آیا می خواهید به روند Lottie بپیوندید؟ ما به شما نحوه ساخت انیمیشن LottieFiles را در After Effects نشان خواهیم داد.
LottieFiles یک نوع فایل قابل ویرایش سریع، مقیاس پذیر و پس از رندر ایجاد کرده است، و برای شما آسان است که درگیر و ایجاد انیمیشن در این فرمت شوید. با استفاده از افکتهای Adobe After و برخی افزونهها، میتوانید بخشی از جدیدترین نوع فایل تبلیغاتی باشید: Lottie.
لاتی چیست؟
Lottie یا dotLottie یک نوع فایل است که توسعه دهندگان وب را با طوفان مواجه می کند. ممکن است انیمیشن هایی ساخته باشید که در طرح های خود بگنجانید، خواه برای رسانه های اجتماعی، طراحی وب، یا طراحی UX و UI باشد. و احتمالاً انیمیشن های خود را به عنوان فایل های GIF، SVG یا PNG ذخیره می کنید. یک فایل Lottie همه بخشهای خوب آن انواع فایل است، اما پس از رندر کردن، کوچکتر، سریعتر و آسانتر ویرایش میشود.

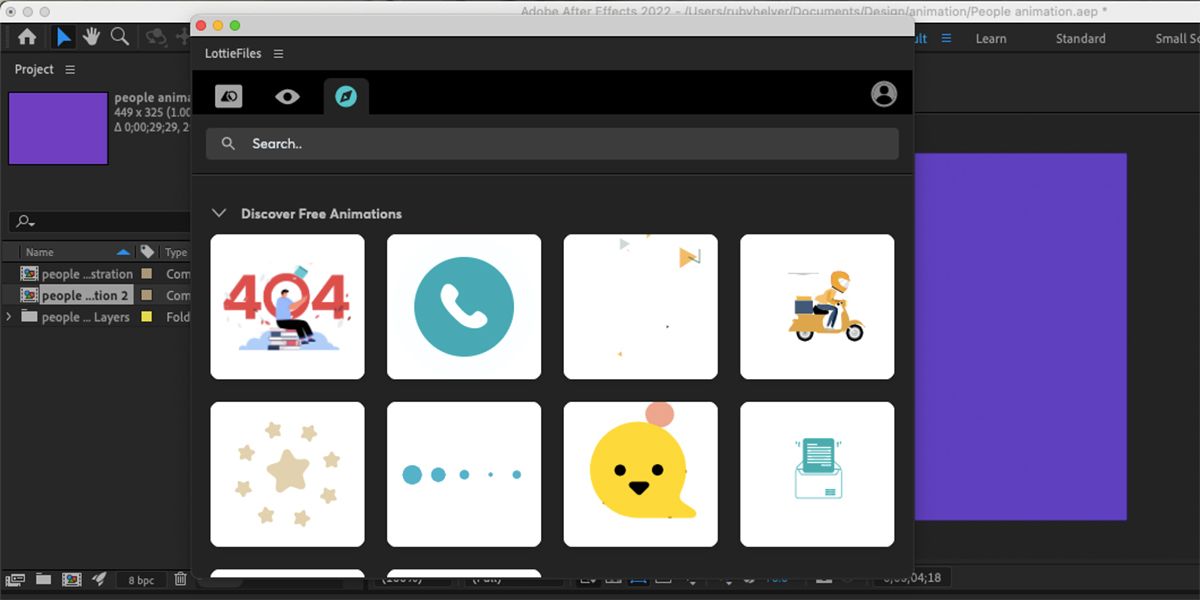
LottieFiles یک پایگاه داده عظیم از انیمیشن های از پیش ساخته ذخیره شده در قالب های Lottie یا JSON است. این انیمیشن ها در زمان واقعی ارائه می شوند و امکان ارسال سریع تر به طرح های شما را فراهم می کنند. هیچ انتظاری برای دانلود این فایل ها وجود ندارد. به محض باز شدن صفحه ظاهر می شوند.
برای کسب اطلاعات بیشتر در مورد LottieFiles، به معرفی Lottie مراجعه کنید.
شروع شدن
ما قصد داریم با استفاده از Adobe After Effects یک Lottie ایجاد کنیم، اما نرمافزار دیگری وجود دارد که میتوانید برای ایجاد انیمیشن Lottie خود استفاده کنید. برای ایجاد Lottie می توانید از Adobe Animate با افزونه LottieFiles استفاده کنید. همچنین میتوانید یک انیمیشن با فرمت SVG را به Lottie تبدیل کنید اگر قبلاً انیمیشنی در این قالب ساختهاید.
After Effects بهترین انتخاب ما است، با این حال، با توجه به اینکه LottieFiles در ابتدا برای استفاده در After Effects ایجاد شد. بیا شروع کنیم.
1. انیمیشن خود را بسازید

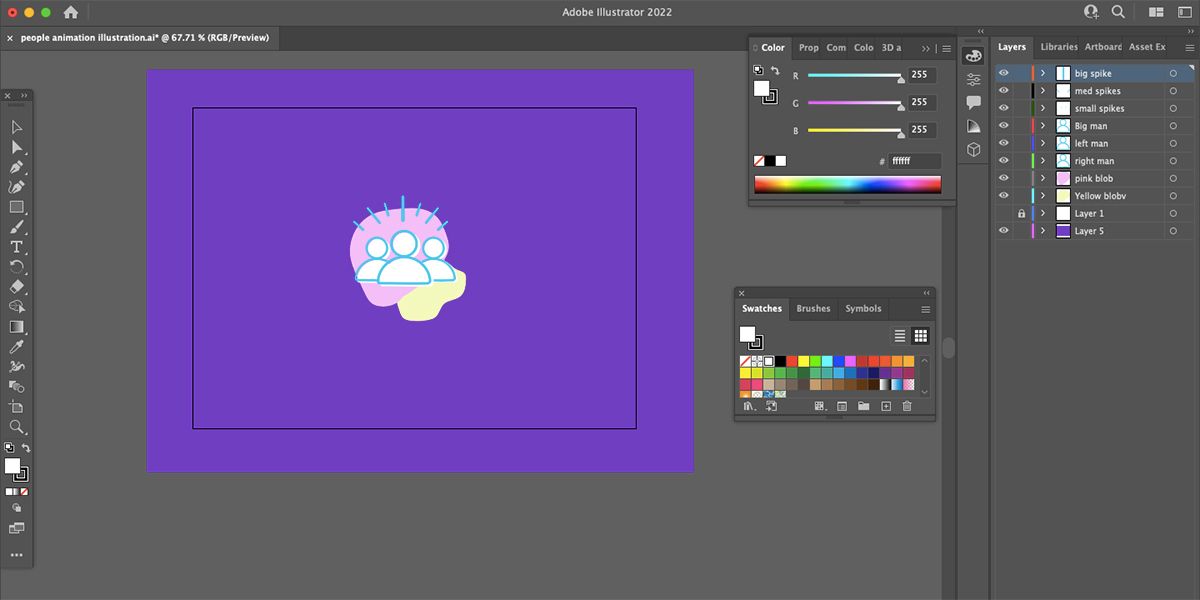
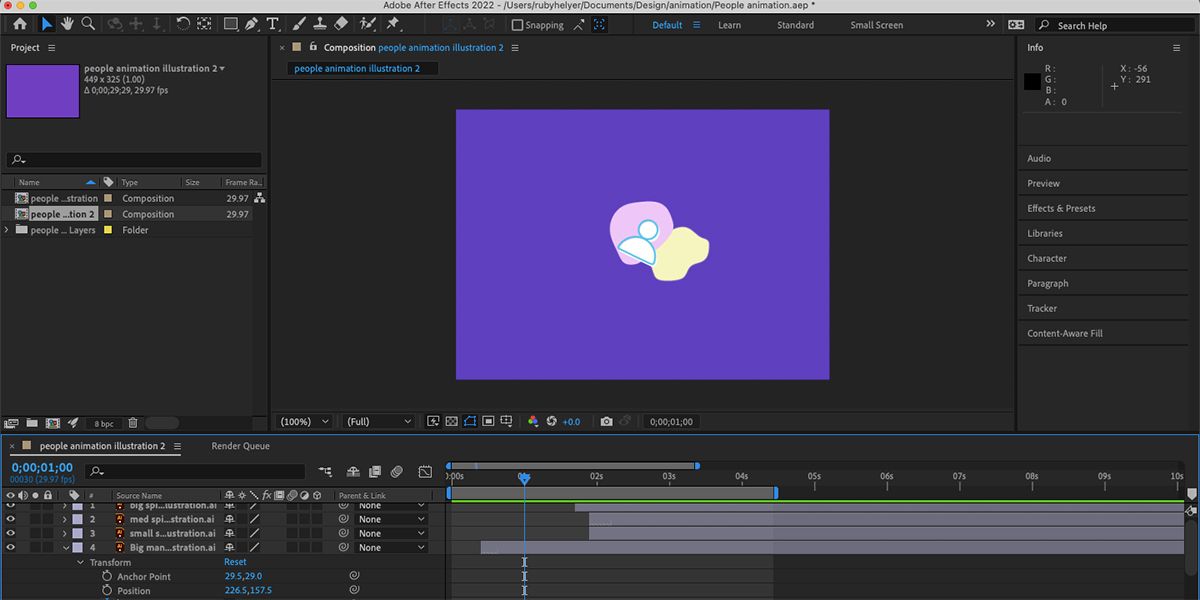
جنبه متحرک Lottie شما مانند هر قالب دیگری است. ما تصویر انیمیشن خود را با استفاده از Adobe Illustrator ایجاد کردیم. این لایه ها را جدا نگه می دارد و آماده وارد کردن به After Effects می شود. هنگامی که تصویر شما وارد شد، می توانید لایه های ترکیب خود را برای انیمیشن نهایی تطبیق دهید.

انیمیشن های Lottie بر روی یک حلقه پیوسته اجرا می شوند، بنابراین آن را برای نقطه پایان و شروع طراحی خود در نظر بگیرید. انیمیشن باید ساده و حدود سه ثانیه باشد.
2. افزونه ها را دانلود کنید
دو افزونه وجود دارد که می توانید برای ایجاد یک فایل Lottie استفاده کنید: پلاگین LottieFiles یا پلاگین Bodymovin. هر دو برای After Effects در دسترس هستند، اما پلاگین LottieFiles را می توان در نرم افزارهای دیگر نیز یافت. هر کدام کارهای کمی متفاوت انجام می دهند، اما ما در حال حاضر بر روی افزونه LottieFiles تمرکز خواهیم کرد.

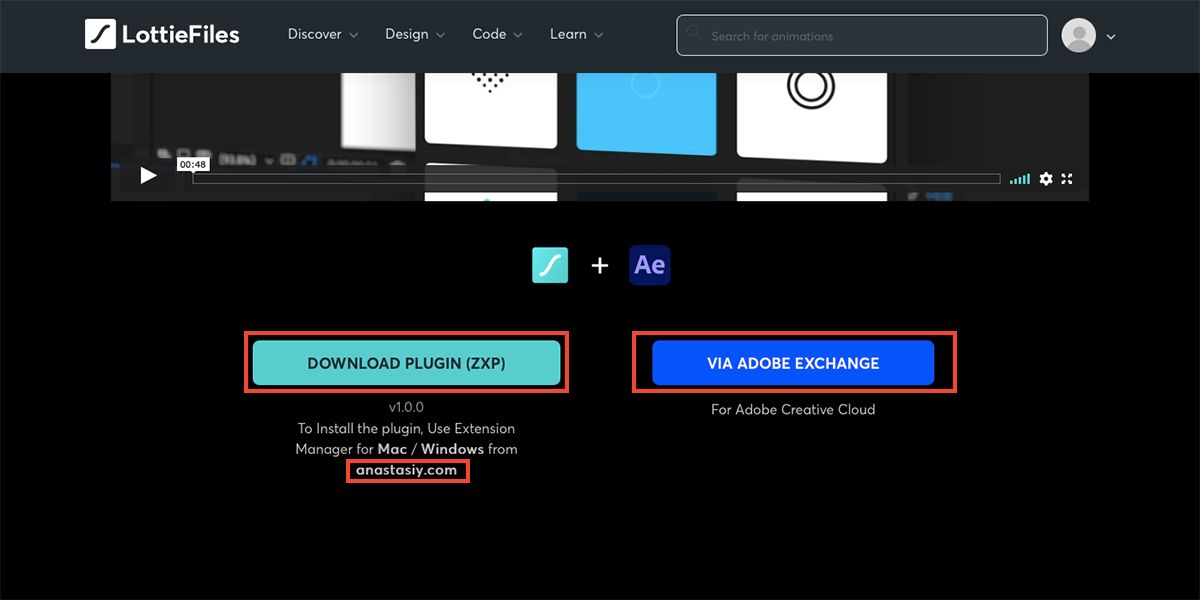
برای دانلود افزونه LottieFiles به صفحه افزونه LottieFiles After Effects بروید. دو گزینه دانلود پیدا خواهید کرد.
گزینه سمت راست به یک Extension Manager از Anastasiy نیاز دارد که با مک و ویندوز کار می کند. هنگامی که Extension Manager را دانلود کردید، افزونه ZXP را از صفحه LottieFiles دانلود کنید.

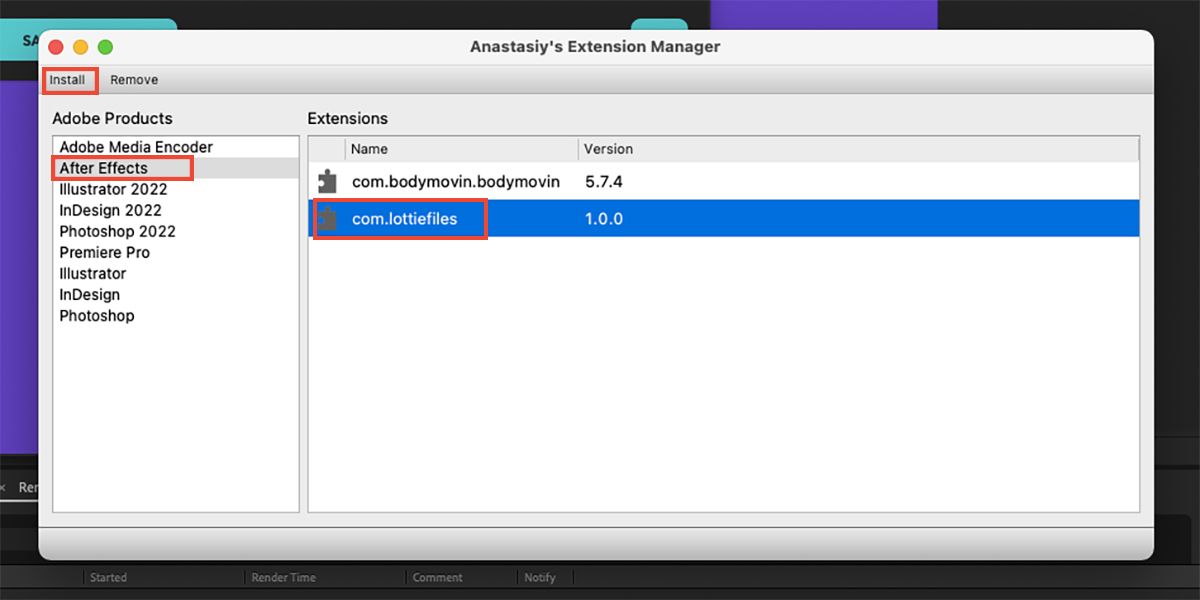
پس از دانلود افزونه ZXP، Anastasiy Extension Manager را باز کنید، روی After Effects کلیک کنید، افزونه LottieFiles را از لیست انتخاب کنید و Install را بزنید.

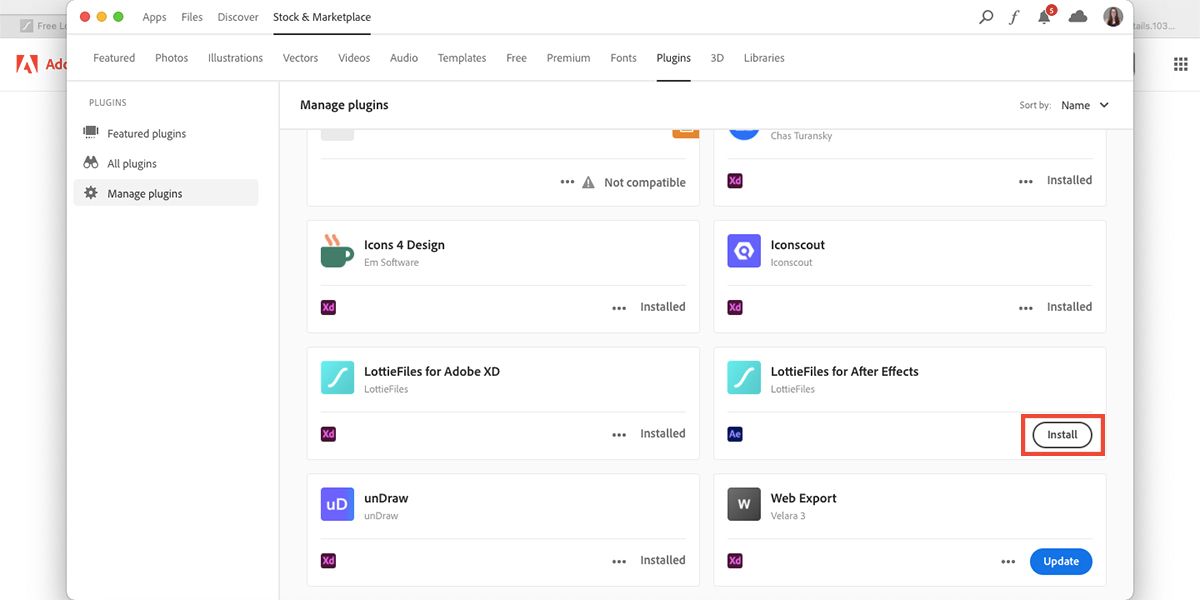
به صفحه پلاگین LottieFiles برگردید، افزونه Adobe Exchange را نیز دانلود کنید. برنامه دسکتاپ Creative Cloud خود را باز کنید و افزونه را نصب کنید. به انیمیشن تمام شده خود در After Effects برگردید.

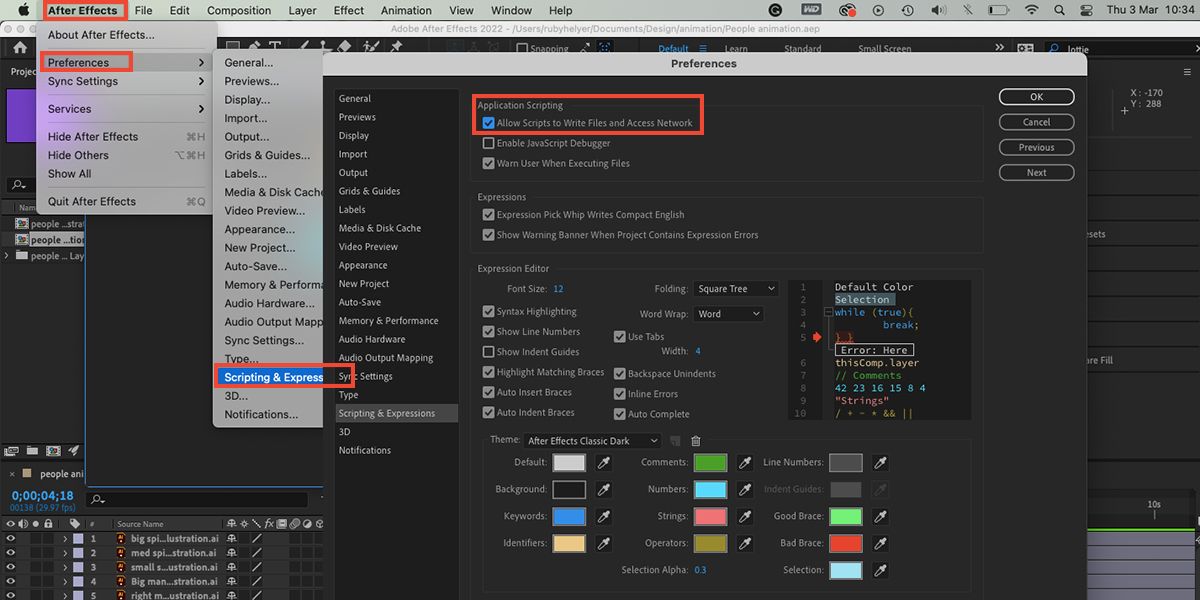
برخی از افراد هنگام استفاده از این افزونه ها با خطای مجوز مواجه می شوند. برای جلوگیری از این مشکل، به After Effects > Preferences > Scripting & Expressions > Application Scripting بروید و کادر Allow Scripts to Write Files and Access Network را علامت بزنید.
پس از انجام این کار، پنجره بازشو LottieFiles از شما می خواهد که وارد شوید. اگر قبلاً یک حساب LottieFiles ندارید، اکنون زمان ایجاد آن است.
3. Lottie خود را صادر کنید

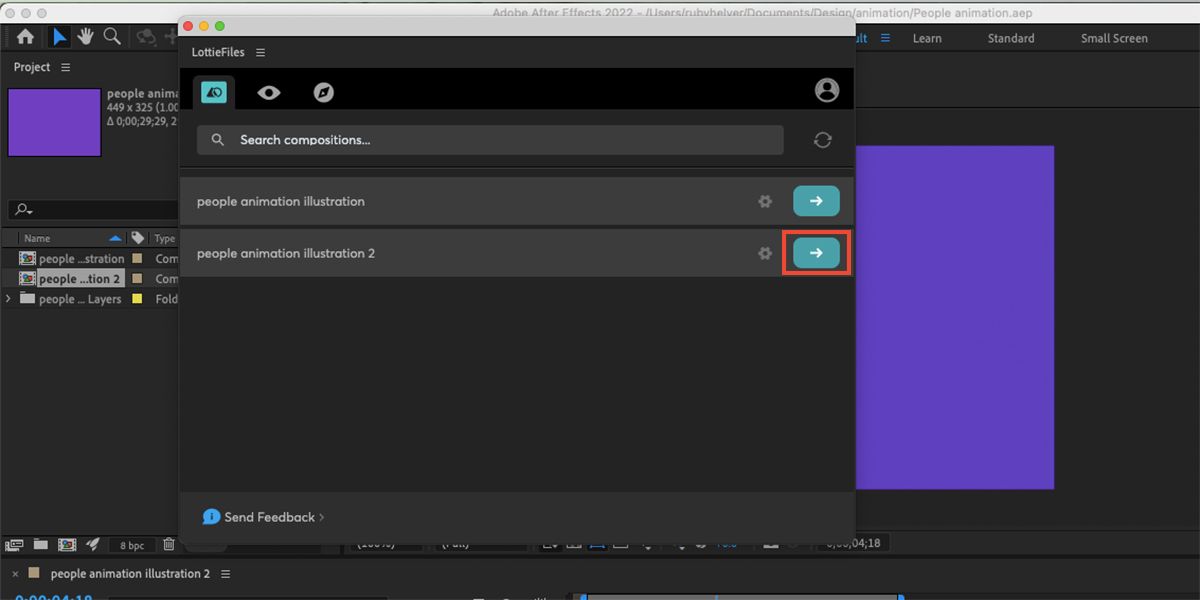
با نصب افزونه های LottieFiles، می توانید انیمیشن Lottie خود را رندر کنید. در حالی که در ترکیب کامل انیمیشن خود هستید، روی Window > Extensions > LottieFiles کلیک کنید. با این کار یک پنجره بازشو با نام آهنگ های شما ظاهر می شود. روی فلش سبز رنگ کنار نام ترکیب خود کلیک کنید، با این کار پنجره رندر Lottie ظاهر می شود.
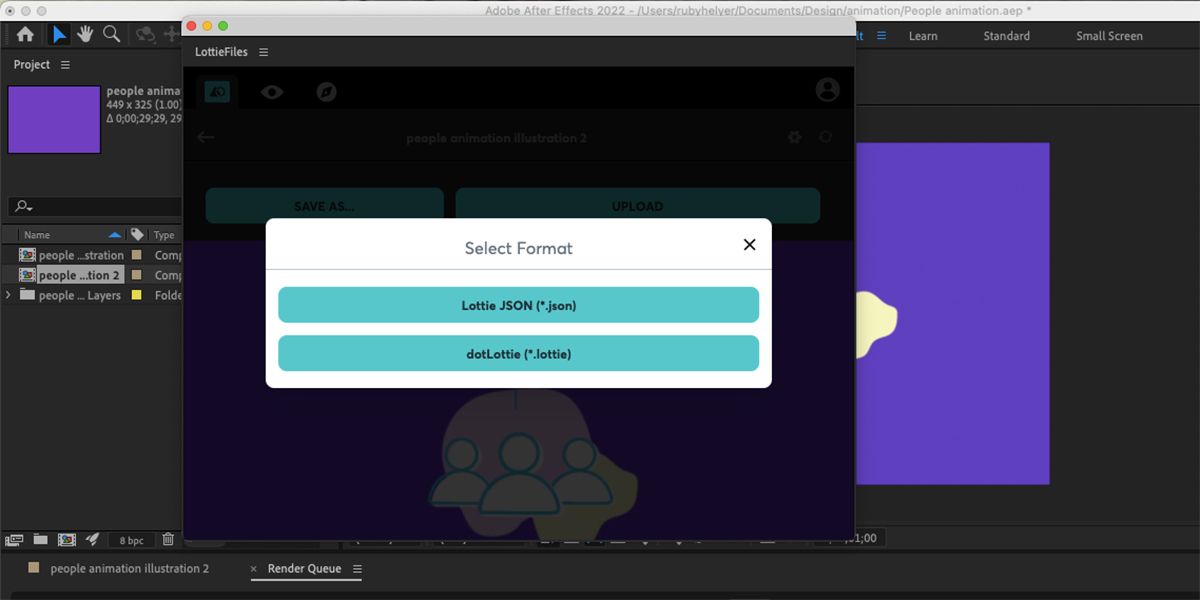
پس از چند ثانیه، انیمیشن شما در پنجره بازشو ظاهر می شود. انیمیشن به صورت بلادرنگ روی حلقه پخش خواهد شد. در اینجا، می توانید انتخاب کنید که انیمیشن خود را ذخیره کنید یا انیمیشن خود را در کتابخانه LottieFiles آپلود کنید.

با کلیک بر روی Save As، دو گزینه صادرات به شما ارائه می شود: Lottie JSON (*.json) یا dotLottie (*.lottie). فایل dotLottie یک فایل فشرده است که شامل ابرداده است که واقعاً برای صادرات به آن نیازی نداریم. ما با Lottie JSON رفتیم.
فایل صادر شده شما یک فایل متنی خواهد بود، نه یک فایل انیمیشن بصری. فایل های JSON اینگونه کار می کنند. اما اگر بخواهید انیمیشن آماده نمایش باشد چه؟ بیایید ببینیم چگونه می توانید به آن دسترسی داشته باشید.
چگونه می توانید از انیمیشن Lottie خود استفاده کنید
برای آپلود Lottie خود در کتابخانه LottieFiles، روی آپلود کلیک کنید. این برای چند ثانیه رندر می شود. سپس، روی دکمه ای که کره روی آن قرار دارد کلیک کنید. با این کار وب سایت LottieFiles باز می شود که در آن می توانید انیمیشن Lottie خود را به کتابخانه LottieFiles ارسال کنید. فایل خود را نامگذاری کنید و Handoff را بزنید.
هنگامی که انیمیشن شما در کتابخانه LottieFiles تایید شد، می توانید از افزونه LottieFiles در نرم افزارهایی مانند Adobe XD، Figma یا Sketch برای ارسال انیمیشن خود به طرح خود استفاده کنید.

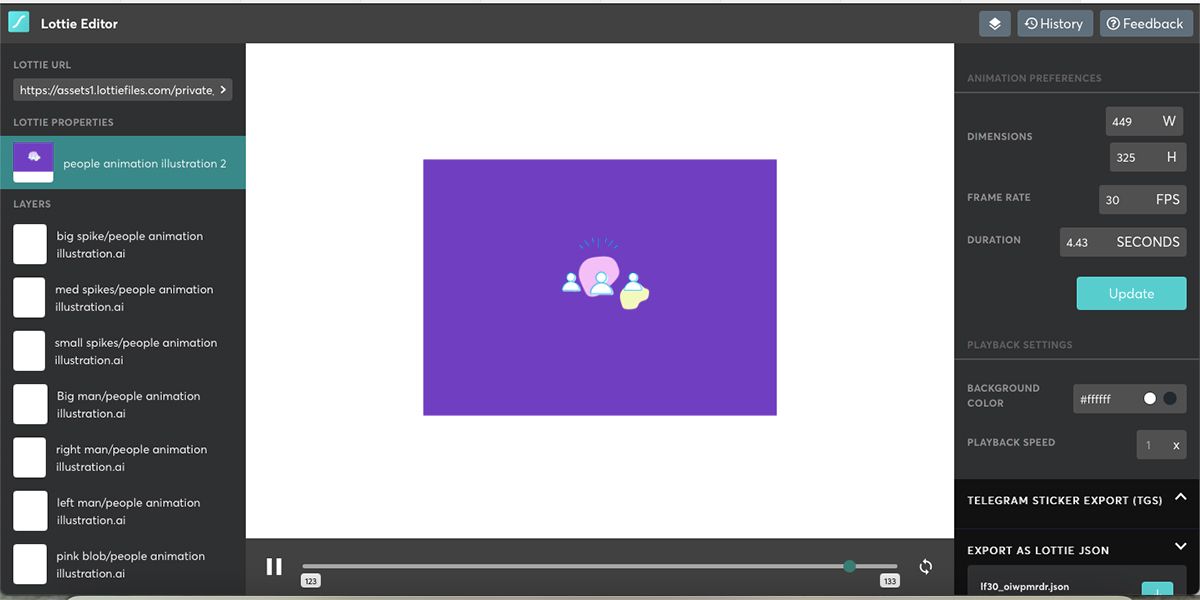
راه های دیگری برای استفاده از انیمیشن LottieFiles به غیر از مستقیماً در کتابخانه افزونه وجود دارد. میتوانید انیمیشن Lottie خود را از پنجره مرورگر ویرایش کنید. این یک پانل لایه های پایه را ارائه می دهد. می توانید رنگ پس زمینه، سرعت پخش، نرخ فریم و چند مورد دیگر را تغییر دهید.

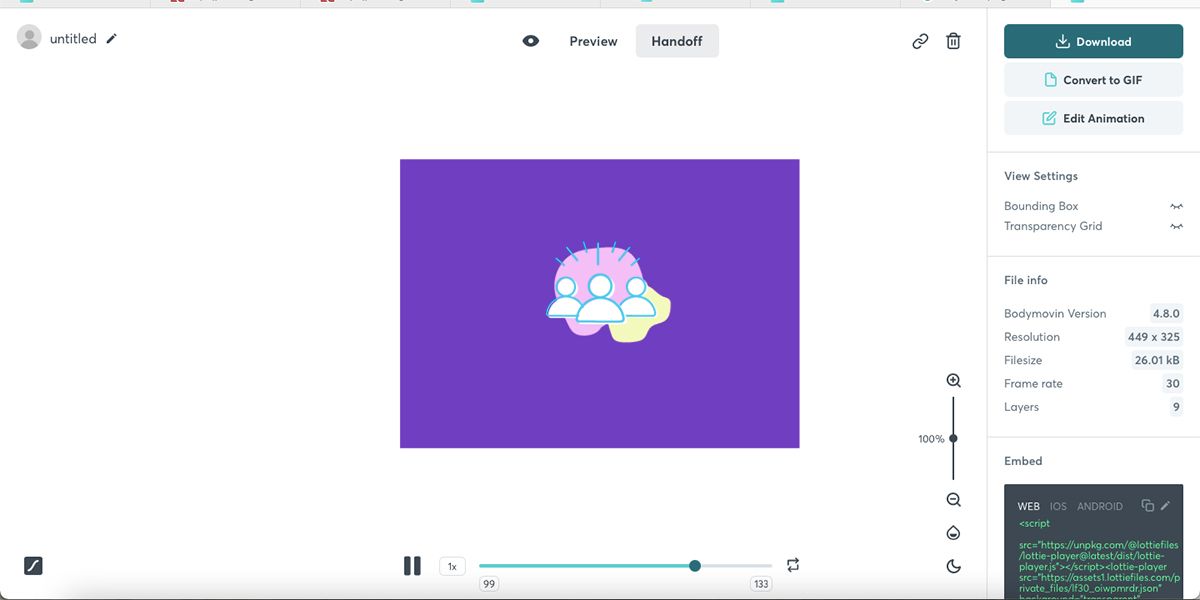
از پنجره Handoff میتوانید انیمیشن خود را بهعنوان یک فایل JSON برای پیادهسازی در توسعه و طراحی وب دانلود کنید، یا میتوانید آن را برای استفادههای معمولیتر به GIF تبدیل کنید. شما همچنین می توانید انیمیشن خود را با کد جاسازی HTML جاسازی کنید، و گزینه های iOS و Android نیز وجود دارد، بنابراین می توانید انیمیشن را در طراحی وب خود ارسال کنید.
جاسازی Lottie HTML به شما امکان می دهد کد را برای ویرایش انیمیشن خود ویرایش کنید. وقتی کد را به وب سایت خود اضافه می کنید، می توانید رنگ ها و اندازه ها را دقیقاً در کد تغییر دهید.
دانلود برنامه LottieFiles در تلفن به شما امکان می دهد تا کد QR انیمیشن را اسکن کنید تا انیمیشن موجود در برنامه را پیش نمایش کنید. همچنین میتوانید از صفحه کلید LottieFiles استفاده کنید و dotLottie خود را به عنوان نظر در پستهای خاص رها کنید.
یک Lottie در After Effects ایجاد کنید
در حالی که ممکن است هنوز مانند یک نوع فایل غیر متعارف به نظر برسد، زیرا نمیتوانید مانند GIF یا PNG انیمیشن خود را مستقیماً در رسانههای اجتماعی آپلود کنید، Lottie دارای مزایای بسیاری برای توسعهدهندگان و طراحان وب است که از افزونهها یا جاسازیها استفاده میکنند. کدها در طرح هایشان
فایل های Lottie و JSON باعث صرفه جویی در فضا و زمان بارگیری می شوند و کیفیت را در مقایسه با انواع فایل های سنتی حفظ می کنند. LottieFiles به طور مداوم راه های جدیدی برای اجرای طرح ها ایجاد می کند، امکانات بی پایان است.
