با استفاده از Breadcrumbs در React ناوبری وب سایت خود را آسان کنید.
آیا تا به حال به آن تکه های کوچک متن در برخی از وب سایت ها توجه کرده اید که مکان فعلی شما را در سایت نشان می دهد؟ به آنها پودر سوخاری گفته میشود، و میتوانند راهی مفید برای جهتدادن به کاربران، بهویژه هنگام پیمایش در وبسایتهای پیچیده باشند. این مقاله به شما نشان میدهد که چگونه در React.js یک breadcrumb ایجاد کنید.
آرد سوخاری چیست و چقدر اهمیت دارد؟
Breadcrumb ها معمولاً قطعات کوچکی از متن هستند که مکان فعلی را در یک وب سایت نشان می دهند. آنها می توانند در جهت دهی به کاربران مفید باشند، مخصوصاً هنگام پیمایش در وب سایت هایی که دارای چندین صفحه هستند. با ارائه دنباله ای از پیوندها، پودرهای سوخاری می توانند به کاربران کمک کنند تا بفهمند در کجای یک وب سایت قرار دارند و به آنها اجازه می دهد تا به راحتی به بخش های قبلی برگردند.
توجه به این نکته مهم است که پودر سوخاری نباید به عنوان ابزار اصلی ناوبری در یک وب سایت استفاده شود. در عوض، آنها باید علاوه بر سایر عناصر ناوبری مانند منو یا نوار جستجو استفاده شوند.
نحوه ایجاد Breadcrumbs در React.js
دو راه اصلی برای ایجاد breadcrumb در React.js وجود دارد: با استفاده از کتابخانه react-router-dom یا با استفاده از کتابخانه use-react-router-breadcrumbs. اما قبل از شروع، باید یک برنامه React ایجاد کنید.
روش 1: با استفاده از کتابخانه react-router-dom
با کتابخانه react-router-dom، میتوانید بهصورت دستی برای هر مسیر در برنامه React خود، پودر سوخاری ایجاد کنید. این کتابخانه یک مؤلفه را فراهم می کند که می تواند برای ایجاد خرده نان استفاده شود.
برای استفاده از کتابخانه react-router-dom، ابتدا باید آن را با استفاده از npm نصب کنید:
npm install react-router-dom
پس از نصب کتابخانه، می توانید آن را به کامپوننت React خود وارد کنید:
import { Link } from 'react-router-dom'
سپس می توانید از مؤلفه برای ایجاد خرده نان استفاده کنید:
<Link to="/">Home</Link>
<Link to="/products">Products</Link>
<Link to="/products/1">Product 1</Link>
اکنون، میتوانید سبکی به پودر سوخاری اضافه کنید و صفحه فعلی را که در آن هستید برجسته کنید. برای آن، می توانید از کلاسName prop کامپوننت استفاده کنید. برای دریافت نام مسیر فعلی، می توانید از شی مکان از کتابخانه react-router-dom استفاده کنید:
import { Link, useLocation } from 'react-router-dom'
function Breadcrumbs() {
const location = useLocation();
return (
<nav>
<Link to="/"
className={location.pathname === "/" ? "breadcrumb-active" : "breadcrumb-not-active"}
>
Home
</Link>
<Link to="/products"
className={location.pathname.startsWith("/products") ? "breadcrumb-active" : "breadcrumb-not-active"}
>
Products
</Link>
<Link to="/products/1"
className={location.pathname === "/products/1" ? "breadcrumb-active" : "breadcrumb-not-active"}
>
Product 1
</Link>
</nav>
);
}
export default Breadcrumbs;
اکنون یک فایل CSS جدید ایجاد کنید و نام آن را breadcrumbs.css بگذارید. قوانین CSS زیر را به فایل اضافه کنید:
.breadcrumb-not-active {
color: #cccccc;
}
.breadcrumb-active {
color: #000000;
}
.breadcrumb-arrow {
margin-left: 10px;
margin-right: 10px;
}
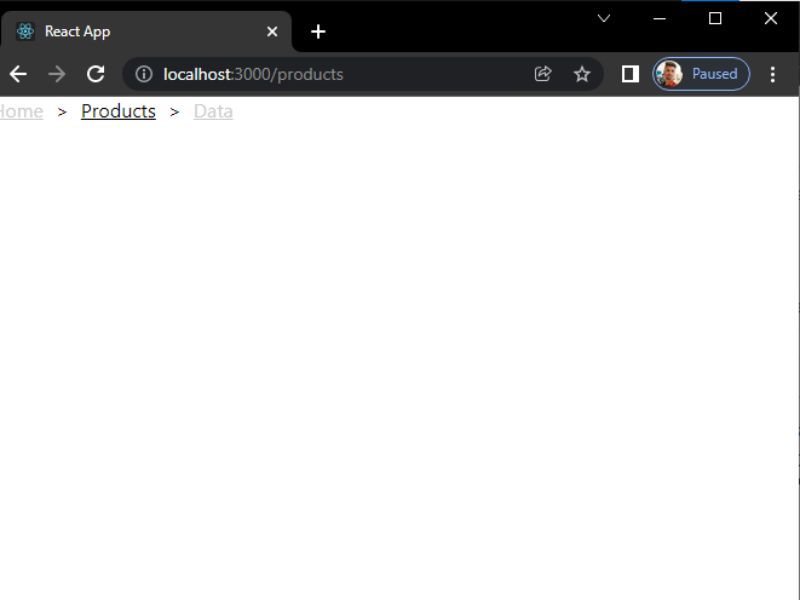
اکنون فایل CSS خود را به کامپوننت React وارد کنید و کلاس breadcrumb-arrow را به اجزای خود اضافه کنید:
import { Link, useLocation } from 'react-router-dom'
import "./breadcrumbs.css";
function Breadcrumbs() {
const location = useLocation();
return (
<nav>
<Link to="/"
className={location.pathname === "/" ? "breadcrumb-active" : "breadcrumb-not-active"}
>
Home
</Link>
<span className="breadcrumb-arrow">></span>
<Link to="/products"
className={location.pathname.startsWith("/products") ? "breadcrumb-active" : "breadcrumb-not-active"}
>
Products
</Link>
<span className="breadcrumb-arrow">></span>
<Link to="/products/1"
className={location.pathname === "/products/1" ? "breadcrumb-active" : "breadcrumb-not-active"}
>
Product 1
</Link>
</nav>
);
}
export default Breadcrumbs;
انواع مختلفی از هوک ها در React وجود دارد. قلاب useLocation کتابخانه react-router-dom به شما امکان دسترسی به شی موقعیت مکانی را می دهد که اطلاعاتی در مورد مسیر URL فعلی دارد.
کلاسName مولفه یک کلاس CSS را به خردههای پخت اضافه میکند. کلاسName prop یک رشته یا آرایه ای از رشته ها را می گیرد. اگر یک رشته باشد، رشته را به عنوان یک کلاس واحد به عنصر اضافه می کند. اگر آرایه ای از رشته ها باشد، هر رشته در آرایه به عنوان یک کلاس جداگانه اضافه می شود.
متد startsWith بررسی می کند که آیا نام مسیر فعلی با “/products” شروع می شود یا خیر. دلیل آن این است که breadcrumb برای صفحه محصولات نه تنها زمانی که مسیر “/products” است، بلکه زمانی که مسیر “/products/1″، “/products/2” و غیره است، باید فعال باشد.

روش 2: با استفاده از کتابخانه use-react-router-breadcrumbs
راه دیگر برای ایجاد breadcrumbs در React استفاده از کتابخانه use-react-router-breadcrumbs است. این کتابخانه به طور خودکار بر اساس مسیرهای تعریف شده در برنامه React شما، پودر سوخاری تولید می کند.
برای استفاده از این کتابخانه، ابتدا باید آن را با استفاده از npm نصب کنید:
npm install use-react-router-breadcrumbs
پس از نصب کتابخانه، می توانید آن را به کامپوننت React خود وارد کنید:
import useBreadcrumbs from 'use-react-router-breadcrumbs'
سپس می توانید از قلاب useBreadcrumbs برای ایجاد پودر سوخاری استفاده کنید:
const breadcrumbs = useBreadcrumbs();
console.log(breadcrumbs);
با این کار آرایه ای از اشیاء خرده نان در کنسول ثبت می شود. هر شیء breadcrumb حاوی اطلاعاتی در مورد مسیر است، مانند نام، مسیر و پارامترها.
اکنون می توانید پودر سوخاری خود را روی صفحه نمایش دهید. می توانید از کامپوننت از کتابخانه react-router برای ایجاد خرده نان خود استفاده کنید:
import { Link } from 'react-router-dom'
import useBreadcrumbs from 'use-react-router-breadcrumbs'
const routes = [
{ path: '/users/:userId', breadcrumb: 'Example 1' },
{ path: '/data', breadcrumb: 'Example 2' }
];
function Breadcrumbs() {
const breadcrumbs = useBreadcrumbs(routes);
console.log(breadcrumbs)
return (
<nav>
{breadcrumbs.map(({ match, breadcrumb }) => (
<Link key={match.url} to={match.url}>
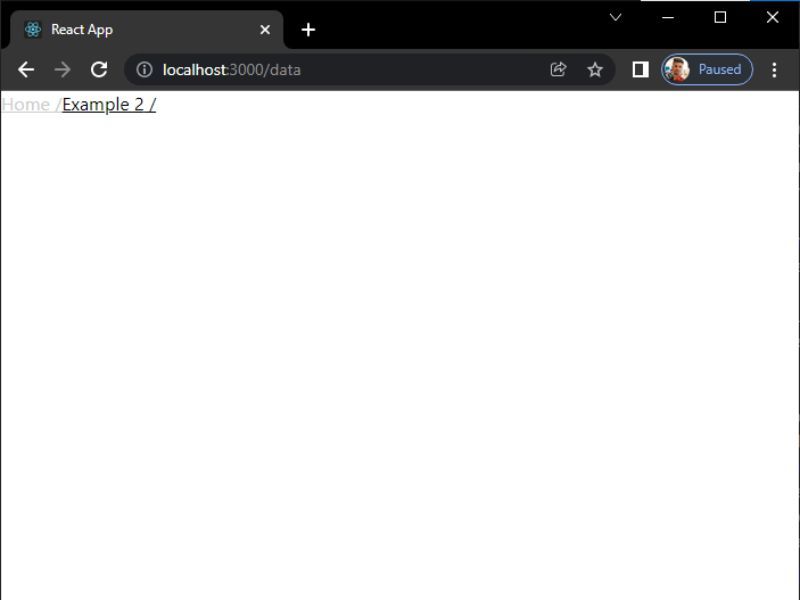
{breadcrumb} /
</Link>
))}
</nav>
);
}
export default Breadcrumbs;
جزء Link از کتابخانه react-router-dom وارد شده است. شما از این کامپوننت برای ایجاد لینک به قسمت های دیگر برنامه استفاده خواهید کرد. همچنین می توانید با استفاده از مولفه Link مسیرهای محافظت شده ایجاد کنید.
آرایه ای از اشیاء مسیر ایجاد می شود. هر شی مسیر شامل یک مسیر و یک ویژگی breadcrumb است. ویژگی path مربوط به مسیر URL و خاصیت breadcrumb مربوط به نام breadcrumb است.
قلاب useBreadcrumbs برای ایجاد پودر سوخاری استفاده می شود. این قلاب آرایه ای از مسیرها را به عنوان پارامتر می پذیرد. از مسیرها برای تولید پودر سوخاری استفاده می شود.
روش نقشه برای تکرار روی آرایه خرده نان استفاده می شود. برای هر پودر سوخاری، یک جزء ایجاد می شود. کامپوننت Link دارای یک to prop است که مربوط به مسیر URL خرده نان است. خود خرده نان به عنوان محتوای مؤلفه ارائه می شود.
حالا می توانید به آرد سوخاری کمی حالت دهید. یک فایل CSS جدید ایجاد کنید و نام آن را Breadcrumbs.css بگذارید. پس از آن، قوانین CSS زیر را به فایل اضافه کنید:
.breadcrumb-not-active {
color: #cccccc;
}
.breadcrumb-active {
color: #000000;
}
اکنون می توانید فایل CSS را به کامپوننت React وارد کرده و کلاس های breadcrumb را به کامپوننت های اضافه کنید:
import { Link, useLocation } from 'react-router-dom'
import useBreadcrumbs from 'use-react-router-breadcrumbs'
import "./Breadcrumbs.css";
const routes = [
{ path: '/users/:userId', breadcrumb: 'Example 1' },
{ path: '/data', breadcrumb: 'Example 2' }
];
function Breadcrumbs() {
const breadcrumbs = useBreadcrumbs(routes);
const location = useLocation()
return (
<nav>
{breadcrumbs.map(({ match, breadcrumb }) => (
<Link
key={match.url}
to={match.url}
className={match.pathname === location.pathname ? "breadcrumb-active" : "breadcrumb-not-active"}
>
{breadcrumb} /
</Link>
))}
</nav>
);
}
export default Breadcrumbs;

افزایش تعامل کاربر با Breadcrumbs
با استفاده از پودر سوخاری، نه تنها می توانید به کاربران کمک کنید تا بفهمند کجای وب سایت شما قرار دارند، بلکه می توانید تعامل کاربر را نیز افزایش دهید. از Breadcrumbs می توان برای نشان دادن پیشرفت کاربر از طریق یک کار، مانند فرآیند ثبت نام یا خرید استفاده کرد. با نشان دادن پیشرفت کاربر، می توانید آنها را تشویق به انجام کار کنید.
موارد دیگری نیز وجود دارد که باید هنگام طراحی یک وب سایت در نظر داشته باشید مانند قابلیت استفاده، دسترسی و سازگاری با موبایل. با این حال، اگر این موارد را در نظر داشته باشید، می توانید وب سایتی ایجاد کنید که هم کاربر پسند و هم جذاب باشد.
