آیا می خواهید یک عنصر براق و شیک به طرح های فیگما خود اضافه کنید؟ ما به شما نشان می دهیم که چگونه یک جلوه شیشه ای مات ایجاد کنید.
شیشه مات برای حفظ حریم خصوصی یا برای افزودن ظرافت به طراحی، در طراحی های واقعی و دیجیتال به خوبی عمل می کند. ایجاد یک جلوه شیشه مات در Figma آسان است و می تواند به طرح های شما ظاهری منحصر به فرد اضافه کند به گونه ای که بسیار پیچیده تر از آنچه هست به نظر می رسد. بیایید به شما نشان دهیم که چگونه.
چگونه یک جلوه شیشه مات ایجاد کنیم
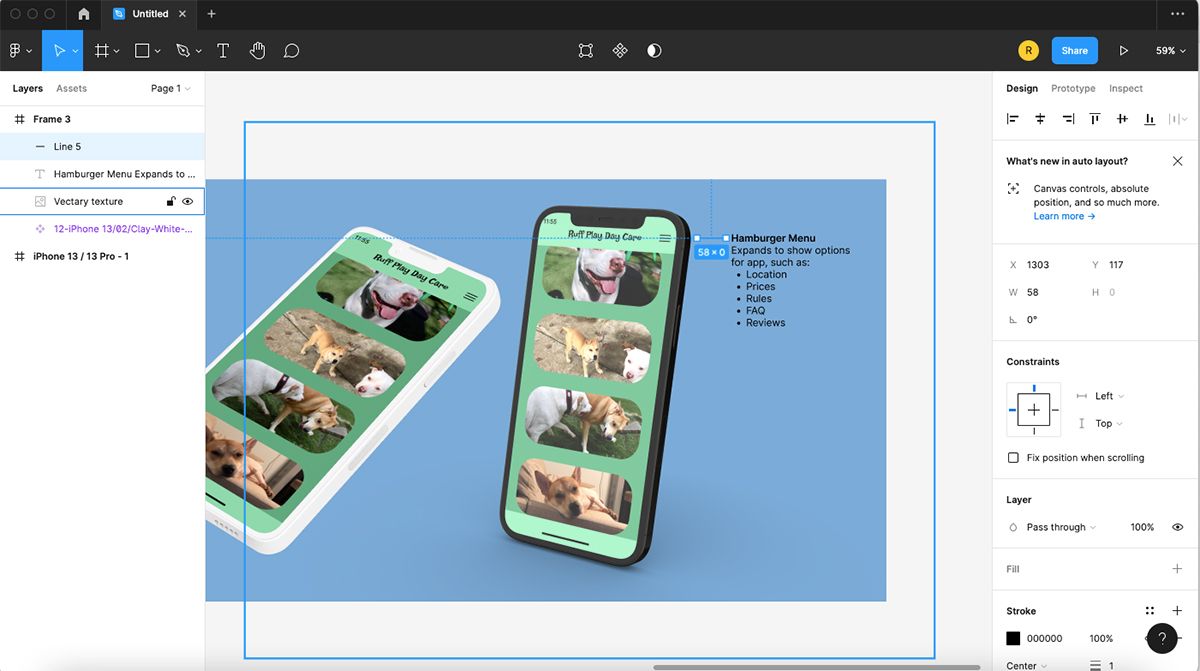
برای جلوه کامل شیشه مات، باید از قبل نوعی تصویر پس زمینه در طراحی خود داشته باشید. این افکت در بالای تصاویر عکاسی یا بصری پیچیده بهتر عمل می کند، نه فقط بلوک های رنگی ساده یا پس زمینه های ساده.
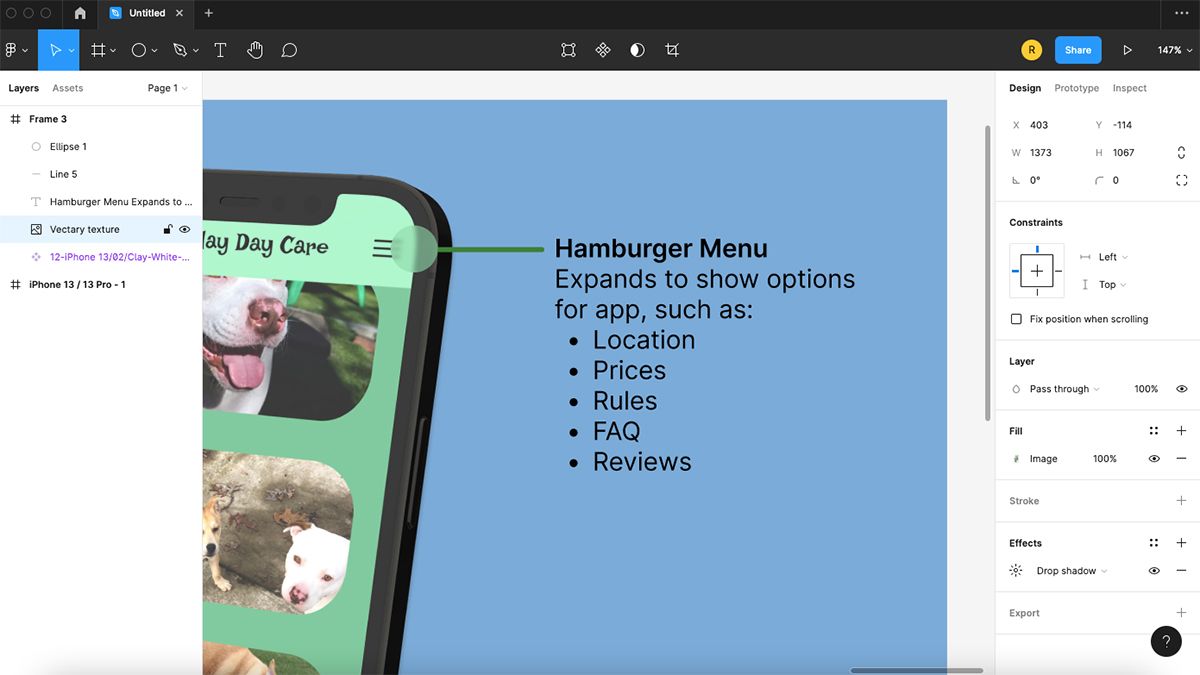
ما از جلوه شیشه مات به عنوان نشانگر نقطه گلوله در طراحی ارائه استفاده می کنیم تا جلوه ای براق و مینیمال به ارائه اضافه کنیم. این به جای استفاده از یک خط ساده یا یک نقطه گلوله ساده به عنوان یک نشانگر، به طرح های شما جذابیت بیشتری می بخشد.
می توانید یک الگوی اصلی برای ارائه در Figma ایجاد کنید و از این افکت شیشه ای مات در آن استفاده کنید. اگر میخواهید یک نشانگر نقطه گلوله براق ایجاد کنید، کافیست دنبال کنید.
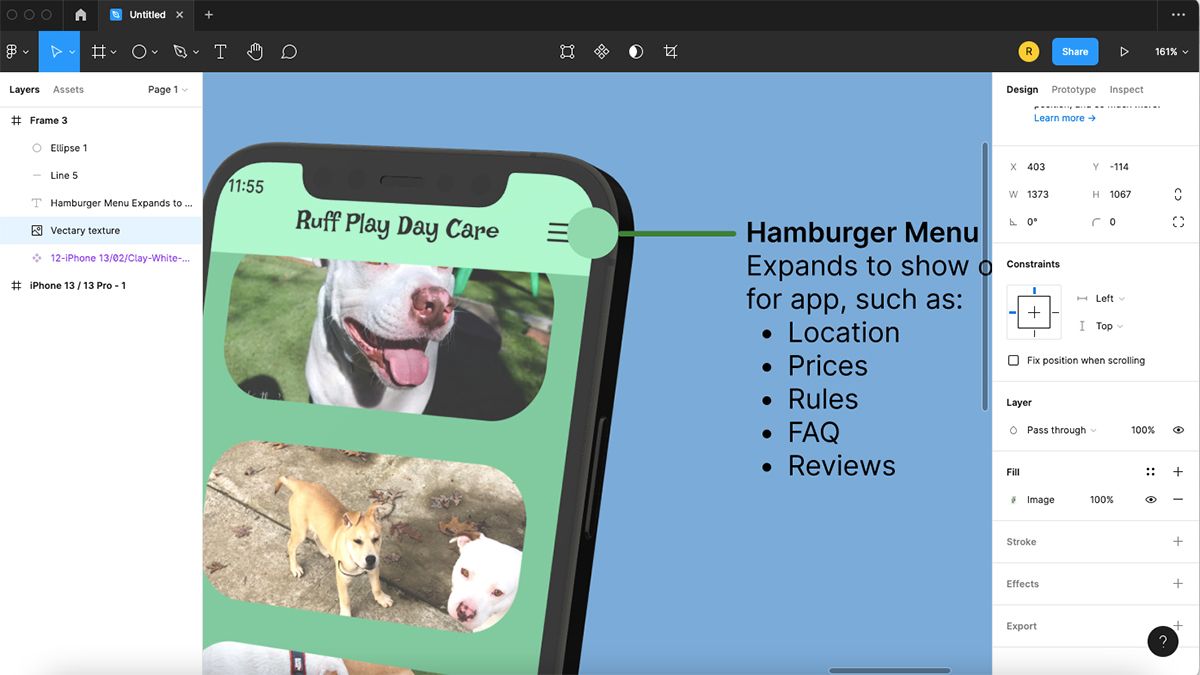
1. یک خط بکشید

با استفاده از Line Tool (L) خط خود را رسم کنید. برای افقی نگه داشتن خط، هنگام کشیدن خط، Shift را نگه دارید. با کلیک بر روی مربع رنگی زیر Stroke در حالی که خط انتخاب شده است، رنگی را برای خط انتخاب کنید.
رنگ باید به اندازه کافی تیره باشد تا پس زمینه شما را متضاد کند، اما باید با رنگ های ارائه شما نیز خوب به نظر برسد. می توانید از Adobe Illustrator برای ایجاد یک پالت رنگی برای یافتن رنگ هایی که با هم کار می کنند استفاده کنید.

عرض خط را در تنظیمات Stroke تغییر دهید. روی نماد با سه خط افقی کلیک کنید و تعداد را تا ضخامت مورد نظر خود افزایش دهید. برای دریافت انتهای گرد، روی کشویی با یک خط افقی در منوی Stroke کلیک کنید و برای گزینه انتهای گرد به پایین منوی کشویی بروید.
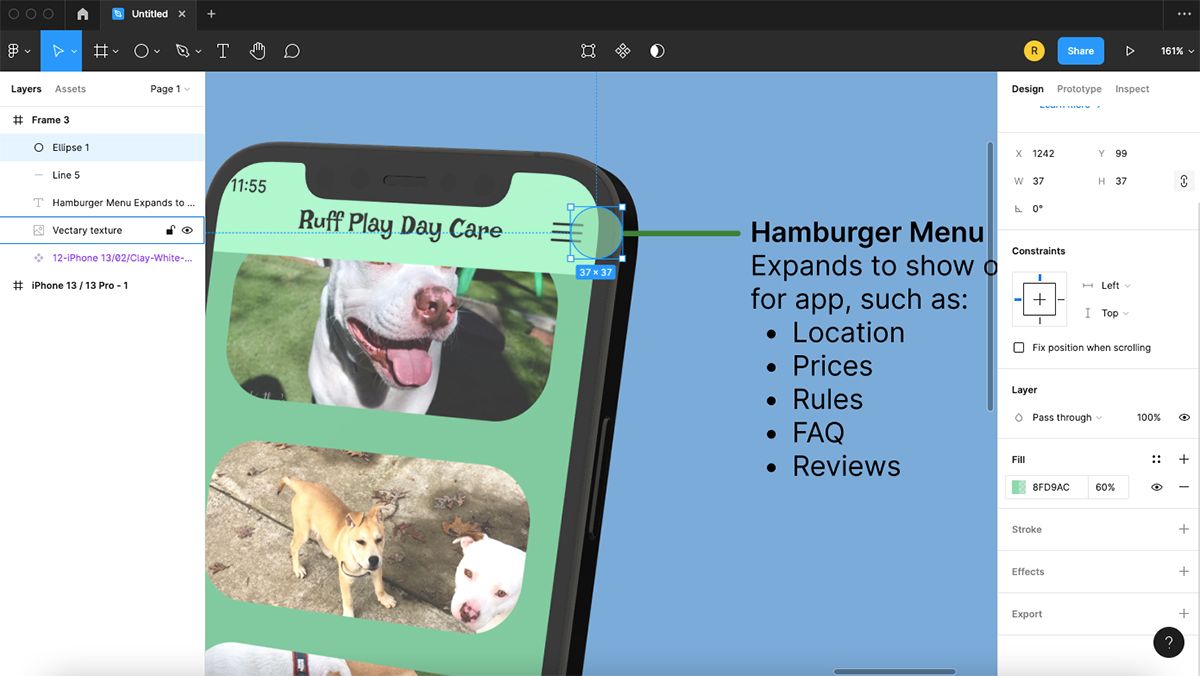
2. یک دایره بکشید
با استفاده از ابزار Ellipse Tool (O) یک دایره کوچک بکشید. هنگام کشیدن دایره، Shift را نگه دارید تا کاملاً کروی شود. دایره شما باید به اندازه ای کوچک باشد که بتوان از آن به عنوان نقطه گلوله استفاده کرد، اما به اندازه ای بزرگ باشد که شیشه مات نمایان شود.

برای افزودن رنگ، دایره را انتخاب کنید و از Fill در نوار ابزار سمت راست استفاده کنید. می توانید از رنگ خنثی – مانند خاکستری یا بژ – یا رنگ روشن تر از پالت رنگ طرح خود استفاده کنید.

سپس، opacity کنار Fill را به هر جایی بین 40% تا 70% تغییر دهید. شما می خواهید بتوانید طرح پشت دایره را ببینید در حالی که هنوز رنگی را که دایره را با آن پر کرده اید می بینید.
3. یک Background Blur اضافه کنید

این قسمتی است که جلوه مات به شکل شما می دهد. دایره را انتخاب کرده و به Effects بروید. افکت پیشفرض Drop Shadow است، ماوس را روی آن نگه دارید و روی فلشی که ظاهر میشود کلیک کنید. Background Blur را انتخاب کنید.
برای افزایش یا کاهش تاری، روی نماد کنار Background Blur کلیک کنید و عدد را به جلوه تاری دلخواه تغییر دهید.
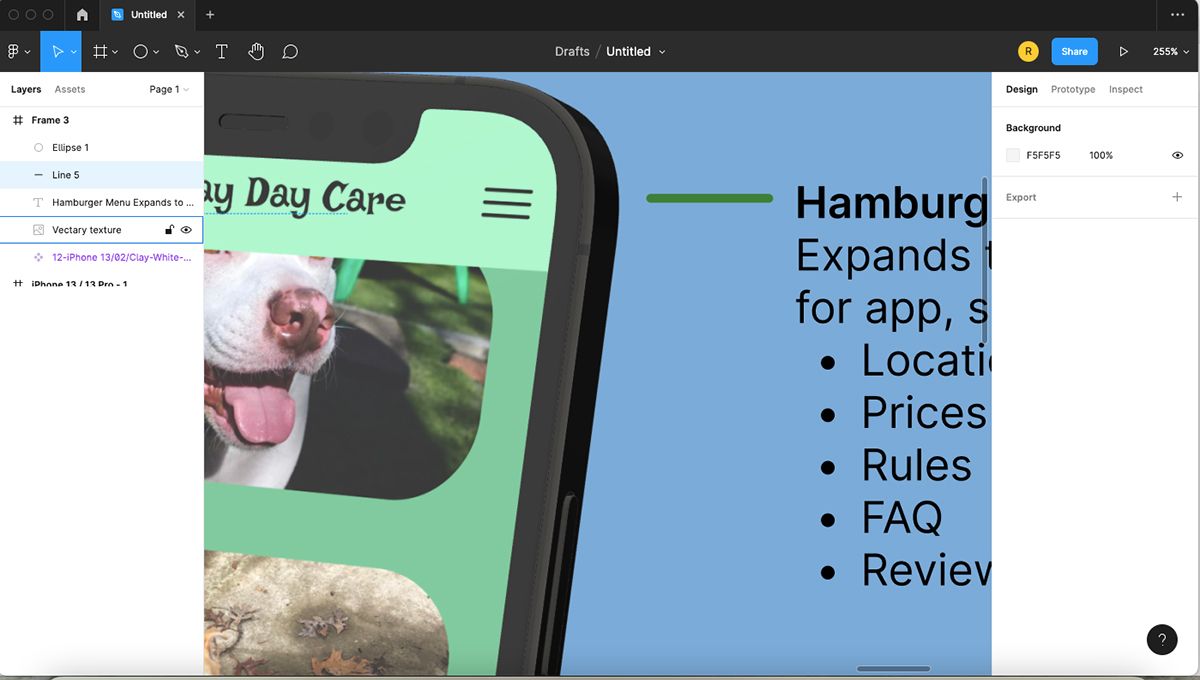
برای تکمیل نشانگر نقطه گلوله خود، خط را طوری حرکت دهید که با لبه دایره شما یکسان شود. هر دو خط و دایره را انتخاب کنید، کلیک راست کنید و انتخاب گروه را انتخاب کنید. اکنون می توانید آن را برای استفاده در قسمت های مختلف طراحی خود جابجا یا کپی کنید.

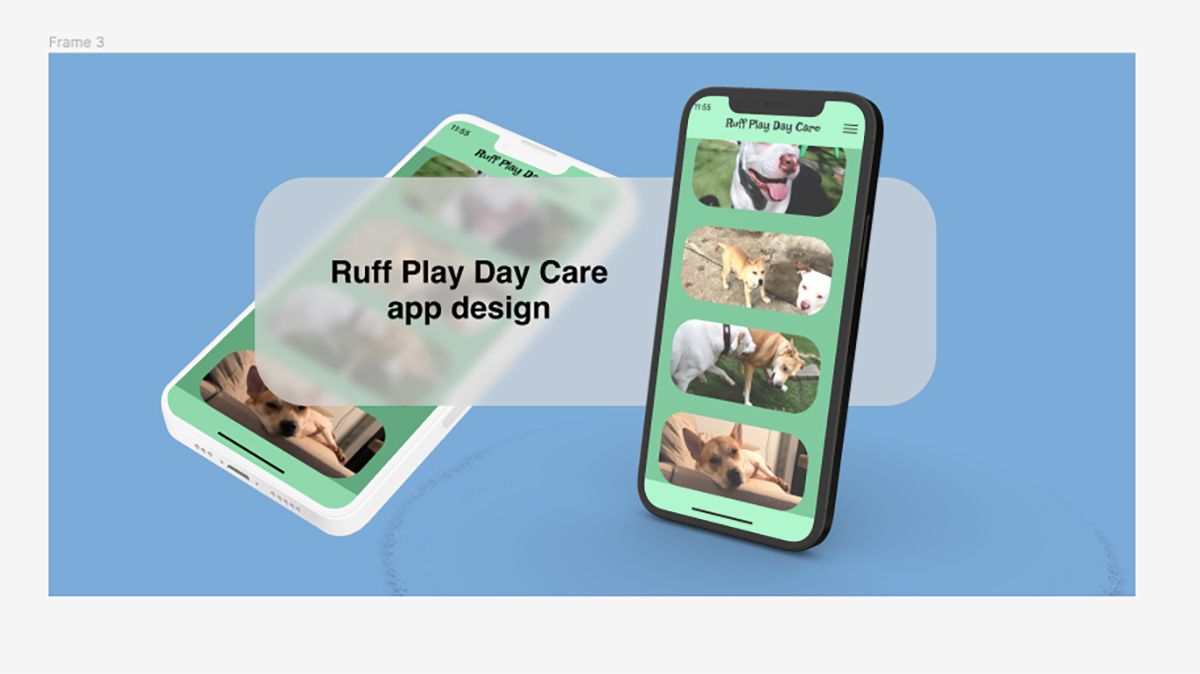
همانطور که در مثال دیگری که در بالا انجام دادیم، تاری روی هر قسمت از طراحی به همان روش کار می کند. چرا این تکنیک را در چالش طراحی خلاقانه قرار نمی دهیم؟ این اثر به یک دارایی طراحی عالی تبدیل خواهد شد.
مینیمالیسم شیک را با جلوه شیشه مات به طرح های خود اضافه کنید
جلوه شیشه مات در Figma یک راه ساده برای افزودن سبکی براق به جنبه های طراحی ساده است. می توانید از جلوه شیشه مات به روش های مختلفی مانند پانل های تمام رنگی، نوارهای جستجو یا پنجره های حریم خصوصی روی طرح ها استفاده کنید. سعی کنید یک حاشیه اضافه کنید، یک گرادیان ایجاد کنید، یا لایه مات شده را در بین لایه های دیگر برای تفاوت بافتی قرار دهید.
