اگر می خواهید یک تصویر زمینه زنده متحرک دسکتاپ داشته باشید، به Rainmeter نگاه کنید! در اینجا به شما نشان خواهیم داد که چگونه یک افکت اختلاف منظر منحصر به فرد برای پس زمینه دسکتاپ ویندوز خود ایجاد کنید.
Rainmeter همچنان قهرمان سفارشی سازی ویندوز است زیرا کاربران همچنان به یافتن راه های خلاقانه برای استفاده از این برنامه ادامه می دهند.
یکی از نوآوریهای اخیر، پسزمینه اختلاف منظر است. جلوه های اختلاف منظر یک راه ساده و چشمگیر برای بهبود ظاهر پس زمینه دسکتاپ شما است. آنها همچنین دارای ویژگی های تصویر زمینه زنده هستند.
بیایید نگاهی بیندازیم که چگونه می توانید تصویر زمینه دسکتاپ متحرک خود را با استفاده از افکت اختلاف منظر و باران سنج ایجاد کنید.
اثر اختلاف منظر چیست؟
اثر اختلاف منظر زمانی است که یک شی از دو دیدگاه متفاوت به نظر می رسد. به همین دلیل است که یک افکت اختلاف منظر با اسکرول کردن صفحه یا نگه داشتن صفحه توسط کاربر احساس عمق می دهد.
به طور کلی، این افکت برای افزایش تجربه کاربری در وب سایت های مختلف پیاده سازی می شود. و Rainmeter ایجاد یک افکت اختلاف منظر در پس زمینه دسکتاپ شما را بسیار ساده می کند.
این به شما امکان می دهد از ماوس خود به عنوان دوربین استفاده کنید. بنابراین، با حرکت دادن ماوس، عکسهای شما در فضای سه بعدی جابهجا میشوند و یک تصویر زمینه متحرک زیبا ایجاد میکنند.
با استفاده از باران سنج به راحتی می توان به نتایجی زیبا دست یافت. همانطور که گفته شد، برای دستیابی به نتایج واقعاً تماشایی به مقدار کافی خلاقیت نیاز است.
اگر می خواهید جلوه ای دقیق و چند لایه ایجاد کنید، تجربه قبلی با برنامه های طراحی گرافیک مانند فتوشاپ لازم است. افکت اختلاف منظر ما به یک پس زمینه ساده و در عین حال چشمگیر چهار لایه دست خواهد یافت.
بخش هایی از اختلاف منظر
برای استفاده از این افکت، اجازه دهید به طور خلاصه به مفهوم لایه ها بپردازیم. Rainmeter با ایجاد چندین لایه، که یک پس زمینه کامل را شبیه سازی می کند، به اثر اختلاف منظر دست می یابد.
دو بخش اساسی برای اثر اختلاف منظر وجود دارد. پیش زمینه و پس زمینه پیش زمینه از چندین فایل تصویری PNG تشکیل شده است که از کوچکترین تا بزرگترین را شامل می شود.
فایل های تصویری باید با فرمت شفاف PNG باشند که پس زمینه های سفید را از تصاویر شما حذف می کند.
اگر اهل فن نیستید، توصیه می کنیم راهنمای ما در مورد نحوه تبدیل تصاویر به فرمت شفاف PNG را بررسی کنید. علاوه بر این، تصاویر بزرگتر بیشتر از تصاویر کوچکتر حرکت می کنند. این عمق میدان را در دسکتاپ شما شبیه سازی می کند.
انتخاب قطعات
برای این راهنما، سقوط بارت از سیمپسون ها را با استفاده از اثر اختلاف منظر شبیه سازی می کنیم. سه نوع تصویر برای اثر مورد نیاز است: یک بارت در حال سقوط، چند ابر مخصوص به سبک کارتونی سیمپسونها، و پسزمینه آسمان.
برای تنظیم برخی از اصول اولیه برای Rainmeter مراحل زیر را دنبال کنید:
- روی دسکتاپ خود پوشه ای به نام parallax source ایجاد کنید تا فایل های تصویری خود را ذخیره کنید. این کار اضافه کردن تصاویر خود را به Rainmeter آسان تر می کند.
- تمام فایل هایی را که برای پس زمینه دسکتاپ خود جمع آوری کرده اید در آن پوشه ذخیره کنید.
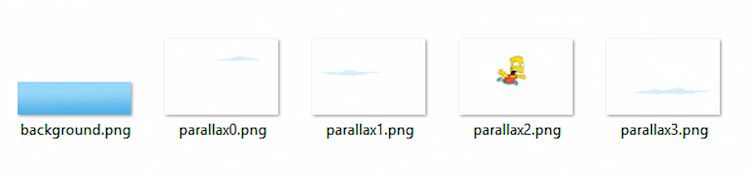
- پس زمینه خود را background.png نامگذاری کنید و تصاویری را که برای اختلاف منظر خود استفاده می کنید به عنوان parallax[x].png نامگذاری کنید. [x] مربوط به سطح لایه است که از 0 شروع می شود.
کوچکترین تصویر باید با عنوان parallax0.png، دومین تصویر کوچکتر، parallax1.png و غیره باشد. پوشه شما باید به این صورت باشد:

تعیین موقعیت قطعات
اکنون، فایل های PNG خود را مطابق با وضوح دسکتاپ خود قرار دهید. اگر از وضوح دسکتاپ خود اطلاعی ندارید، راهنمای ما را برای یافتن وضوح دسکتاپ خود بررسی کنید.
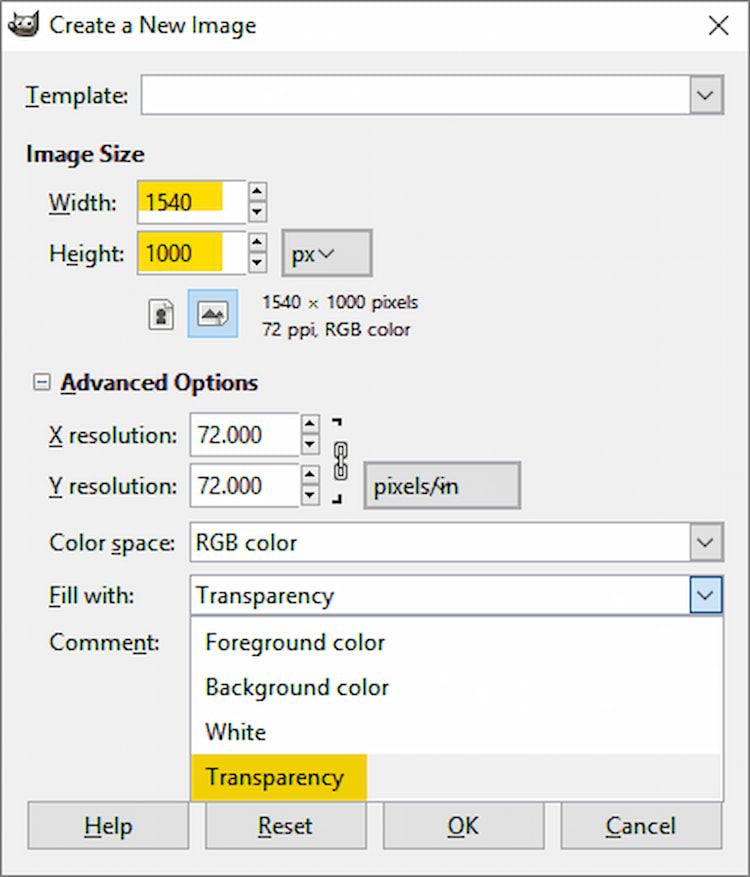
علاوه بر این، یک سند شفاف به اندازه وضوح مانیتور خود با 100 پیکسل اضافه شده به طول و عرض خود ایجاد کنید. فایل های خود را در این قاب قرار دهید و تصاویر را مطابق میل خود جهت دهید.

روشی که شما تصاویر خود را در اینجا جهت می دهید، راهی است که آنها را در پس زمینه خود خواهید دید. هنگامی که همه تصاویر خود را در کادر خود قرار دادید، به تنظیم طرح پوشه Rainmeter خود ادامه دهید.
چیدمان پوشه باران سنج
در اینجا بخش اصلی این تنظیم می آید. این مراحل را به دقت دنبال کنید تا در هنگام ایجاد افکت اختلاف منظر از بروز هرگونه مشکلی جلوگیری کنید:
1. آخرین نسخه Rainmeter را از Rainmeter.net دانلود کنید.
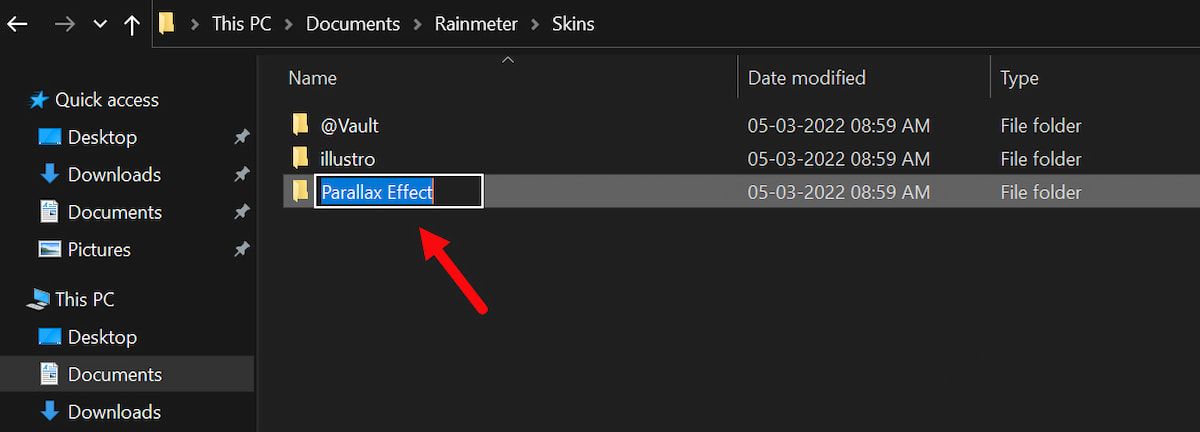
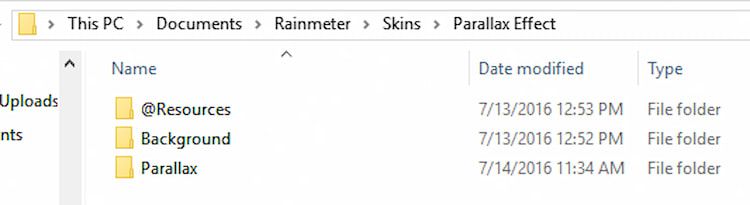
2. در پوشه C:\Users\Name\Documents\Rainmeter\Skins یک پوشه جدید به نام Parallax Effect ایجاد کنید.

3. در این پوشه، سه پوشه دیگر ایجاد کنید و نام آنها را: @Resources، Background و Parallax بگذارید.
پوشه @Resources حاوی تصاویر است، پوشه Background فایل background.ini شما را برای فعال کردن پس زمینه شما نگه می دارد و پوشه Parallax برای فایل Parallax.ini شما است.

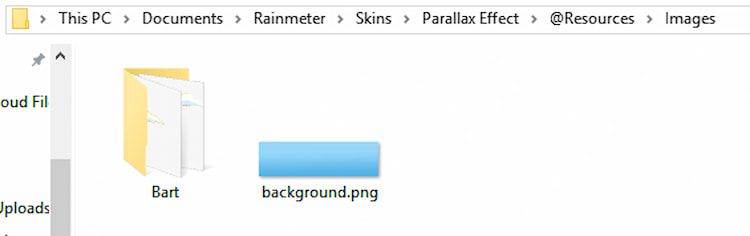
4. اکنون پوشه @Resources را باز کرده و پوشه ای به نام Images ایجاد کنید. فایل background.png خود را به این دایرکتوری اضافه کنید.
5. پوشه دیگری را به این دایرکتوری اضافه کنید و نام آن را به نام اثر اختلاف منظر خود بگذارید. نام پوشه را Bart گذاشته ایم. تصاویر parallax[x].png خود را به این پوشه اضافه کنید. اکنون پوشه تصاویر شما باید به این شکل باشد.

این برای فایل های تصویری است. اکنون، می توانید دستیابی به اثر اختلاف منظر را آغاز کنید.
6. در پوشه اصلی Parallax Effect C:\Users\Name\Documents\Rainmeter\Skins\Parallax Effect، باید یک فایل متنی جدید ایجاد کنید. کد زیر را در این اسناد جدید وارد کنید:
[Variables]
ThemeDisplayWidth=1440
ThemeDisplayHeight=900
7. به یاد داشته باشید که نام این فایل را ParallaxSettings.inc بگذارید و پسوند .inc را نگه دارید. این فایل وضوح اختلاف منظر شما را مشخص می کند. 1440 و 900 را با رزولوشن خود جایگزین کنید و ذخیره کنید.
راه اندازی پلاگین مورد نیاز
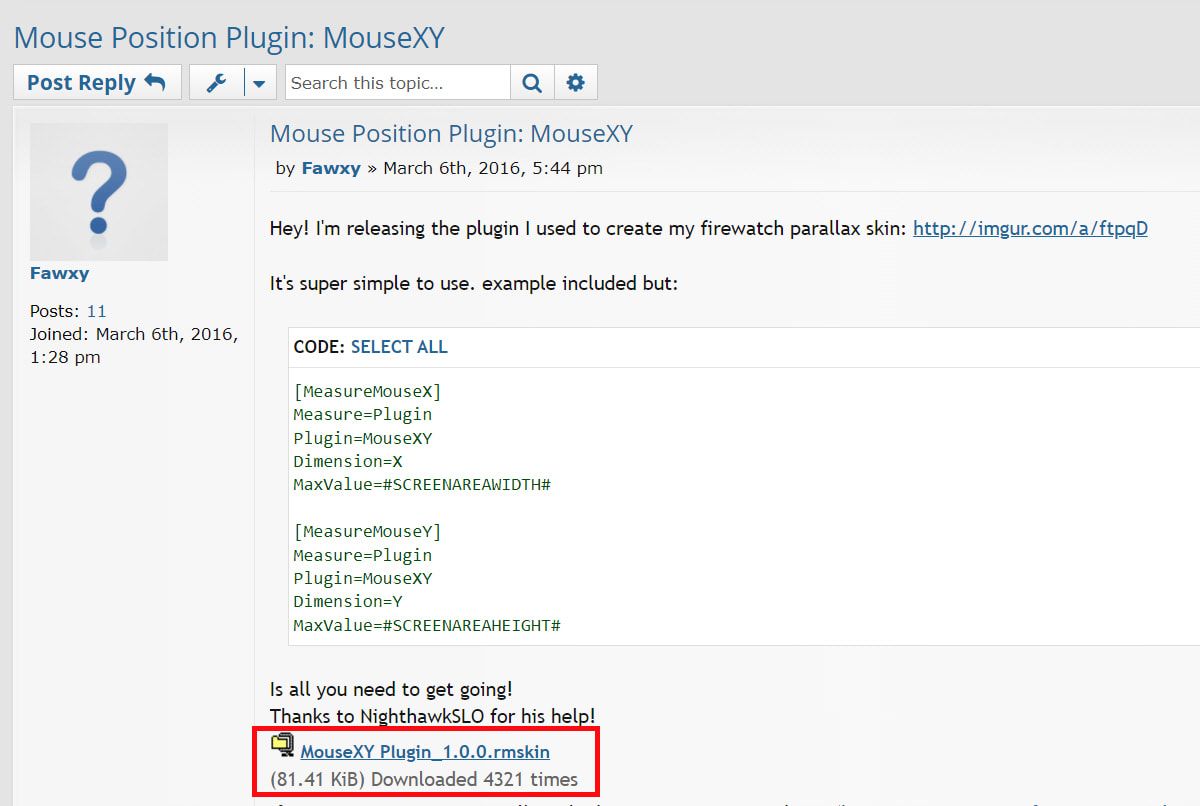
ما به یک پلاگین ساده نیاز داریم که حرکات نشانگر ماوس شما را برای جابجایی تصاویر اختلاف منظر شما ردیابی کند. می توانید این افزونه را از این پست انجمن Rainmeter دانلود کنید.

پس از انجام، مراحل زیر را برای تنظیم برخی تنظیمات برای تنظیم خود دنبال کنید:
1. پوشه Background خود را باز کنید. در داخل پوشه کلیک راست کرده و New > Text Document را انتخاب کنید. برای ویرایش روی این سند دوبار کلیک کنید و اسکریپت زیر را در فایل قرار دهید.
[باران سنج]
به روز رسانی=-1
SkinHeight=#ThemeDisplayHeight#
SkinWidth=#ThemeDisplayWidth#
[متغیرها]
@Include=#ROOTCONFIGPATH#ParallaxSettings.inc
P=#@#تصاویر/
[زمینه]
متر=تصویر
SolidColor=33,0,2,255
W=#SCREENAREAWIDTH#
H=#SCREENAREAHEIGHT#
[Parallax0]
متر=تصویر
ImageName=#P#background.png
X=((#SCREENAREAWIDTH# / 2) – ([Parallax0:W] / 2))
Y=0
DynamicVariables=1
2. این فایل را به عنوان Background.ini ذخیره کنید و مطمئن شوید که پسوند .ini را اضافه کرده اید. بعد، پوشه Parallax خود را باز کنید. یک سند متنی ایجاد کنید و موارد زیر را در این فایل قرار دهید.
[باران سنج]
به روز رسانی = 20
SkinHeight=#ThemeDisplayHeight#
SkinWidth=#ThemeDisplayWidth#
[متغیرها]
@Include=#ROOTCONFIGPATH#ParallaxSettings.inc
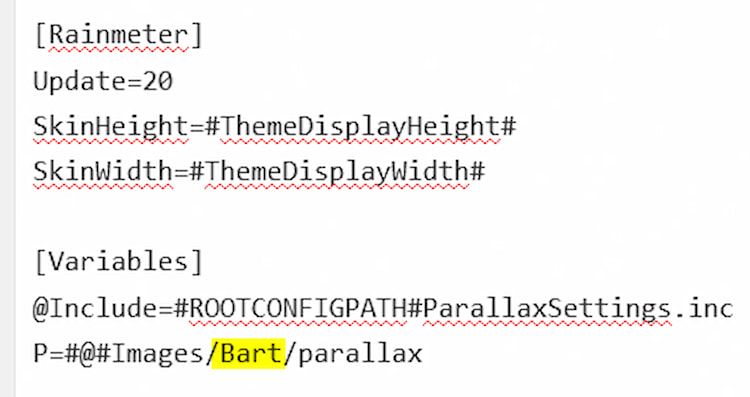
P=#@#تصاویر/بارت/پارالکس
[MouseX]
Measure=Plugin
Plugin=MouseXY
ابعاد=X
[MouseY]
Measure=Plugin
Plugin=MouseXY
بعد=Y
[پارالاکس1]
متر=تصویر
ImageName=#P#0.png
X=(((#SCREENAREAWIDTH# / 2) – ([Parallax1:W] / 2))-(([MouseX]-(#SCREENAREAWIDTH# / 2)) / 80))
Y=(0-(([MouseY]-#SCREENAREAHEIGHT# / 2) / 80))
DynamicVariables=1
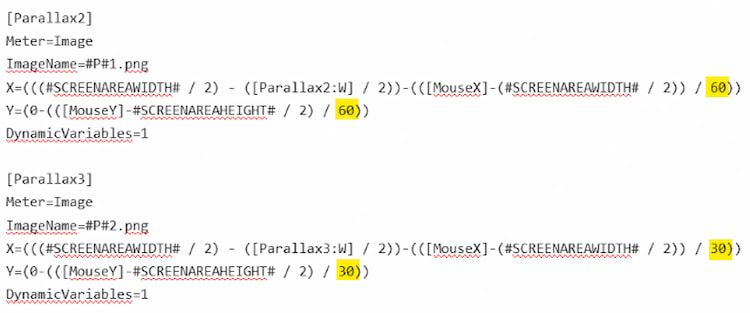
[Parallax2]
متر=تصویر
ImageName=#P#1.png
X=(((#SCREENAREAWIDTH# / 2) – ([Parallax2:W] / 2))-(([MouseX]-(#SCREENAREAWIDTH# / 2)) / 60))
Y=(0-(([MouseY]-#SCREENAREAHEIGHT# / 2) / 60))
DynamicVariables=1
[Parallax3]
متر=تصویر
ImageName=#P#2.png
X=(((#SCREENAREAWIDTH# / 2) – ([Parallax3:W] / 2))-(([MouseX]-(#SCREENAREAWIDTH# / 2)) / 30))
Y=(0-(([MouseY]-#SCREENAREAHEIGHT# / 2) / 30))
DynamicVariables=1
[Parallax4]
متر=تصویر
ImageName=#P#3.png
X=(((#SCREENAREAWIDTH# / 2) – ([Parallax4:W] / 2))-(([MouseX]-(#SCREENAREAWIDTH# / 2)) / 20))
Y=5
DynamicVariables=1
توجه: شما باید متغیر P را تحت پارامتر [Variables] خود به عنوان پوشه تصاویر اختلاف منظر خود تغییر دهید. برای مثال، متغیر P ما #@#Images/Bart/Parallax است. فقط عنوان میانی را تغییر دهید و بقیه را به همان صورت حفظ کنید.

نهایی کردن اثر اختلاف منظر
اکنون، آخرین مرحله این است که همه چیز را نهایی کنید و با استفاده از Rainmeter افکت را اعمال کنید. در اینجا مراحل انجام همین کار وجود دارد:
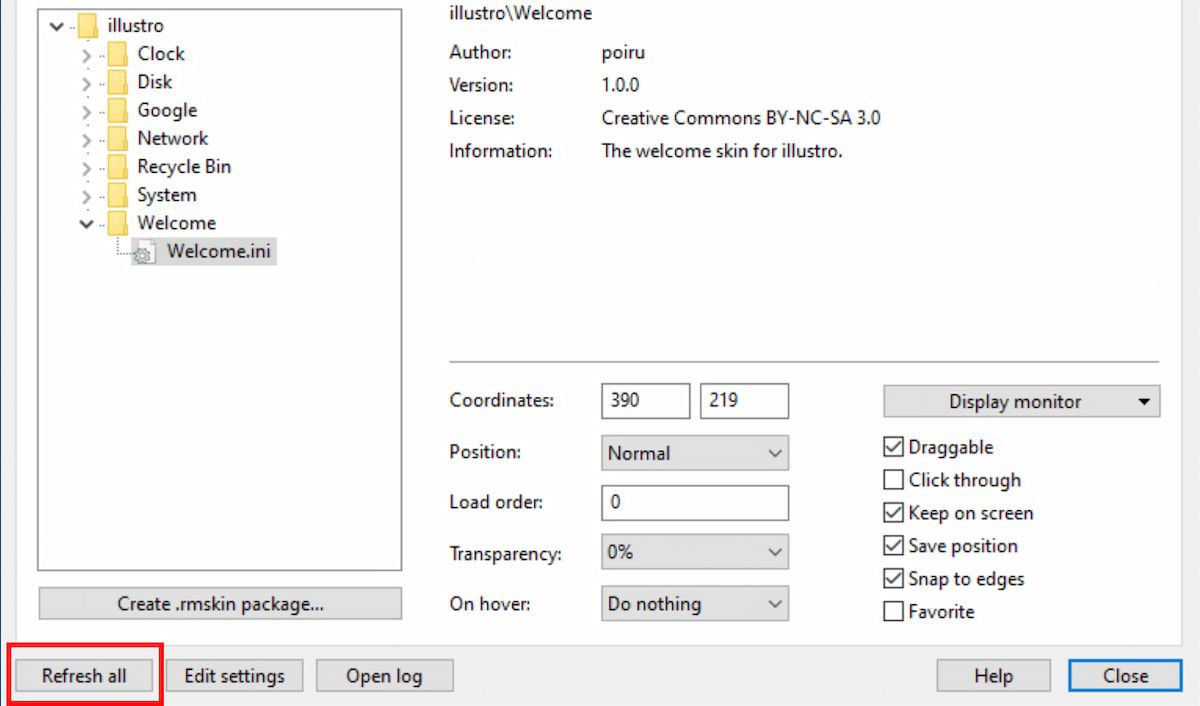
- با باز کردن کشوی نماد نوار وظیفه و کلیک کردن روی نماد باران سنج، پنجره مدیریت باران سنج خود را باز کنید.
- روی دکمه Refresh all کلیک کنید و پوشه Parallax Effect خود را پیدا کنید.
- پوشه های Background و Parallax تازه ایجاد شده خود را باز کنید و فایل های .ini خود را با دوبار کلیک کردن روی آنها بارگیری کنید.
- در نهایت، در پنجره Manage Rainmeter برای هر دو فایل .ini کلیک کنید و افکت اختلاف منظر شما باید کامل باشد.

اسکریپت فوق اجازه می دهد تا یک اثر ظریف. اگر می خواهید جلوه را چشمگیرتر کنید، تعداد پارامترهای موجود در فایل Parallax.ini را 10 یا 20 کاهش دهید (اعداد را تکرار نکنید یا اعداد زیر 0 را وارد نکنید).

به یاد داشته باشید که فایل .ini خود را ذخیره کنید و پوست خود را برای اعمال افکت تازه کنید. اگر میخواهید پسزمینه اختلاف منظر Bart ما را نصب کنید، میتوانید rmskin. را از این پست Deviantart دانلود کنید.
در حالی که Rainmeter ابزاری شگفتانگیز برای کاربران ویندوز است، اگر از مک استفاده میکنید، در اینجا نحوه تغییر تصویر زمینه دسکتاپ خود در Mac آورده شده است.
به پس زمینه های ثابت نچسبید
چسبیدن به کاغذ دیواری های ثابت و غیر متحرک برای برخی خوب است. برای دیگران، باران سنج یک نعمت است. به نظر می رسد برنامه نامحدود است. پوسته های براق باران سنج روزانه برای مطابقت با سبک دسکتاپ شما ایجاد می شوند.
افکت اختلاف منظر Rainmeter تنها یکی از جدیدترین ابداعات در پوسته های Rainmeter است و استفاده از آن فقط به تصورات شما محدود می شود.