پشتیبانی برای آپلود فایل با قابلیت استفاده بصری کشیدن و رها کردن.
بسیاری از برنامه های مدرن بر روی فایل هایی کار می کنند که کاربر می تواند در سیستم خود آپلود کند. ویرایشگرهای تصویر، کدهای IDE و واژهپردازها همگی نمونههایی هستند. اگر در حال ساخت یک برنامه Windows Form هستید، می توانید به راحتی این قابلیت را به عنوان بخشی از رابط کاربری خود اضافه کنید.
برنامه های Windows Form به شما امکان می دهند عناصر رابط کاربری مانند پانل ها یا جعبه های لیست را بکشید و رها کنید. می توانید از این عناصر رابط کاربری برای ایجاد قابلیت کشیدن و رها کردن خود استفاده کنید. هنگامی که کاربر یک فایل را روی یک پانل می کشد، می توانید بازخورد را بر اساس آن فایل نمایش دهید.
نحوه ایجاد رابط کاربری برای کانتینر Drag and Drop
می توانید از یک عنصر پانل برای ایجاد رابط کاربری برای قابلیت کشیدن و رها کردن استفاده کنید. سپس می توانید از یک عنصر ListBox UI برای نمایش نام فایل هایی که کاربر روی پانل می کشد استفاده کنید.
- یک برنامه Windows Forms جدید ایجاد کنید.
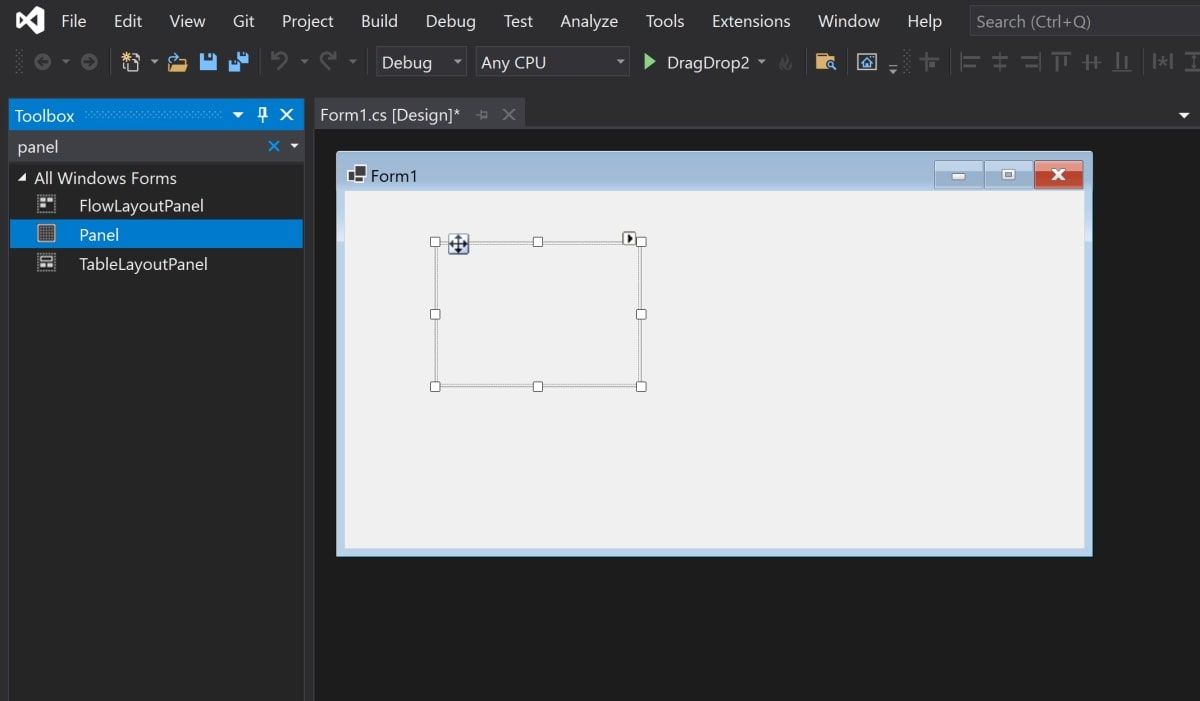
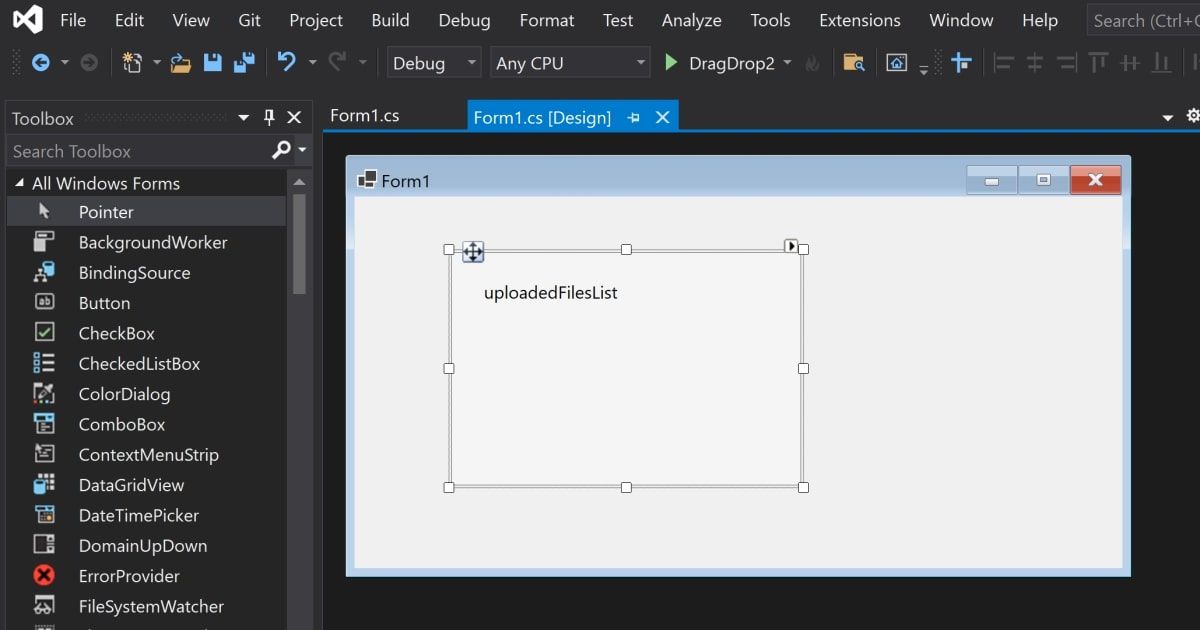
- در جعبه ابزار، یک عنصر UI پانل را جستجو کنید و آن را روی بوم بکشید.
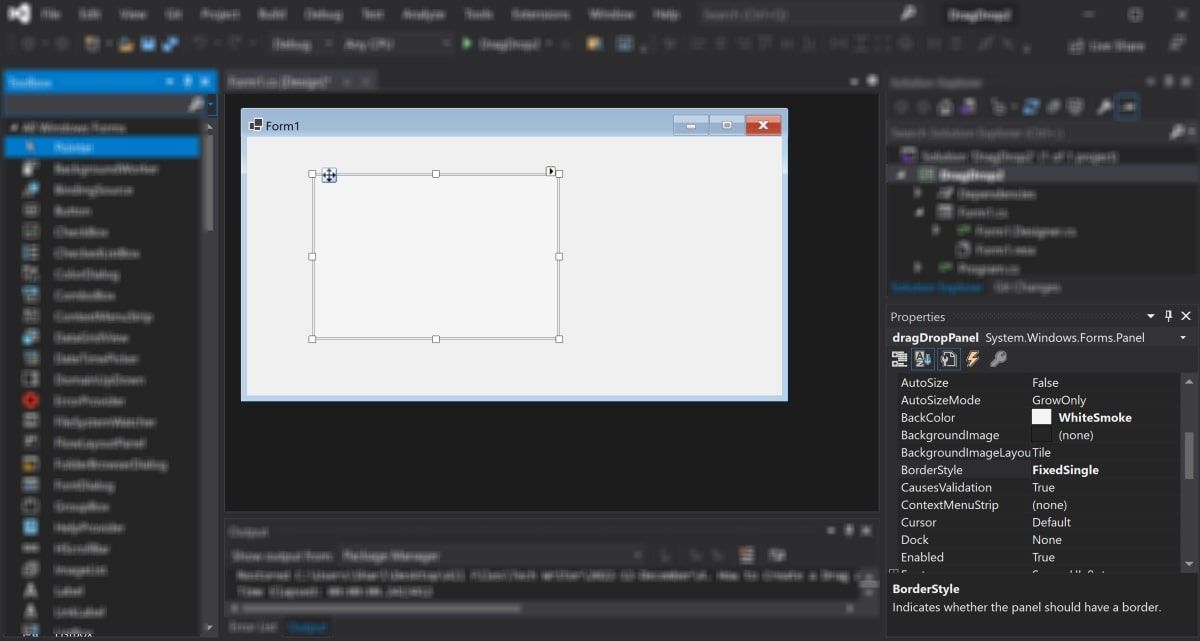
- پانل جدید را برجسته کنید. در پنجره خصوصیات، مقادیر خصوصیات زیر را تغییر دهید: ویژگی مقدار جدید نام dragDropPanel BackColor WhiteSmoke BorderStyle FixedSingle Size 600, 400 Visible True
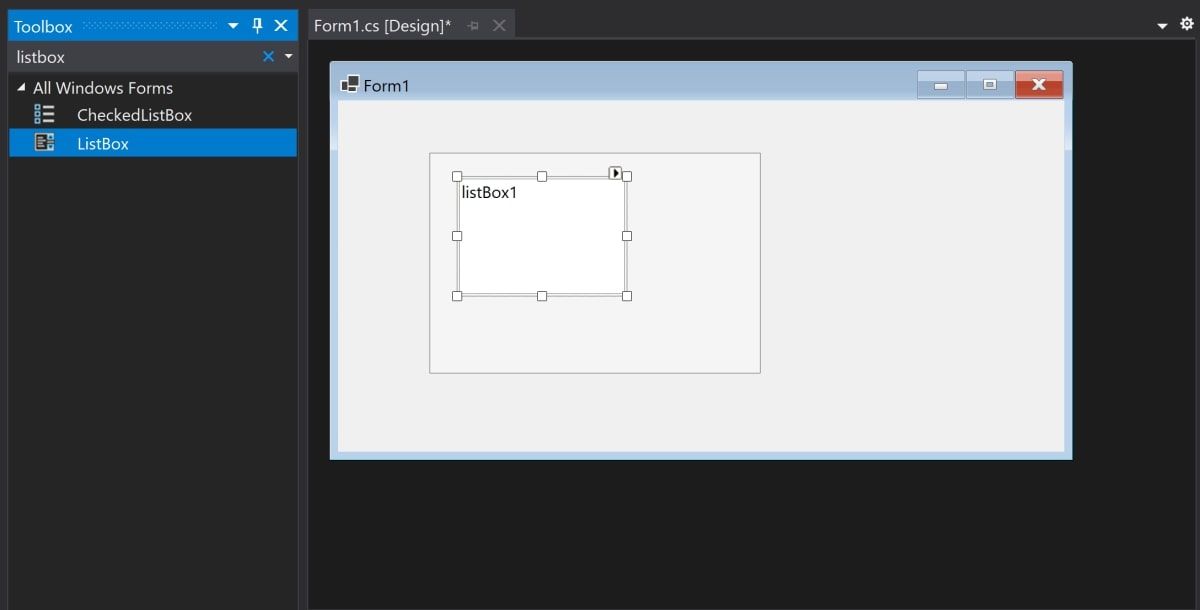
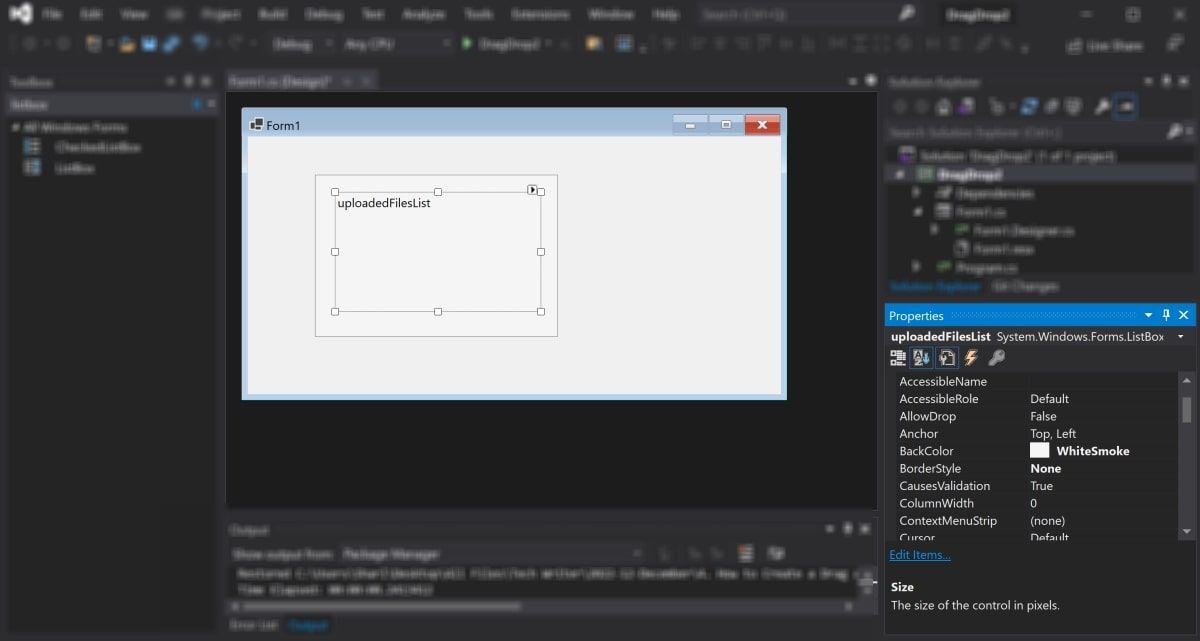
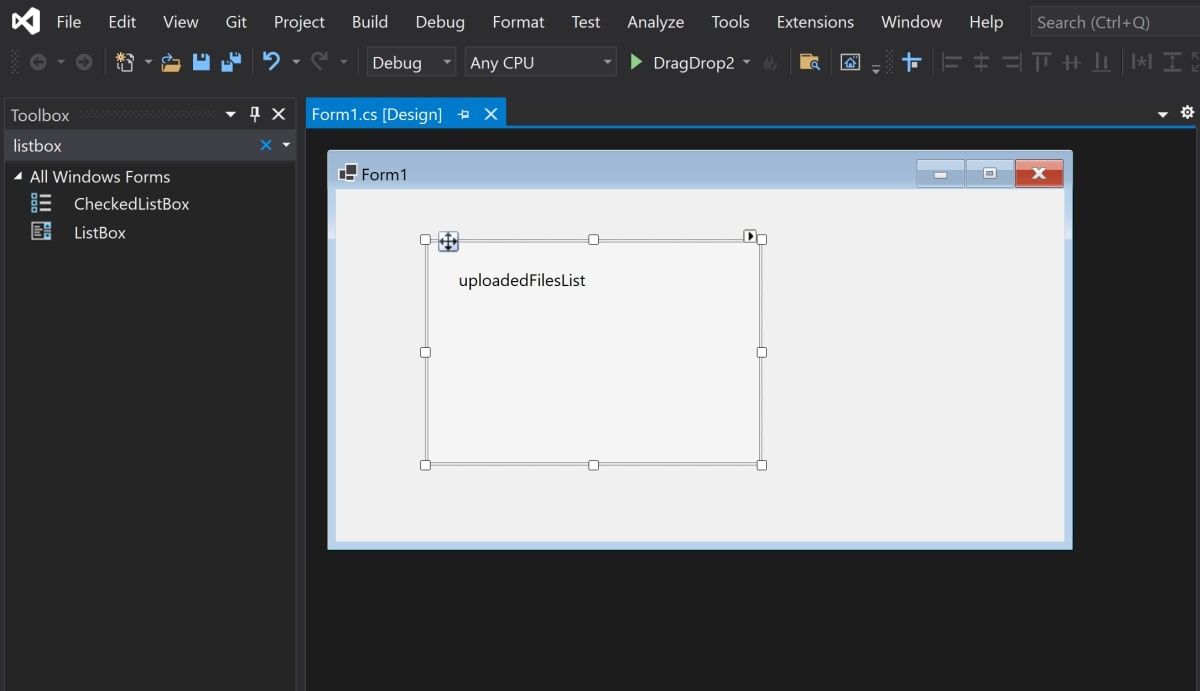
- در جعبه ابزار، یک عنصر ListBox UI را جستجو کنید و آن را روی بوم بکشید. آن را طوری قرار دهید که داخل پانل باشد و اطمینان حاصل کنید که بین ListBox و پانل فاصله وجود دارد.
- ListBox جدید را برجسته کنید و مقادیر ویژگیهای زیر را تغییر دهید: خاصیت مقدار جدید نام آپلود شدهFilesList BackColor WhiteSmoke BorderStyle هیچ اندازه 500، 300 قابل مشاهده نادرست

ویژگی
ارزش جدید
نام
dragDropPanel
BackColor
دود سفید
سبک مرزی
FixedSingle
اندازه
600، 400
قابل رویت
درست است، واقعی


ویژگی
ارزش جدید
نام
فهرست فایل های آپلود شده
BackColor
دود سفید
سبک مرزی
هیچ یک
اندازه
500، 300
قابل رویت
نادرست

چگونه رویداد Drag and Drop را اضافه کنیم
شما می توانید از رویدادها در یک برنامه Windows Form برای اجرای عملکردهای خاص فقط زمانی که رویدادهای خاصی رخ می دهند استفاده کنید.
برای افزودن قابلیت به پنل کشیدن و رها کردن، باید دو رویداد اضافه کنید. رویداد “DragEnter” زمانی رخ می دهد که فایل ها را روی پانل بکشید. رویداد “DragDrop” زمانی رخ می دهد که ماوس را رها کنید تا فایل ها را در پانل رها کنید.
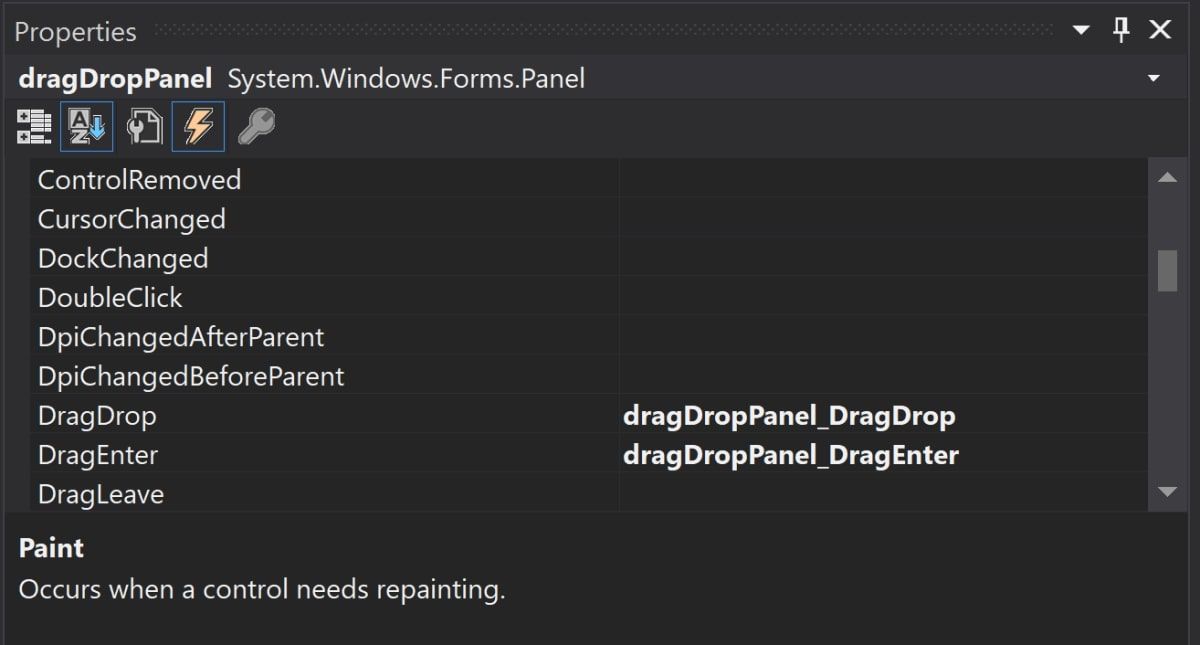
- عنصر UI پانل بیرونی را برجسته کنید.
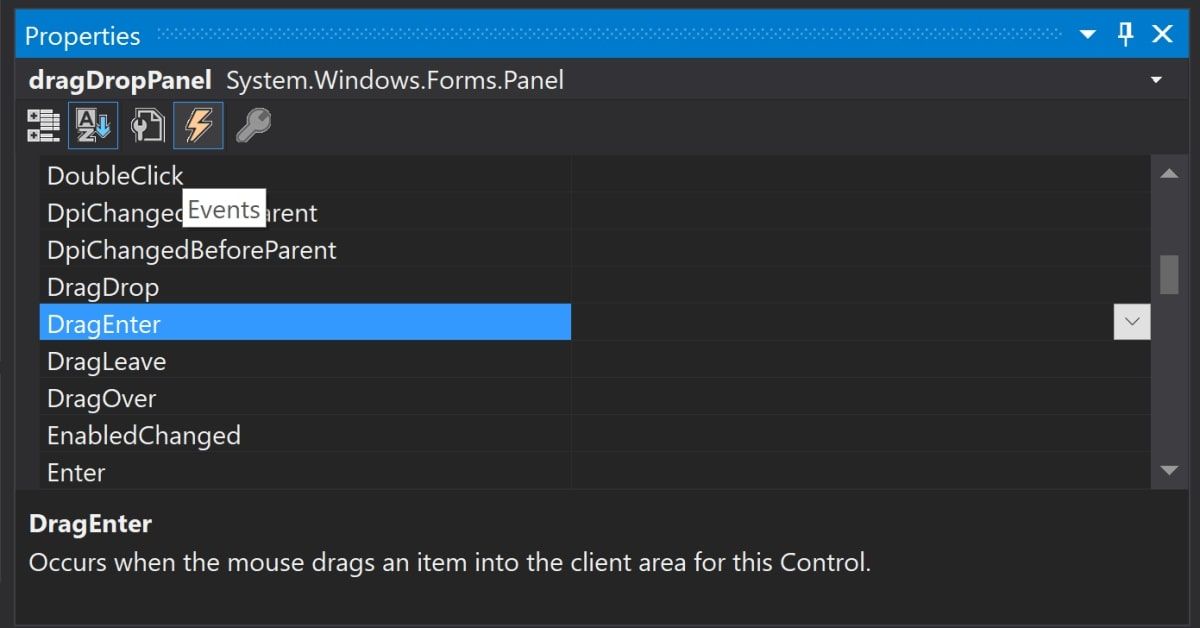
- در پنجره خصوصیات، روی نماد Lightening کلیک کنید تا لیست رویدادها باز شود.
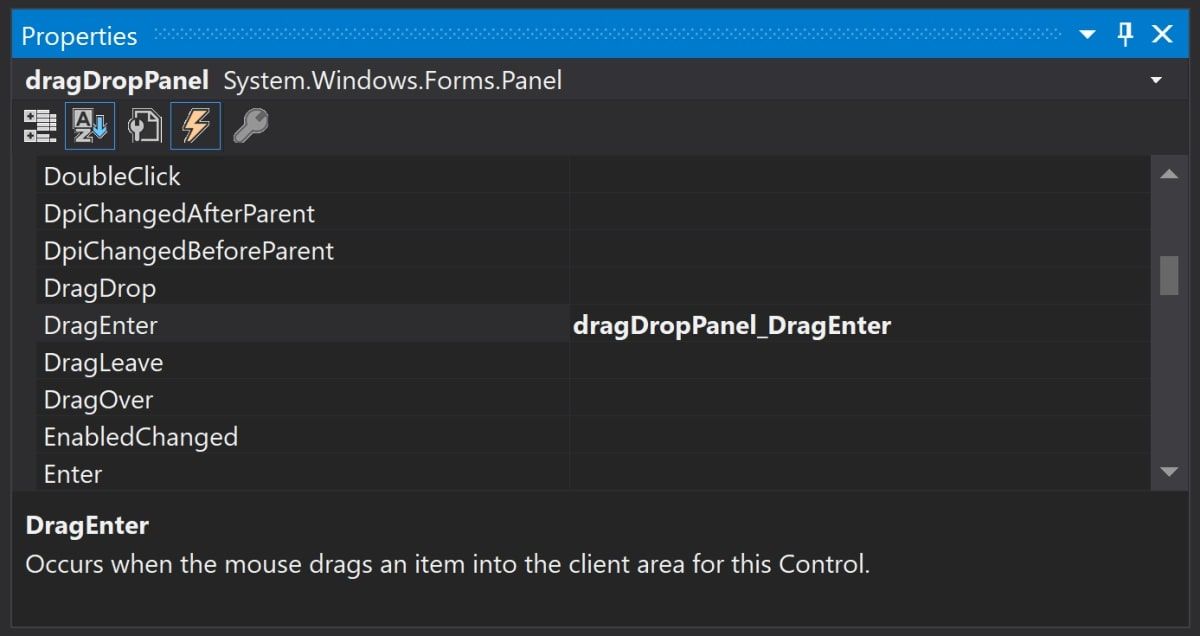
- برای ایجاد یک تابع جدید، روی رویداد DragEnter دوبار کلیک کنید. این تابع زمانی اجرا می شود که فایل ها را روی پانل بکشید.
- در داخل تابع جدید، نماد ماوس را برای نشان دادن عمل کشیدن/ رها کردن تغییر دهید: private void dragDropPanel_DragEnter(فرستنده شی، DragEventArgs e){ // نماد ماوس را تغییر میدهد e.Effect = DragDropEffects. All;
- روی برگه Form 1.cs [Design] در بالای پنجره ویژوال استودیو کلیک کنید تا به نمای بوم برگردید. عنصر UI پانل را برجسته کنید.
- در پنجره Properties، روی نماد Lightening کلیک کنید تا به لیست رویدادها برگردید. این بار روی رویداد DragDrop دوبار کلیک کنید. این عملکرد دیگری را ایجاد می کند که وقتی ماوس را رها کنید تا فایل ها را در پنل رها کنید اجرا می شود.
- در داخل تابع جدید DragDrop، لیستی از فایل هایی را که کاربر به داخل پنل می کشد، دریافت کنید. میتوانید این را در جزئیات رویدادی که بهطور خودکار به function ارسال میشوند بیابید.private void dragDropPanel_DragDrop(object sender, DragEventArgs e){ string[] files = (string[])e.Data.GetData(DataFormats.FileDrop, false); }



private void dragDropPanel_DragEnter(object sender, DragEventArgs e)
{
// Changes the icon of the mouse
e.Effect = DragDropEffects.All;
}


private void dragDropPanel_DragDrop(object sender, DragEventArgs e)
{
string[] files = (string[])e.Data.GetData(DataFormats.FileDrop, false);
}
نحوه نمایش لیست فایل های کشیده شده
اکنون که قابلیت کشیدن و رها کردن فایل ها را برای کاربر اضافه کرده اید، می توانید نام فایل ها را با استفاده از عنصر ListBox UI نمایش دهید.
- در داخل تابع ()dragDropPanel_DragDrop، پس از دریافت لیست فایلها، از یک حلقه for برای چرخش در هر فایل استفاده کنید.foreach (فایل var در فایلها){ }
- در داخل حلقه for، فقط نام فایل را دریافت کنید. نام فایل را از مسیر فایل جدا کرده و در یک متغیر جداگانه ذخیره کنید. اگر از Mac استفاده می کنید، ممکن است لازم باشد کد را تغییر دهید تا به جای backslashes.string، اسلش های رو به جلو را در نظر بگیرید. LastIndexOf(“\\”) + 1));
- نام فایل را به عنصر UI ListBox اضافه کنید.try{ uploadedFilesList.Items.Add(fileName);}catch (Exception exception){ Console.WriteLine(exception);}
- ListBox به طور پیش فرض قابل مشاهده نیست. پس از حلقه for، نمایان بودن ListBox را به true تغییر دهید:uploadedFilesList.Visible = true;
- سازنده در بالای فایل را تغییر دهید. ویژگی های AllowDrop و AutoScroll پانل کشیدن و رها کردن را روی true.public Form1(){ InitializeComponent(); dragDropPanel.AllowDrop = true; dragDropPanel.AutoScroll = true;}
foreach (var file in files)
{
}
string fileName = file.Substring(file.LastIndexOf("\\") + 1, file.Length - (file.LastIndexOf("\\") + 1));
try
{
uploadedFilesList.Items.Add(fileName);
}
catch (Exception exception)
{
Console.WriteLine(exception);
}
uploadedFilesList.Visible = true;
public Form1()
{
InitializeComponent();
dragDropPanel.AllowDrop = true;
dragDropPanel.AutoScroll = true;
}
نحوه پاک کردن لیست
پس از اینکه کاربر موارد را به داخل پانل کشید، ممکن است بخواهد لیست را پاک کرده و دوباره شروع کند. وقتی کاربر روی آن کلیک میکند، میتوانید یک دکمه برای پاک کردن فهرست اضافه کنید.
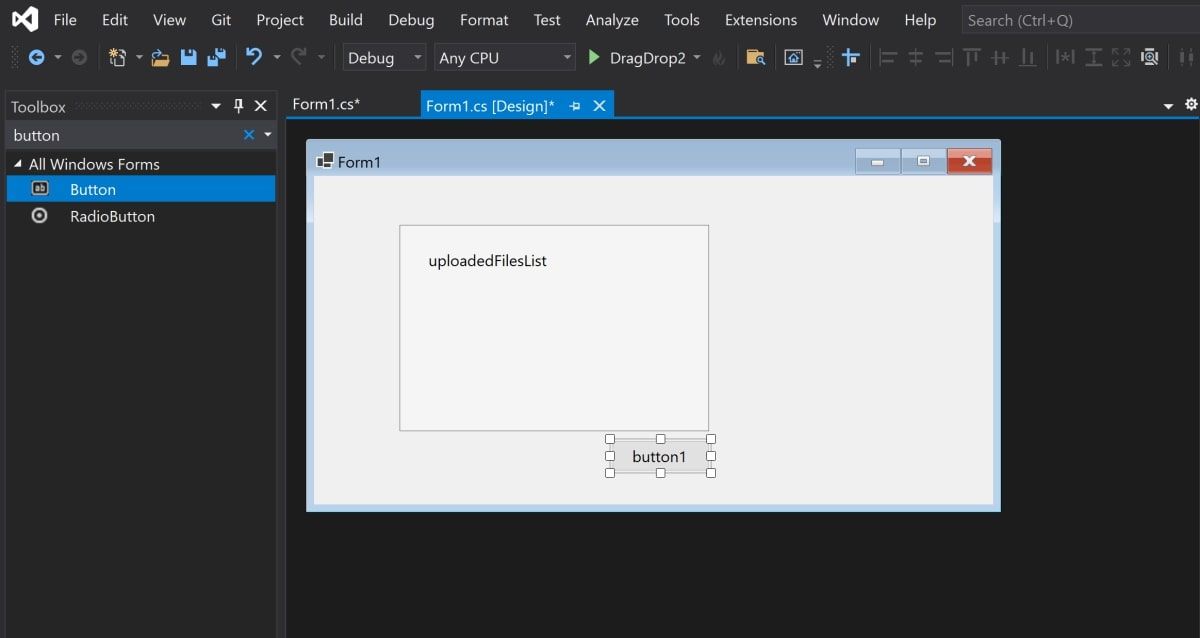
- با استفاده از جعبه ابزار، یک دکمه را روی بوم بکشید.
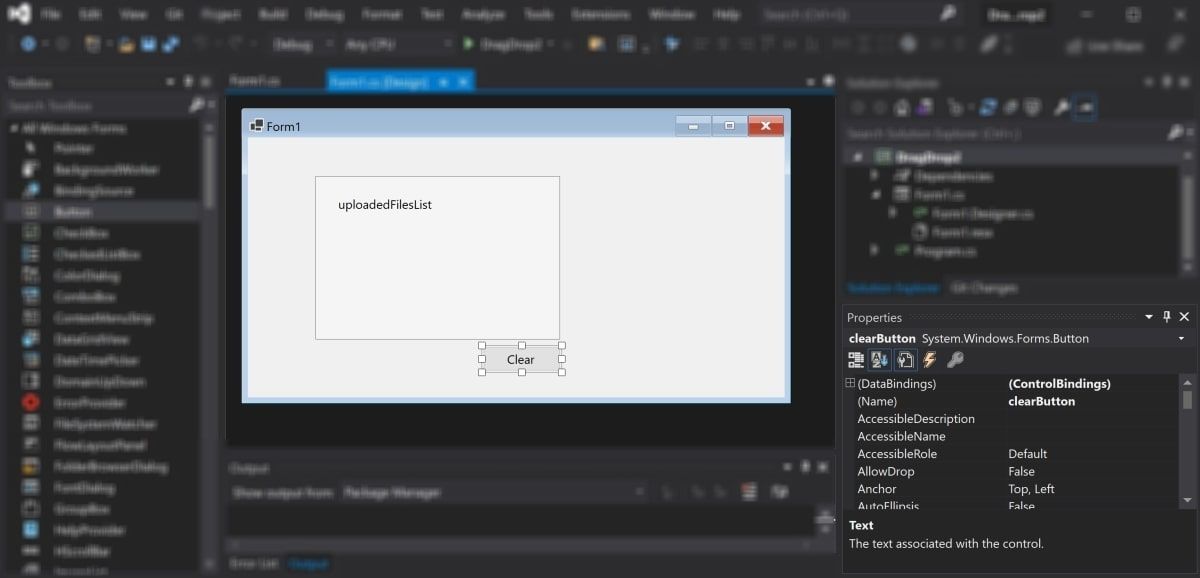
- دکمه را برجسته کنید. با استفاده از پنجره خواص، ویژگی های زیر را به مقادیر جدید تغییر دهید: ویژگی مقدار جدید نام clearButton متن پاک کردن
- برای ایجاد یک عملکرد جدید، روی دکمه دوبار کلیک کنید. این تابع زمانی اجرا میشود که در زمان اجرا روی دکمه کلیک کنید: private void clearButton_Click(فرستنده شی، EventArgs e){}
- در داخل تابع، محتویات عنصر UI ListBox را پاک کنید و آن را پنهان کنید:private void clearButton_Click(object sender, EventArgs e){ uploadedFilesList.Items.Clear(); uploadedFilesList.Visible = false;}

ویژگی
ارزش جدید
نام
دکمه روشن
متن
پاک کردن

private void clearButton_Click(object sender, EventArgs e)
{
}
private void clearButton_Click(object sender, EventArgs e)
{
uploadedFilesList.Items.Clear();
uploadedFilesList.Visible = false;
}
نحوه تست کشیدن و رها کردن پنل
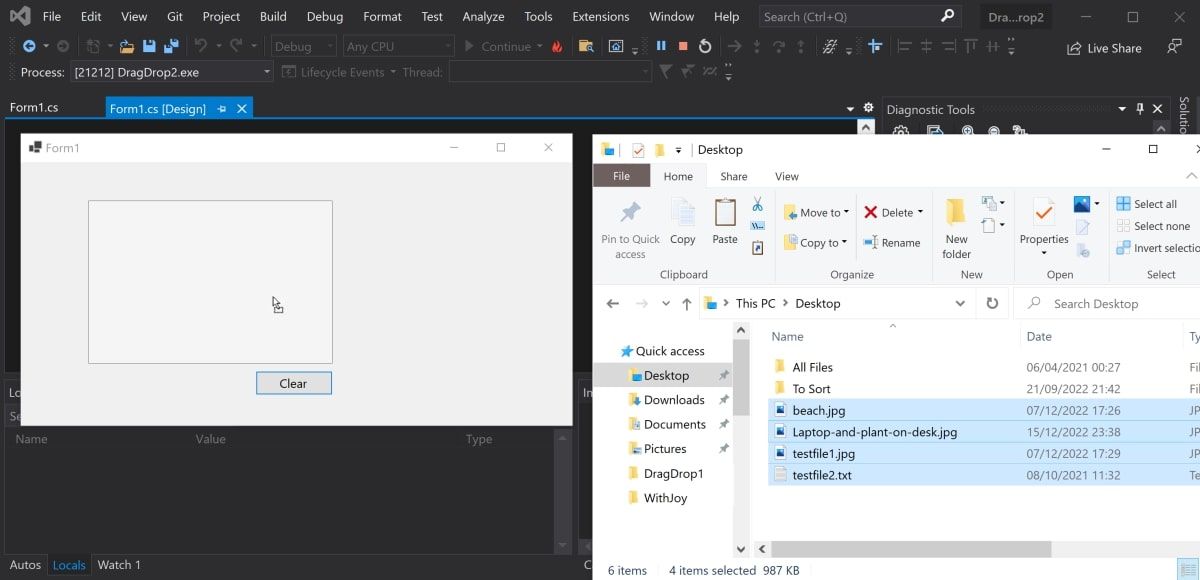
برای آزمایش قابلیت کشیدن و رها کردن، برنامه را اجرا کنید و چند فایل را به پنل بکشید. در صورت نیاز، می توانید برنامه Winforms خود را در زمان اجرا در ویژوال استودیو اشکال زدایی کنید. این به شما کمک می کند تا بفهمید در هر خط کد چه اتفاقی می افتد.
- دکمه سبز رنگ پخش را در بالای پنجره ویژوال استودیو فشار دهید تا برنامه اجرا شود.
- چند فایل را از کاوشگر فایل خود بکشید و آنها را در پانل رها کنید. مطمئن شوید که ویژوال استودیو را در حالت مدیر اجرا نمی کنید. برای کار در حالت سرپرست باید مجوزهای امنیتی اضافی را برای کشیدن و رها کردن پیکربندی کنید.
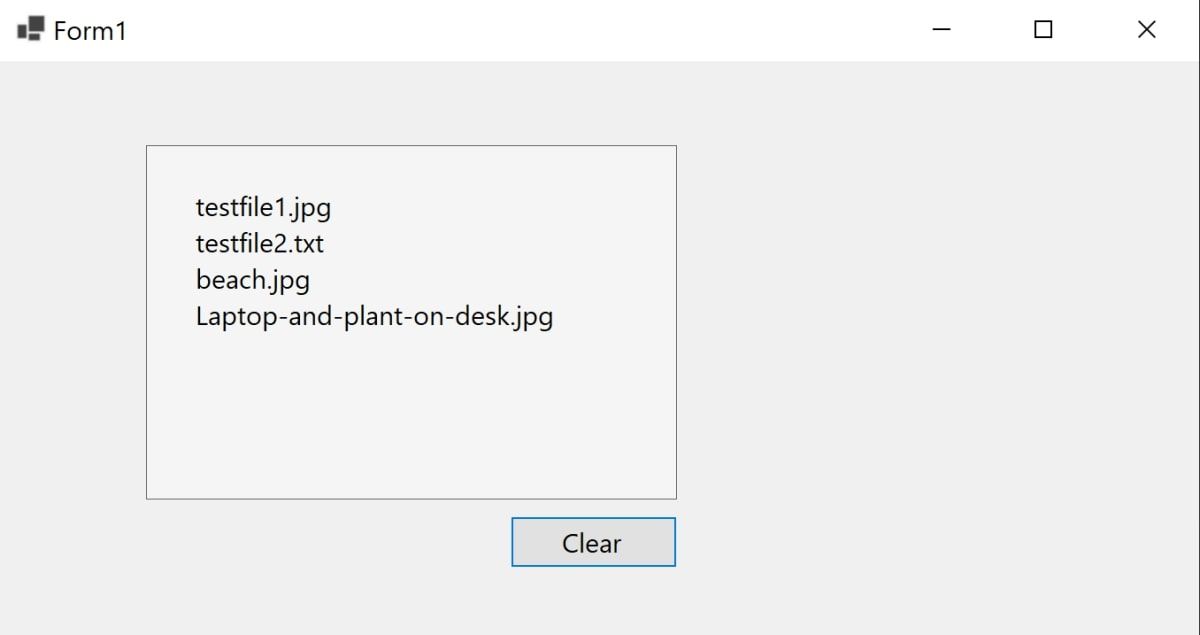
- پانل بهروزرسانی میشود تا نام فایلهایی را که به پنل کشیدهاید به شما نشان دهد.
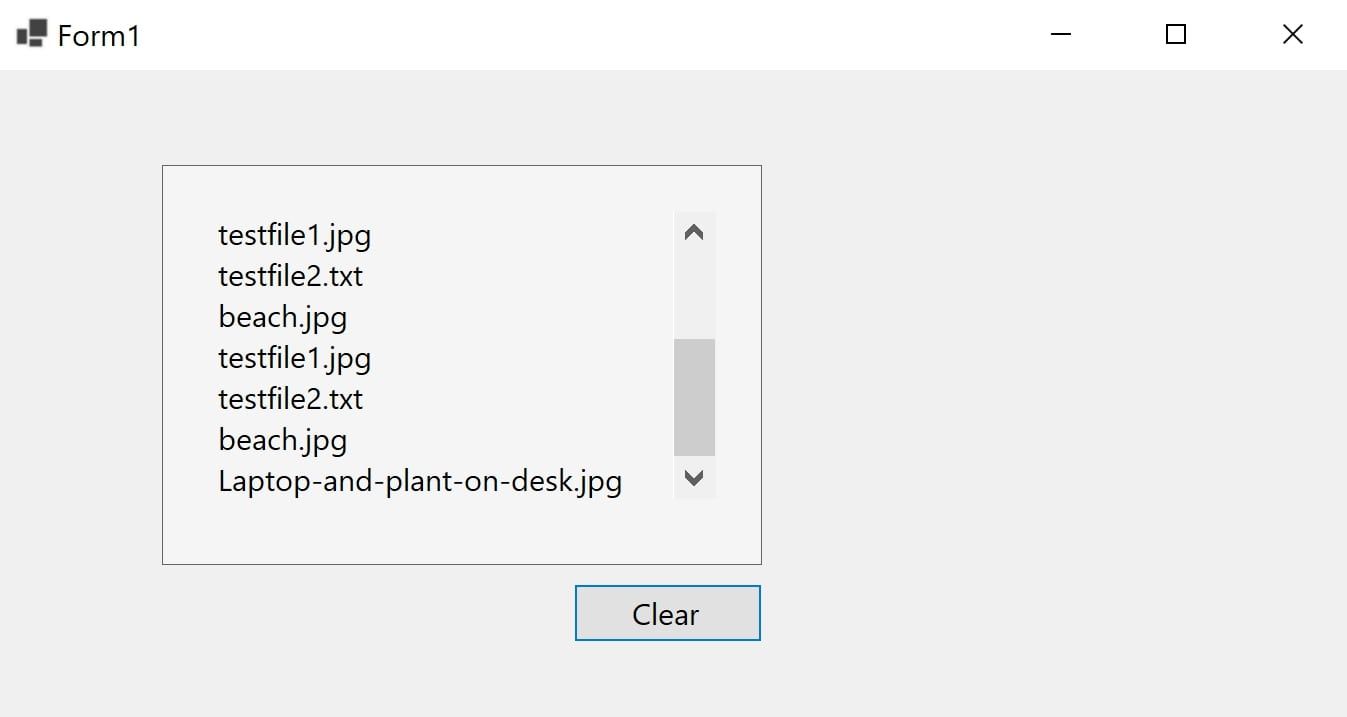
- به اندازه کافی فایل ها را بکشید و خواهید دید که پانل کشیدن و رها کردن نوار پیمایشی را در سمت راست خود به طور خودکار نمایش می دهد.
- روی دکمه Clear کلیک کنید تا لیست خالی شود.





استفاده از قابلیت کشیدن و رها کردن در برنامه های فرم ویندوز
اکنون امیدواریم درک کنید که چگونه قابلیت کشیدن و رها کردن را به برنامه Windows Form خود اضافه کنید. بسیاری از ویژگی های دیگر وجود دارد که می توانید برای انجام کارهای جالب با Windows Forms آن ها را بررسی کنید.