دیگر افزایش می یابد. با این حال، از زمانی که ادوبی Figma را در سال 2022 خریداری کرد، ممکن است تغییراتی رخ دهد که تابلوی امتیازات را تغییر دهد.
Figma کاربردهای زیادی دارد. در درجه اول برای طراحی دیجیتال استفاده می شود و شما نمی توانید در CMYK برای چاپ طراحی کنید. برخی از کاربردهای اصلی Figma عبارتند از:
- نمونه سازی
- طراحی UX/UI
- طراحی اپلیکیشن
- طراحی وب سایت
- طراحی ارائه
میتوانید از پلاگینهای Figma mockup برای نشان دادن طرحهای خود، تبدیل صفحات وب واقعی به طرحهای Figma با استفاده از افزونهها و حتی ایجاد الگوهای اصلی برای طرحهای Figma استفاده کنید تا در انواع طراحیهای تکراری صرفهجویی کنید.
Figma چقدر هزینه دارد؟
شما می توانید به صورت رایگان در سایت فیگما یا با دانلود اپلیکیشن فیگما یک اکانت فیگما ایجاد کنید. یک حساب کاربری رایگان برای تمام جنبههای طراحی برنامه قابلیتهایی را فراهم میکند. می توانید با Figma و FigJam – ابزار همکاری Figma طراحی کنید.
اگر از Figma به عنوان یک سرگرمی یا به عنوان یک فریلنسر انحصاری استفاده می کنید، نسخه Free Forever تقریباً عالی است. شما هنوز به همه پلاگین ها دسترسی دارید، می توانید مشارکت نامحدود دعوت کنید، از فایل های شخصی نامحدود استفاده کنید و از Figma از همه پلتفرم ها استفاده کنید.
در حالی که نسخه رایگان Figma بیش از اندازه کافی برای هر طراح استانداردی ارائه می دهد، اشتراک Figma Professional به شما این امکان را می دهد که با 12 دلار در ماه به ازای هر ویرایشگر، هم تیمی ها را دعوت کنید، از کتابخانه های تیم کار کنید، به فایل های Figma نامحدود و تاریخچه نسخه دسترسی داشته باشید. اگر دانشجو یا معلم هستید، می توانید Figma Professional را به صورت رایگان دریافت کنید.
نحوه استفاده از Figma: اصول اولیه
چه از برنامه Figma یا نسخه مرورگر استفاده کنید، به راحتی می توانید آن را دنبال کنید.

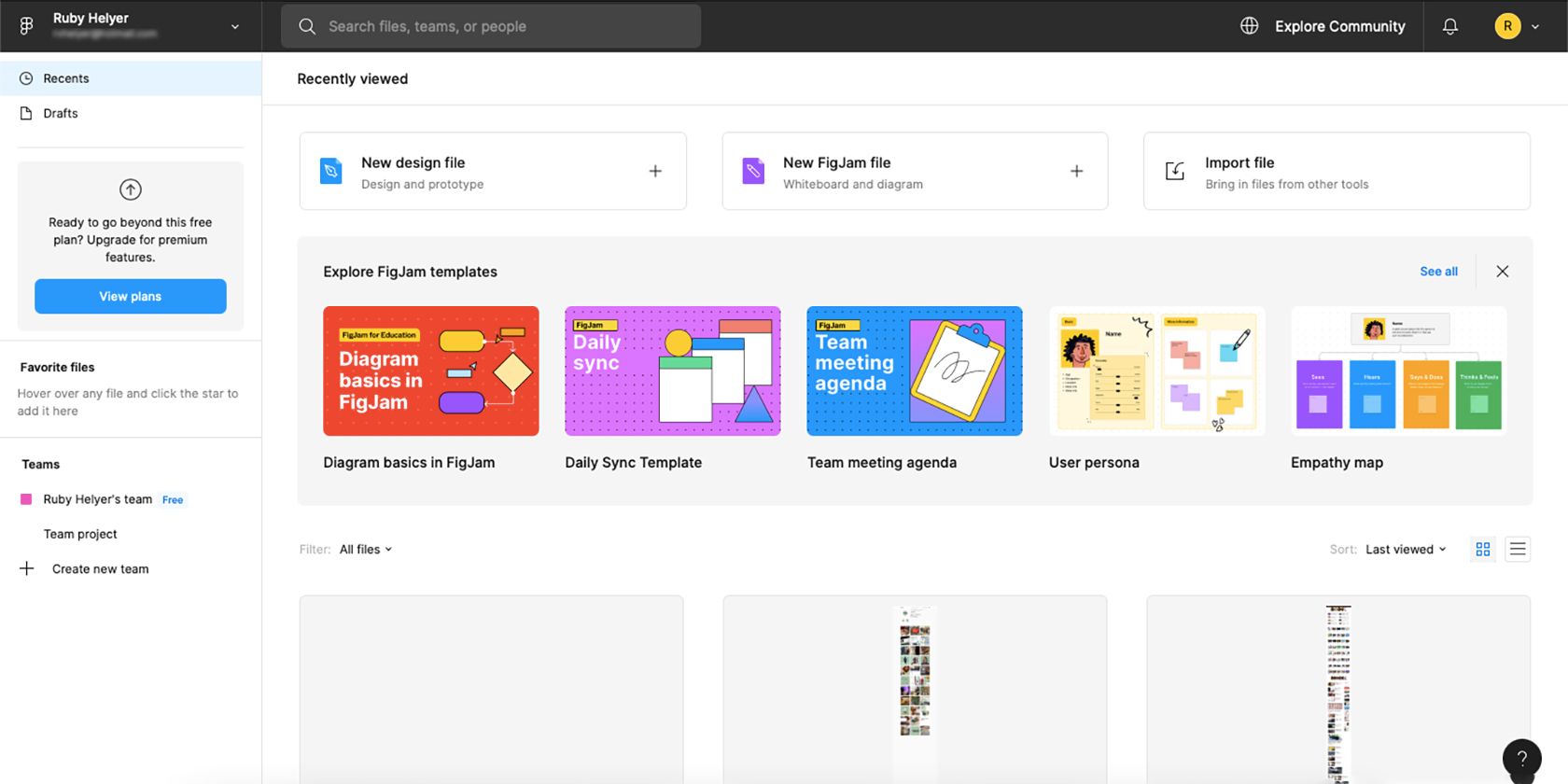
هنگامی که Figma را باز می کنید، گزینه هایی برای شروع یک فایل Figma جدید، یک فایل FigJam جدید، یا وارد کردن فایل ساخته شده در برنامه دیگری مانند Sketch یا Adobe XD به شما نمایش داده می شود. اگر قبلاً از Figma استفاده کرده اید، پروژه های قبلی Figma خود را نیز خواهید دید که می توانید آنها را باز کرده و روی آنها کار کنید.
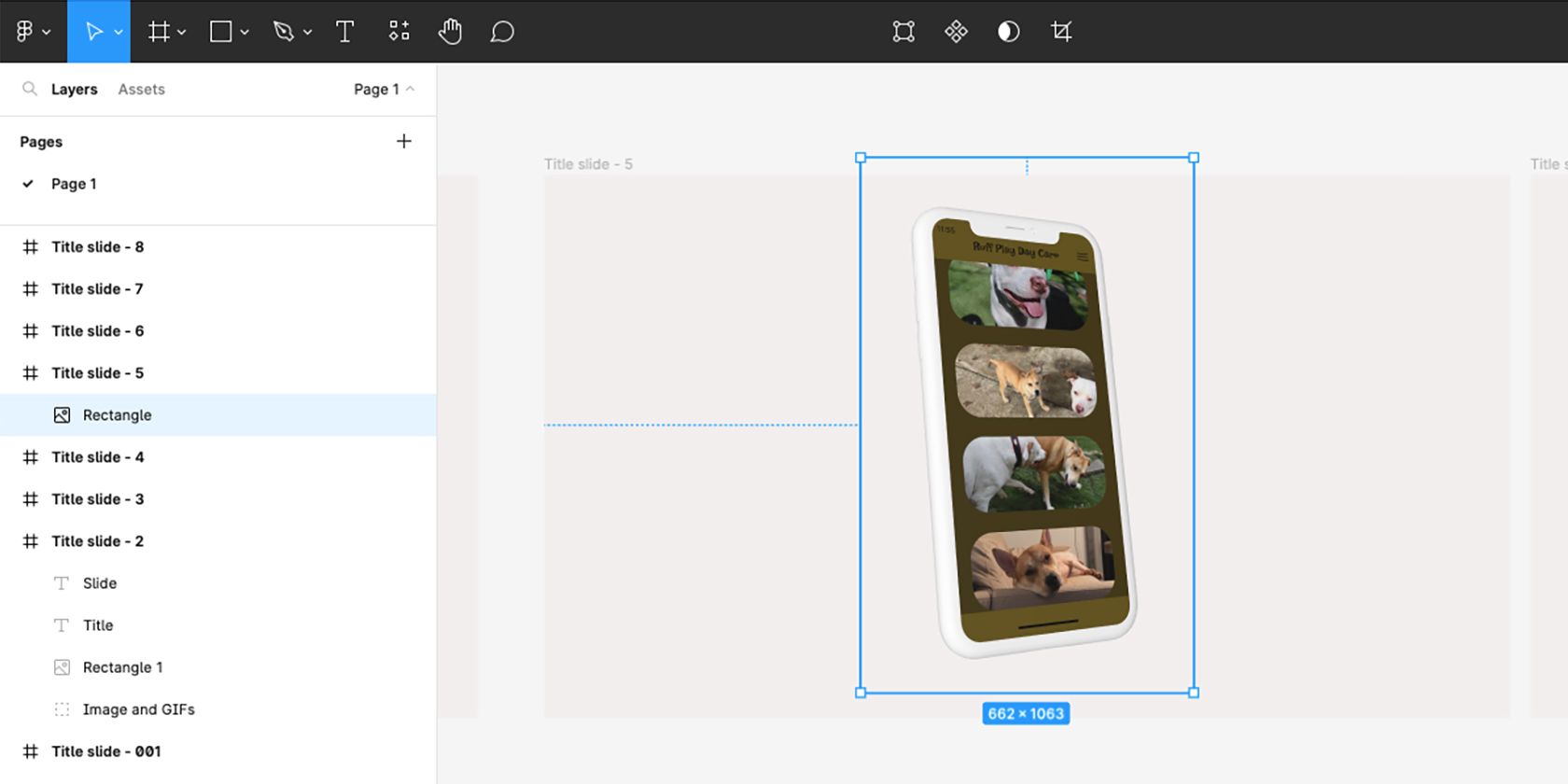
پیمایش در فضای کاری Figma

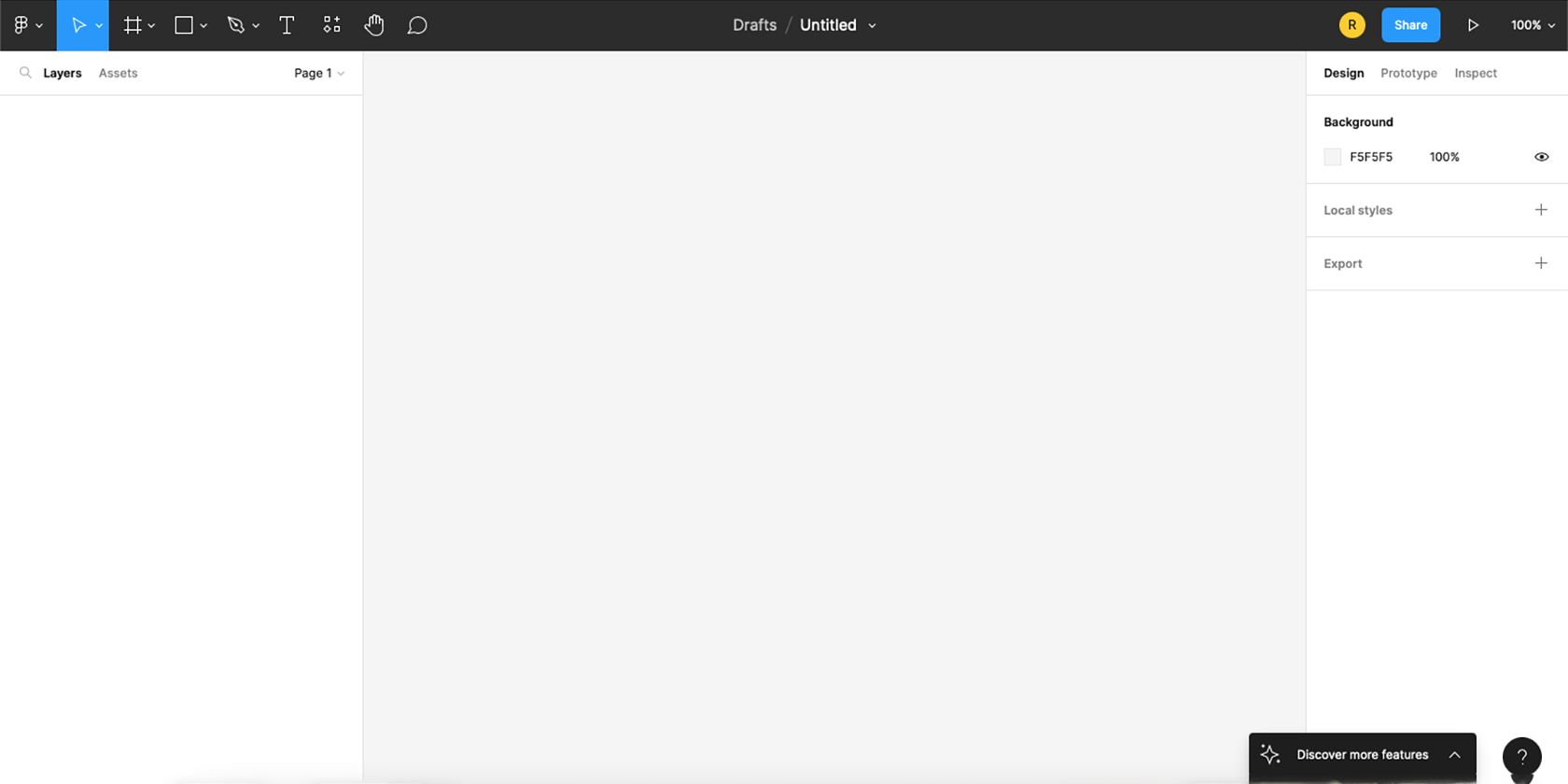
باز کردن یک فایل جدید در ابتدا غیر الهام بخش به نظر می رسد. برخلاف بسیاری از برنامه های طراحی دیگر، شما با تابلوی هنری یا بوم خود شروع نمی کنید، بلکه یک صفحه طراحی کاملاً خالی است. اما با ذهنی پر از الهام، برای مدت طولانی یک فضای خالی باقی نمی ماند.

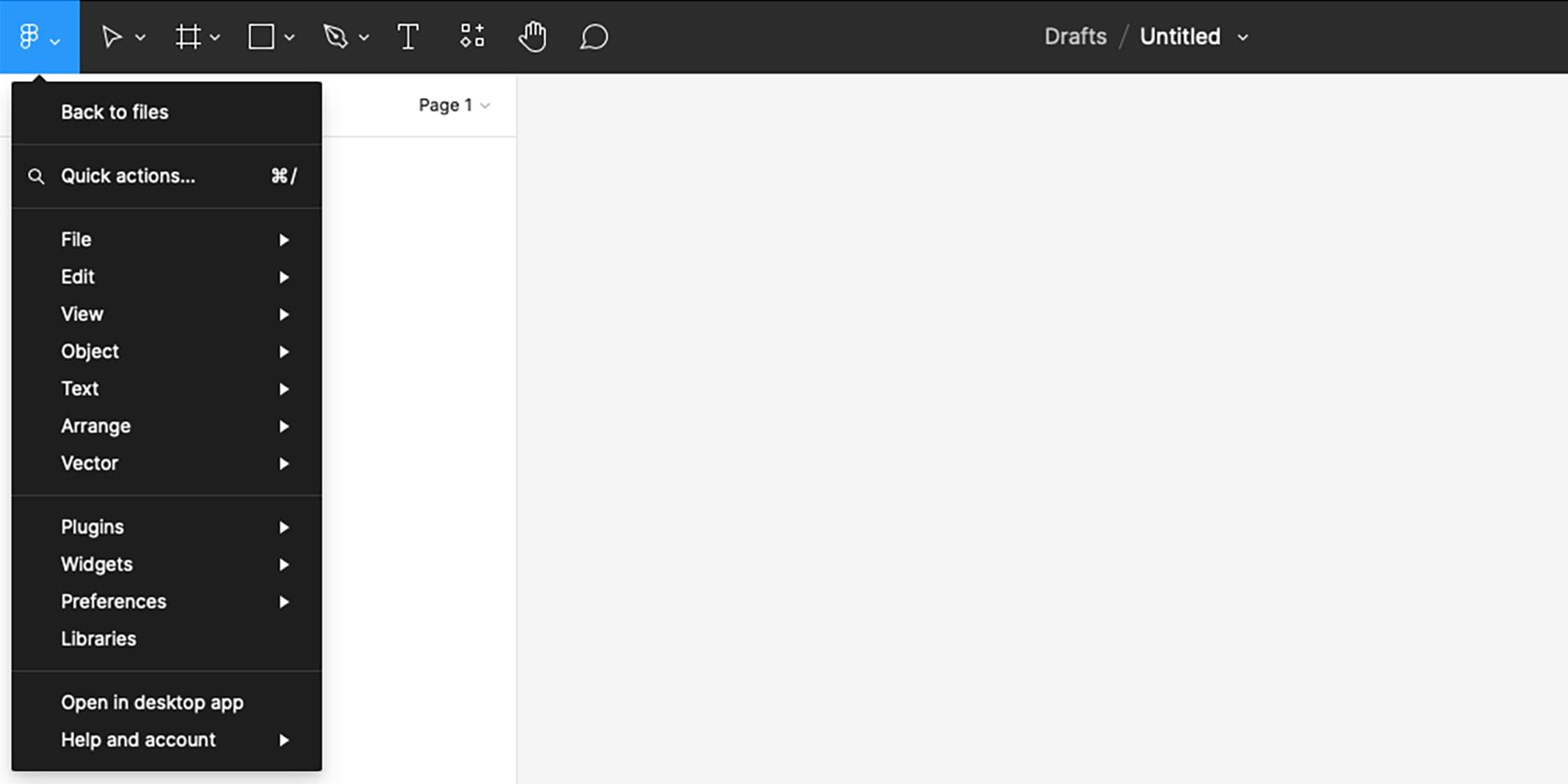
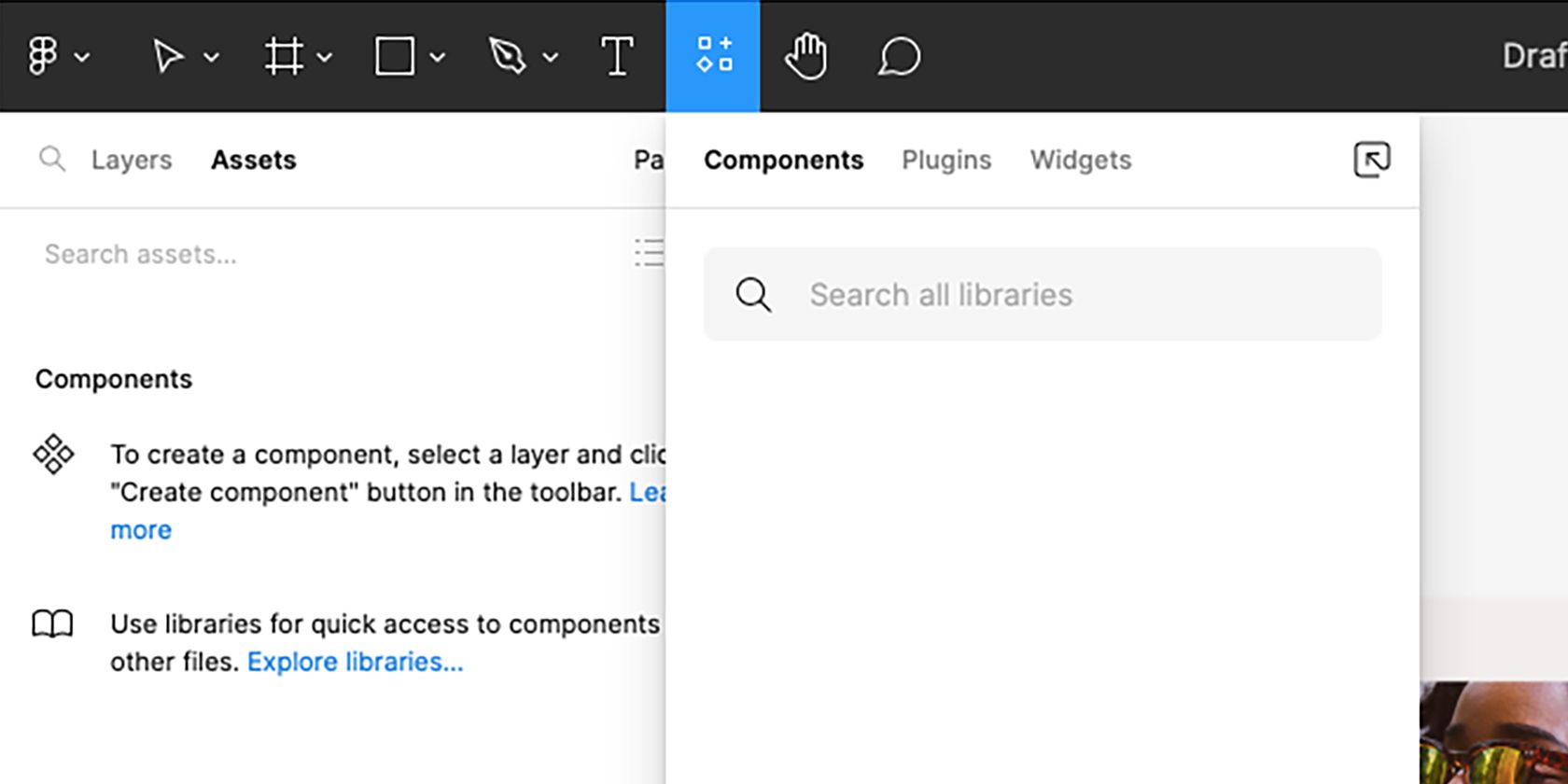
منوی افقی بالا سمت چپ با نماد منوی اصلی – آرم Figma شروع می شود. با انتخاب منوی اصلی، میتوانید به فایلهای دیگر، اقدامات سریع Figma، گزینههای فایل معمولی و دسترسی به افزونهها، ابزارکها و کتابخانهها بروید.
در مرحله بعد، ابزار Move (V) را خواهید یافت که ابزار Scale (K) در زیر آن قرار دارد. این ابزارها برای جابجایی عناصر یا مقیاسبندی بخشهای طراحی شما به سمت بالا یا پایین هستند. و در سمت راست این ابزارها، ابزارهای Region، Frame (F)، Section و Slice را در کنار هم خواهید دید.

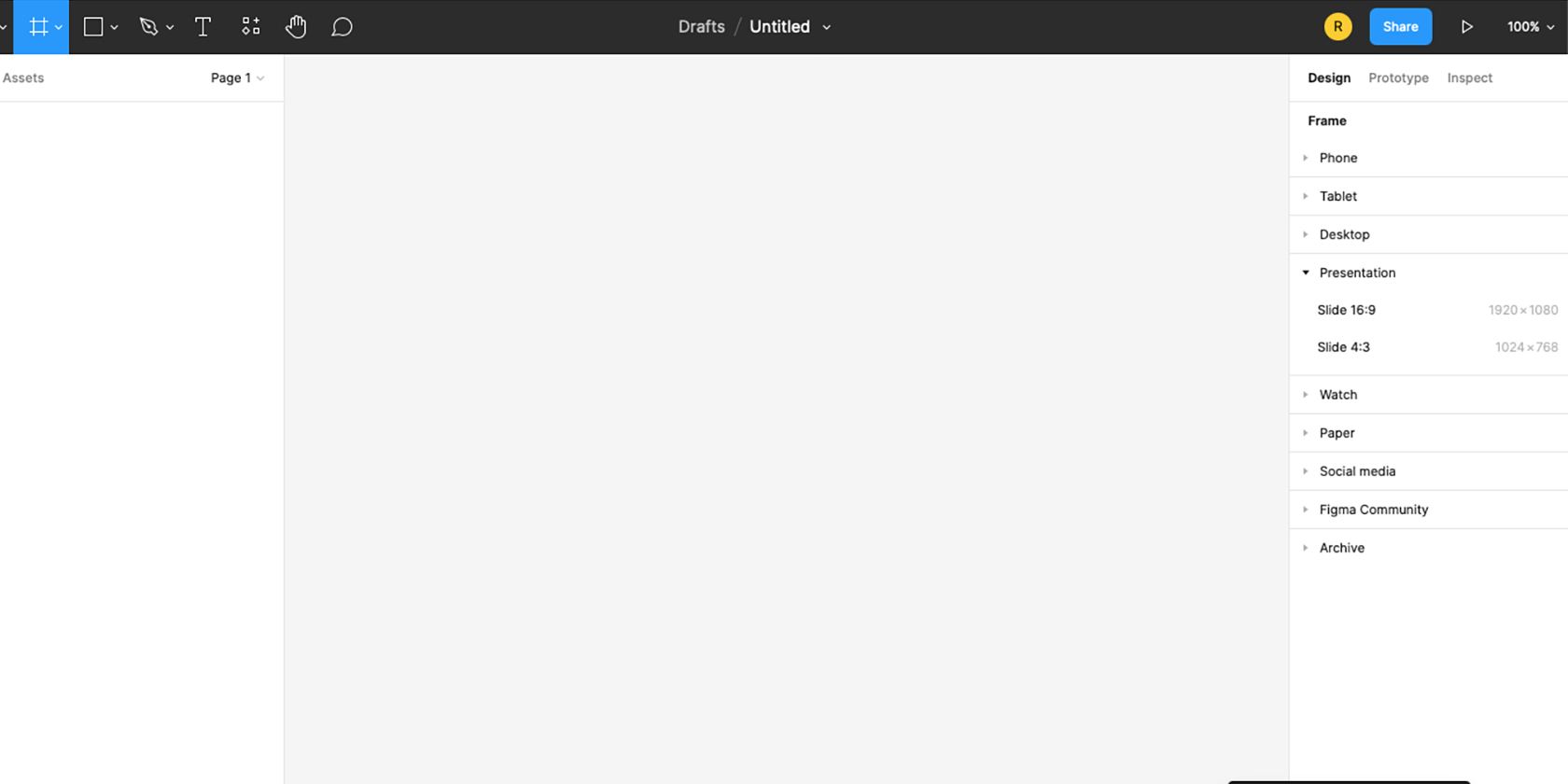
در Figma، فریم چیزی است که سایر برنامهها ممکن است آن را آرتبورد یا بوم بخوانند. برای ترسیم بوم با اندازه دلخواه خود، Frame را انتخاب کنید. در صورت انتخاب، منوی سمت راست گزینههای قاب از پیش ساخته شده را برای اندازههای معمول دستگاه نشان میدهد: گوشیهای هوشمند، تبلتها، رایانههای رومیزی، ساعتهای هوشمند، ارائهها و گزینههای رسانههای اجتماعی. همچنین میتوانید قاب خود را مستقیماً کلیک کرده و بکشید تا آن را به اندازه دلخواه درآورید.

بازگشت به منوی بالا سمت چپ، در سمت راست ابزار منطقه، ابزارهای شکل، ابزار قلم و ابزار متن هستند. پس از آن، منابع – مؤلفه ها، پلاگین ها، و ابزارک ها – و ابزار دستی برای جابجایی در اطراف فایل شما دنبال می شود. و در نهایت ابزار Comments که برای یادداشت برداری و همکاری با هم تیمی ها عالی است.
منوی طراحی Figma

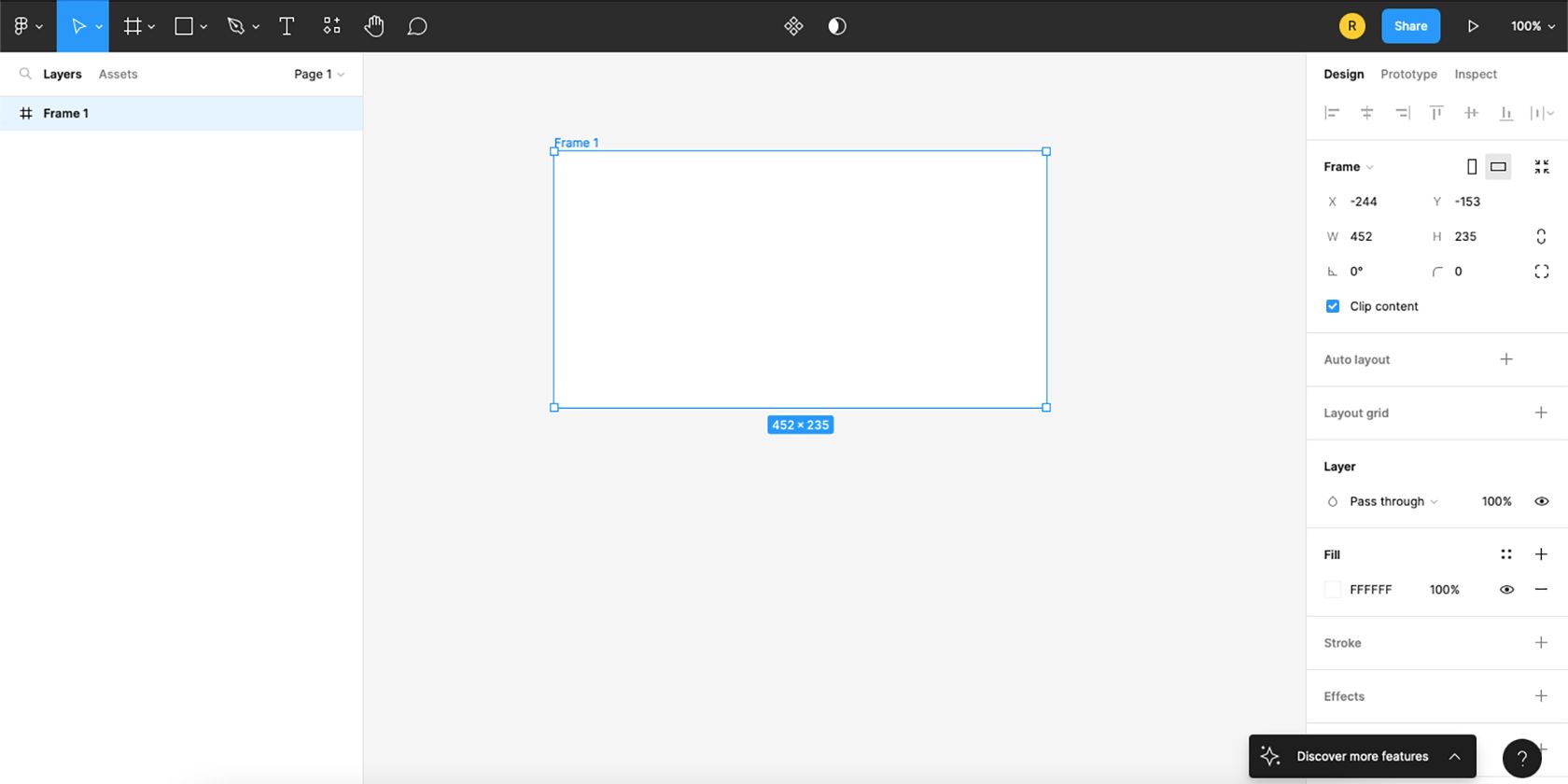
با طراحی یک فریم، انتخاب عنوان آن، کادر آماده برای طراحی را فعال می کند. منوی سمت راست عناوین طراحی، نمونه اولیه و بازرسی را نشان می دهد. همانطور که از نام آن پیداست، گزینه Design منویی است که برای طراحی عناصر روی قاب خود استفاده می کنید.
در حالی که منوی طراحی اولیه تا حدودی ساده است، همانطور که عناصر بیشتری به طراحی خود اضافه می کنید، گزینه های منو تکامل می یابند. در ابتدا، منو با ابزارهای تراز، ابزارهای اندازه، طرحبندی خودکار، شبکهبندی، لایه، پر کردن، ضربه، جلوهها و صادرات از بالا به پایین اجرا میشود. برخی از این موارد به طور پیشفرض کوچک شدهاند، اما با کلیک کردن روی علامت +، میتوانید هر منوی را باز کنید یا ضربه بزنید – تا آن را به حداقل برسانید.

هنگامی که فریم اصلی خود را برای پروژه ترسیم کردید، میتوانید از ابزارهای Shape یا ابزارهای قلم برای ترسیم اشکال یا اضافه کردن مکاننماهای تصویر استفاده کنید، و میتوانید با استفاده از ابزار Text متن را به روشهایی که احتمالاً در نرمافزارهای دیگر انجام دادهاید، اضافه کنید.
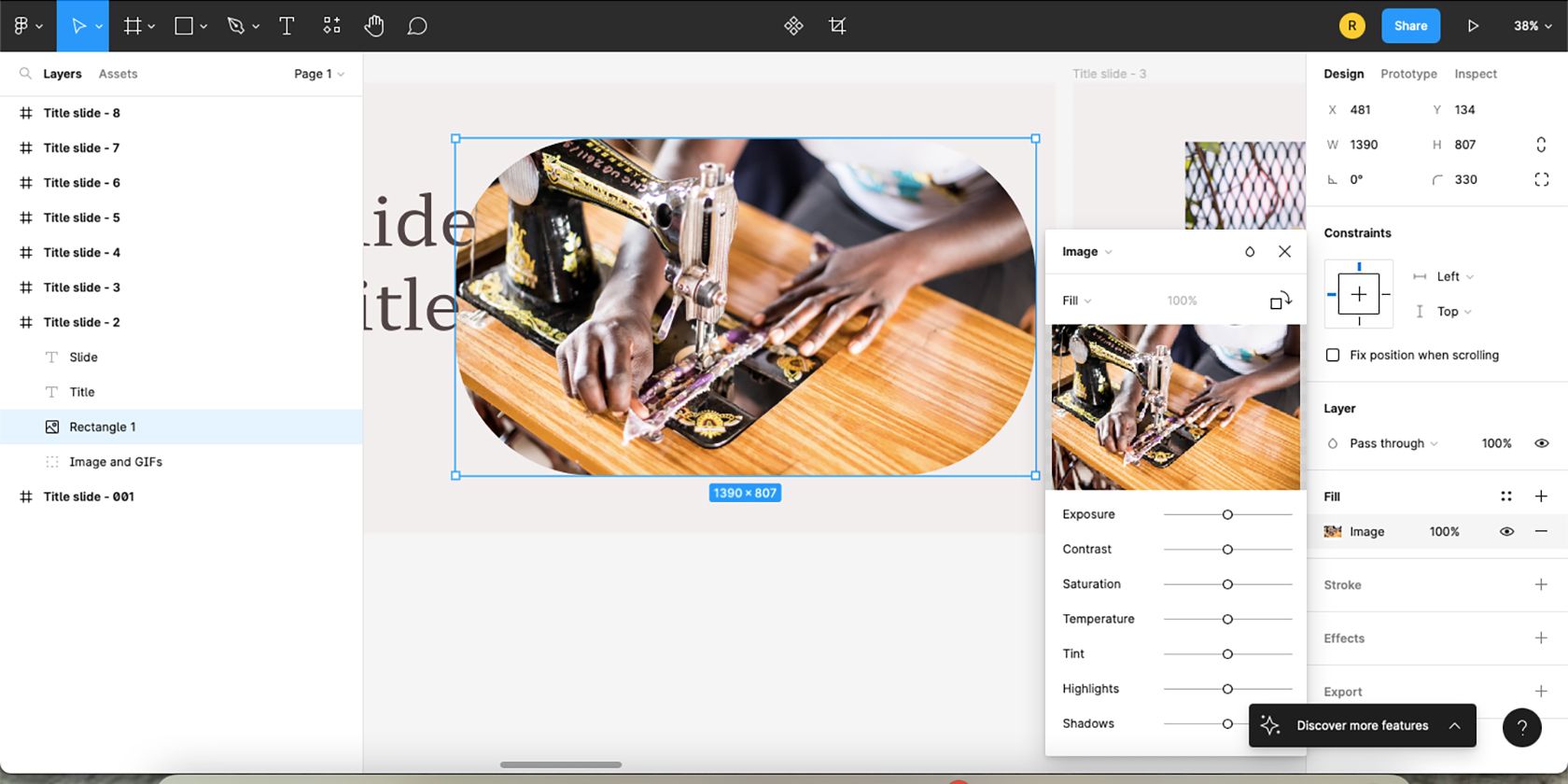
هنگامی که اشکال یا متنی روی قاب دارید، از گزینه های مختلف منوی سمت راست برای ویرایش و طراحی آن عناصر استفاده کنید. منوی لایه حالت های opacity و blend را ارائه می دهد. با Fill می توانید با برخی از ویژگی های ویرایش مانند نوردهی، کنتراست، دما و غیره، رنگ اضافه کنید یا تصاویر را درج کنید.

همانطور که عناصر بیشتری را در پروژه خود ایجاد می کنید، لایه ها در منوی لایه ها در سمت چپ در کنار تب Assets تشکیل می شوند. برای یافتن عنصر می توانید روی عنوان لایه دوبار کلیک کنید و بالعکس. می توانید روی یک عنصر طراحی دوبار کلیک کنید تا لایه هایلایت شده را پیدا کنید. دوبار کلیک کردن روی عناوین به شما امکان می دهد نام آنها را برای سازماندهی بهینه تغییر دهید.
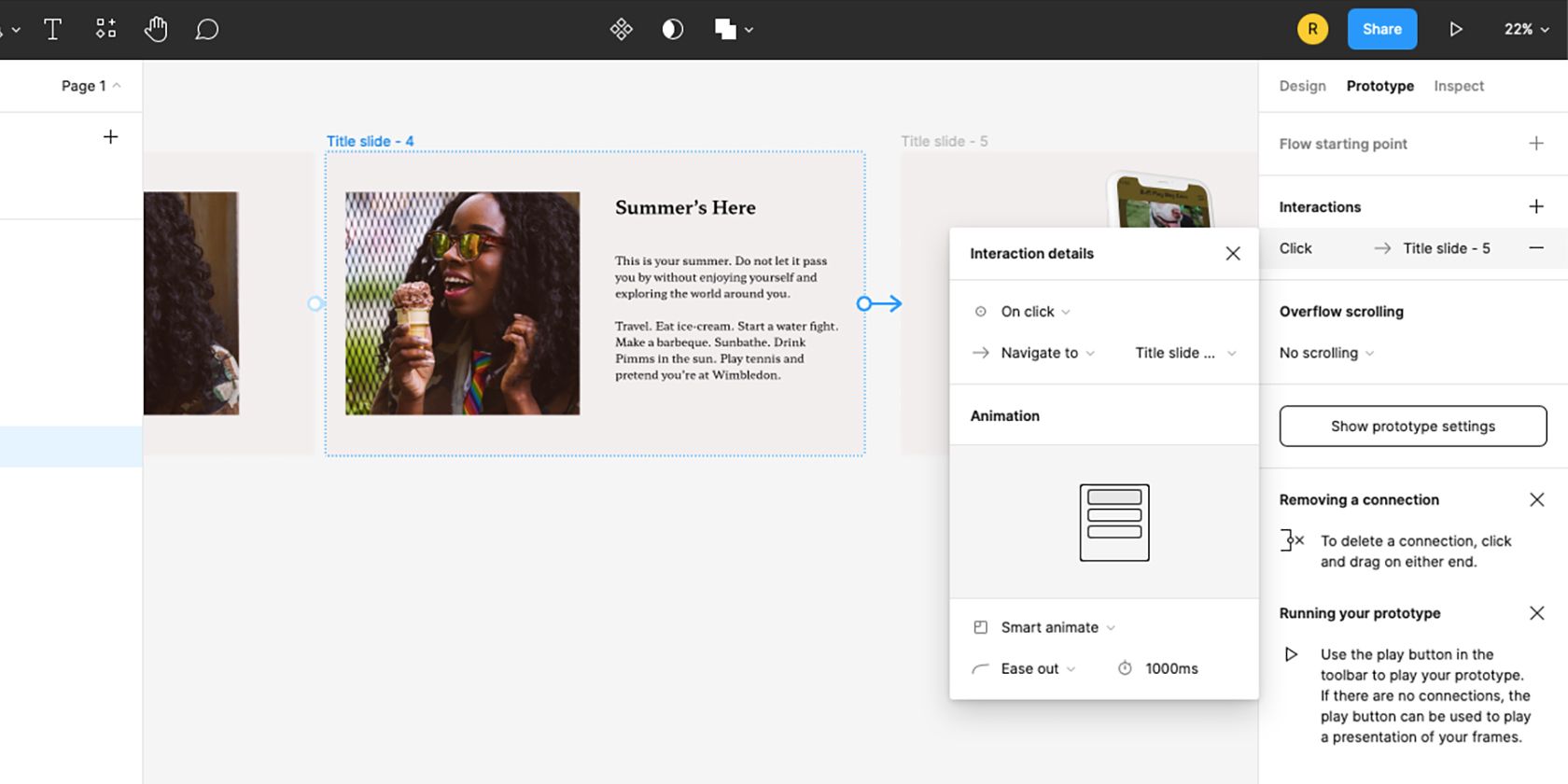
منوی نمونه اولیه Figma

در سمت راست گزینه منوی Design، منوی Prototype قرار دارد. هنگامی که جنبه های بصری طراحی خود را نهایی کردید و جعبه های تصویر و متن را در جایی که باید قرار بگیرند تنظیم کردید، می توانید از ابزارهای نمونه اولیه برای افزودن انیمیشن و انتقال به طرح های خود استفاده کنید.
منوی Prototype به شما امکان می دهد تا فریم ها یا اجزاء را به عنوان انتقال به یکدیگر متصل کنید. شما می توانید انتخاب کنید که کدام ترتیب و چگونه هر فریم به دیگری منتقل شود.
اگر در حال ساخت یک نمایش Figma هستید که از یک اسلاید به اسلاید دیگر متحرک میشود، این کار عالی عمل میکند، اما این ابزار همچنین به شما اجازه میدهد انیمیشنها را برای دکمهها یا منوها برای طراحی اپلیکیشن و وب تجسم کنید. میتوانید چندین انتقال در هر صفحه برای همه چیزهای مختلف اضافه کنید، بنابراین میتوانید ببینید که کاربران چگونه با وبسایت شما در حال پخش است.
در حالی که استفاده از Figma برای طراحی یک وب سایت مشابه ایجاد یک وب سایت زنده نیست، می توانید طراحی Figma خود را به تیم توسعه دهنده خود بسپارید تا بتوانند تعاملات نمونه اولیه شما را به عنوان طرح های انیمیشن واقعی برای وب سایت شما بازسازی کنند. این بدان معنی است که می توانید از صفحه ای به صفحه دیگر از کلیک، زمان یا سایر تعاملات انتقال دهید.
شروع کار با Figma آسان است
اکنون میدانید که چگونه در طرح Figma پیمایش کنید و ابزارهای طراحی اولیه و نمونه اولیه چگونه کار میکنند. از آنجایی که Figma بسیار آسان در دسترس است، وقت آن است که با این ابزار طراحی سرهم بندی کنید و ببینید چه چیزی می توانید ایجاد کنید.