بیاموزید که چگونه معماری پایگاه داده Notion را در برنامه خود بازگردانید.
ویژگی های بهره وری Notion به طور فزاینده ای برای افراد و سازمان ها محبوب شده است. این ویژگیها به شما امکان میدهند طیف وسیعی از وظایف را مدیریت کنید، از ذخیره دادههای شخصی گرفته تا مدیریت گردشهای کاری پروژه. سیستم پایگاه داده Notion این امکان را فراهم می کند. این یک رابط بصری برای کمک به شما در ایجاد یک سیستم مدیریت محتوای قابل تنظیم فراهم می کند.
Notion یک API غنی از ویژگی ها را ارائه می دهد که می توانید به راحتی آن را در هر برنامه ای ادغام کنید تا با سیستم پایگاه داده آن تعامل داشته باشید. علاوه بر این، میتوانید عملکرد ارائه شده را متناسب با نیازهای خاص برنامه خود سفارشی کنید.
یکپارچگی مفهومی را تنظیم کنید
Notion چندین ادغام را ارائه می دهد که به شما امکان می دهد محتوا یا داده ها را از ابزارهای دیگر مانند Google Docs مستقیماً به یک پایگاه داده Notion اضافه کنید. با این حال، برای برنامه های سفارشی ساخته شده، باید با استفاده از API عمومی آن، ادغام های سفارشی ایجاد کنید.
برای ایجاد یکپارچگی مفهوم، این مراحل را دنبال کنید.
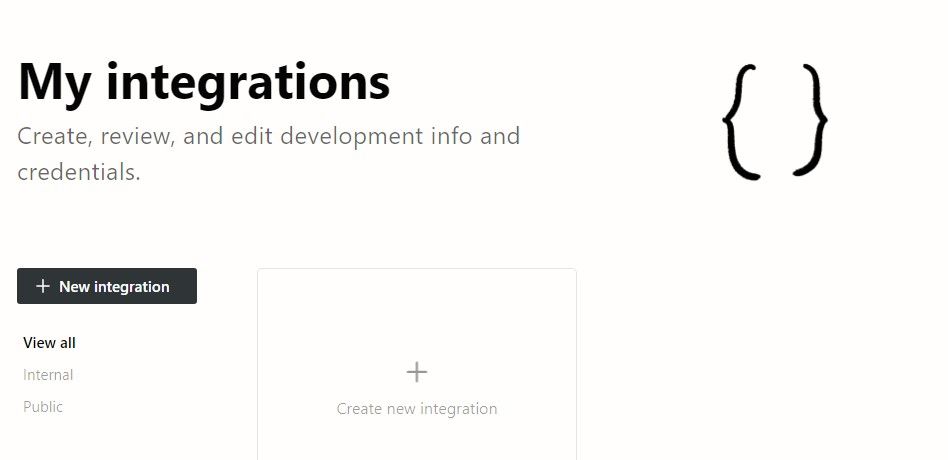
- به صفحه وب Notion integration بروید، ثبت نام کنید و به حساب خود وارد شوید. در صفحه نمای کلی ادغام ها، روی New Integration کلیک کنید تا یک ادغام جدید تنظیم شود.
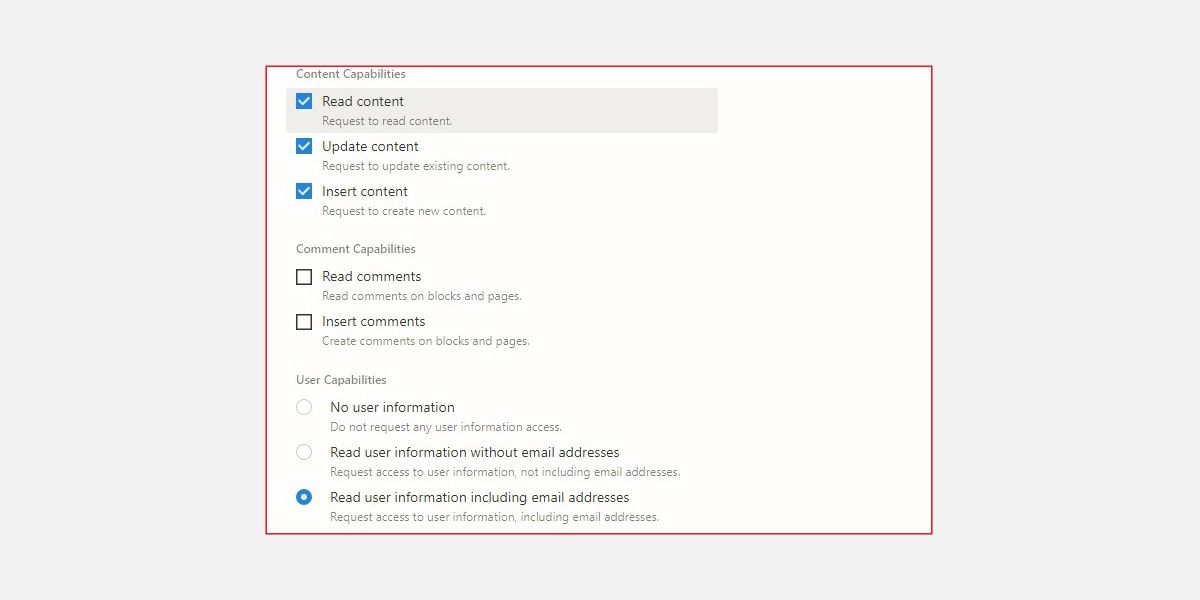
- نامی برای ادغام خود وارد کنید، بررسی کنید تا مطمئن شوید تنظیمات قابلیت های یکپارچه سازی صحیح را انتخاب کرده اید و روی ارسال کلیک کنید. این تنظیمات نحوه تعامل برنامه شما با Notion را مشخص می کند.
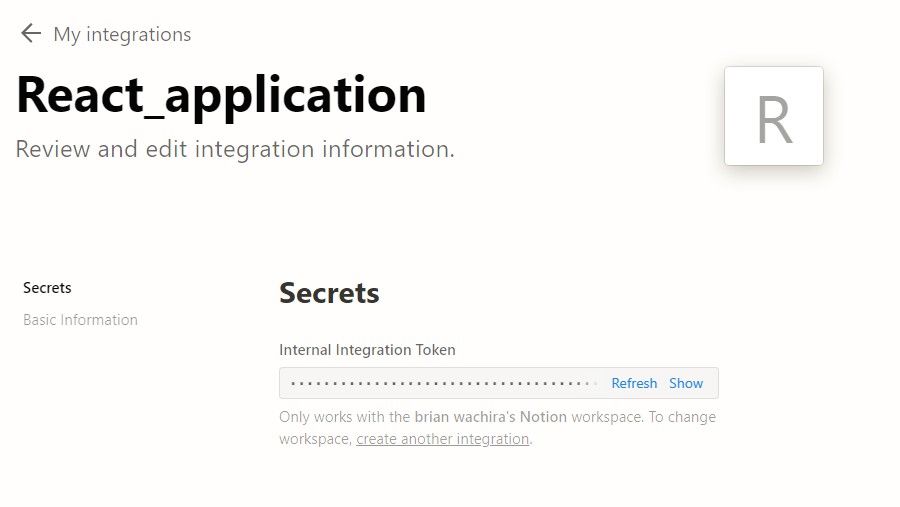
- رمز ادغام داخلی مخفی ارائه شده را کپی کنید و روی Save Changes کلیک کنید.



یک پایگاه داده مفهومی ایجاد کنید
با راه اندازی یکپارچه سازی خود، وارد فضای کاری Notion خود شوید تا یک پایگاه داده برای برنامه خود ایجاد کنید. سپس، این مراحل را دنبال کنید:
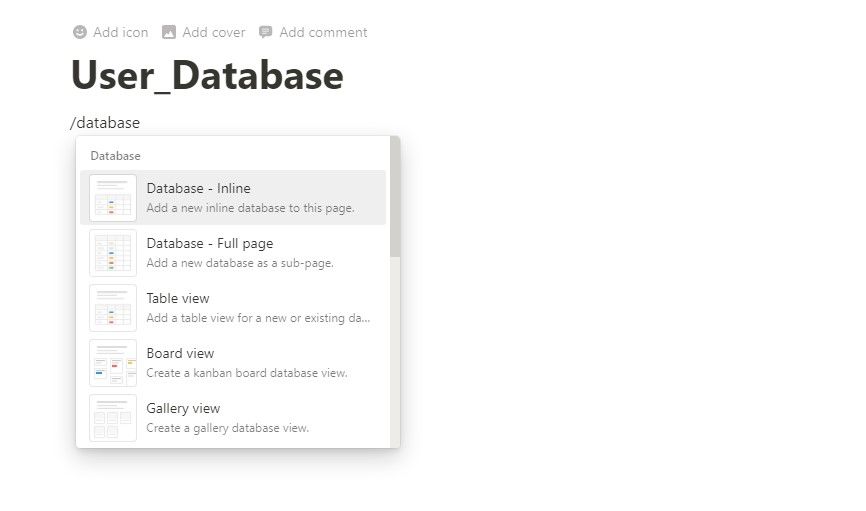
- روی دکمه صفحه جدید در منوی سمت چپ فضای کاری Notion خود کلیک کنید.
- در پنجره پاپ آپ، نام پایگاه داده خود و جدول تنظیم شده توسط Notion را وارد کنید. در نهایت، فیلدهای مورد نیاز خود را با فشار دادن دکمه + در قسمت هدر جدول خود به جدول خود اضافه کنید.
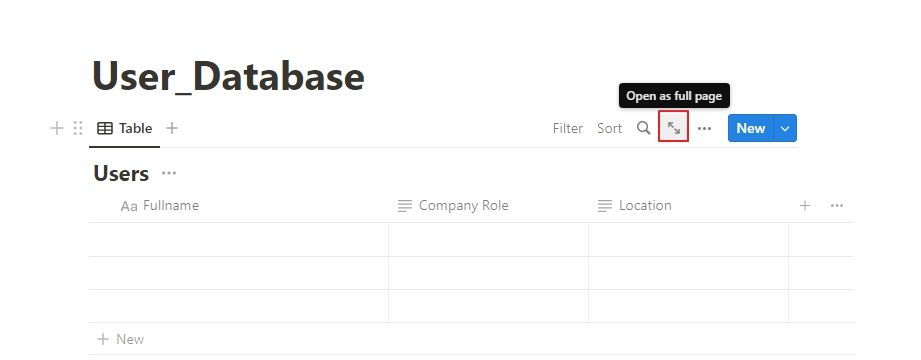
- سپس، روی دکمه Open as Full Page کلیک کنید تا صفحه پایگاه داده باز شود تا صفحه پر شود و شناسه پایگاه داده را در URL مشاهده کنید.
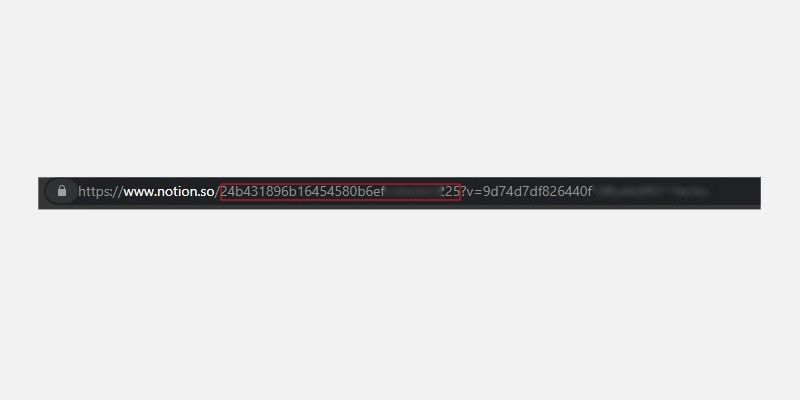
- برای تعامل با پایگاه داده از برنامه React خود به شناسه پایگاه داده نیاز دارید. شناسه پایگاه داده رشته ای از کاراکترها در URL پایگاه داده بین آخرین اسلش رو به جلو (/) و علامت سوال (؟) است.
- در نهایت، پایگاه داده را به یکپارچه سازی خود متصل کنید. این فرآیند دسترسی یکپارچه سازی به پایگاه داده را می دهد تا بتوانید داده ها را در پایگاه داده خود از برنامه React ذخیره و بازیابی کنید.
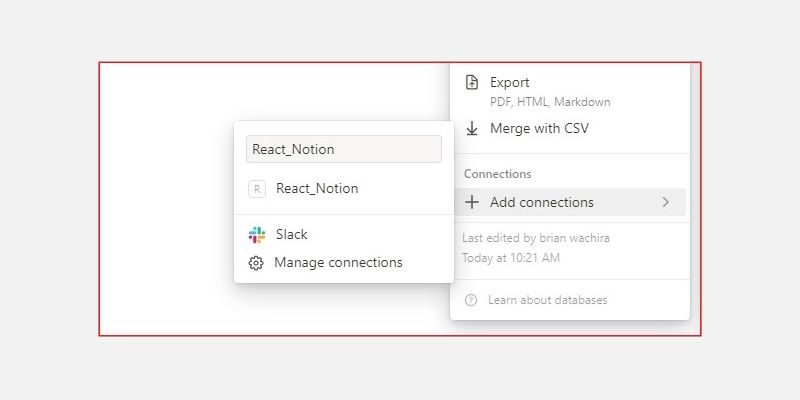
- در صفحه پایگاه داده خود، روی سه نقطه در گوشه سمت راست بالا کلیک کنید تا منوی تنظیمات پایگاه داده باز شود. در پایین صفحه سمت منو، روی دکمه Add Connections کلیک کنید و ادغام خود را جستجو و انتخاب کنید.




یک سرور اکسپرس ایجاد کنید
Notion یک کتابخانه کلاینت فراهم می کند که تعامل با API از یک سرور Express Backend را آسان می کند. برای استفاده از آن، یک پوشه پروژه به صورت محلی ایجاد کنید، دایرکتوری فعلی را به آن پوشه تغییر دهید و یک وب سرور express.js ایجاد کنید.
می توانید کد این پروژه را در مخزن GitHub آن پیدا کنید.
بعد، این بسته ها را نصب کنید.
npm install @notionhq/client cors body-parser dotenv
بسته CORS به مشتری Express و React اجازه می دهد تا داده ها را از طریق نقاط پایانی API مبادله کنند. میتوانید از بسته تجزیهکننده بدن برای پردازش درخواستهای HTTP ورودی استفاده کنید. شما بار JSON را از مشتری تجزیه میکنید، دادههای خاصی را بازیابی میکنید و آن دادهها را به عنوان یک شی در ویژگی req.body در دسترس قرار میدهید. در نهایت، بسته dotenv بارگذاری متغیرهای محیطی را از یک فایل .env در برنامه شما امکان پذیر می کند.
در پوشه اصلی پوشه سرور، یک فایل .env ایجاد کنید و کد زیر را اضافه کنید:
NOTION_INTEGRATION_TOKEN = 'your Integration secret token'
NOTION_DATABASE_ID = 'database ID'
سرور اکسپرس را راه اندازی کنید
فایل index.js را در پوشه پروژه سرور باز کنید و این کد را اضافه کنید:
const express = require('express');
const {Client} = require('@notionhq/client');
const cors = require('cors');
const bodyParser = require('body-parser');
const jsonParser = bodyParser.json();
const port = process.env.PORT || 8000;
require('dotenv').config();
const app = express();
app.use(cors());
const authToken = process.env.NOTION_INTEGRATION_TOKEN;
const notionDbID = process.env.NOTION_DATABASE_ID;
const notion = new Client ({auth: authToken});
app.post('/NotionAPIPost', jsonParser, async(req, res) => {
const {Fullname, CompanyRole, Location} = req.body;
try {
const response = await notion.pages.create({
parent: {
database_id: notionDbID,
},
properties: {
Fullname: {
title: [
{
text: {
content: Fullname
},
},
],
},
CompanyRole: {
rich_text: [
{
text: {
content: CompanyRole
},
},
],
},
Location: {
rich_text: [
{
text: {
content: Location
},
},
],
},
},
});
res.send(response);
console.log("success");
} catch (error) {
console.log(error);
}
});
app.get('/NotionAPIGet', async(req, res) => {
try {
const response = await notion.databases.query({
database_id: notionDbID,
sorts: [
{
timestamp: 'created_time',
direction: 'descending',
},
]
});
res.send(response);
const {results} = response;
console.log("success");
} catch (error) {
console.log(error);
}
});
app.listen(port, () => {
console.log('server listening on port 8000!');
});
این کد کارهای زیر را انجام می دهد:
- کتابخانه مشتری Notion راهی برای تعامل با API Notion و انجام عملیاتهای مختلف، مانند خواندن و نوشتن دادهها در پایگاه داده شما، فراهم میکند.
- متد مشتری یک نمونه جدید از شی Notion ایجاد می کند. این شی با یک پارامتر auth مقداردهی اولیه می شود که یک نشانه احراز هویت، نشانه ادغام را می گیرد.
- دو روش HTTP – get و post – درخواستهایی را به API Notion میدهند. متد post یک ID پایگاه داده را در هدر خود می گیرد که پایگاه داده را برای نوشتن داده ها با استفاده از متد ایجاد مشخص می کند. بدنه درخواست همچنین دارای ویژگی های صفحه جدید است: داده های کاربر برای ذخیره.
- متد get داده های کاربر را از پایگاه داده جستجو و بازیابی می کند و آنها را بر اساس زمان ایجادشان مرتب می کند.
در نهایت، سرور توسعه را با استفاده از Nodemon، مانیتور Node.js بچرخانید:
npm start
یک React Client راه اندازی کنید
در پوشه اصلی پروژه خود، یک برنامه React ایجاد کنید و Axios را نصب کنید. شما از این کتابخانه برای درخواست HTTP از مرورگر استفاده خواهید کرد.
npm install axios
متدهای POST و GET API را پیاده سازی کنید
فایل src/App.js را باز کنید، کد React boilerplate را حذف کنید و آن را با این کد جایگزین کنید:
import React, { useState} from 'react';
import Axios from 'axios';
function App() {
const [name, setName] = useState("");
const [role, setRole] = useState("");
const [location, setLocation] = useState("");
const [APIData, setAPIData] = useState([]);
const handleSubmit = (e) => {
e.preventDefault();
Axios.post('http://localhost:8000/NotionAPIPost', {
Fullname: name,
CompanyRole:role,
Location:location
}).catch(error => {
console.log(error);
});
Axios.get('http://localhost:8000/NotionAPIGet')
.then(response => {
setAPIData(response.data.results);
console.log(response.data.results);
}).catch(error => {
console.log(error);
});
};
return (
<div className="App">
<header className="App-header">
<div className="form">
<form onSubmit={handleSubmit}>
<p>First Name</p>
<input
type="text"
placeholder="First name ..."
onChange={(e) => {setName(e.target.value)}}
/>
<p>Company Role</p>
<input
type="text"
placeholder = "Company Role...."
onChange={(e) => {setRole(e.target.value)}}
/>
<p> Company Role</p>
<input
type="text"
placeholder = "Location...."
onChange={(e) => {setLocation(e.target.value)}}
/>
<button type="submit">Submit</button>
</form>
</div>
<div className="Data">
<p>API DATA</p>
{
APIData.map((data) => {
return (
<div key={data.id}>
<p>Name: {data.properties.Fullname.title[0].plain_text}</p>
<p>Role: {data.properties.CompanyRole.rich_text[0].plain_text}</p>
<p>Location: {data.properties.Location.rich_text[0].plain_text}</p>
</div>
)
})
}
</div>
</header>
</div>
);
}
export default App;
این جزء فرمی را ارائه می دهد که به کاربر اجازه می دهد نام، نقش و اطلاعات مکان خود را ارسال کند. از useState hook برای ذخیره مقادیر ورودی کاربر در متغیرهای حالت استفاده میکند و سپس درخواست POST را به یک API سمت سرور میدهد و پس از فشار دادن دکمه ارسال، اطلاعات کاربر را ارسال میکند.
پس از ارسال موفقیت آمیز، این کد یک درخواست GET را به همان API سمت سرور برای بازیابی داده هایی که به تازگی ارسال کرده است، ارسال می کند. در نهایت، بر روی داده های بازیابی شده، در حالت ذخیره شده، نقشه برداری می کند و آن را در بخش API DATA زیر فرم نمایش می دهد.
سرور توسعه React را بچرخانید و برای مشاهده نتایج به http://localhost:3000 در مرورگر خود بروید.
استفاده از Notion به عنوان یک سیستم مدیریت محتوا
Notion یک ابزار بهره وری فوق العاده همه کاره است که به غیر از ذخیره سازی داده ها، می تواند به عنوان یک سیستم مدیریت محتوا (CMS) برای برنامه های شما عمل کند. سیستم پایگاه داده انعطاف پذیر آن مجموعه ای از ابزارهای ویرایش و ویژگی های مدیریتی را فراهم می کند که فرآیند مدیریت محتوا را برای برنامه شما ساده می کند.