این گردش کار را تنظیم کنید تا به طور خودکار برنامه شما را برای تولید مستقر کند و روند انتشار خود را ساده کند.
Netlify یک پلت فرم میزبانی وب و مجموعه ای جامع از ابزارها برای استقرار و مدیریت برنامه های کاربردی وب در فضای ابری است.
اما ویژگیهای آن بسیار فراتر از این است – عملکردهای بدون سرور آن به شما امکان میدهد کد سمت سرور را بدون سرور اختصاصی اجرا کنید.
نحوه راهاندازی خط لوله CI/CD برای استقرار Node.js REST API در Netlify با استفاده از GitHub Actions را بررسی کنید.
خطوط لوله CI/CD با اقدامات GitHub: یک مرور کلی
خطوط لوله یکپارچه سازی و تحویل مداوم (CI/CD) مجموعه ای از فرآیندهای متوالی و خودکار هستند که برنامه های کاربردی نرم افزار قبل از ارسال به تولید، تحت آن قرار می گیرند.

به طور معمول، خطوط لوله CI/CD از چند فاز کلیدی شامل فازهای منبع، ساخت، آزمایش و استقرار تشکیل شده است.
در حالی که انجام این مراحل به صورت دستی امکان پذیر است، خودکار کردن آنها چندین مزیت را ارائه می دهد، از جمله:
- به حداقل رساندن خطر خطاهای انسانی
- تسریع روند انتشار
- حصول اطمینان از جریان کاری ثابت برای ارسال نرم افزار با کیفیت به تولید.
GitHub Actions چیست؟
GitHub Actions ابزاری است که در GitHub یکپارچه شده است که طیف گسترده ای از اقدامات از پیش ساخته شده را ارائه می دهد که می توانید از آنها برای تعریف گردش کار به عنوان کد مستقیماً در مخزن پروژه خود برای خودکارسازی خطوط لوله CI/CD استفاده کنید.
همچنین می توانید اقدامات سفارشی را مطابق با نیازهای پروژه خاص خود ایجاد کنید و به شما این امکان را می دهد که برنامه های کاربردی را بدون دردسر بسازید و اجرا کنید. یکی از مزایای GitHub Actions ادغام یکپارچه آن با سایر ویژگی های GitHub مانند درخواست های کششی و ردیابی مشکل است.
این امر باعث میشود تا بر اساس رویدادهای خاص، جریانهای کاری فعال شوند، مانند یک تعهد جدید که اطمینان حاصل میکند خطوط لوله CI/CD شما بهطور خودکار در صورت نیاز راهاندازی میشوند.
پروژه Node.js را راه اندازی کنید
برای شروع، باید یک وب سرور Express ایجاد کنید. برای انجام این کار، یک پوشه جدید به صورت محلی ایجاد کنید و دایرکتوری ترمینال خود را تغییر دهید.
mkdir express-netlify
cd express-netlify
سپس با استفاده از npm، Node Package Manager، یک فایل package.json ایجاد کنید.
npm init -y
در نهایت وابستگی های مورد نیاز در پروژه را نصب کنید.
npm install express netlify-lambda serverless-http
بسته netlify-lambda به عنوان یک سرور توسعه محلی عمل می کند که آزمایش عملکردهای بدون سرور را تسهیل می کند. serverless-http به تطبیق برنامههای Express.js با قالبی که با کنترلکنندههای عملکرد بدون سرور سازگار است کمک میکند.
Netlify پشتیبانی بومی برای میزبانی و اجرای برنامههای باطن کامل ارائه نمیکند. در عوض، توابع بدون سرور را به عنوان راه حلی جایگزین برای مدیریت عملکرد باطن ارائه می دهد.
این توابع منطق سمت سرور را مدیریت میکنند، درخواستهای HTTP API را مدیریت میکنند، و محتوای پویا را ارائه میکنند و عملکردی شبیه به باطن را در پارادایم بدون سرور ارائه میکنند.
می توانید کد این پروژه را در مخزن GitHub آن پیدا کنید.
وب سرور Express را ایجاد کنید
سه پوشه: dist، functions و src را در پوشه اصلی پوشه پروژه خود ایجاد کنید.
قبل از راه اندازی سرور Express، یک فایل index.html خالی در پوشه dist ایجاد کنید. این فایل به عنوان یک مکان نگهدار عمل می کند که به Netlify اجازه می دهد تا برنامه Express را با موفقیت اجرا کند و مسیرهای API را ارائه دهد.
حالا یک فایل src/app.js ایجاد کنید و کد زیر را اضافه کنید:
const express = require("express");
const serverless = require("serverless-http");
const app = express();
const router = express.Router();
router.get("/", (req, res) => {
res.send("hello world!")
});
app.use(`/.netlify/functions/app`, router);
module.exports = app;
module.exports.handler = serverless(app);
این کد یک سرور اکسپرس را با یک مسیر واحد برای URL ریشه تعریف می کند که درخواست های GET را مدیریت می کند. تابع app.use میانافزار مسیر را با برنامه Express ثبت میکند و اطمینان میدهد که هرگونه درخواست HTTP ارسال شده به مسیر
در نتیجه، اگر نقطه پایانی جدیدی مانند /api/auth اضافه کنید، در
این امکان تست محلی سرور را فراهم می کند و اطمینان می دهد که می توانید آن را به عنوان یک عملکرد بدون سرور در Netlify مستقر کنید.
فایل Netlify.toml را تعریف کنید
در پوشه اصلی، یک فایل Netlify.toml جدید ایجاد کنید و کد زیر را اضافه کنید.
[build]
base = "/"
command = "npm run build"
publish = "/dist/"
functions = "functions/"
[build.environment]
NODE_VERSION = "16"
[functions]
external_node_modules = ["express"]
node_bundler = "esbuild"
[[redirects]]
force = true
from = "/api/*"
status = 200
to = "/.netlify/functions/app/:splat"
[[redirects]]
from = "/*"
status = 200
to = "/index.html"
کد تنظیمات پیکربندی ساخت و استقرار را برای برنامه Express در Netlify مشخص می کند. این شامل تنظیماتی مانند دایرکتوری پایه، دستور ساخت، دایرکتوری انتشار و دایرکتوری توابع است.
علاوه بر این، تنظیمات تغییر مسیر را تعریف میکند که باید مسیریابی درخواستهای HTTP API را مدیریت کند و اطمینان حاصل کند که آنها به درستی به عملکردهای بدون سرور Netlify هدایت میشوند.
فایل Package.json را به روز کنید
فایل package.json را باز کنید و این دستورات را به شی اسکریپت اضافه کنید.
"scripts": {
"start": "netlify-lambda serve src",
"build": "netlify-lambda build src"
},
دستورات زیر را برای ساخت و راه اندازی برنامه به صورت محلی اجرا کنید.
npm run build
npm run start
سرور روی پورت 9000 شروع به کار می کند. می توانید با ارسال درخواست به http://localhost:9000/.netlify/functions/app، API را با استفاده از Postman آزمایش کنید.
در نهایت، قبل از راهاندازی گردش کار GitHub Actions برای خودکارسازی استقرار در Netlify، یک مخزن در GitHub ایجاد کنید و فایلهای پروژه را فشار دهید.
برنامه Express را در Netlify مستقر کنید
ابتدا، قبل از پیکربندی گردش کار GitHub Actions، API را در Netlify مستقر کنید. برای استقرار برنامه Express در Netlify این مراحل را دنبال کنید.
- به Netlify بروید و یک حساب کاربری ایجاد کنید و وارد صفحه Overview شوید.
- برگه Sites را انتخاب کرده و کلیک کنید.
- روی دکمه Import from Git کلیک کنید و GitHub را به عنوان پلتفرم ارائه دهنده Git انتخاب کنید. Netlify از شما می خواهد که با GitHub احراز هویت کنید تا به آن اجازه دسترسی به حساب شما و مخازن پروژه را بدهید.
- مخزن پروژه Express را از لیست مخازن نمایش داده شده انتخاب کنید.
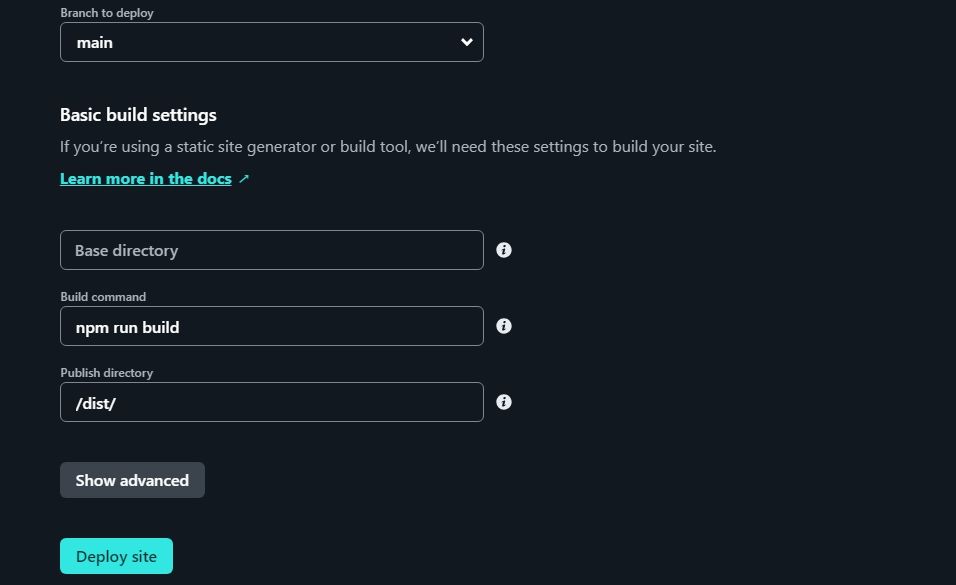
- پس از انتخاب مخزن، باید تنظیمات ساخت را برای فرآیند استقرار پیکربندی کنید. Netlify این فرآیند را با شناسایی خودکار فناوری مورد استفاده برای ساخت برنامه ساده می کند و فیلدها را با تنظیمات ساخت مورد نیاز از قبل پر می کند. در این مورد، دستور ساخت، انتشار و دایرکتوری توابع.
- در آخر، روی دکمه Deploy site کلیک کنید تا فرآیند تکمیل شود.

یک گردش کار GitHub Actions ایجاد کنید
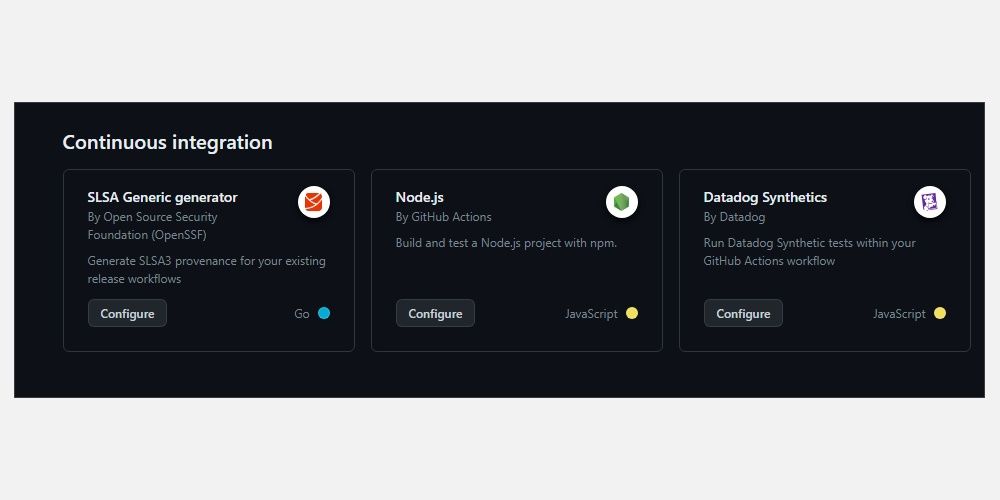
روی تب Actions در مخزن GitHub پروژه خود کلیک کنید. در قسمت Continuous integration گزینه Configure Node.js workflow را انتخاب کرده و کلیک کنید.

از ویرایشگر GitHub، نام فایل را به Netlify.yml تغییر نام دهید، کد گردش کار boilerplate Node.js را حذف کنید و کد زیر را اضافه کنید:
name: Build and Deploy to Netlify
on:
push:
pull_request:
jobs:
build:
runs-on: ubuntu-22.04
steps:
- uses: actions/checkout@v3
# ( Build to ./dist or other directory... )
- name: Deploy to Netlify
uses: nwtgck/actions-netlify@v2.0
with:
publish-dir: './dist'
production-branch: main
github-token: ${{ secrets.GITHUB_TOKEN }}
deploy-message: "Deploy from GitHub Actions"
enable-pull-request-comment: false
enable-commit-comment: true
overwrites-pull-request-comment: true
env:
NETLIFY_AUTH_TOKEN: ${{ secrets.NETLIFY_AUTH_TOKEN }}
NETLIFY_SITE_ID: ${{ secrets.NETLIFY_SITE_ID }}
timeout-minutes: 1
در اینجا ویژگی های گردش کار به صورت تفکیک شده است:
- روشن: رویدادهایی که اقدامات را در این گردش کار فعال می کنند.
- jobs: رویدادی را مشخص می کند که یک Action خاص باید اجرا شود که عبارتند از: رویدادهای build و deploy.
- runs-on: محیط تولید میزبان برای اقدام.
- Steps: مجموعه ای از مراحل مربوط به انجام یک کار خاص را مشخص می کند.
- with: آرگومان های مورد نیاز برای اجرای صحیح Actions را تعریف می کند.
- env: متغیرهای محیطی مورد نیاز برای گردش کار را مشخص می کند.
در نهایت به روز رسانی های انجام شده در این فایل را commit کنید. GitHub باید به طور خودکار گردش کار را راه اندازی کند.
با این حال، ساخت اولیه یک خطا ایجاد میکند، زیرا باید متغیرهای مخفی مورد نیاز گردش کار را اضافه کنید: شناسه سایت مستقر شده و نشانه تأیید اعتبار Netlify. به تنظیمات سایت خود در Netlify بروید و شناسه سایت را کپی کنید.
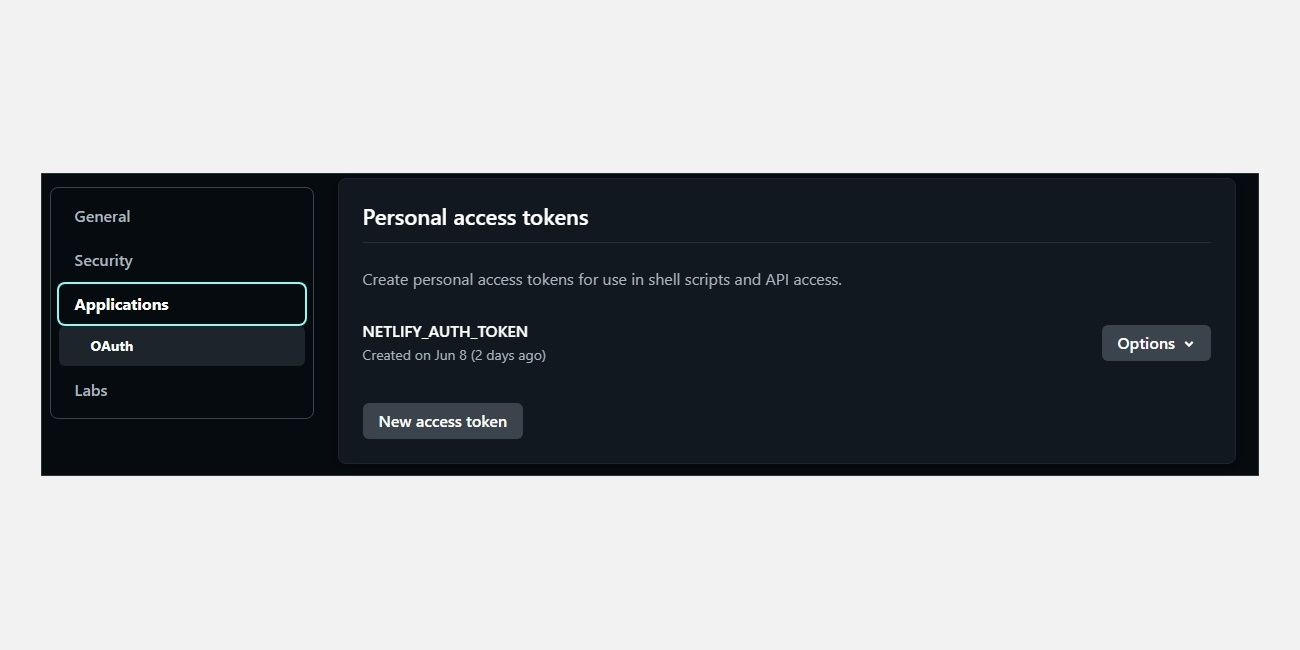
برای دریافت رمز تأیید، روی نماد پروفایل کاربر کلیک کنید و از پنجره بازشو گزینه تنظیمات کاربر را انتخاب کنید. در صفحه تنظیمات، Applications را انتخاب کنید و روی New access token کلیک کنید تا رمز تأیید شما ایجاد شود.

دو متغیر محیطی را به عنوان NETLIFY_SITE_ID و NETLIFY_AUTH_TOKEN به هر دو بخش متغیرهای محیطی و مخازن مخزن در مخزن GitHub خود اضافه کنید. پس از انجام این تغییرات، گردش کار را دوباره اجرا کنید. Netlify به طور خودکار تغییرات بعدی را که با استفاده از این خط لوله انجام دهید، اعمال می کند.
ادامه دهید و API را با استفاده از Postman با درخواست به این URL آزمایش کنید:
پیکربندی خطوط لوله CI/CD با GitHub Actions و Netlify
با استفاده از توابع بدون سرور Netlify، میتوانید برنامههای کاربردی وب کاملی را که هم عملکرد سمت کلاینت و هم عملکرد پشتیبان را در Netlify در بر میگیرند، مستقر کنید.
علاوه بر این، راهاندازی خطوط لوله CI/CD برای برنامههای کاربردی با GitHub Actions یک رویکرد ساده برای خودکارسازی فرآیند ساخت و استقرار ارائه میدهد. این به شما امکان میدهد گردشهای کاری را تعریف کنید که فرآیند توسعه یکپارچه و قابل اعتماد را تضمین میکند، از ایدهپردازی شروع میشود و تا مرحله انتشار پیش میرود.
