با این آموزش همراه باشید تا یک منوی جانبی بسازید که می توانید آن را داخل و خارج از دید تغییر دهید.
منوی ناوبری نوار کناری معمولاً از یک لیست عمودی از پیوندها تشکیل شده است. می توانید با استفاده از react-router-dom مجموعه ای از پیوندها را در React ایجاد کنید.
این مراحل را دنبال کنید تا یک منوی پیمایش جانبی React با پیوندهای حاوی آیکونهای UI مواد ایجاد کنید. وقتی روی آنها کلیک می کنید، پیوندها صفحات مختلفی را نمایش می دهند.
ایجاد یک React Application
اگر قبلاً یک پروژه React دارید، به راحتی به مرحله بعدی بروید.
می توانید از دستور create-react-app برای راه اندازی و اجرای سریع React استفاده کنید. تمام وابستگی ها و تنظیمات را برای شما نصب می کند.
دستور زیر را برای ایجاد یک پروژه React به نام react-sidenav اجرا کنید.
npx create-react-app react-sidenav
با این کار یک پوشه react-sidenav با چند فایل برای شروع ایجاد می شود. برای پاک کردن کمی این پوشه، به پوشه src بروید و محتوای App.js را با این جایگزین کنید:
import './App.css';
function App() {
return (
<div className="App"></div>
);
}
export default App;
ایجاد کامپوننت ناوبری
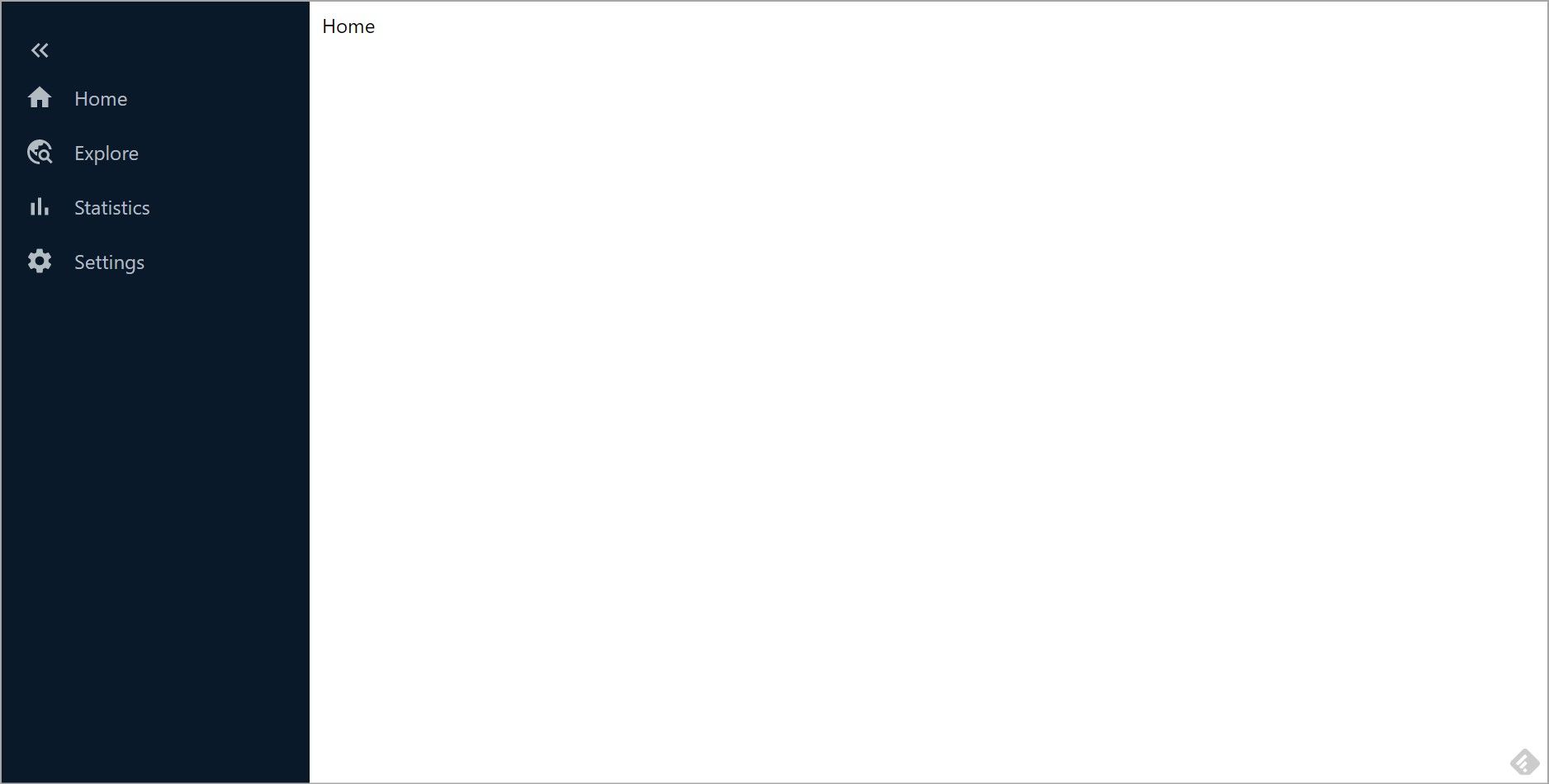
کامپوننت ناوبری که ایجاد می کنید به شکل زیر خواهد بود:

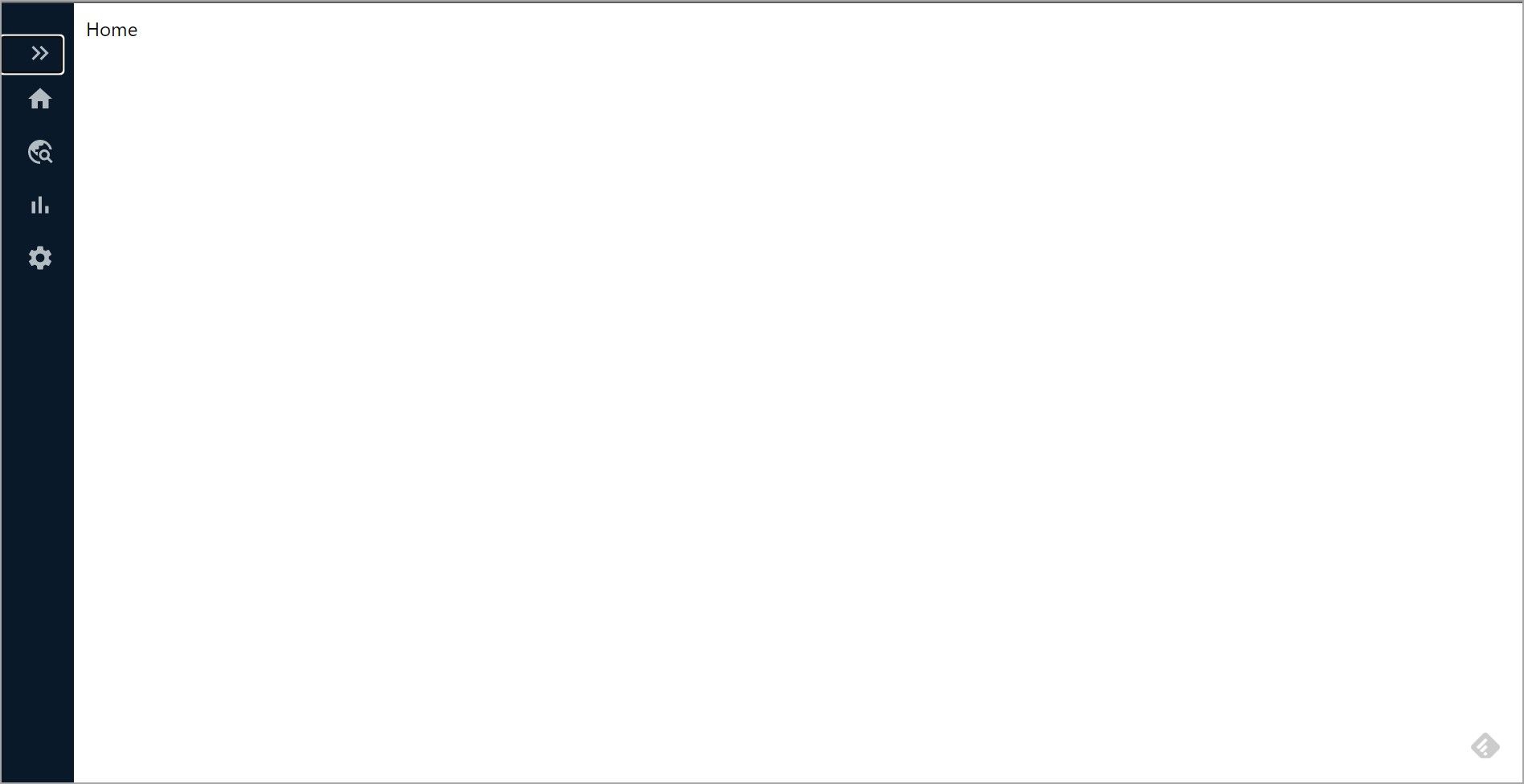
بسیار ساده است، اما پس از اتمام کار، باید بتوانید آن را مطابق با نیازهای خود تغییر دهید. میتوانید با استفاده از نماد پیکان دوتایی در بالا، مؤلفه ناوبری را جمع کنید:

با ایجاد نمای غیر جمع شده شروع کنید. به غیر از نماد فلش، نوار کناری حاوی لیستی از موارد است. هر یک از این موارد دارای یک نماد و مقداری متن هستند. به جای ایجاد مکرر یک عنصر برای هر یک، می توانید داده های هر مورد را در یک آرایه ذخیره کنید و سپس با استفاده از یک تابع نقشه روی آن تکرار کنید.
برای نمایش، یک پوشه جدید به نام lib ایجاد کنید و یک فایل جدید به نام navData.js اضافه کنید.
import HomeIcon from '@mui/icons-material/Home';
import TravelExploreIcon from '@mui/icons-material/TravelExplore';
import BarChartIcon from '@mui/icons-material/BarChart';
import SettingsIcon from '@mui/icons-material/Settings';
export const navData = [
{
id: 0,
icon: <HomeIcon/>,
text: "Home",
link: "/"
},
{
id: 1,
icon: <TravelExploreIcon/>,
text: "Explore",
link: "explore"
},
{
id: 2,
icon: <BarChartIcon/>,
text: "Statistics",
link: "statistics"
},
{
id: 3,
icon: <SettingsIcon/>,
text: "Settings",
link: "settings"
}
]
نمادهای استفاده شده در بالا از کتابخانه Material UI هستند، بنابراین ابتدا با استفاده از این دستور آن را نصب کنید:
npm install @mui/material @emotion/react @emotion/styled
npm install @mui/icons-material
سپس یک پوشه به نام Components ایجاد کنید و یک کامپوننت جدید به نام Sidenav.js اضافه کنید.
در این فایل، navData را از ../lib وارد کرده و اسکلت تابع Sidenav را ایجاد کنید:
// In Sidenav.js
import { navData } from "../lib/navData";
export default function Sidenav() {
return (
<div>
</div>
)
}
برای ایجاد پیوندها، عنصر div را در این کامپوننت به این تغییر دهید:
<div>
<button className={styles.menuBtn}>
<KeyboardDoubleArrowLeftIcon />
</button>
{navData.map(item =>{
return <div key={item.id} className={styles.sideitem}>
{item.icon}
<span className={styles.linkText}>{item.text}</span>
</div>
})}
</div>
این مؤلفه یک پیوند ناوبری حاوی نماد و متن پیوند برای هر تکرار در عملکرد نقشه ایجاد می کند.
عنصر دکمه نماد فلش سمت چپ را از کتابخانه Material UI نگه می دارد. با استفاده از این کد آن را در بالای کامپوننت وارد کنید.
import KeyboardDoubleArrowLeftIcon from '@mui/icons-material/KeyboardDoubleArrowLeft';
همچنین ممکن است متوجه شده باشید که نام کلاس ها به یک شیء سبک اشاره دارد. دلیل آن این است که این آموزش از ماژول های CSS استفاده می کند. ماژول های CSS به شما این امکان را می دهند که سبک های محلی را در React ایجاد کنید. اگر از create-react-app برای شروع این پروژه استفاده کرده اید، نیازی به نصب یا پیکربندی چیزی ندارید.
در پوشه Components یک فایل جدید به نام sidenav.module.css ایجاد کنید و موارد زیر را اضافه کنید:
.sidenav {
width: 250px;
transition: width 0.3s ease-in-out;
height: 100vh;
background-color: rgb(10,25,41);
padding-top: 28px;
}
.sidenavClosed {
composes: sidenav;
transition: width 0.3s ease-in-out;
width: 60px
}
.sideitem {
display: flex;
align-items: center;
padding: 10px 20px;
cursor: pointer;
color: #B2BAC2;
text-decoration: none;
}
.linkText {
padding-left: 16px;
}
.linkTextClosed {
composes: linkText;
visibility: hidden;
}
.sideitem:hover {
background-color: #244f7d1c;
}
.menuBtn {
align-self: center;
align-self: flex-start;
justify-self: flex-end;
color: #B2BAC2;
background-color: transparent;
border: none;
cursor: pointer;
padding-left: 20px;
}
راه اندازی React Router
عناصر div بازگردانده شده توسط تابع نقشه باید پیوند باشند. در React می توانید لینک ها و مسیرها را با استفاده از react-router-dom ایجاد کنید.
در ترمینال، react-router-dom را از طریق npm نصب کنید.
npm install react-router-dom@latest
این دستور آخرین نسخه react-router-dom را نصب می کند.
در Index.js، جزء App را با روتر بپیچید.
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import { BrowserRouter } from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>
);
سپس، در App.js، مسیرهای خود را اضافه کنید.
import {
BrowserRouter,
Routes,
Route,
} from "react-router-dom";
import './App.css';
import Sidenav from './Components/Sidenav';
import Explore from "./Pages/Explore";
import Home from "./Pages/Home";
import Settings from "./Pages/Settings";
import Statistics from "./Pages/Statistics";
function App() {
return (
<div className="App">
<Sidenav/>
<main>
<Routes>
<Route path="/" element={<Home />}/>
<Route path="/explore" element={<Explore />} />
<Route path="/statistics" element={<Statistics />}/>
<Route path="/settings" element={<Settings />} />
</Routes>
</main>
</div>
);
}
export default App;
App.css را با این سبک ها تغییر دهید.
body {
margin: 0;
padding: 0;
}
.App {
display: flex;
}
main {
padding: 10px;
}
هر مسیر بسته به URL ارسال شده به props مسیر، صفحه متفاوتی را برمی گرداند. یک پوشه جدید به نام Pages ایجاد کنید و چهار جزء را اضافه کنید – صفحه اصلی، کاوش، آمار و تنظیمات. به عنوان مثال:
export default function Home() {
return (
<div>Home</div>
)
}
اگر از مسیر /home بازدید کنید، باید “Home” را ببینید.
تغییر پیوندهای ناوبری
پیوندهای موجود در نوار کناری باید با کلیک کردن روی آنها به صفحه مطابقت منتهی شوند. در Sidenav.js، تابع نقشه را تغییر دهید تا به جای عنصر div از مؤلفه NavLink از react-router-dom استفاده کند.
{navData.map(item => {
return <NavLink key={item.id} className={styles.sideitem} to={item.link}>
{item.icon}
<span className={styles.linkText}>{item.text}</span>
</NavLink>
})}
به یاد داشته باشید که NavLink را در بالای فایل وارد کنید.
import { NavLink } from "react-router-dom";
NavLink مسیر URL پیوند را از طریق to prop دریافت می کند.
تا این مرحله، نوار ناوبری باز است. برای جمع شدن آن، میتوانید با تغییر کلاس CSS وقتی کاربر روی دکمه فلش کلیک میکند، عرض آن را تغییر دهید. سپس می توانید دوباره کلاس CSS را تغییر دهید تا آن را باز کنید.
برای دستیابی به این قابلیت جابجایی، باید بدانید چه زمانی نوار کناری باز و بسته است.
برای این کار از قلاب useState استفاده کنید. این قلاب React به شما امکان می دهد وضعیت را در یک جزء کاربردی اضافه و ردیابی کنید.
در sideNav.js، قلاب را برای حالت باز ایجاد کنید.
const [open, setopen] = useState(true)
حالت باز را به true مقداردهی کنید، بنابراین با شروع برنامه، نوار کناری همیشه باز خواهد بود.
بعد، تابعی را ایجاد کنید که این حالت را تغییر می دهد.
const toggleOpen = () => {
setopen(!open)
}
اکنون می توانید از مقدار باز برای ایجاد کلاس های CSS پویا مانند این استفاده کنید:
<div className={open?styles.sidenav:styles.sidenavClosed}>
<button className={styles.menuBtn} onClick={toggleOpen}>
{open? <KeyboardDoubleArrowLeftIcon />: <KeyboardDoubleArrowRightIcon />}
</button>
{navData.map(item =>{
return <NavLink key={item.id} className={styles.sideitem} to={item.link}>
{item.icon}
<span className={open?styles.linkText:styles.linkTextClosed}>{item.text}</span>
</NavLink>
})}
</div>
نام کلاس های CSS استفاده شده توسط حالت باز تعیین می شود. به عنوان مثال، اگر open درست باشد، عنصر div خارجی یک نام کلاس sidenav خواهد داشت. در غیر این صورت، کلاس sidenavClosed خواهد بود.
این برای آیکون یکسان است که با بستن نوار کناری به نماد فلش سمت راست تغییر می کند.
به یاد داشته باشید که آن را وارد کنید.
import KeyboardDoubleArrowRightIcon from '@mui/icons-material/KeyboardDoubleArrowRight';
مولفه نوار کناری اکنون قابل جمع شدن است.
کد کامل را از این مخزن GitHub بگیرید و خودتان آن را امتحان کنید.
Styling React Components
React ساختن یک جزء ناوبری تاشو را آسان می کند. می توانید از برخی از ابزارهایی که React ارائه می دهد مانند react-router-dom برای مدیریت مسیریابی و هوک ها برای پیگیری وضعیت سقوط استفاده کنید.
شما همچنین می توانید از ماژول های CSS برای استایل دادن به کامپوننت ها استفاده کنید، اگرچه نیازی به این کار ندارید. از آنها برای ایجاد کلاسهایی با محدوده محلی استفاده کنید که منحصربهفرد هستند و در صورت عدم استفاده، میتوانید آنها را از فایلهای بسته تکان دهید.
