آیا می خواهید طرح های Figma خود را واقعی تر نشان دهید؟ یک ماکت اضافه کنید. با کمک افزونه ها می توانید این کار را درست در Figma انجام دهید.
اگر طراح هستید که دوست دارید طرح های خود را با استفاده از ماکت ها به نمایش بگذارید، ایجاد آنها در Figma آسان است.
به جای اینکه طرح های Figma خود را ذخیره کنید و به برنامه دیگری برای ایجاد یک ماکت بروید، می توانید به راحتی پلاگین های ماکت را در Figma دانلود کنید. گزینه های افزونه های زیادی در سبک های مختلف وجود دارد، اما استفاده از همه آنها ساده است و در طرح های بزرگتر ادغام می شوند.
چگونه پلاگین های Figma را پیدا و دانلود کنیم
دانلود و نصب یک افزونه در Figma چه از برنامه یا نسخه مرورگر استفاده کنید یکسان است. از صفحه اصلی مرورگر Figma، روی Community > Plugins and Widgets کلیک کنید و در لیست جستجو کنید یا از نوار جستجو استفاده کنید.

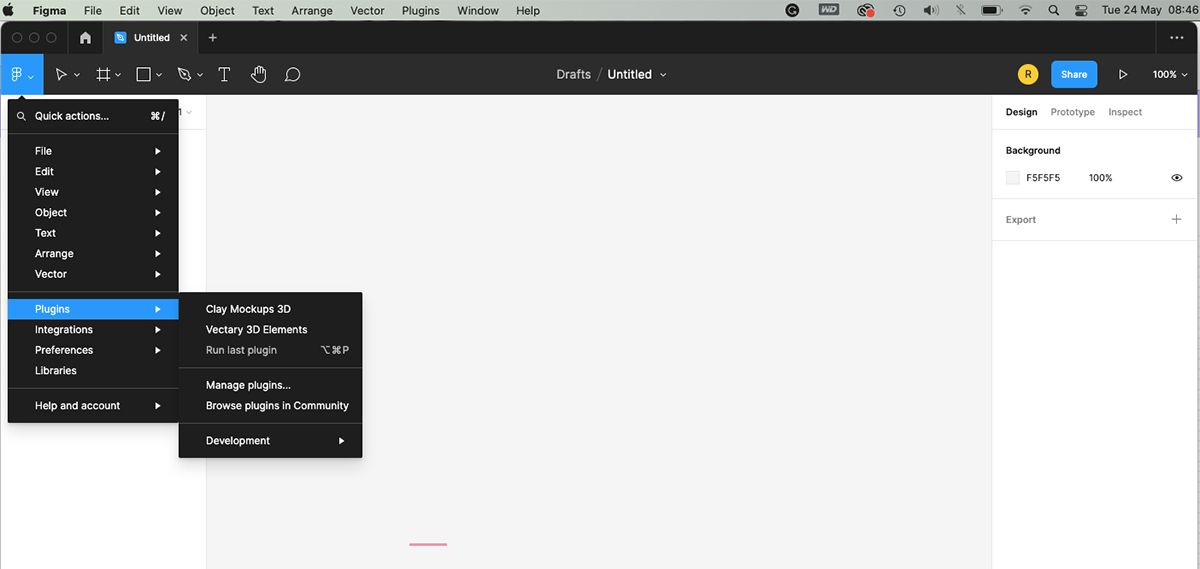
از برنامه Figma، صفحه اصلی گزینه ای مشابه مرورگر را برای دسترسی به صفحه انجمن ارائه می دهد. اما اگر در یک صفحه طراحی هستید، می توانید روی لوگوی Figma و سپس Plugins کلیک کنید. اگر قبلاً افزونههایی را نصب کردهاید، آنها را در اینجا فهرست میکنید.
برای یافتن اطلاعات بیشتر، مرور افزونهها در انجمن را انتخاب کنید. این شما را به صفحه انجمن در برنامه می برد، جایی که می توانید افزونه های دیگر را جستجو کنید.
در صفحه انجمن، یک تار کوچک برای هر افزونه، تاریخ آخرین به روز رسانی، و تعداد دفعات دانلود هر افزونه را خواهید دید. برای اطلاعات بیشتر در مورد هر افزونه – مانند نظرات کاربران و راهنمای استفاده – با کلیک بر روی نام آن به صفحه اطلاعات آن افزونه میروید.
پس از یافتن افزونه ای که می خواهید دانلود کنید، روی دکمه آبی نصب کلیک کنید.
اگر مطمئن نیستید که به دنبال چه چیزی بگردید، در اینجا پنج پلاگین ماکت مورد علاقه ما وجود دارد. تعداد بیشتری وجود دارد، اما خوب است که از جایی شروع کنید.
- ماکت های خاک رس سه بعدی
- مدل های زاویه ای
- MockRocket – مدل های سه بعدی
- مدل آزمایشگاهی، ماکت
- عناصر سه بعدی وکتاری
نحوه استفاده از پلاگین های Mockup در Figma
فرآیند نصب افزونه ها صرف نظر از نوع افزونه ای که استفاده می کنید یکسان است، اما ممکن است تفاوت هایی در نحوه استفاده از آنها وجود داشته باشد. به همین دلیل است که همیشه بهتر است صفحه انجمن هر افزونه را برای جزئیات بیشتر بخوانید.
در Figma میتوانید اندازههای فریم آماده را برای صفحههای خاص مانند آیفون 13 یا اندروید بزرگ یا کوچک انتخاب کنید. شما باید طرح خود را برای اندازه دستگاه مورد نظر خود ایجاد کنید نه اینکه بعداً سعی کنید اندازه طرح ها را متناسب با مدل خود تغییر دهید، اما برخی از ماکت ها امکان اندازه های کمی متفاوت را بدون اعوجاج فراهم می کنند.
حتی می توانید از یک اسکرین شات از دستگاه خود استفاده کنید، که اندازه آن برای یک مدل از همان دستگاه است.
ماکتها معمولاً برای طراحی صفحه نمایش ثابت هستند، اگرچه میتوانید یک ماکت ویدیویی در فتوشاپ بسازید. ما روی ماکتهای Figma برای دستگاههای دستی تمرکز میکنیم، اما میتوانید یک ماکت از ابتدا در فتوشاپ برای دستگاههای دیگر ایجاد کنید. با نهایی شدن طراحی صفحه نمایش خود، می توانید به سمت ساخت ماکت محصول بروید.
ما به شما نشان خواهیم داد که چگونه از سه پلاگین پیشنهادی خود استفاده کنید: Clay Mockups 3D، Angle Mockups و Vectory 3D Elements. بیایید درست بپریم داخل
ماکت های خاک رس سه بعدی
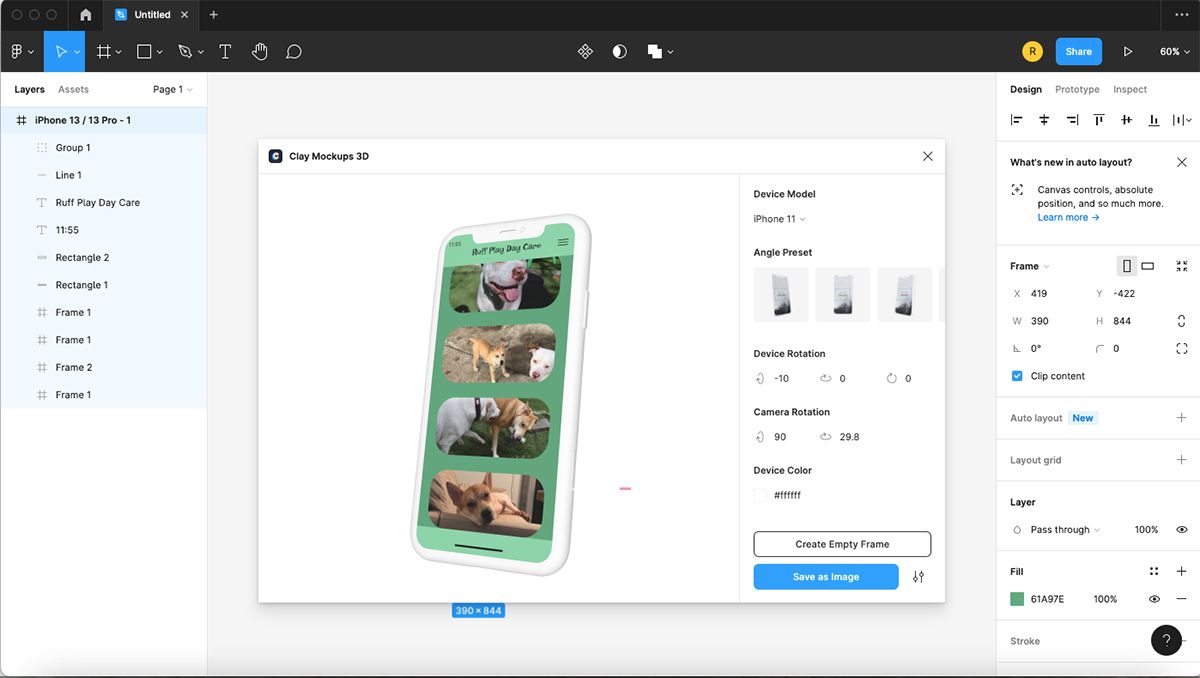
در حالی که طرحتان باز است، قاب را انتخاب کنید و سپس به Plugins بروید و Clay Mockups 3D را انتخاب کنید. با این کار پنجره ای باز می شود که در آن می توانید دستگاه را برای ماکت انتخاب کنید. طرح شما باید روی صفحه ماکت در این پنجره نشان داده شود.

شما می توانید زاویه ماکت و همچنین رنگ را در این پنجره تغییر دهید. هنگامی که از ظاهر آن راضی بودید، روی ذخیره به عنوان تصویر کلیک کنید.
با کلیک بر روی Edit Mockup در زیر Plugin در منوی سمت راست، میتوانید به عقب برگردید و رنگ یا جنبههای دیگر را در هر زمان تغییر دهید. اکنون می توانید افزونه خود را به طرح های بزرگتر مانند ارائه ها یا نمونه کارها اضافه کنید.
مدل های زاویه ای
برای استفاده از Angle Mockups، باید یک حساب Angle ایجاد کنید تا کتابخانه mockup را از وب سایت آنها دانلود کنید. در وبسایت Angle، روی Sign In کلیک کنید، که پنجرهای ظاهر میشود که در آن میتوانید روی Sign Up کلیک کنید و جزئیات خود را برای ایجاد یک حساب رایگان اضافه کنید.
پس از ورود به سیستم، برای دانلود مدلها، روی Mockups > Download Sample کلیک کنید. برای مجموعه کاملتری از ماکتها، میتوانید برای دسترسی پریمیوم هزینه کنید، اما نمونه ارائه شده با حساب رایگان به اندازه کافی خوب است.
پس از دانلود، فایل را از حالت فشرده خارج کنید. این شامل نمونههایی است که میتوانید در Figma، Sketch و Adobe XD استفاده کنید، و همچنین برخی از تصاویر پس زمینه رایگان. Angle Figma را باز کنید. دو ویدیو برای کمک به استفاده از ماکتها و همچنین چهار مجموعه فایل Figma با مدلهای مختلف پیدا خواهید کرد.
برای وارد کردن فایل ها به اکانت فیگما، به مرورگر Figma رفته و روی پروفایل خود کلیک کنید. با رفتن به File > Open File Browser می توانید از برنامه به این مورد دسترسی داشته باشید. هر فایل Angle را در Figma بکشید و رها کنید. سپس فایل Angle را با دوبار کلیک بر روی آن از صفحه مرورگر Figma باز کنید.
زاویه دستگاهی را که می خواهید برای ماکت استفاده کنید پیدا کنید و آن را کپی کنید (Cmd + C برای Mac یا Ctrl + C برای ویندوز). آن را (Cmd + V برای مک یا Ctrl + V برای ویندوز) در همان آرتبورد طراحی اصلی خود قرار دهید.

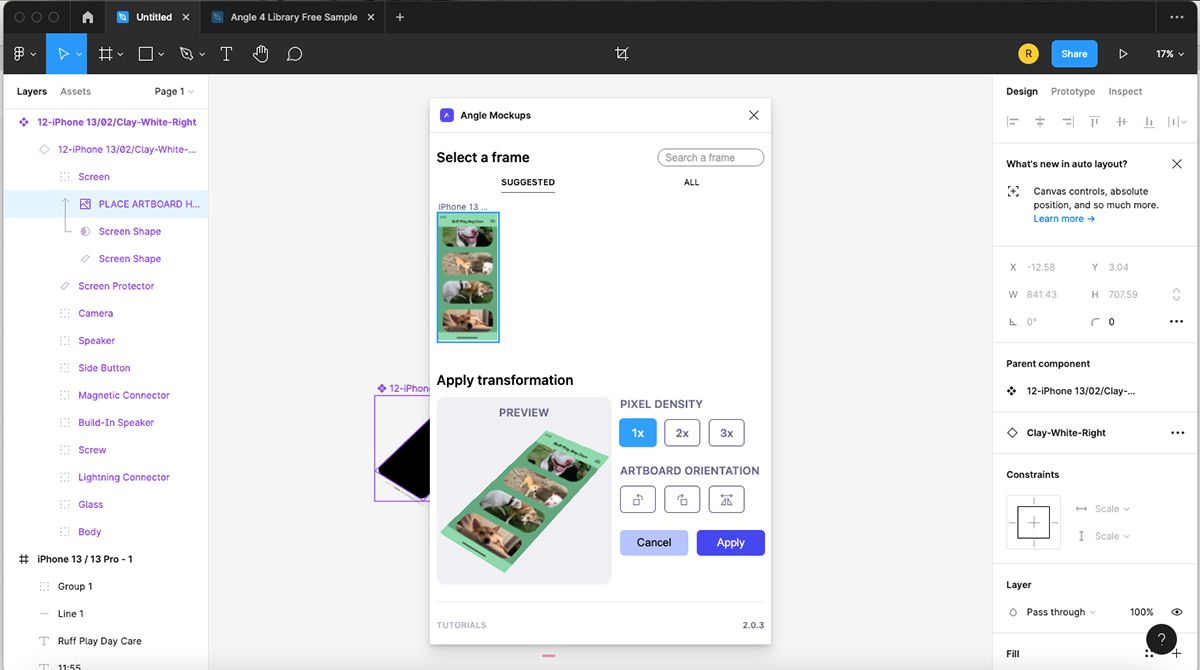
در پالت لایه، لایههای صفحه ماکت را گسترش دهید تا لایه را با نماد تصویر با عنوان Place Artboard Here مشاهده کنید. آن لایه را انتخاب کنید. سپس به Plugins > Angle Mockups بروید و طرح اصلی خود را در پنجره بازشو انتخاب کنید.
این باید در پنجره پیش نمایش در زاویه ماکت شما نشان داده شود، اما دستگاه ماکت را نشان نمی دهد. روی Apply کلیک کنید و اکنون صفحه نمایش شما باید روی مدل دستگاه با زاویه درست باشد.
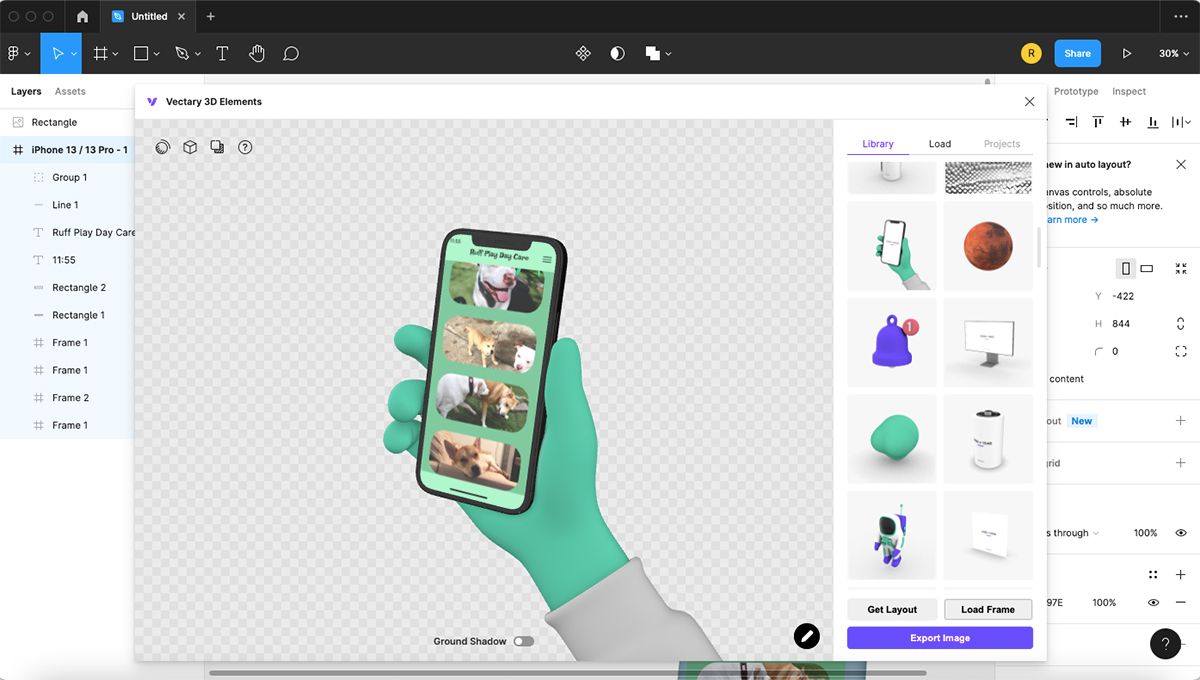
عناصر سه بعدی وکتاری
Vectary 3D مشابه Clay Mockups 3D عمل می کند، اگرچه گزینه های کمتری برای مدل های دستگاه دارد زیرا دارایی های سه بعدی متنوعی را نیز ارائه می دهد. طرح خود را باز کنید، قاب را انتخاب کنید و به Plugins > Vectary 3D Elements بروید.

مدلی را که میخواهید از آن استفاده کنید در کتابخانه بازشو پیدا کنید، سپس روی Load Frame کلیک کنید. هنگامی که طرح شما بر روی صفحه نمایش دستگاه ظاهر شد، روی Export Image کلیک کنید.

اکنون یک ماکت سه بعدی از طرح خود در دستگاهی که انتخاب می کنید دارید. می توانید آن را به راحتی به طرح دیگری اضافه کنید.
هنگامی که ماکت شما کامل شد، می توانید آن را به عنوان یک فایل PNG ذخیره کنید تا به راحتی در طرح دیگری از آن استفاده کنید. روی File > Export کلیک کنید. تصویر انتخابی خود را برای صادرات انتخاب کنید، سپس برای PNG نهایی خود بر روی Export کلیک کنید.
با موکاپ های Figma واقع گرایی را به طرح های خود اضافه کنید
استفاده های بی شماری برای ایجاد ماکت برای طرح های شما وجود دارد. با استفاده از پلاگین های مختلف Figma، می توانید انواع مختلفی از سبک ها را برای کار با آنها بیابید که می توانید به ارائه ها، نمونه کارها خود اضافه کنید یا فقط برای سرگرمی ایجاد کنید تا کار طراحی خود را به نمایش بگذارید.
با چند تفاوت در کاربرد، دسترسی و استفاده از پلاگین های موکاپ Figma آسان است، پس چرا آن را امتحان نکنید؟