از لوله های سفارشی برای قالب بندی داده های خود به هر نحوی که نیاز دارید استفاده کنید.
Pipes یک ویژگی قدرتمند Angular است که به شما امکان می دهد داده ها را در برنامه خود تبدیل و قالب بندی کنید. آنها روشی مناسب برای دستکاری داده ها قبل از نمایش آنها به کاربر ارائه می دهند و برنامه شما را پویاتر و کاربرپسندتر می کنند.
Angular انواع لوله های داخلی مانند DatePipe، CurrencyPipe و UpperCasePipe را ارائه می دهد. همراه با لوله های داخلی که Angular ارائه می دهد، می توانید لوله های سفارشی ایجاد کنید تا داده ها را به هر شکلی که نیاز دارید تغییر دهید.
پروژه Angular خود را راه اندازی کنید
قبل از ایجاد لوله های سفارشی، مطمئن شوید که لوله ها را در Angular درک می کنید. برای اینکه بتوانید یک پروژه Angular را راه اندازی کنید، مطمئن شوید که Angular CLI را روی دستگاه خود نصب کرده اید. می توانید آن را با npm (Node Package Manager) نصب کنید.
Angular CLI را با اجرای دستور زیر نصب کنید:
npm install -g @angular/cli
سپس با اجرای این دستور یک پروژه Angular جدید ایجاد کنید:
ng new my-app
هنگامی که پروژه را ایجاد کردید، به دایرکتوری پروژه خود بروید و برنامه خود را در IDE خود باز کنید.
یک لوله سفارشی ایجاد کنید
اکنون که برنامه Angular خود را راه اندازی کرده اید، کار بعدی ایجاد یک لوله سفارشی است. برای ایجاد یک لوله سفارشی، باید یک لوله جدید با استفاده از Angular CLI ایجاد کنید.
برای انجام این کار، دستور زیر را در دایرکتوری برنامه خود در ترمینال اجرا کنید:
ng generate pipe customPipe
این دستور دو فایل به نام های custom-pipe.pipe.ts و custom-pipe.pipe.spec.ts را در دایرکتوری src/app تولید می کند. فایل custom-pipe.pipe.ts یک فایل TypeScript است که حاوی کد تعریف لوله سفارشی شما است. شما از custom-pipe.pipe.spec.ts برای اجرای آزمایشات روی لوله سفارشی استفاده خواهید کرد.
در فایل custom-pipe.pipe.ts، این خطوط کد را خواهید یافت:
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'customPipe'
})
export class CustomPipePipe implements PipeTransform {
transform(value: unknown, ...args: unknown[]): unknown {
return null;
}
}
این بلوک کد دکوراتور Pipe و رابط PipeTransform را از ماژول @angular/core وارد می کند. دکوراتور Pipe متادیتا را برای لوله تعریف می کند و کلاس pipe رابط PipeTransform را پیاده سازی می کند.
در کلاس CustomPipePipe، شما رابط PipeTransform را پیاده سازی می کنید که به پیاده سازی متد transform نیاز دارد. متد تبدیل مسئول تبدیل مقدار ورودی است.
متد transform دو پارامتر مقدار و args دارد. پارامتر مقدار مقدار تبدیل لوله را نشان می دهد و پارامتر args پارامترهای اختیاری را نشان می دهد که ممکن است بخواهید اضافه کنید.
اکنون صفحه دیگ فایل custom-pipe.pipe.ts را فهمیده اید، بلوک کد بالا را با این کد جایگزین کنید:
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'customPipe'
})
export class CustomPipePipe implements PipeTransform {
transform(value: string): string[] {
return value.split('');
}
}
در این بلوک کد، متد transform پارامتر مقدار رشته نوع را به عنوان آرگومان می گیرد و آرایه ای از رشته ها را برمی گرداند. متد transform رشته ورودی را با استفاده از روش split به آرایه ای از کاراکترهای مجزا تقسیم می کند و آرایه حاصل را برمی گرداند.
ادغام لوله سفارشی در برنامه شما
شما با موفقیت لوله سفارشی خود را ایجاد کرده اید و اکنون می توانید از آن در قالب های Angular خود استفاده کنید. قبل از استفاده از پیپ سفارشی در برنامه خود، آن را وارد و در فایل app.module.ts خود اعلام کنید. برای این کار کد زیر را در app.module.ts جایگزین کنید:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { CustomPipePipe } from './custom-pipe.pipe';
@NgModule({
declarations: [
AppComponent,
CustomPipePipe
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
اکنون می توانید از لوله در قالب های خود استفاده کنید. فایل app.component.html را باز کنید و کد زیر را اضافه کنید:
<p>{{ 'apple' | CustomPipe }}</p>
در این مثال، شما از لوله CustomPipe برای تبدیل رشته «apple» به یک آرایه رشتهای استفاده میکنید.
لوله سفارشی خود را تست کنید
برای مشاهده عملکرد لوله سفارشی خود، سرور توسعه Angular را اجرا کنید. با اجرای دستور ترمینال زیر می توانید این کار را انجام دهید:
ng serve
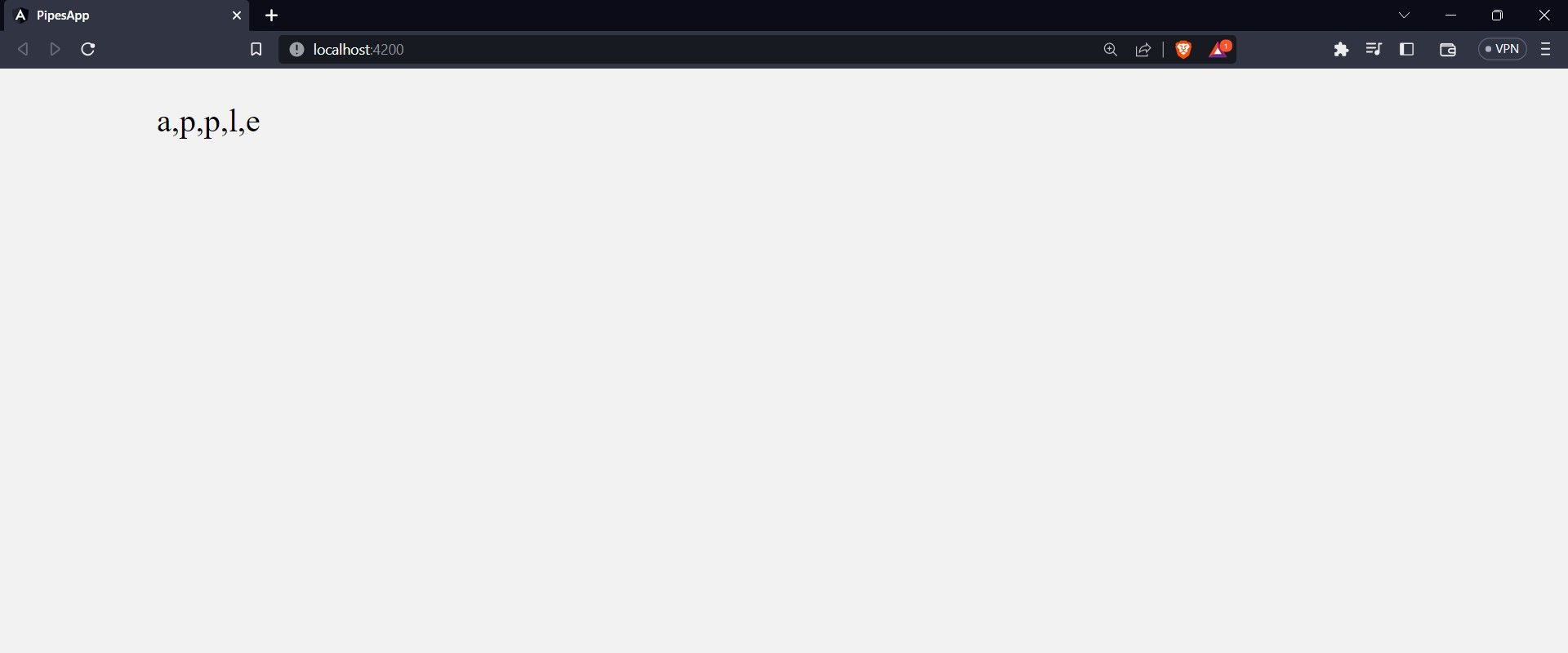
مرورگر خود را باز کنید و به http://localhost:4200 بروید. شما باید رشته تبدیل شده را در صفحه مشاهده کنید:

برنامه های Angular خود را به سطح بعدی ببرید
Pipes یک ابزار قدرتمند Angular است که به شما امکان می دهد داده ها را در برنامه خود تبدیل و قالب بندی کنید. شما می توانید لوله های سفارشی را مطابق با نیازهای خاص خود ایجاد کنید و برنامه Angular خود را پویاتر کنید.
راه دیگری برای ارتقای برنامه های Angular خود به سطح بعدی، درک مسیریابی در Angular است. مسیریابی یک مفهوم کلیدی است که به شما امکان میدهد نحوه پیمایش کاربران در برنامه خود را کنترل کنید. با درک مسیریابی، می توانید برنامه های تک صفحه ای بسازید که کاربر پسندتر و کارآمدتر باشند.