چه برای اختلالات بینایی یا ترجیحات سبک، ممکن است بخواهید رنگ پسزمینه وبسایتها را تغییر دهید. در اینجا نحوه کار در Edge، Chrome و Firefox آورده شده است.
کروم، اج، سافاری و فایرفاکس به طور شگفت انگیزی فاقد گزینه هایی برای تغییر رنگ پس زمینه وب سایت هستند. حیف است، زیرا گزینههایی برای تغییر رنگهای پسزمینه در سایتهایی با طرحهای رنگآمیزی عجیب و غریب برای شفافتر کردن متن و محتوای صفحه مفید است.
با این حال، لازم نیست برای اجرای طرحهای رنگی خوب در وبسایتهای خود، به طراحان وب متکی باشید. میتوانید رنگ پسزمینه وبسایتها را خودتان با برخی افزونههای مرورگر تغییر دهید. به این ترتیب میتوانید رنگهای پسزمینه را در سایتها با سه افزونه جایگزین Chrome، Edge و Firefox سفارشی کنید.
نحوه تغییر رنگ پس زمینه در وب سایت ها با Stylebot
Stylebot یکی از بهترین افزونه های سفارشی سازی رنگ وب سایت برای کروم، فایرفاکس و اج است. این افزونه به شما امکان میدهد رنگهای پسزمینه و متن را در صفحات وب برای ایجاد سبکهای جدید سفارشی کنید. شما می توانید بهترین گرایش های رنگی طراحی وب سایت را با تنظیمات و ویژگی های متعدد آن در سایت ها اعمال کنید. به علاوه، Stylebot همچنین به شما امکان میدهد متن را در سایتهایی با آن پسوند سفارشی کنید.
برای افزودن این برنامه افزودنی به مرورگر خود، صفحه دانلود Stylebot را برای کروم، فایرفاکس یا اج که در زیر لینک شده است باز کنید. روی دکمه دریافت یا افزودن در صفحه دانلود برنامه افزودنی کلیک کنید تا آن را به مرورگر خود اضافه کنید. برای پین کردن افزونه به نوار ابزار در کروم، روی دکمه Extensions کلیک کنید، Stylebot را راست کلیک کرده و Pin را انتخاب کنید.
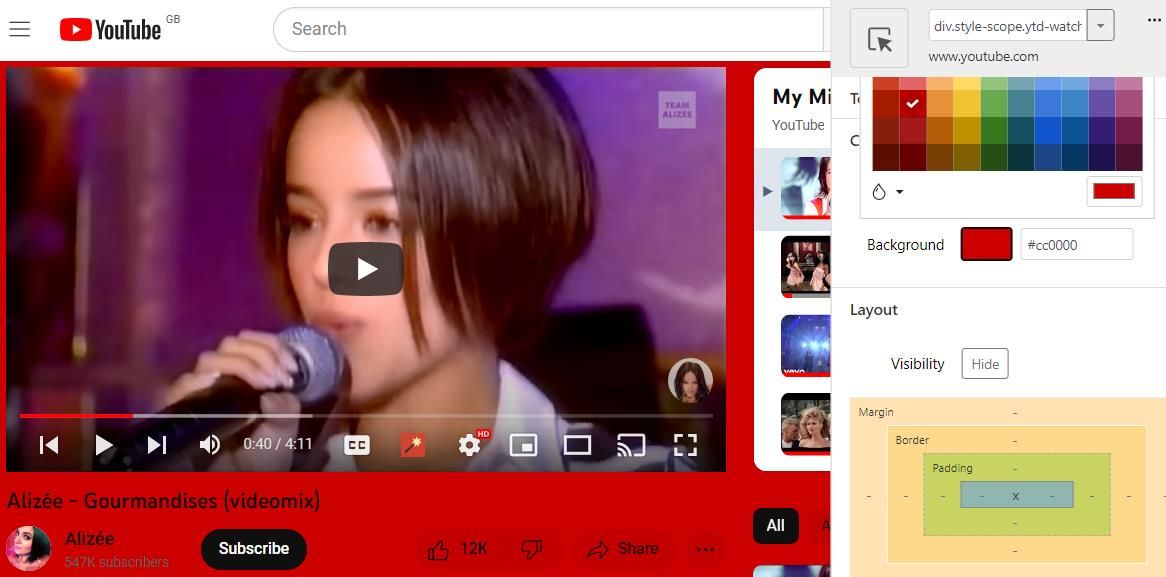
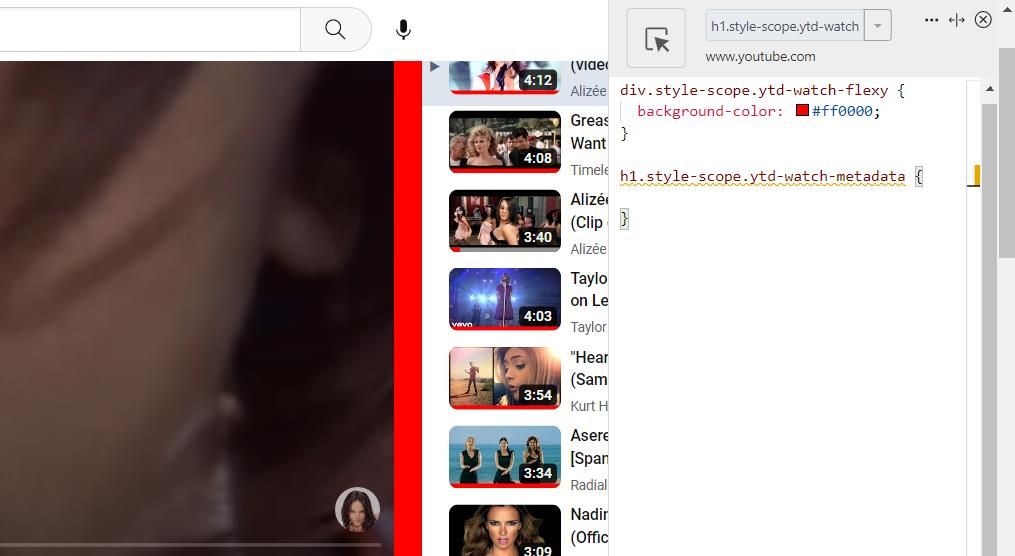
اکنون با باز کردن یک صفحه ویدیوی YouTube، این افزونه را امتحان کنید. روی دکمه Stylebot در نوار ابزار کلیک کنید و گزینه Open Stylebot را انتخاب کنید. سپس مکان نما را به سمت چپ بالای صفحه ببرید تا تمام (یا بیشتر) صفحه برجسته شود و روی دکمه ماوس کلیک کنید تا آن عنصر پس زمینه انتخاب شود.

با انتخاب عنصر پس زمینه اصلی، روی کادر پس زمینه در نوار کناری Stylebot کلیک کنید. سپس یک رنگ را در پالت انتخاب کنید. عنصر پس زمینه انتخاب شده در سایت به رنگی که شما انتخاب کرده اید تغییر می کند.

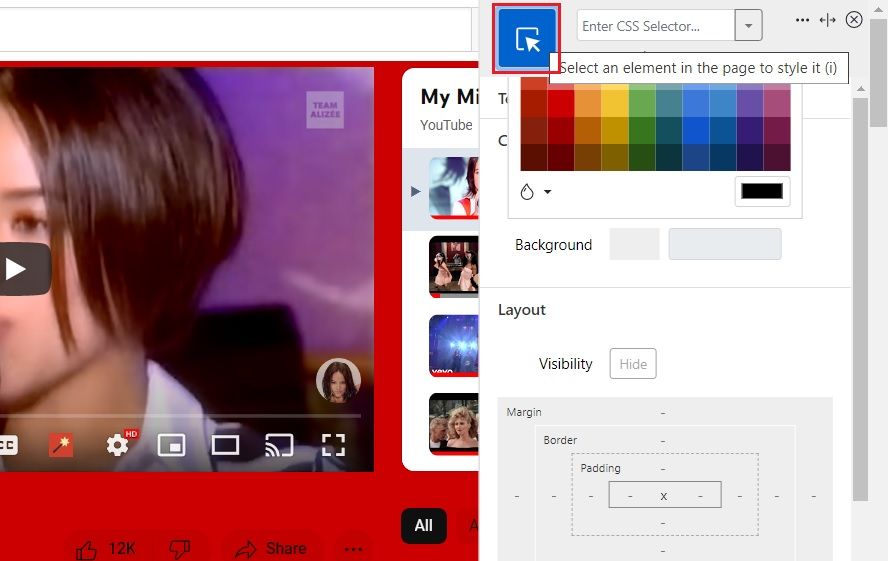
نکته مهم در مورد Stylebot این است که به شما امکان می دهد رنگ پس زمینه را برای مناطق مختلف عناصر صفحه تغییر دهید. بنابراین، ممکن است لازم باشد چند عنصر را تغییر دهید تا رنگ پسزمینه ثابتی در صفحات برخی از سایتها داشته باشید. برای انتخاب عنصر دیگر، باید روی دکمه Select an element در صفحه کلیک کنید تا به آن در نوار کناری حالت دهید.

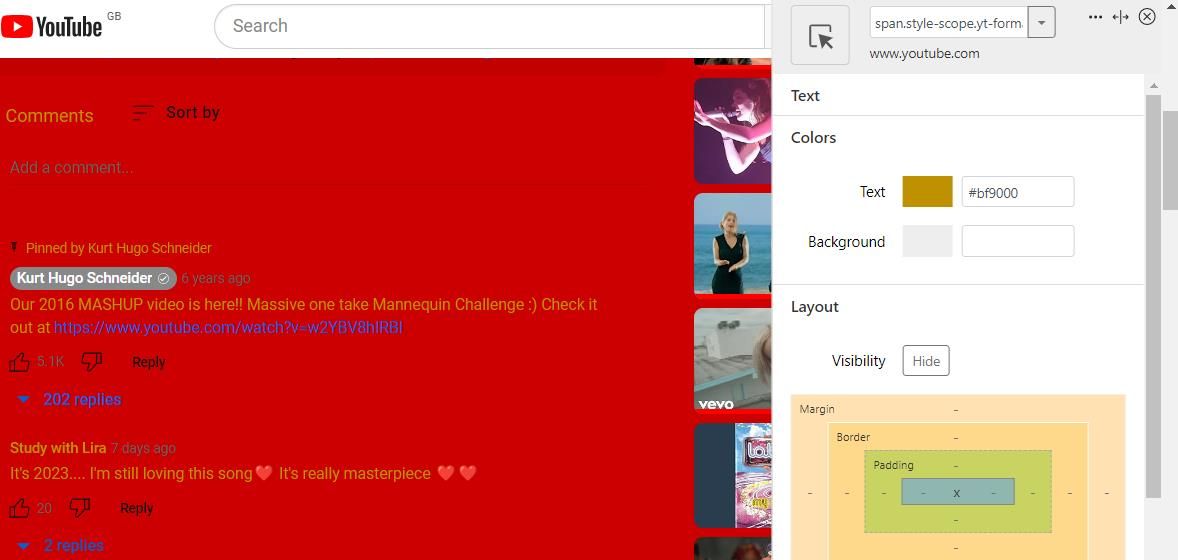
میتوانید با فشار دادن دکمه انتخاب عنصر و کلیک کردن روی یک پاراگراف در یک صفحه، متن یک سایت را سفارشی کنید. سپس روی کادر Text کلیک کنید تا رنگی متفاوت به انتخاب شده اعمال شود. روی متن در نوار کناری کلیک کنید تا گزینههای سفارشیسازی بیشتر ظاهر شود. می توانید با انتخاب گزینه های جایگزین در گزینه های فونت، اندازه و سبک متن را تغییر دهید.

Stylebot یک کلید میانبر برای تغییر حالت صفحه ای که اعمال کرده اید را خاموش کرده و مجدداً روشن می کند. کلید میانبر Alt + Shift + T را فشار دهید تا استایلینگ خاموش/روشن شود. همچنین میتوانید روی دکمه نوار ابزار Stylebot کلیک کنید و برای خاموش/روشن کردن یک ظاهر طراحی، روی یک سوئیچ تغییر جهت یک وبسایت کلیک کنید.
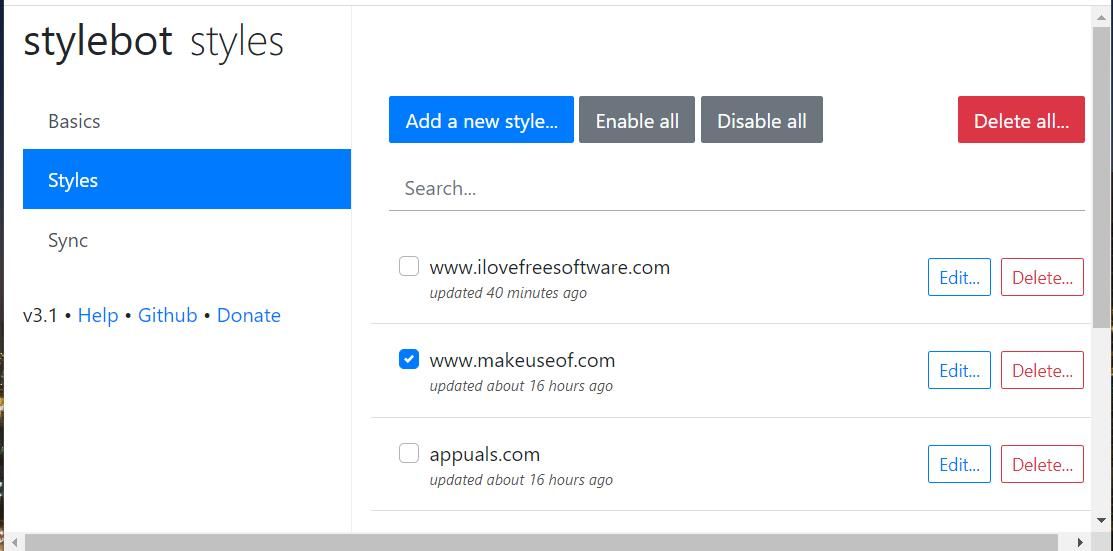
با کلیک کردن روی دکمه افزونه و انتخاب گزینهها میتوانید سبکها را حذف کنید. برای انجام این کار، روی Styles در سمت چپ تب Stylebot کلیک کنید. سپس حذف را برای سبکی که می خواهید حذف کنید انتخاب کنید.

Stylebot همچنین دارای یک ویرایشگر CSS است که به کاربران امکان می دهد طرح های رنگی وب سایت ها را با کد تغییر دهند. می توانید با کلیک کردن روی دکمه Code در پایین نوار کناری Stylebot به آن دسترسی داشته باشید. راهنمای ما برای تغییر رنگهای پسزمینه با CSS به شما میگوید که چگونه چنین تغییرات رنگی را با زبان برنامهنویسی Cascading Style Sheet اعمال کنید.

برای جزئیات بیشتر در مورد نحوه استفاده از Stylebot، راهنمای آن افزونه را بررسی کنید. با کلیک بر روی Help در تب Stylebot می توانید دستورالعمل های آن را مشاهده کنید. آن تب Help نمای کلی از ویژگیهای برنامه افزودنی و میانبرهای صفحه کلید را ارائه میکند.
دانلود: Stylebot برای گوگل کروم | فایرفاکس | لبه (رایگان)
نحوه تغییر رنگ پس زمینه در وب سایت ها با تغییر رنگ
Color Changer یک پسوند تا حدودی ساده تر از Stylebot است که با آن می توانید رنگ های پس زمینه و متن را در صفحات وب تغییر دهید. با این حال، یک هشدار این است که این افزونه تغییرات رنگ اعمال شده در سایت ها را ذخیره نمی کند. با این وجود، هنوز هم میتواند برای تغییر طرحهای رنگی ناخوشایند در صفحاتی که کمتر مرتباً بازدید میکنید مفید باشد.
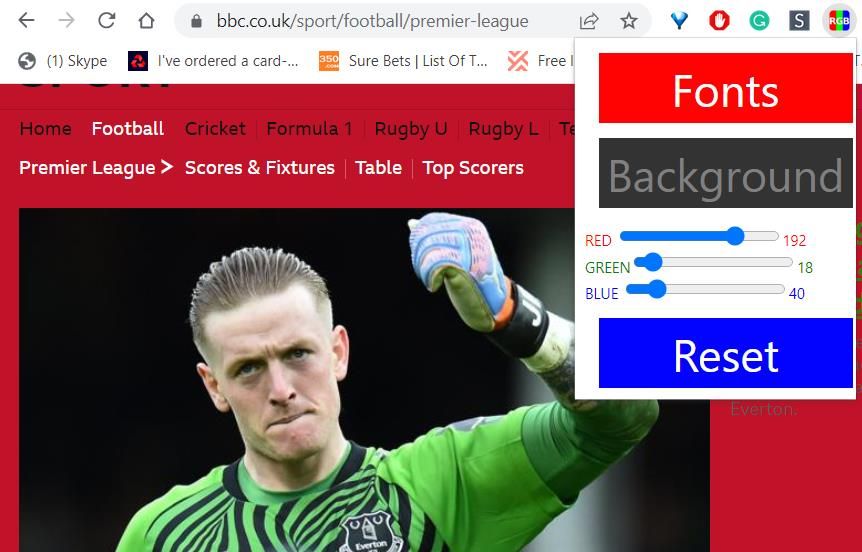
می توانید Color Changer را از صفحه لینک شده در انتهای این بخش به کروم و اج اضافه کنید. پس از نصب افزونه، سایتی را باز کنید تا آن را امتحان کنید. سپس روی دکمه Color Changer و گزینه Background کلیک کنید. برای تغییر رنگ پسزمینه صفحه، لغزندهها را روی نوارهای قرمز، سبز و آبی بکشید.

به همین ترتیب می توانید رنگ متن را در یک صفحه تغییر دهید. روی دکمه Font کلیک کنید تا نوارهای RGB برای متن ظاهر شود. سپس لغزنده های روی آن نوارها را بکشید تا رنگ متن را در یک صفحه تغییر دهید.
دانلود: تغییر رنگ برای گوگل کروم | لبه (رایگان)
نحوه تغییر رنگ پس زمینه در وب سایت ها با تغییر رنگ
Color Changer یک افزونه برای فایرفاکس و کروم (همچنین برای Edge موجود است) برای تغییر رنگ پسزمینه، متن و پیوند در وبسایتها است. این افزونه دیگری است که استفاده از آن ساده تر از Stylebot است زیرا به شما امکان می دهد رنگ پس زمینه را در وب سایت ها بدون نیاز به انتخاب عناصر صفحه تغییر دهید. بنابراین، برخی از کاربران ممکن است سادگی بیشتر Color Changer را ترجیح دهند.
برای نصب این افزونه از یکی از صفحات دانلود آن، روی یکی از پیوندهای Color Changer برای مرورگر خود در زیر کلیک کنید. سپس یک دکمه Color Changer را در نوار ابزار مرورگر خود یا منوی Extensions مشاهده خواهید کرد. اگر در منوی برنامههای افزودنی است، پین کردن برنامه افزودنی به نوار ابزار را انتخاب کنید.
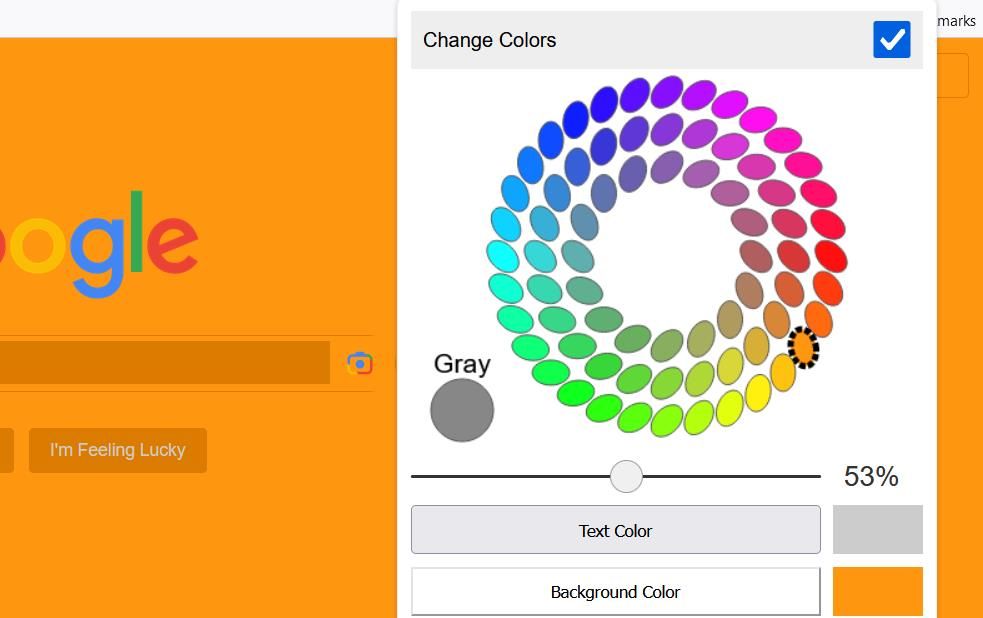
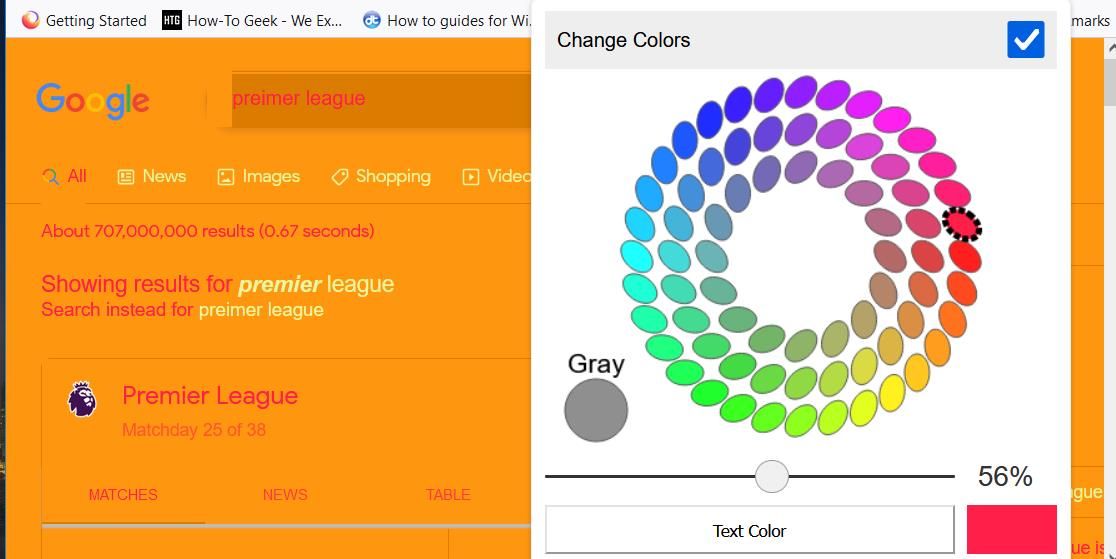
موتور جستجوی Google.com را در مرورگر خود باز کنید، که پسزمینه سفید سادهای دارد که برای آزمایش Color Changer ایدهآل است. برای مشاهده گزینه های افزونه، روی دکمه Color Changer کلیک کنید. دکمه Background Color را فشار دهید. سپس یکی از رنگ های موجود در پالت آن را انتخاب کنید تا در پس زمینه اعمال شود. برای تنظیم سطح کنتراست/روشنایی رنگ، نوار لغزنده را بکشید.

برای امتحان گزینههای تغییر رنگ متن و پیوند، یک کلمه کلیدی را در کادر جستجوی گوگل وارد کنید و روی جستجو کلیک کنید. سپس پیوندها و متن های زیادی برای اعمال تغییر رنگ در نتایج جستجو خواهید دید. با کلیک کردن روی گزینههای Text یا Link Color میتوانید رنگهای آنها را تقریباً مشابه پسزمینه تغییر دهید.

Color Changer تغییراتی را که در وبسایتها انجام میدهید ذخیره میکند. اگر می خواهید طرح رنگ اصلی یک وب سایت را بازیابی کنید، صفحه ای را در سایت باز کنید و کادر Change Colors را از حالت انتخاب خارج کنید. یا می توانید روی دکمه تنظیم مجدد برنامه افزودنی کلیک کنید.
دانلود: تغییر رنگ برای گوگل کروم | لبه | فایرفاکس (رایگان)
رنگهای پسزمینه بهتری را در وبسایتها در کروم، فایرفاکس و اج اعمال کنید
همه سایت ها ایده آل ترین طرح های رنگی پس زمینه و متن را ندارند. اکنون میتوانید تداخل رنگها را در وبسایتهایی که در کروم، فایرفاکس و اج باز شدهاند، با تغییر رنگهای پسزمینه و متن با افزونههای این راهنما تصحیح کنید.
Stylebot پیشرفته ترین در بین این سه برنامه است، اما اعمال تغییرات کامل پس زمینه و رنگ متن با سایر برنامه های افزودنی کمی ساده تر است. همچنین گزینه هایی برای تغییر رنگ خود مرورگر وجود دارد.