این پروژه ساده رابط کاربری گرافیکی، فایل های رسانه ای و برنامه نویسی چند پلتفرمی را به شما آموزش می دهد.
ساختن یک پخش کننده ویدیو می تواند به شما کمک کند از ویدیوهای مورد علاقه خود با موضوع و سبک سفارشی لذت ببرید. میتوانید پخش ویدیو را روانتر کنید، دکمهها و منوهای برنامهتان را طراحی کنید و هر عملکردی را که میخواهید اضافه کنید.
این پروژه همچنین به شما تجربه عملی در ساخت برنامه های دسکتاپ چند پلتفرمی، پردازش چند رسانه ای و مدیریت رویدادها می دهد. کشف کنید که چگونه می توانید یک پخش کننده رسانه ویدیویی با استفاده از Tkinter، VLC و ماژول datetime بسازید.
ماژول Tkinter، VLC و Datetime
Tkinter به شما اجازه می دهد تا برنامه های دسکتاپ ایجاد کنید. ویجتهای مختلفی مانند دکمهها، برچسبها و جعبههای متنی را ارائه میدهد که توسعه برنامههایی مانند تقویم ساده رابط کاربری گرافیکی، ماشینحساب، یا مدیر فهرست کارها را آسانتر میکند. برای نصب Tkinter، یک ترمینال را باز کنید و اجرا کنید:
pip install tkinter
ماژول python-vlc یک اتصال پایتون برای کتابخانه رسانه پخش کننده VLC (VideoLAN Client) است. شما می توانید از این ماژول برای پیاده سازی ویژگی های VLC و ساخت مدیا پلیر سفارشی شده خود استفاده کنید. برای نصب VLC، اجرا کنید:
pip install python-vlc
ماژول datetime در پایتون تعبیه شده است و کلاس ها و توابعی را برای نمایش تاریخ ها، زمان ها، فواصل و مناطق مختلف ارائه می دهد.
ساختن ساختار پخش کننده رسانه ویدیویی
می توانید کد منبع این پروژه را در مخزن GitHub آن پیدا کنید.
ماژول های مورد نیاز را وارد کنید. یک کلاس تعریف کنید، MediaPlayerApp. متد سازنده را تعریف کنید و آن را فراخوانی کنید تا پنجره برنامه اصلی مقداردهی شود. عنوان، ابعاد و رنگ پسزمینه پخشکننده رسانه ویدیویی را تنظیم کنید. متد initialize_player را فراخوانی کنید.
import tkinter as tk
import vlc
from tkinter import filedialog
from datetime import timedelta
class MediaPlayerApp(tk.Tk):
def __init__(self):
super().__init__()
self.title("Media Player")
self.geometry("800x600")
self.configure(bg="#f0f0f0")
self.initialize_player()
یک متد تعریف کنید، installize_player. یک نمونه از پخش کننده رسانه VLC برای تعامل با عملکردهای آن ایجاد کنید. با استفاده از این مثال، یک شی پخش کننده رسانه ایجاد کنید که می توانید از آن برای مدیریت پخش رسانه استفاده کنید. برای پیگیری ویدیوی در حال پخش، متغیر فعلی_file را راه اندازی کنید. حالت های پخش را تنظیم کرده و متد create_widgets را فراخوانی کنید.
def initialize_player(self):
self.instance = vlc.Instance()
self.media_player = self.instance.media_player_new()
self.current_file = None
self.playing_video = False
self.video_paused = False
self.create_widgets()
متد create_widgets را تعریف کنید. یک ویجت بوم ایجاد کنید و عنصر والد را برای قرار دادن آن، رنگ پسزمینه، عرض و ارتفاع آن ارسال کنید. برای انتخاب فایل ویدیویی که می خواهید پخش کنید، یک دکمه Select File ایجاد کنید. عنصر والد، متنی که باید نمایش داده شود، سبک های فونت و دستوری که باید هنگام کلیک روی آن اجرا شود را تنظیم کنید.
یک برچسب برای نمایش زمان سپری شده و مدت زمان ویدیو ایجاد کنید. عنصر والد، متن، سبک فونت، رنگ فونت و رنگ پس زمینه را تنظیم کنید. یک فریم برای کنترل پخش ویدیو ایجاد کنید و به آن رنگ پس زمینه بدهید.
def create_widgets(self):
self.media_canvas = tk.Canvas(self, bg="black", width=800, height=400)
self.media_canvas.pack(pady=10, fill=tk.BOTH, expand=True)
self.select_file_button = tk.Button(
self,
text="Select File",
font=("Arial", 12, "bold"),
command=self.select_file,
)
self.select_file_button.pack(pady=5)
self.time_label = tk.Label(
self,
text="00:00:00 / 00:00:00",
font=("Arial", 12, "bold"),
fg="#555555",
bg="#f0f0f0",
)
self.time_label.pack(pady=5)
self.control_buttons_frame = tk.Frame(self, bg="#f0f0f0")
self.control_buttons_frame.pack(pady=5)
دکمه Play، دکمه Pause، دکمه Stop، دکمه Fast Forward و دکمه Rewind را تعریف کنید. ویجت نوار پیشرفت ویدیو ایجاد کنید. عنصر اصلی را که میخواهید در آن قرار دهید، روش بهروزرسانی موقعیت پخش ویدیو، رنگ پسزمینه و ضخامت را تنظیم کنید.
همه این عناصر را با بالشتک مناسب در هر دو جهت سازماندهی کنید.
self.play_button = tk.Button(
self.control_buttons_frame,
text="Play",
font=("Arial", 12, "bold"),
bg="#4CAF50",
fg="white",
command=self.play_video,
)
self.play_button.pack(side=tk.LEFT, padx=5, pady=5)
self.pause_button = tk.Button(
self.control_buttons_frame,
text="Pause",
font=("Arial", 12, "bold"),
bg="#FF9800",
fg="white",
command=self.pause_video,
)
self.pause_button.pack(side=tk.LEFT, padx=10, pady=5)
self.stop_button = tk.Button(
self.control_buttons_frame,
text="Stop",
font=("Arial", 12, "bold"),
bg="#F44336",
fg="white",
command=self.stop,
)
self.stop_button.pack(side=tk.LEFT, pady=5)
self.fast_forward_button = tk.Button(
self.control_buttons_frame,
text="Fast Forward",
font=("Arial", 12, "bold"),
bg="#2196F3",
fg="white",
command=self.fast_forward,
)
self.fast_forward_button.pack(side=tk.LEFT, padx=10, pady=5)
self.rewind_button = tk.Button(
self.control_buttons_frame,
text="Rewind",
font=("Arial", 12, "bold"),
bg="#2196F3",
fg="white",
command=self.rewind,
)
self.rewind_button.pack(side=tk.LEFT, pady=5)
self.progress_bar = VideoProgressBar(
self, self.set_video_position, bg="#e0e0e0", highlightthickness=0
)
self.progress_bar.pack(fill=tk.X, padx=10, pady=5)
ایجاد عملکرد پخش کننده رسانه ویدیویی
یک متد تعریف کنید، select_file. یک کادر محاوره ای فایل را باز کنید تا یک فایل ویدیویی با پسوند mp4. یا avi. اگر فایلی را انتخاب کردید، مسیر آن را بارگیری کنید و برچسب زمان را با مدت زمان آن به روز کنید. پخش ویدیوی انتخاب شده را شروع کنید.
def select_file(self):
file_path = filedialog.askopenfilename(
filetypes=[("Media Files", "*.mp4 *.avi")]
)
if file_path:
self.current_file = file_path
self.time_label.config(text="00:00:00 / " + self.get_duration_str())
self.play_video()
یک روش get_duration_str را تعریف کنید که از آن برای محاسبه مدت زمان کلی ویدیو استفاده می کنید. اگر برنامه در حال پخش یک ویدیو است، مدت زمان آن را بر حسب میلی ثانیه دریافت کنید و آن را به فرمت HH:MM:SS تبدیل کنید. اگر ویدیویی در حال پخش نیست، 00:00:00 را به عنوان مقدار پیش فرض برگردانید.
def get_duration_str(self):
if self.playing_video:
total_duration = self.media_player.get_length()
total_duration_str = str(timedelta(milliseconds=total_duration))[:-3]
return total_duration_str
return "00:00:00"
یک روش تعریف کنید، play_video. اگر ویدیویی پخش نمی شود، با استفاده از مسیر فایل انتخابی، یک شی رسانه جدید ایجاد کنید. رسانه را با بوم ایجاد شده قبلی مرتبط کنید و پخش ویدیو را آغاز کنید. حالت playing_video را به True به روز کنید.
def play_video(self):
if not self.playing_video:
media = self.instance.media_new(self.current_file)
self.media_player.set_media(media)
self.media_player.set_hwnd(self.media_canvas.winfo_id())
self.media_player.play()
self.playing_video = True
یک روش تعریف کنید، fast_forward. اگر ویدیویی در حال پخش است، زمان فعلی سپری شده را دریافت کنید و 10000 میلی ثانیه به آن اضافه کنید. زمان پخش جدید را تنظیم کنید. به طور مشابه، روشی را تعریف کنید، به عقب برگردید که 10000 میلی ثانیه کم کند.
def fast_forward(self):
if self.playing_video:
current_time = self.media_player.get_time() + 10000
self.media_player.set_time(current_time)
def rewind(self):
if self.playing_video:
current_time = self.media_player.get_time() - 10000
self.media_player.set_time(current_time)
یک روش تعریف کنید، pause_video. اگر پخش ویدیویی را شروع کرده اید و آن را متوقف کرده اید، با روش پخش تماس بگیرید تا آن را از سر بگیرید. در غیر این صورت، روش مکث را فراخوانی کنید و در هر دو مورد، رابط کاربری را بر اساس آن به روز کنید.
def pause_video(self):
if self.playing_video:
if self.video_paused:
self.media_player.play()
self.video_paused = False
self.pause_button.config(text="Pause")
else:
self.media_player.pause()
self.video_paused = True
self.pause_button.config(text="Resume")
یک روش تعریف کنید، توقف کنید. اگر ویدیویی در حال پخش است، آن را متوقف کنید و برچسب زمان را بازنشانی کنید. یک متد تعریف کنید، set_video_position. اگر ویدیویی در حال پخش است، کل مدت زمان را بازیابی کنید و موقعیت مورد نظر را بر حسب میلی ثانیه محاسبه کنید. زمان پخش ویدیو را روی موقعیت محاسبه شده تنظیم کنید.
def stop(self):
if self.playing_video:
self.media_player.stop()
self.playing_video = False
self.time_label.config(text="00:00:00 / " + self.get_duration_str())
def set_video_position(self, value):
if self.playing_video:
total_duration = self.media_player.get_length()
position = int((float(value) / 100) * total_duration)
self.media_player.set_time(position)
یک روش تعریف کنید update_video_progress. اگر ویدیویی در حال پخش است، کل مدت زمان و زمان پخش فعلی را بازیابی کنید و درصد پیشرفت را محاسبه کنید. نوار پیشرفت را با استفاده از این مقدار محاسبه شده به روز کنید. زمان فعلی و مدت زمان کل را در قالب HH:MM:SS قالب بندی کنید.
این روش را برنامه ریزی کنید تا بعد از 1000 میلی ثانیه دوباره اجرا شود. این یک حلقه ایجاد می کند که به طور مداوم پیشرفت ویدیو و برچسب های زمانی را در حین پخش ویدیو به روز می کند.
def update_video_progress(self):
if self.playing_video:
total_duration = self.media_player.get_length()
current_time = self.media_player.get_time()
progress_percentage = (current_time / total_duration) * 100
self.progress_bar.set(progress_percentage)
current_time_str = str(timedelta(milliseconds=current_time))[:-3]
total_duration_str = str(timedelta(milliseconds=total_duration))[:-3]
self.time_label.config(text=f"{current_time_str}/{total_duration_str}")
self.after(1000, self.update_video_progress)
یک کلاس VideoProgressBar تعریف کنید که از ویجت tk.Scale به ارث می رسد. سازنده ای را تعریف کنید که حالت اولیه و رفتار نوار پیشرفت را تنظیم می کند. برای جلوگیری از نمایش مقدار فعلی، گزینه showvalue را روی False قرار دهید.
پیشرفت را با محدوده 0 تا 100 آغاز کنید. جهت، طول، دستوری که باید اجرا شود و سفارشی سازی را روی نوار پیشرفت تنظیم کنید. یک رویداد را به نوار پیشرفت پیوند دهید تا وقتی روی آن کلیک می کنید، متد on_click را اجرا کند.
class VideoProgressBar(tk.Scale):
def __init__(self, master, command, **kwargs):
kwargs["showvalue"] = False
super().__init__(
master,
from_=0,
to=100,
orient=tk.HORIZONTAL,
length=800,
command=command,
**kwargs,
)
self.bind("<Button-1>", self.on_click)
یک متد تعریف کنید، on_click. بررسی کنید که آیا نوار پیشرفت غیرفعال نیست و مقدار جدید را بر اساس موقعیت کلیک محاسبه می کند. بر این اساس مقدار نوار پیشرفت را به روز کنید.
def on_click(self, event):
if self.cget("state") == tk.NORMAL:
value = (event.x / self.winfo_width()) * 100
self.set(value)
یک نمونه از کلاس MediaPlayerApp ایجاد کنید و متد update_video_progress را فراخوانی کنید. تابع mainloop() به پایتون می گوید که حلقه رویداد Tkinter را اجرا کند و تا زمانی که پنجره را ببندید به رویدادها گوش دهد.
if __name__ == "__main__":
app = MediaPlayerApp()
app.update_video_progress()
app.mainloop()
تست ویژگی های مختلف Video Media Player
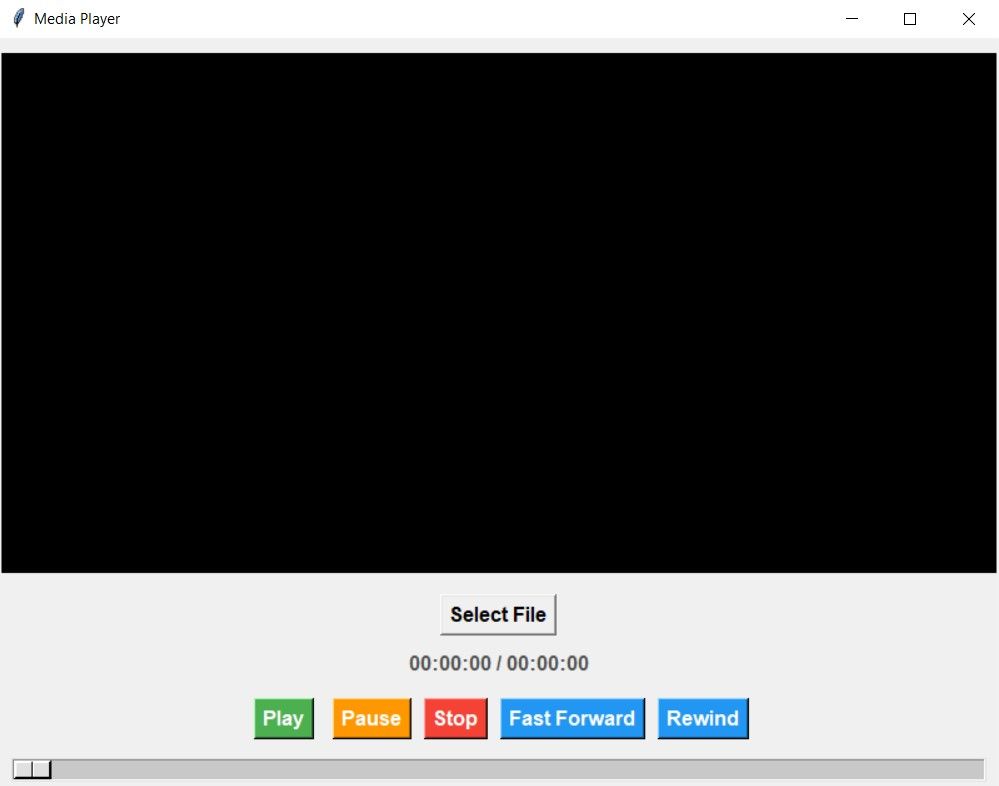
با اجرای برنامه، پخش کننده رسانه ویدیویی ظاهر می شود. این شامل دکمه انتخاب فایل، برچسبهای زمانی، دکمههای کنترل پخش ویدیو و نوار پیشرفت ویدیو است.

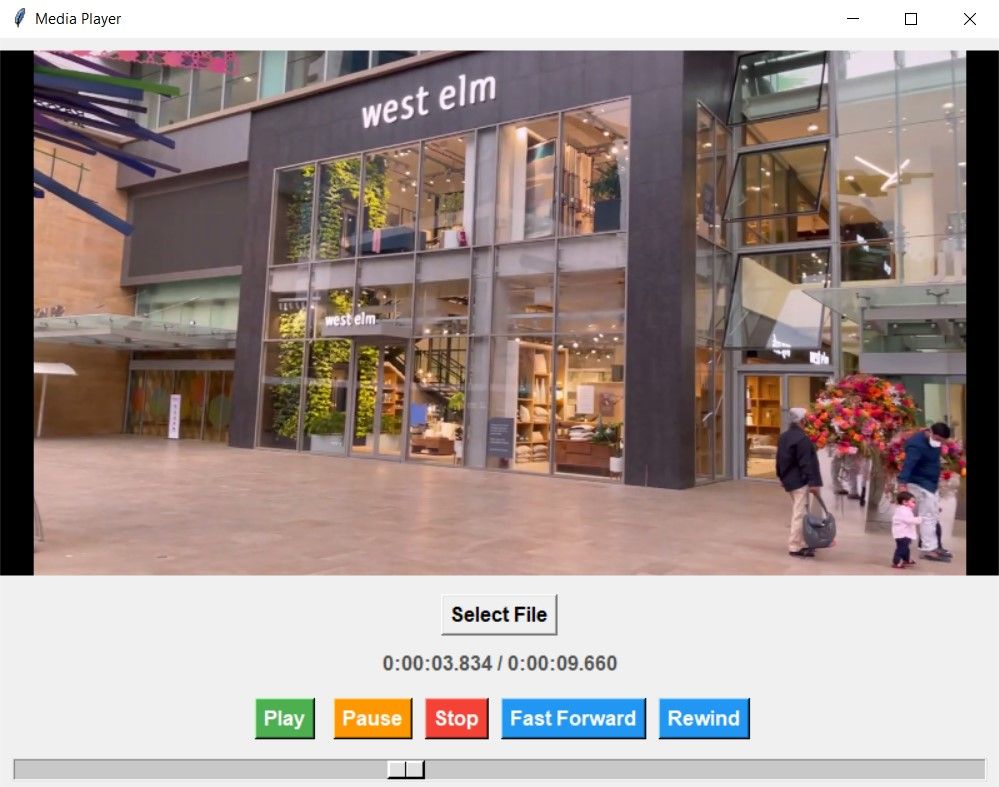
وقتی ویدیویی را انتخاب میکنید، از ابتدا بهطور خودکار پخش میشود و زمان شروع و مدت زمان برچسبهای زمانی بهروزرسانی میشود.

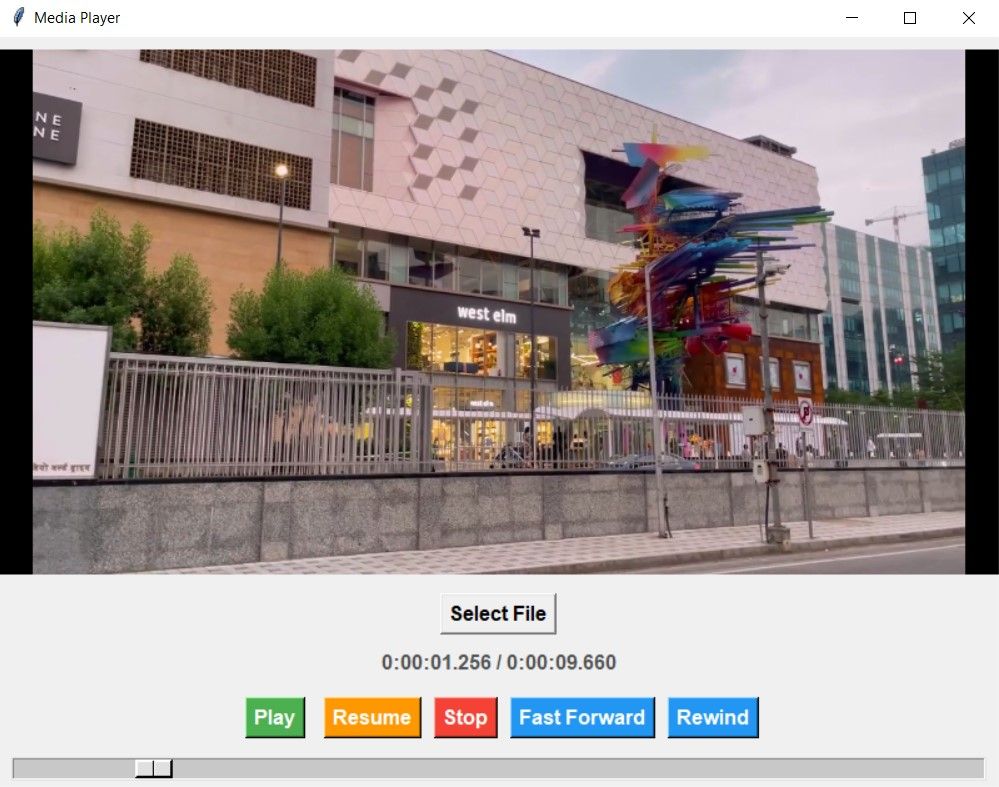
با زدن دکمه Pause، ویدیو مکث می کند و به دکمه Resume تغییر می کند. با کلیک بر روی دکمه Fast Forward، ویدیو 10 ثانیه جلو می رود.
به همین ترتیب، با زدن دکمه Rewind، 10 ثانیه به عقب برمی گردد. با فشار دادن دکمه Stop، پخش ویدیو متوقف می شود. میتوانید هر ناحیهای را در نوار پیشرفت بکشید یا کلیک کنید تا به هر قسمتی از ویدیو بروید و برچسب زمان زمان سپریشده را میخواند.

بهبود برنامه Video Media Player
میتوانید با افزودن گزینهای برای بارگیری و نمایش زیرنویسها، این پخشکننده رسانه ویدیویی را تقویت کنید. همچنین میتوانید ویژگیهایی مانند تغییر نسبت تصویر، کنترل صدا و حلقه کردن بخشی از ویدیو را در نظر بگیرید.
برای پیاده سازی این ویژگی ها، می توانید ماژول Pygame را بررسی کنید. Pygame همه کاره است، استفاده از آن آسان است و به خوبی با Tkinter ادغام می شود. این کتابخانه امکان سفارشی سازی را فراهم می کند، دارای ویژگی های تعاملی است و می تواند بر روی هر پلتفرمی اجرا شود.
