انیمیشنهای فانتزی شامل شناور کردن روی تصاویر مورد استفاده برای نیاز به جاوا اسکریپت. بیشتر نه! CSS اینجاست تا تصاویر کوچک و گالری های شما را زنده کند.
جلوه های شناور تصویر می تواند سطح بیشتری از جلا دادن به وب سایت شما اضافه کند. آنها جلوه ای صاف ایجاد می کنند و باعث می شوند گالری های تصویر یا چرخ فلک ها برای پیمایش دلپذیرتر شوند. بهترین بخش این است که می توانید این افکت ها را فقط با CSS و بدون جاوا اسکریپت ایجاد کنید.
شما می توانید سبک های مختلفی از انیمیشن را روی تصاویر خود ایجاد کنید. اینها شامل محو یا بزرگنمایی پس زمینه، محو یا لغزش در متن و تغییر رنگ پس زمینه است.
ایجاد HTML برای تصاویر
با ایجاد یک فایل index.html در یک پوشه خالی در رایانه خود شروع کنید، سپس فایل را با یک ویرایشگر متن باز کنید. در داخل فایل، اسکلت HTML را ایجاد کنید و نشانه گذاری زیر را در بدنه باز و تگ بدنه بسته شدن اضافه کنید:
<div class="grid">
<div class="image-wrapper">
<img class="blur" src="https://picsum.photos/500?random=1" alt="">
<div class="content fade">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Soluta ad
sed at amet blanditiis ullam ipsum delectus sit recusandae vel!
</div>
</div>
<div class="image-wrapper">
<img class="zoom blur" src="https://picsum.photos/500?random=2" alt="">
<div class="content fade">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Soluta ad
sed at amet blanditiis ullam ipsum delectus sit recusandae vel!
</div>
</div>
<div class="image-wrapper">
<img class="blur" src="https://picsum.photos/500?random=3" alt="">
<div class="content slide-left">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Soluta ad
sed at amet blanditiis ullam ipsum delectus sit recusandae vel!
</div>
</div>
<div class="image-wrapper">
<img class="grey" src="https://picsum.photos/500?random=3" alt="">
<div class="content slide-left">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Soluta ad
sed at amet blanditiis ullam ipsum delectus sit recusandae vel!
</div>
</div>
</div>
این یک محفظه شبکه ای با چهار بسته بندی تصویر است. عناصر div با کلاس image-wrapper به عنوان یک پوشش برای تصویر و متن مربوط به آن عمل می کنند. تصویر و محتوای هر بخش دارای مجموعه ای منحصر به فرد از کلاس ها است که به آن اضافه شده است.
در داخل استایل شیت، این عناصر را با نام کلاس آنها هدف قرار می دهید و جلوه های مختلف استایل و انیمیشن را اعمال می کنید. متن به طور پیش فرض نشان داده نمی شود. شما فقط زمانی آن را نشان خواهید داد که ماوس را روی لفاف تصویر نگه دارید و تصویر در این فرآیند تحت تأثیرات مختلفی قرار می گیرد.
اضافه کردن CSS پایه
اکنون که HTML را ایجاد کرده اید، وقت آن است که به آن با CSS استایل دهید. یک فایل style.css ایجاد کنید و به این شیوه نامه از فایل HTML خود در داخل بخش
پیوند دهید:<link rel="stylesheet" href="style.css">
در داخل فایل style.css خود، اولین کاری که باید انجام دهید این است که حاشیه روی بدنه را صفر کنید و مقداری حاشیه پایین را تنظیم کنید:
body {
margin: 0;
margin-bottom: 20rem;
}
در مرحله بعد، شما باید بیرونی ترین کانتینر را به یک شبکه CSS تبدیل کنید که می توانید از آن برای چیدمان عناصر در دو بعدی استفاده کنید. کد زیر یک شبکه با تعداد ستون یا سطر متناسب ایجاد می کند. حداقل اندازه هر ستون 300 پیکسل و حداکثر اندازه 1 کسری از ظرف است:
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
}
از آنجایی که می خواهید متن را نسبت به محفظه آن قرار دهید، باید موقعیت را نسبت به پوشش تصویر تنظیم کنید:
.image-wrapper {
position: relative;
overflow: hidden;
}
مرحله بعدی استایل دادن به تصویر است. تصویر را به عنوان یک عنصر بلوک نمایش دهید، آن را به عرض کل ظرف باز کنید و آن را در مرکز ظرف خود قرار دهید:
.image-wrapper > img {
display: block;
width: 100%;
aspect-ratio: 1 / 1;
object-fit: cover;
object-position: center;
}
در مورد متن، آن را در مرکز قرار دهید و یک رنگ پس زمینه شفاف و خاکستری روشن بدهید:
.image-wrapper > .content {
position: absolute;
inset: 0;
font-size: 2rem;
padding: 1rem;
background: rgba(255, 255, 255, .4);
display: flex;
align-items: center;
justify-content: center;
}
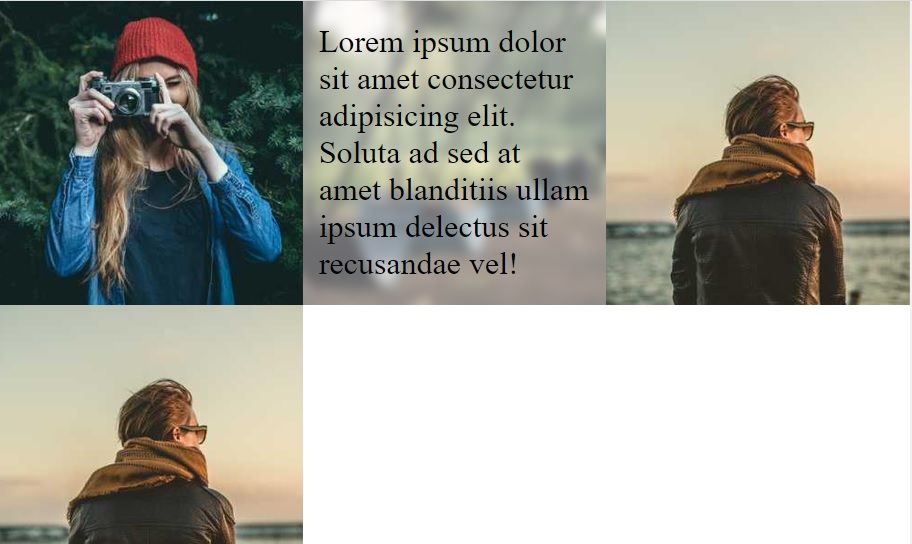
فایل CSS را ذخیره کرده و index.html را در مرورگر خود باز کنید. شما باید صفحه ای مشابه تصویر زیر پیدا کنید.

تنظیم انتقال روی تصاویر و متون
اکنون که سبک های اولیه را روی تصاویر اعمال کرده اید، گام بعدی اضافه کردن کمی انیمیشن به آنها است. با افزودن یک انتقال به هر دو تصویر و متن مربوط به آنها شروع کنید:
.image-wrapper > img,
.image-wrapper > .content {
transition: 200ms ease-in-out;
}
این بدان معنی است که تمام جلوه های انتقال (یعنی محو شدن، زوم و تاری) 200 میلی ثانیه دوام خواهند داشت و منحنی زمان بندی یکسانی دارند.
انیمیشن محو شدن و تاری
اولین سبک انیمیشن در حال محو شدن در متن است. هنگامی که ماوس را روی یک بسته بندی تصویر خاص نگه می دارید، محتوایی که دارای کلاس محو است، این اثر (انیمیشن محو شدن و محو شدن) روی آن اعمال می شود. شما با صفر کردن Opacity و تغییر آن به یک زمانی که ماوس روی یک پوشش تصویر خاص شناور می شود، به این امر دست می یابید:
.image-wrapper > .content.fade {
opacity: 0;
}
.image-wrapper:hover > .content.fade {
opacity: 1;
}
اگر فایل را ذخیره کنید و مرورگر خود را بررسی کنید، انیمیشن محو شدن را مشاهده خواهید کرد. اما ممکن است متوجه شوید که خواندن متن کمی سخت است (اگر تصویر واضح است و کنتراست زیادی دارد). به یاد داشته باشید که همه تصاویر دارای یک نام کلاسی نیز هستند. این برای محو کردن تصاویر برای اضافه کردن کنتراست بسیار مورد نیاز بین آنها و متن است:
image-wrapper:hover > img.blur {
filter: blur(5px)
}
حالا وقتی ماوس را روی تصویر میکشید، میبینید که فقط محو میشود. میتوانید مقدار پیکسل را افزایش دهید تا تاری روی تصاویر بیشتر شود و در نتیجه کنتراست بیشتری بین آن و متن ایجاد کنید.
افزودن جلوه های دیگر
جلوه های دیگر لغزش متن از سمت چپ، بزرگنمایی تصویر و افزودن مقیاس خاکستری به تصویر است. در اینجا کدی برای دستیابی به هر سه اثر وجود دارد:
.image-wrapper > .content.slide-left {
transform: translateX(100%)
}
.image-wrapper:hover > .content.slide-left {
transform: translateX(0%)
}
.image-wrapper:hover > img.grey {
filter: greyscale(1)
}
.image-wrapper:hover > img.blur {
filter: blur(5px)
}
.image-wrapper:hover > img.zoom {
transform: scale(1.1)
}
فایل را ذخیره کنید، سپس به مرورگر خود بروید و روی هر تصویر نگه دارید. شما باید اثرات مختلف را در عمل ببینید.

برای تکمیل افکتهای اسلاید، میتوانید سه بسته تصویر دیگر ایجاد کنید که هر کدام حاوی یک تصویر و متن است. هر قطعه از متن دارای نام کلاس اسلاید-بالا، اسلاید-پایین یا کمی به راست است. سپس مقدار مناسب پیکسل، em یا rem را در تابع transform() قرار می دهید تا هر سه افکت ایجاد شود.
CSS Grid و Flexbox
CSS Grid و Flexbox دو ویژگی هستند که به شما این امکان را می دهند که طرح بندی های فوق العاده ای برای وب سایت خود ایجاد کنید. شما می توانید تقریباً هر طرحی را که می خواهید به راحتی ایجاد کنید و سطرها و ستون ها را مطابق سلیقه خود سفارشی کنید. ستون ها نیز به طور پیش فرض پاسخگو هستند. یادگیری زمان استفاده از یکی بر دیگری به شما کمک می کند تا به یک درصد از توسعه دهندگان CSS تبدیل شوید.