اضافه کردن یک ماسک بد بو به متن خود، طرح های شما را زنده می کند، به خصوص اگر متحرک باشد. در اینجا نحوه انجام این کار در Canva آمده است.
اگر از استفاده از Canva برای طرح های خود لذت می برید، سعی کنید ماسک متنی را به کار خود اضافه کنید. متن ماسک شده یک عنصر طراحی عالی است، به خصوص زمانی که متحرک باشد.
ما به شما نشان می دهیم که چگونه یک ماسک متن متحرک در Canva ایجاد کنید. افزودن این مهارت به جعبه ابزار شما مطمئناً تعامل با طرح های شما را افزایش می دهد.
آیا Canva ابزار ماسکینگ دارد؟
Canva یک ابزار طراحی فوق العاده است. شما می توانید کارهای زیادی برای تغییر طرح های خود انجام دهید. اما آیا ابزار ماسکینگ دارد؟ جواب کوتاه، نه است.
متأسفانه Canva یک ابزار ماسک بومی ندارد. اما این بدان معنا نیست که نمی توانید در Canva ماسک کنید. اغلب راهحلهایی برای ایجاد چیزی وجود دارد که ابزار خاصی برای آن وجود ندارد. راهنمای ما را برای همه کارهای جالب دیگری که می توانید با Canva انجام دهید، بررسی کنید.
یک ابزار پوششی معمولاً یک روش غیر مخرب برای نشان دادن یا پنهان کردن عناصر طراحی خاص ایجاد می کند. میتوانید ابزارهای ماسکسازی را در نرمافزارهای Adobe مانند Photoshop، Illustrator و حتی نرمافزار ویدیوی Adobe After Effects پیدا کنید. این یک ویژگی طراحی بسیار رایج است.
ایجاد یک ماسک متنی در Canva کمی پیتزا بیشتر به طرح های شما اضافه می کند. گاهی اوقات، متن به تنهایی می تواند خسته کننده باشد. یا حتی ممکن است متوجه شوید که خواندن متن با ظاهر فانتزی بسیار سخت است. ماسک متن اوج کامل بین این دو است. متنی خوانا را با یک عنصر طراحی سرگرم کننده برای جذب مخاطب به شما می دهد.
نحوه ایجاد یک ماسک متن متحرک در Canva

اگرچه Canva چند طرح قالب عالی ارائه می دهد، اما ما فکر می کنیم این ماسک متنی بهترین کارایی را دارد اگر پست خود را از ابتدا طراحی کنید. روی ایجاد طرح در صفحه اصلی Canva کلیک کنید و ابعاد خود را انتخاب کنید. ما از یک مربع معمولی 1080×1080 استفاده می کنیم.
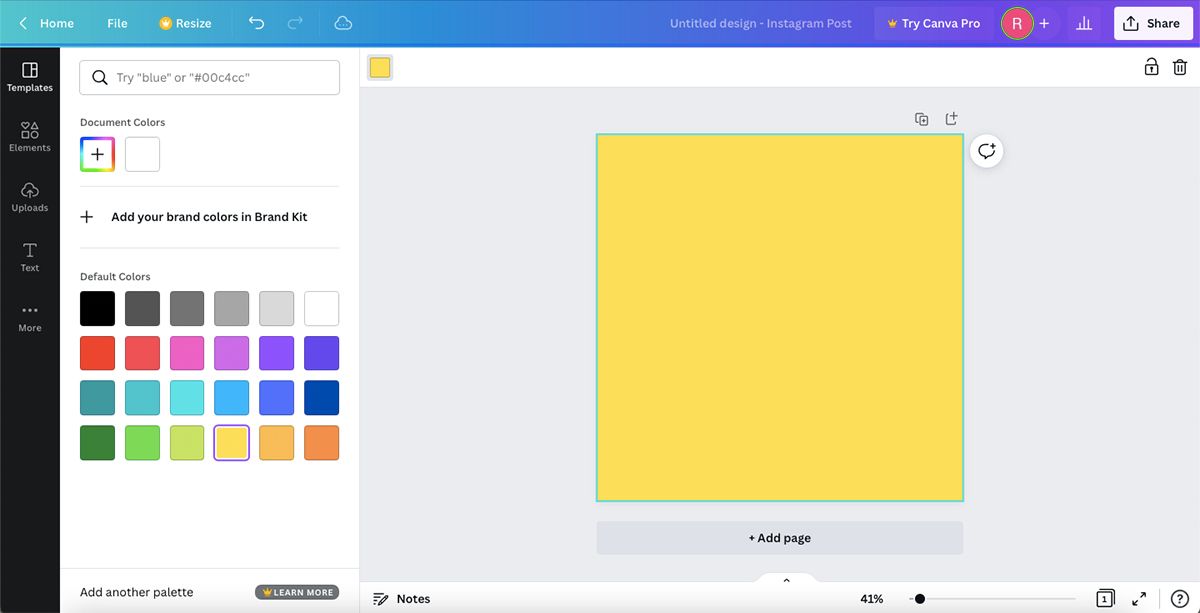
رنگ پس زمینه را انتخاب کنید؛ چیزی که به خوبی با رنگ های برند شما کار می کند. اما اگر می خواهید بیانیه ای داشته باشید، به سراغ رنگ های روشن و پررنگ بروید. برای انتخاب رنگ پس زمینه، روی بوم خالی کلیک کنید و مربع با طیف رنگی در نوار ابزار بالای بوم ظاهر می شود. برای انتخاب رنگ پس زمینه، روی طیف کلیک کنید.

میتوانید با کلیک کردن روی یکی از گزینههای رنگ پالت، وارد کردن کد هگزا، یا کلیک کردن روی علامت مثبت رنگها را انتخاب کنید تا رنگ خود را از طیف مشخص کنید. ما از رنگ زرد از پالت رنگی از پیش تعریف شده با برچسب “زرد #ffde59” استفاده می کنیم.
هنگامی که یک رنگ را انتخاب کردید، مربع طیف آن رنگ را نشان می دهد. می توانید دوباره روی آن کلیک کنید تا بعداً آن را تغییر دهید. اگر برای ایجاد یک پالت رنگی به کمک نیاز دارید، راهنمای ما در مورد نحوه ایجاد پالت های رنگی در Adobe Illustrator را بررسی کنید.
همانطور که قبلا ذکر شد، شما فونتی می خواهید که خواندن آن آسان باشد. در همین راستا: هر چه کمتر حرف بزند، بهتر است. یک عبارت کوتاه از یک تا سه کلمه را انتخاب کنید.

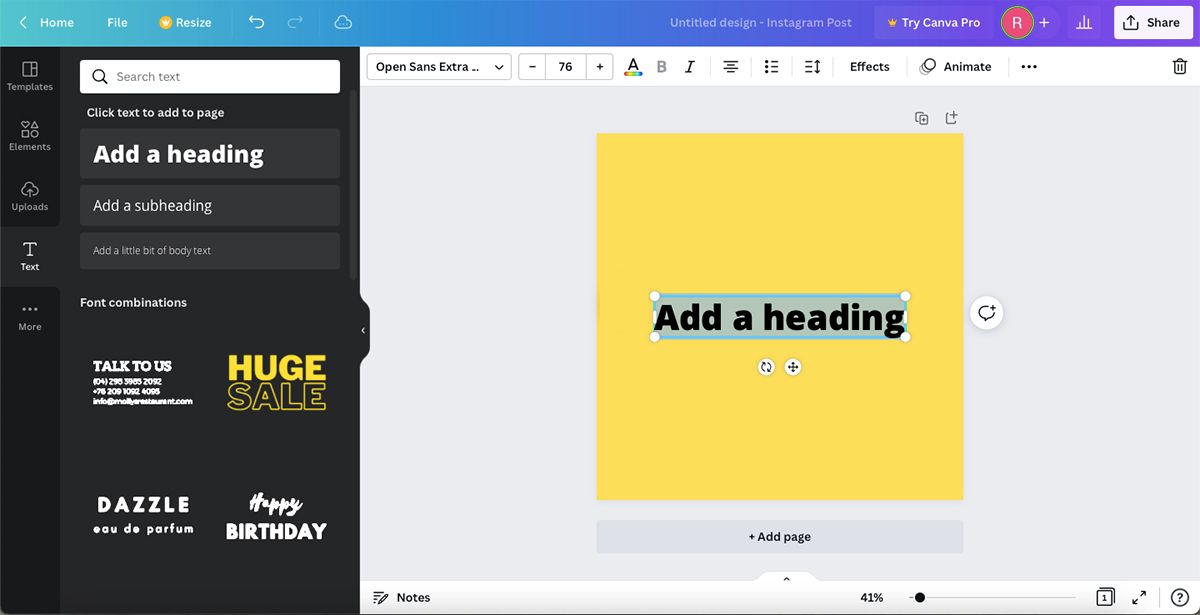
به نوار ابزار در سمت چپ بروید و روی Text کلیک کنید. ابزار متنی Canva گزینههای متنوعی و همچنین سفارشیسازی کامل را ارائه میدهد. روی گزینه Add a heading کلیک کنید.
حروف پیشفرض برای عنوان یک انتخاب عالی برای این آموزش پوشاندن است – بزرگ، واضح و خواندنی آن آسان است. البته، اگر فونت پیش فرض را دوست ندارید، می توانید از لیست کشویی انتخاب کنید. به دنبال فونتی با ویژگی های مشابه، مانند پهنای سنگین و قالب بندی واضح باشید.

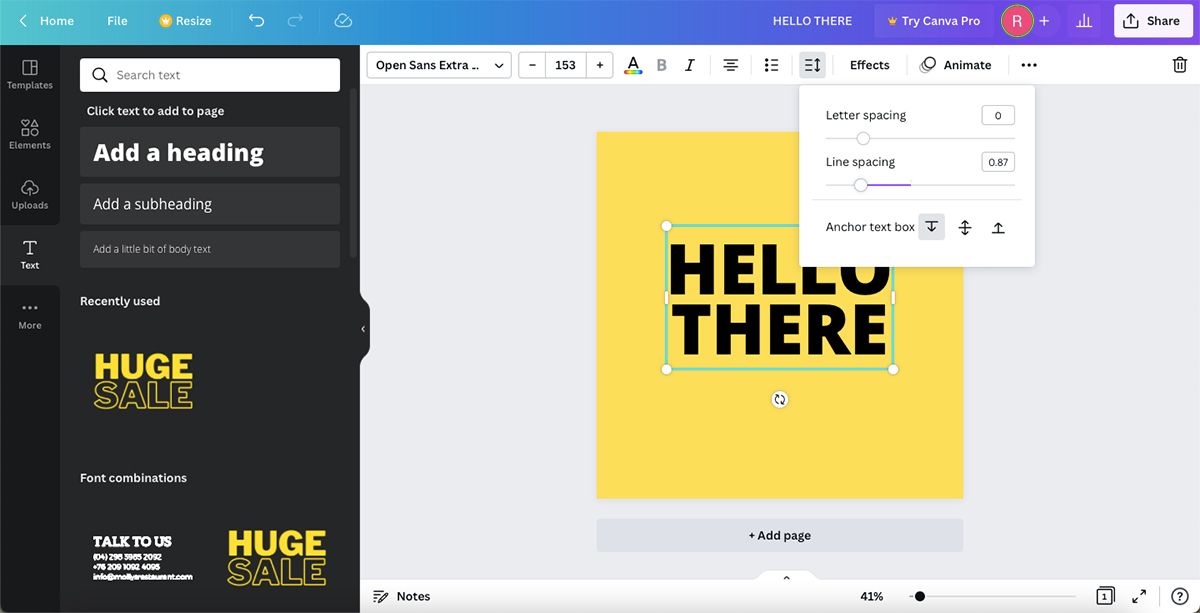
هنگامی که فونت خود را انتخاب کردید، روی متن پیش فرض در کادر متن کلیک کنید و آن را به عبارت انتخابی خود تغییر دهید. با ارتفاع خط، فاصله، استفاده از حروف بزرگ یا کوچک و غیره بازی کنید.
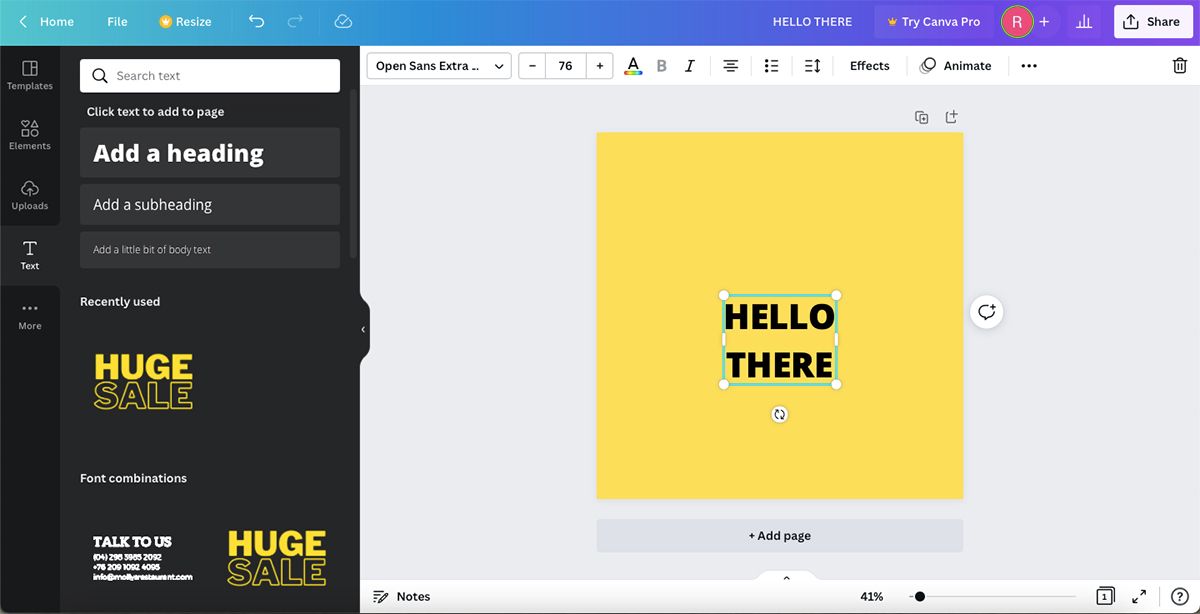
ما “HELLO THERE” را با یک کلمه بالای دیگری قالب بندی می کنیم زیرا از نظر بصری جذاب است و بهترین فضا را برای ماسک ایجاد می کند. متن خود را تا جایی که می توانید بزرگ کنید، در حالی که هنوز یک حاشیه یا فضای جذاب در اطراف آن باقی می گذارید.
اکنون ما برای انتخاب رنگ فونت آماده هستیم. برای تغییر رنگ قلم روی A با طیف رنگی زیر آن کلیک کنید. ما به رنگ مشکی پیشفرض پایبند هستیم زیرا به خوبی پسزمینه زرد ما را تضاد میکند.

برای تغییر فاصله حروف یا فاصله بین خطوط، روی متن خود کلیک کنید، سپس روی دکمه در نوار ابزار بالا با سه خط افقی در کنار یک فلش دو طرفه کلیک کنید. می توانید نحوه تغییر فاصله را با حرکت دادن کلید تجسم کنید. فاصله پیشفرض اغلب ناخوشایند به نظر میرسد، پس چرا تغییر آن را آزمایش نکنیم؟

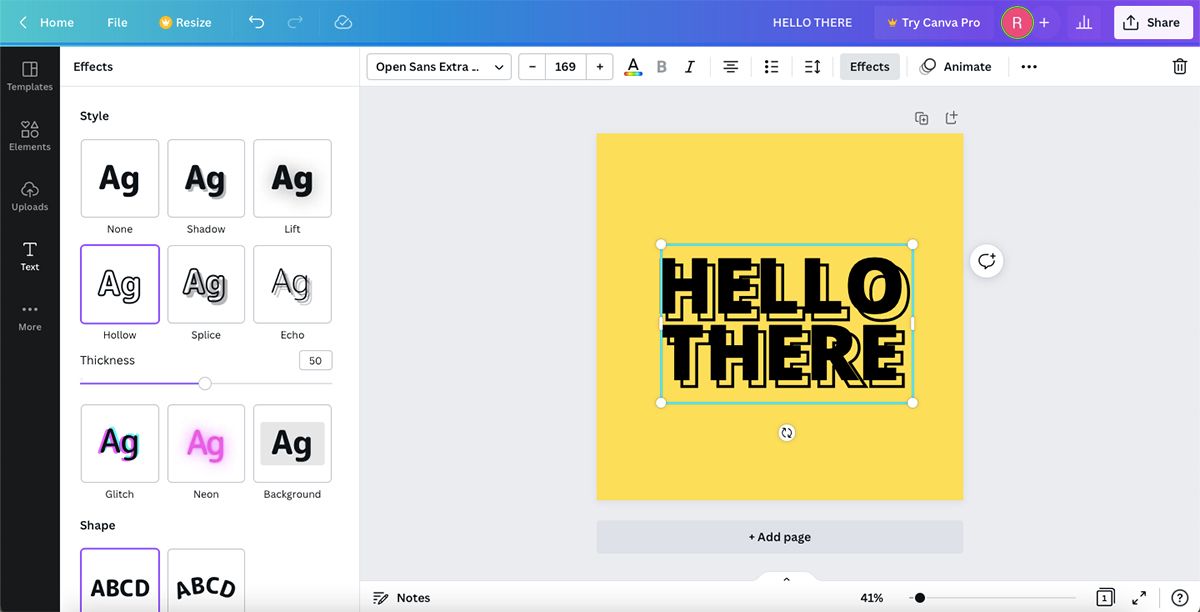
وقتی از ظاهر متن، آنچه می گوید و فاصله آن راضی بودید، باید آن را کپی کنید. این کار را با دنبال کردن دستور کپی پیست معمولی انجام دهید. با انتخاب متن تکراری و در موقعیت بالا، روی جلوهها در پانل ابزار کلیک کنید. با این کار سبکهای متن متفاوتی ظاهر میشود. Hollow را انتخاب کنید.
با دو متن متفاوت در یک رنگ، دیدن تفاوت دشوار است. اما متن بالای شما اکنون فقط یک سکته مغزی بدون پر کردن را نشان می دهد، در حالی که متن پایین دارای هر دو پر و خط است. متن توخالی را با متن اصلی ردیف کنید تا نتوانید متن توخالی را ببینید.
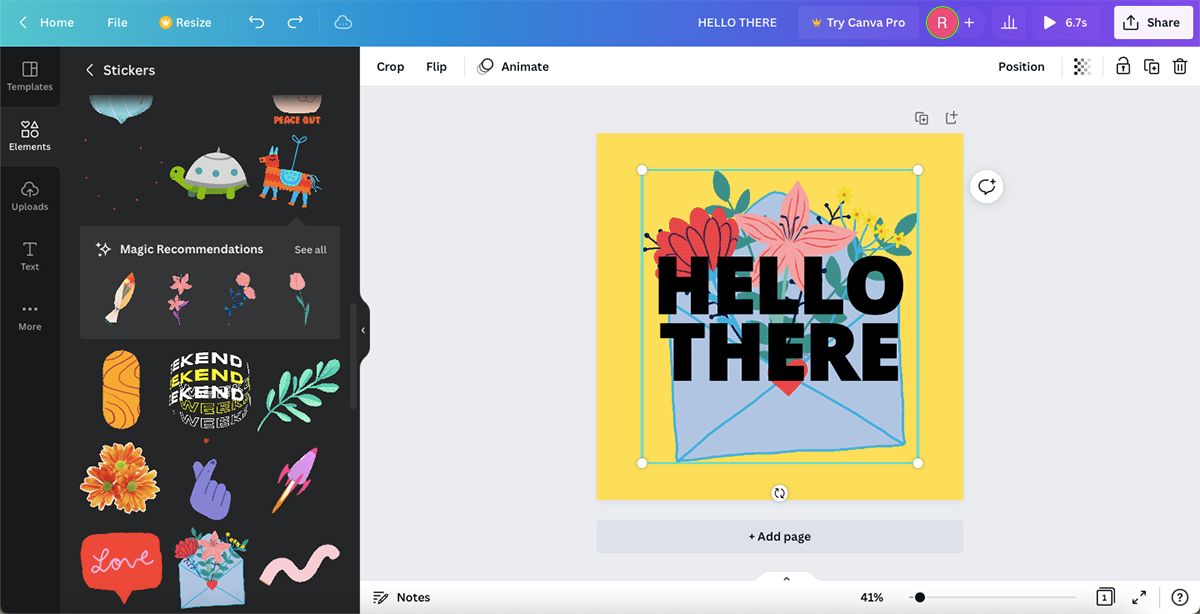
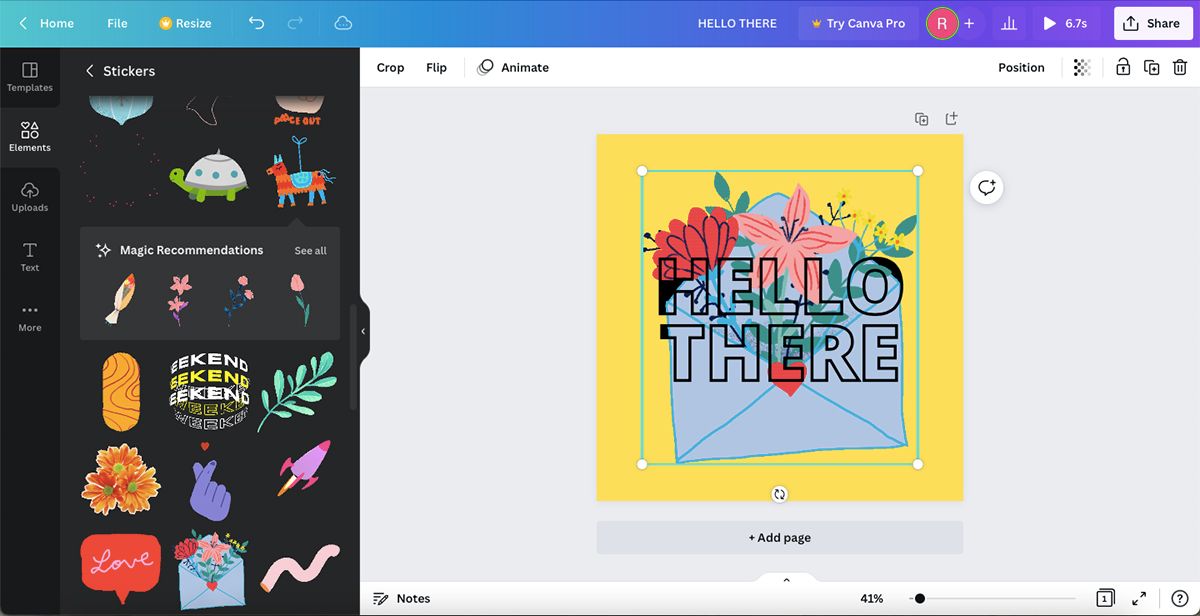
اکنون زمان ایجاد افکت ماسک است. روی Elements در نوار ابزار سمت چپ کلیک کنید. به دنبال انیمیشنی باشید که معنای متن را منعکس کند. انیمیشن باید جامد باشد و فضای زیادی را اشغال کند، نه یک انیمیشن خطی کوچک یا چیزی که در صورت بزرگتر شدن پیکسلی شود.

می توانید با استفاده از هر عبارتی انیمیشن را جستجو کنید یا می توانید به گزینه Stickers بروید و ببینید آیا می توانید چیزی مناسب در آنجا پیدا کنید. اگر مناسب نیست، همیشه میتوانید بعداً آن را تغییر دهید.

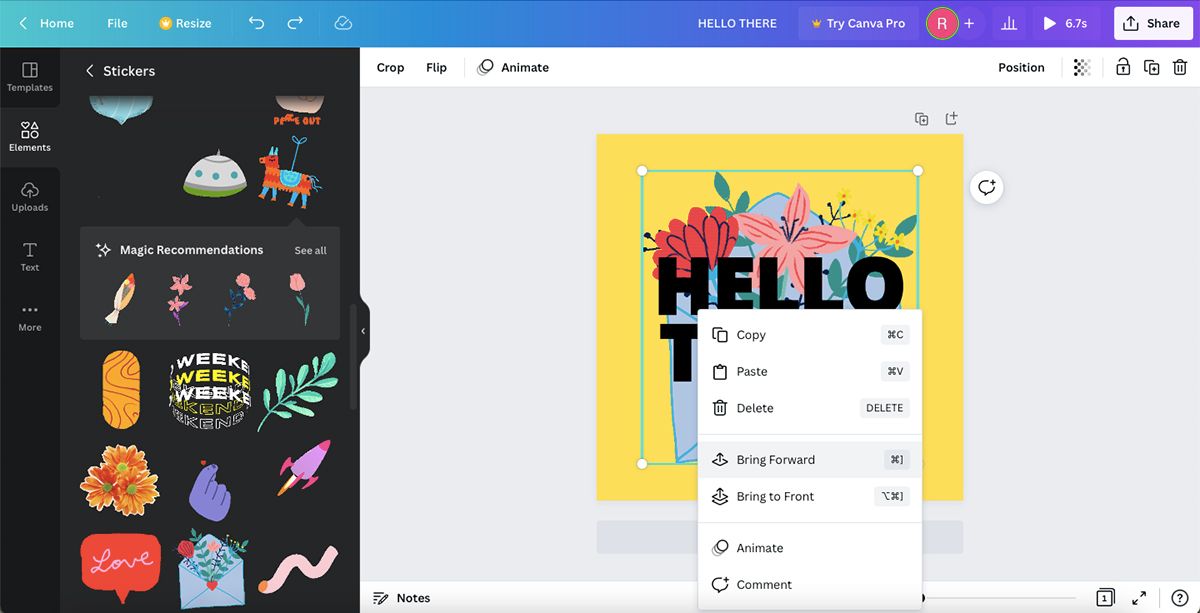
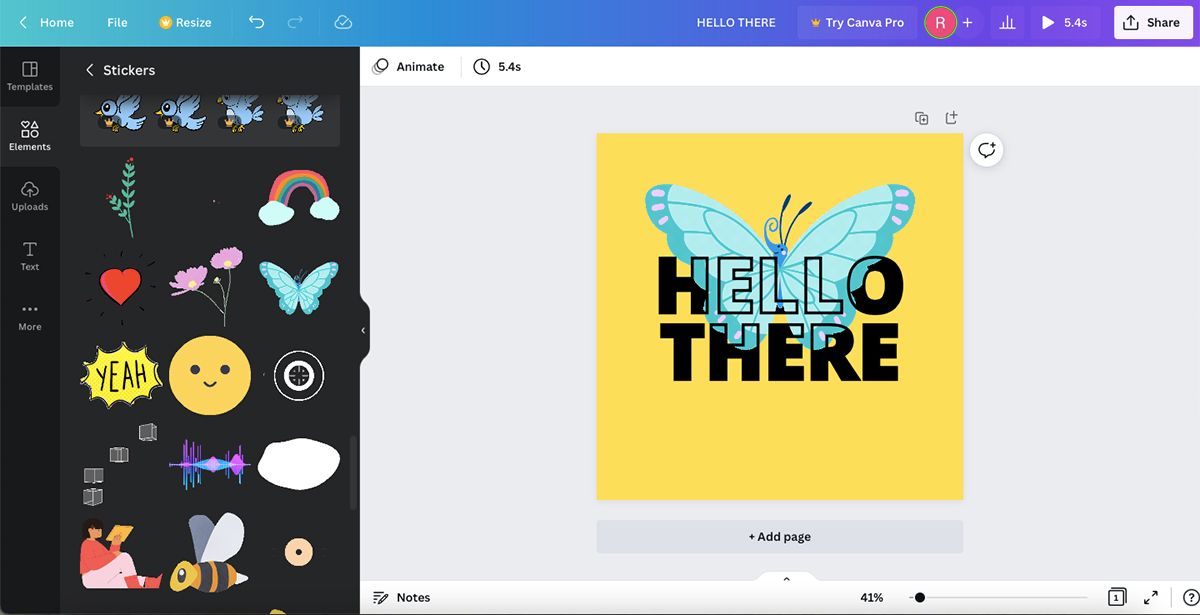
وقتی استیکر یا انیمیشن مناسب را پیدا کردید، روی آن کلیک کنید. در پشت بوم شما، پشت متن ظاهر می شود. روی انیمیشن کلیک راست کرده و Bring Forward را انتخاب کنید. این کار عناصر شما را با متن جامد در پشت، انیمیشن در وسط و متن فقط سکته مغزی در بالا لایه بندی می کند.

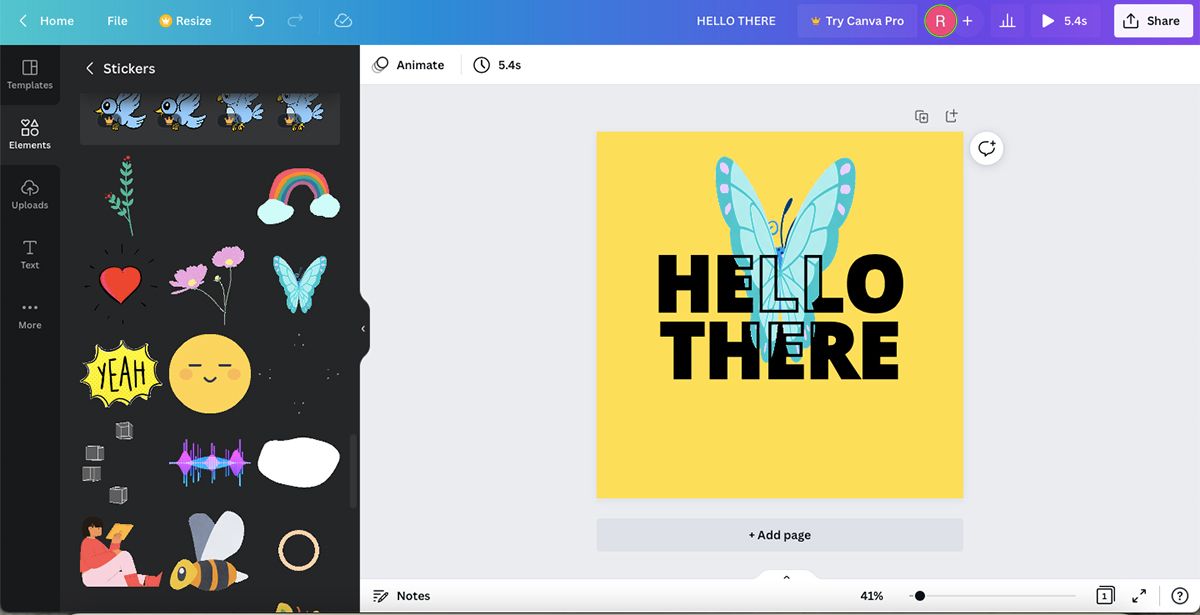
برای مشاهده نحوه عملکرد آن با متن، انیمیشن را مقیاس کنید و در اطراف بوم حرکت دهید. توجه کنید که چگونه می توان افکت ماسک را با انیمیشن در بین لایه های متن مشاهده کرد.

انیمیشنی با قسمتهای متحرک بیشتر، جلوهی پوشاندن را بیشتر از یک انیمیشن نسبتا ثابت نشان میدهد. استفاده از عناصر متحرک، جلوه ماسک را بیشتر از یک تصویر ثابت برجسته می کند – اما در کل، افکت یکسان است.

وقتی از انیمیشن، قرار دادن متن و سایر عناصر طراحی راضی بودید، می توانید طرح خود را ذخیره کنید. روی Share > Download کلیک کنید و بسته به استفاده مورد نظرتان، بین صادرات به عنوان MP4 یا GIF انتخاب کنید.
طرح های خود را با ماسک های متنی متحرک تغییر دهید
با استفاده از این راه حل پوشش Canva، می توانید طرح های خود را بدون صرف زمان و تلاش برای یادگیری محصولات Adobe تغییر دهید. این ترفند پوشاندن سریع میتواند به طرحهای ساده و خستهکننده جان بدهد. مخاطبان خود را با طراحی ماسک متن متحرک درگیر کنید.
