برای ایجاد یک مؤلفه اعلان، نیازی به تکیه بر بسته شخص ثالث ندارید. در اینجا نحوه ساخت آن به تنهایی آورده شده است.
چندین بسته شخص ثالث در React موجود است که می تواند به شما در ایجاد یک مؤلفه اعلان کمک کند. با این حال، اگر فقط یک مؤلفه اعلان ساده میخواهید، ممکن است بخواهید برای جلوگیری از افزودن وابستگیهای غیرضروری به برنامه خود، مولفه خود را ایجاد کنید.
راه اندازی پروژه
برای راه اندازی برنامه React از Vite استفاده خواهید کرد. Vite یک ابزار ساخت است که به شما امکان می دهد پروژه React را به سرعت داربست کنید.
برای شروع، از yarn package manager برای ایجاد یک پروژه Vite جدید با اجرای دستور زیر استفاده کنید.
yarn create vite
دستور از شما می خواهد که نام پروژه را وارد کنید. نام پروژه را وارد کرده و Enter را فشار دهید. بعد، از شما می خواهد که یک چارچوب را انتخاب کنید. react را انتخاب کنید و Enter را فشار دهید. در نهایت، از شما می خواهد که یک نوع را انتخاب کنید، جاوا اسکریپت را انتخاب کنید و سپس Enter را فشار دهید.
در اینجا پیکربندی هایی وجود دارد که این آموزش استفاده می کند:

پس از اینکه Vite پروژه را ایجاد کرد، به پوشه پروژه بروید و با استفاده از ویرایشگر کد آن را باز کنید.
سپس می توانید با اجرای دستور زیر سرور توسعه را راه اندازی کنید.
yarn dev
این برنامه جدید React شما را در مرورگر پیشفرض شما در http://localhost:5173/ باز میکند.
طراحی مؤلفه اطلاع رسانی
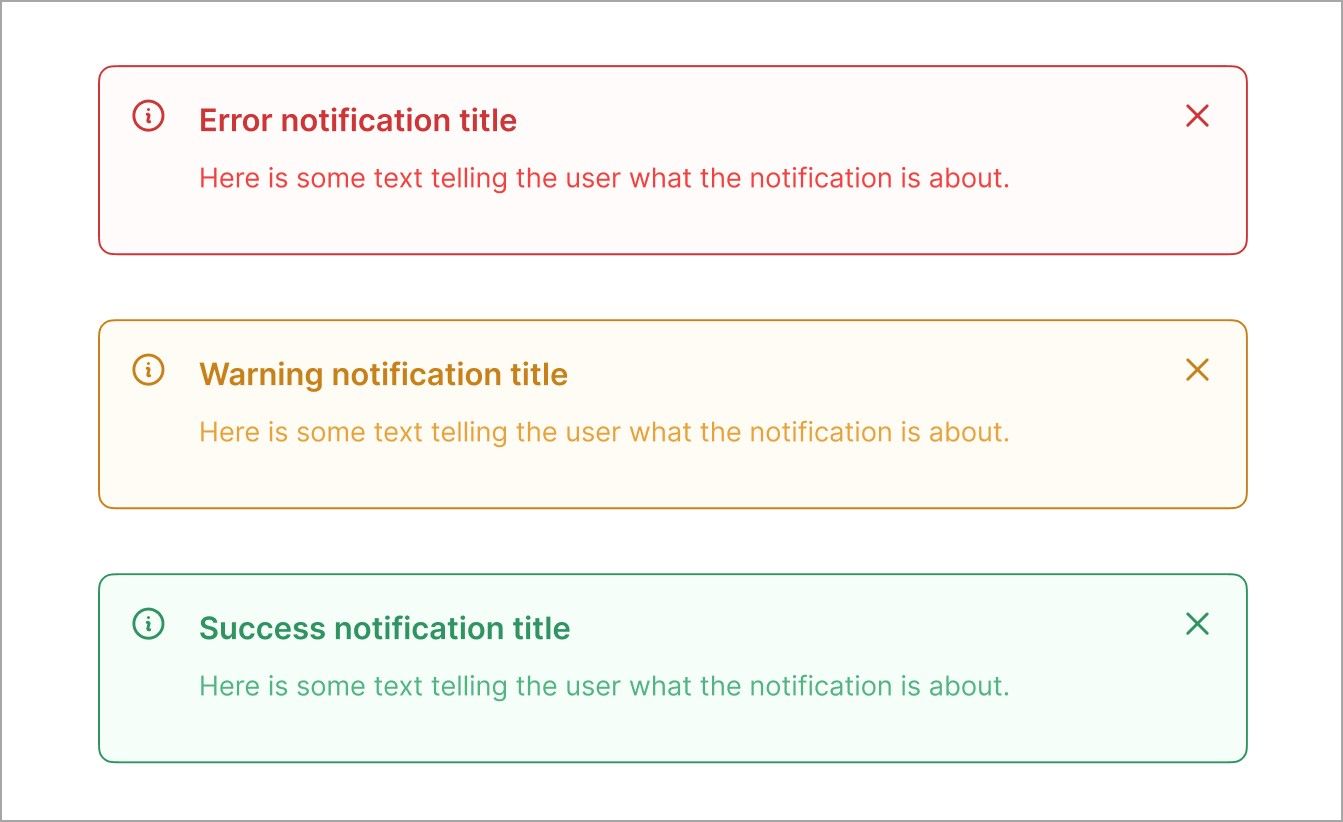
برای ایجاد یک مؤلفه اعلان انعطاف پذیر، باید بتواند انواع مختلف اعلان ها را با عناوین، توضیحات و سبک های مختلف مدیریت کند. به عنوان مثال، باید یک هشدار، موفقیت و خطا را ارائه دهد.
در اینجا تغییرات مختلفی وجود دارد که مؤلفه اعلان باید بتواند ارائه دهد.

شما می توانید با ارسال props به مؤلفه ای که نوع اعلان برای رندر، عنوان و متن توضیحات را مشخص می کند، به این مهم دست یابید. با استفاده از این لوازم، می توانید کامپوننت را سفارشی کنید و با کمترین تلاش از آن در سراسر برنامه خود استفاده مجدد کنید. اگر به یک تازهسازی در props نیاز دارید، در اینجا مقالهای وجود دارد که نحوه استفاده از props در React را توضیح میدهد.
ایجاد مؤلفه اعلان
در پوشه src یک فایل جدید با نام Notification.jsx ایجاد کنید و کد زیر را اضافه کنید.
export default function Notification({type, title, description}) {
return (
<div>
{/* Notification content */}
</div>
)
}
این کد یک مؤلفه کاربردی به نام Notification با سه ویژگی ایجاد می کند: نوع، عنوان و توضیحات. شما از این لوازم برای سفارشی کردن سبک و محتوای اعلان استفاده خواهید کرد.
از طراحی، مؤلفه دارای چند آیکون، یعنی اطلاعات، و یک نماد متقاطع است. میتوانید آیکونهای رایگان را دانلود کنید یا از یک مؤلفه نماد از بستههایی مانند react-icons استفاده کنید. این آموزش از react-icons استفاده می کند، بنابراین با اجرای دستور زیر آن را نصب کنید.
yarn add react-icons
سپس نمادهای بالای مؤلفه Notification را وارد کنید.
import { RxCross2, RxInfoCircled } from "react-icons/rx"
اکنون، میتوانید مؤلفه را تغییر دهید تا از نمادها، عنوان، و مقادیر پایه توضیحات برای ایجاد محتوای اعلان استفاده کنید.
export default function Notification({type, title, description}) {
return (
<div>
<div>
<RxInfoCircled/>
<div>
<div>{title}</div>
<div>{description}</div>
</div>
</div>
<RxCross2/>
</div>
)
}
مرحله بعدی این است که بسته به نوع ارسال شده به آن استایل دهید.
یکی از روشهایی که میتوانید در پیش بگیرید، تعریف کلاسهای CSS برای هر نوع اعلانی است که میخواهید نمایش دهید. سپس می توانید کلاس مناسب را بر اساس نوع ارسال شده به صورت مشروط اعمال کنید.
برای شروع، یک فایل جدید به نام notification.css ایجاد کنید و با افزودن کد زیر در بالا، آن را در Notification.jsx وارد کنید.
import "./notification.css"
سپس در notification.css استایل های پایه مولفه اعلان را تعریف کنید:
.notification {
display: flex;
flex-direction: row;
align-items: flex-start;
padding: 8px;
}
.notification__left {
display: flex;
flex-direction: row;
padding: 0px;
gap: 8px;
margin-right: 24px;
}
.notification__content {
display: flex;
flex-direction: column;
align-items: flex-start;
padding: 0px;
}
.notification__title {
font-family: "Inter";
font-style: normal;
font-weight: 500;
font-size: 14px;
}
.notification__description {
font-family: "Inter";
font-style: normal;
font-weight: 400;
font-size: 12px;
padding: 0;
}
سپس می توانید با افزودن کد زیر در فایل CSS، استایل ها را برای انواع مختلف اعلان تعریف کنید.
.notification__success {
background: #f6fef9;
border: 1px solid #2f9461;
border-radius: 8px;
}
.notification__error {
background: #fffbfa;
border: 1px solid #cd3636;
border-radius: 8px;
}
.notification__warning {
background: #fffcf5;
border: 1px solid #c8811a;
border-radius: 8px;
}
کد بالا به محفظه اعلان بر اساس نوع ارسال شده استایل می دهد.
برای سفارشی کردن عنوان، از سبک های زیر استفاده کنید.
.notification__title__success {
color: #2f9461;
}
.notification__title__warning {
color: #c8811a;
}
.notification__title__error {
color: #cd3636;
}
برای متن توضیحات سفارشی، از این سبک ها استفاده کنید.
.notification__description__success {
color: #53b483;
}
.notification__description__warning {
color: #e9a23b;
}
.notification__description__error {
color: #f34141;
}
و برای آیکون ها از کلاس های زیر استفاده کنید.
.notification_icon_error {
color: #cd3636;
}
.notification__icon__success {
color: #2f9461;
}
.notification__icon__warning {
color: #c8811a;
}
سپس، در کامپوننت Notification، میتوانید به صورت مشروط کلاس مناسب را بر اساس نوع prop اعمال کنید، مانند این:
export default function Notification({type, title, description}) {
return (
<div className={`notification notification__${type}`}>
<div className={`notification__left`}>
<RxInfoCircled className={`notification__icon__${type}`}/>
<div className="notification__content">
<div className={`notification__title notification__title__${type}`}>{title}</div>
<div className={`notification__description notification__description__${type}`}>{description}</div>
</div>
</div>
<RxCross2 className={`notification__icon__${type}`}/>
</div>
)
}
در این کامپوننت، شما به صورت پویا کلاس را بسته به نوع آن مانند notification__success یا notification__error تنظیم می کنید.
برای مشاهده عملی این، مؤلفه Notification را در App.jsx وارد کرده و به صورت زیر از آن استفاده کنید:
import Notification from './Notification'
function App() {
return (
<>
<Notification
type="success"
title="Task Completed"
description="Your task has been completed successfully."
/>
</>
)
}
export default App
اکنون، می توانید نوع دیگری را به مؤلفه Notification ارسال کنید و اعلان مناسبی را که با پیام مطابقت دارد ارائه دهید.
این برای یک تجربه کاربری خوب ضروری است، زیرا کاربران رنگها و سبکهای مختلف را با سناریوهای مختلف مرتبط میکنند، و مهم است که از این تداعیها به طور مداوم استفاده کنید. به عنوان مثال، گیج کننده است اگر به کاربر اطلاع دهیم که با موفقیت یک عکس را در یک جعبه اعلان قرمز آپلود کرده است. ممکن است فکر کنند که آپلود ناموفق بوده است، حتی اگر موفقیت آمیز باشد.
افزودن تعامل به مؤلفه اعلان
شما یاد گرفته اید که چگونه می توانید از props برای ایجاد یک جزء اعلان قابل تنظیم استفاده کنید. برای اینکه آن را حتی بیشتر کنید، میتوانید انتقالهایی را به این مؤلفه اضافه کنید تا جذابتر شود. به عنوان مثال، میتوانید از انیمیشنهای CSS برای اسلاید کردن مؤلفه اعلان روی صفحه استفاده کنید و پس از گذشت مدت زمان مشخصی آن را به بیرون بکشید.
