ایجاد یک صفحه ورود ساده آسان است و مکانی عالی برای شروع ساخت وب سایت یا برنامه شما است.
بیش از یک میلیارد وب سایت در اینترنت وجود دارد. برای اطمینان از ایمن بودن حساب های کاربران، بسیاری از برنامه های کاربردی وب – از بانکداری آنلاین گرفته تا رسانه های اجتماعی – به یک صفحه ورود نیاز دارند.
نحوه ایجاد یک صفحه ورود ساده با استفاده از ماژول Tkinter را بیاموزید و با مفاهیم اولیه ساخت برنامه های رابط کاربری گرافیکی در پایتون آشنا شوید.
ماژول Tkinter
میتوانید از Tkinter برای ایجاد یک صفحه ورود استفاده کنید که نام کاربری و رمز عبور را میپذیرد و تأیید میکند. Tkinter ویجتهای مختلفی مانند دکمهها، برچسبها و جعبههای متنی را ارائه میدهد که توسعه برنامهها را آسان میکند. برخی از برنامههایی که میتوانید با استفاده از Tkinter توسعه دهید عبارتند از: برنامه To-Do، Music Player، برنامه Pomodoro Timer و بازی Word Jumble.
برای نصب Tkinter، یک ترمینال را باز کنید و اجرا کنید:
pip install tkinter
نحوه ساخت صفحه ورود با استفاده از پایتون
شما می توانید کد منبع ایجاد یک صفحه ورود با استفاده از پایتون را در این مخزن GitHub پیدا کنید.
کتابخانه های مورد نیاز را وارد کنید و پنجره ریشه را مقداردهی اولیه کنید. عنوان و اندازه پنجره را تنظیم کنید. با استفاده از تابع configure() رنگ پس زمینه را تنظیم کنید.
import tkinter
from tkinter import messagebox
window = tkinter.Tk()
window.title("Login Page using Python")
window.geometry('750x550')
window.configure(bg='#8F00FF')
یک تابع، login() تعریف کنید که تصمیم کلیدی را بر اساس اعتبار کاربر می گیرد. این نسخه ی نمایشی ساده، اعتبارنامه های معتبر را کد می کند. یک برنامه واقعی احتمالاً آنها را از پایگاه داده دریافت می کند.
اعتبارنامه ها را ذخیره کنید و از متد get() هر ویجت Entry برای بازیابی اطلاعاتی که کاربر وارد کرده است استفاده کنید. با توجه به اعتبارسنجی داده ها، یک جعبه پیام با عنوان و پیام مناسب نمایش دهید.
def login():
username = "makeuseof"
password = "muo"
if username_entry.get()==username and password_entry.get()==password:
messagebox.showinfo(title="Login Successful!", message="You successfully logged in.")
else:
messagebox.showerror(title="Error", message="Invalid login.")
یک قاب Tkinter را تعریف کنید تا به عنوان والد عمل کند و به آن رنگ پس زمینه بدهید.
frame = tkinter.Frame(bg='#8F00FF')
سه برچسب برای ورود، نام کاربری و رمز عبور تعریف کنید. پنجره والدی که میخواهید برچسبها را در آن قرار دهید، متنی که باید نمایش داده شود، رنگ پسزمینه، رنگ فونت و سبک فونتی که باید داشته باشد را ارسال کنید.
login_label = tkinter.Label(frame, text="Login Page Using Python", bg='#000000', fg="#DC143C", font=("Arial", 30))
username_label = tkinter.Label(frame, text="Username", bg='#8F00FF', fg="#FFFFFF", font=("Arial", 16, 'bold'))
password_label = tkinter.Label(frame, text="Password", bg='#8F00FF', fg="#FFFFFF", font=("Arial", 16, 'bold'))
برای دریافت اطلاعات از کاربر، دو ویجت ورودی تعریف کنید. پنجره والد را که می خواهید در آن قرار دهید به همراه سبک های فونت تنظیم کنید. برای پنهان کردن رمز عبوری که کاربر روی صفحه تایپ می کند، از ویژگی show به عنوان ستاره استفاده کنید.
username_entry = tkinter.Entry(frame, font=("Arial", 16))
password_entry = tkinter.Entry(frame, show="*", font=("Arial", 16))
دکمه ای را برای ورود تعریف کنید که پنجره والد را به عنوان قابی که قبلاً تعریف کرده اید، متنی که باید نمایش دهد، رنگ پس زمینه، رنگ فونت، سبک فونت و دستوری که باید هنگام کلیک کردن اجرا شود، بپذیرد.
login_button = tkinter.Button(frame, text="Login", bg="#DC143C", fg="#FFFFFF", font=("Arial", 16), command=login)
از مدیر شبکه برای قرار دادن سه برچسب، دو ورودی و یک دکمه ورود به سیستم در قالب جدولی سازماندهی شده استفاده کنید. برچسب ورود به عنوان یک هدر عمل می کند و هر دو ستون را اشغال می کند. گزینه sticky مشخص می کند که ویجت باید به کدام لبه سلول بچسبد. برنامه با انتقال آن به عنوان خبر (شمال شرقی-غربی-جنوب)، متن را در جهت افقی و عمودی متمرکز می کند.
برچسب ها را در سمت چپ، یکی زیر دیگری قرار دهید و همین کار را برای ویجت های ورودی سمت راست دنبال کنید. مشابه هدر، دکمه ورود را در هر دو ستون قرار دهید. به تمام ویجت ها بالشتک مناسب در جهت y بدهید.
login_label.grid(row=0, column=0, columnspan=2, sticky="news", pady=40)
username_label.grid(row=1, column=0)
username_entry.grid(row=1, column=1, pady=20)
password_label.grid(row=2, column=0)
password_entry.grid(row=2, column=1, pady=20)
login_button.grid(row=3, column=0, columnspan=2, pady=30)
از pack() برای سازماندهی تمام ویجت ها در بلوک ها استفاده کنید و حلقه رویداد Tkinter را اجرا کنید و تا زمانی که پنجره را ببندید به رویدادها گوش دهید.
frame.pack()
window.mainloop()
همه کدها را کنار هم قرار دهید و صفحه ورود شما آماده استفاده است.
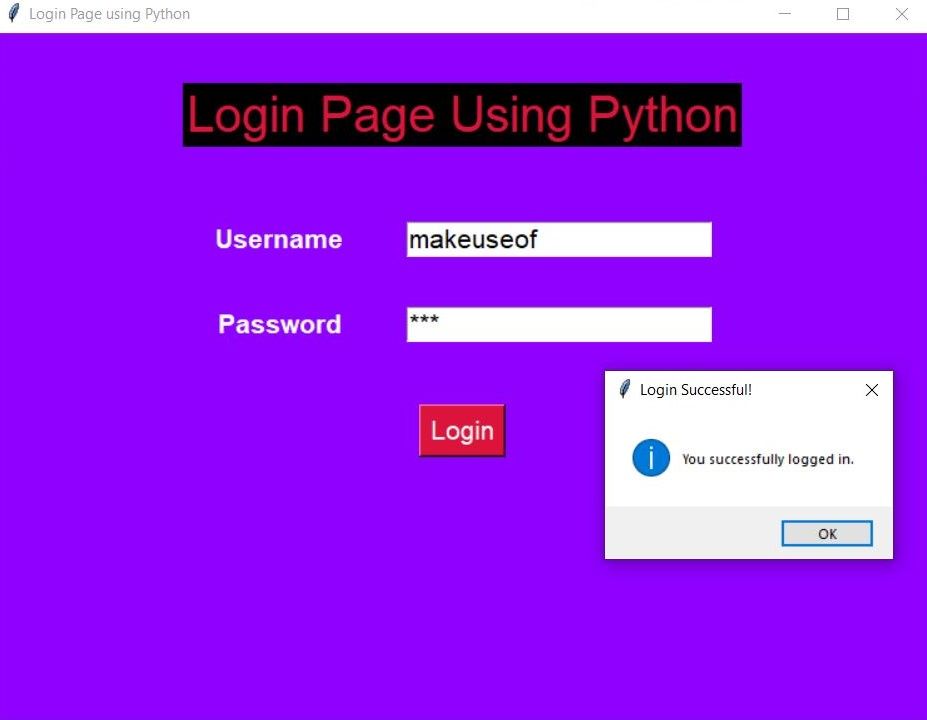
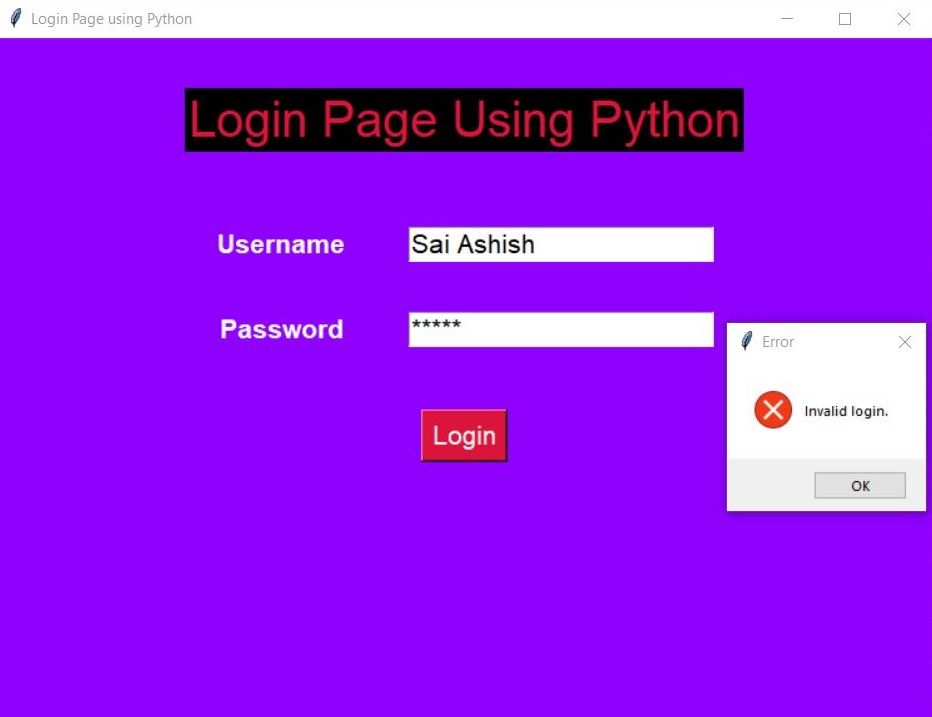
نمونه خروجی برنامه صفحه ورود به سیستم
با اجرای برنامه و وارد کردن اعتبارنامه معتبر، برنامه باکس پیامی را نمایش می دهد که کاربر می تواند با موفقیت وارد شود.
در اجرای برنامه با هر اعتبار دیگر، کادر پیام خطای ورود به سیستم را به عنوان یک خطای نامعتبر نمایش می دهد.
بهبود صفحه ورود به پایتون
می توانید از پایگاه داده ای مانند MySql برای واکشی سوابق و اعتبارسنجی آن در برابر اعتبار کاربر استفاده کنید. کتابخانه mysql.connector به شما کمک می کند بین برنامه Python Tkinter و پایگاه داده MySql ارتباط برقرار کنید.
برای رابط کاربری پیشرفته، می توانید ماژول customtkinter را کاوش کنید. این صرفاً بر روی ماژول Tkinter ساخته شده است و به شما کمک می کند ویجت های مدرن کاملاً قابل تنظیمی ایجاد کنید که به عنوان بخشی از کتابخانه استاندارد Tkinter در دسترس نیستند. ترکیب این دو کتابخانه، مهارت های برنامه نویسی رابط کاربری گرافیکی شما را تقویت می کند و به عنوان یک پله در ایجاد برنامه های کاربردی پیچیده تر قرار می گیرد.