اگر در قالببندی بلوکهای کد در سند Google Docs مشکل دارید، در اینجا چند روش برای قالببندی آنها وجود دارد.
قالببندی اسناد Google Docs شما تا زمانی که بلوکهای کد به صورت مخفیانه وارد نشوند، بسیار سریع است. Google Docs یک روش پیشفرض برای افزودن بلوکهای کد ارائه نمیکند، و اگر آنها را مستقیماً کپی و جایگذاری کنید، قالببندی پیشفرض به هم میخورد.
برای قالببندی صحیح قطعات کد در Google Docs، باید یا از راهحلهای دستی مختلف استفاده کنیم یا از یک افزونه کمک بگیریم.
این مقاله به شما نشان می دهد که چگونه بلوک های کد در Google Docs را به صورت دستی و با استفاده از افزونه ها قالب بندی کنید.
چگونه بلوک های کد را به صورت دستی در Google Docs قالب بندی کنیم
راه های زیادی برای قالب بندی بلوک های کد در Google Docs وجود دارد. با این وجود، همه روش ها شامل ابزارهای شخص ثالث هستند. این بدان معناست که اگر میخواهید بلوکهای کد را در Google Docs بدون خروج از فضای کاری قالببندی کنید، این اتفاق نمیافتد.
سه روش زیر برای قالببندی دستی بلوکهای کد در Google Docs وجود دارد:
1. نحوه قالب بندی بلوک های کد در Google Docs با استفاده از Syntax Highlighter
با برجستهکننده نحو، میتوان به راحتی سبک متن یا کد آن را تغییر داد. بسیاری از برجستهکنندههای نحوی در دسترس هستند. با این حال، ما برای این مثال از برجستهکننده نحو توسط pinetools استفاده خواهیم کرد.
در اینجا نحوه استفاده از آن برای قالب بندی بلوک های کد در Google Docs آمده است:
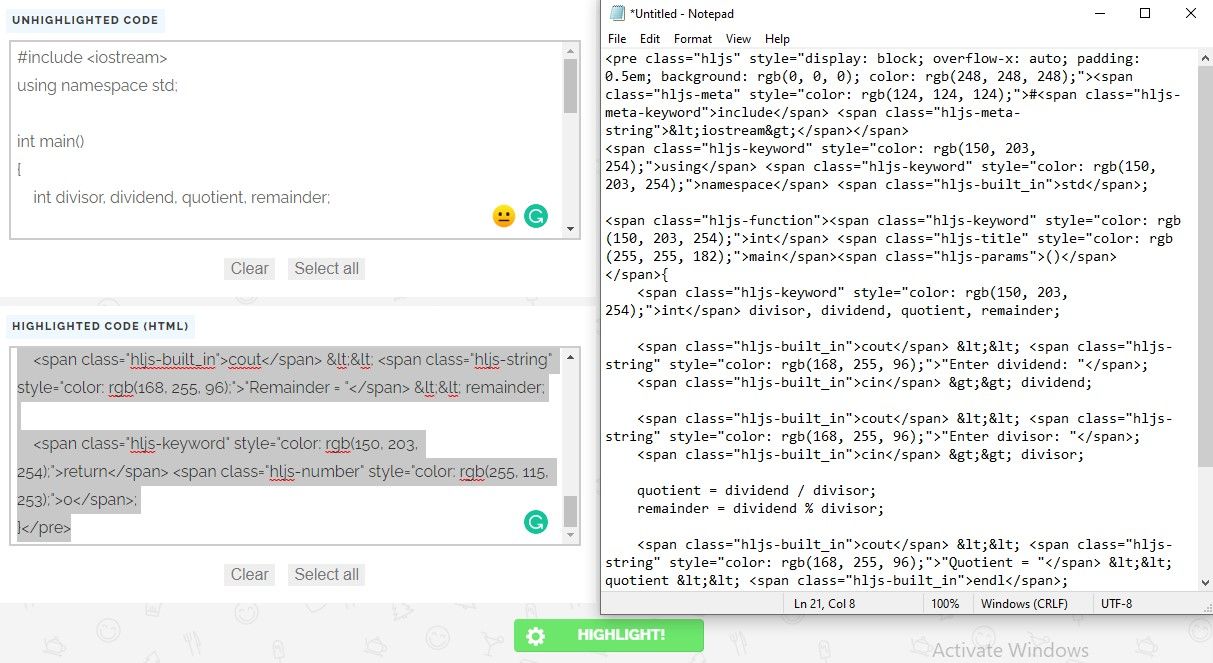
- کد برجسته نشده را از سند Google Docs خود که میخواهید قالببندی کنید، کپی کنید.
- با pinetools به Syntax Highlighter بروید.
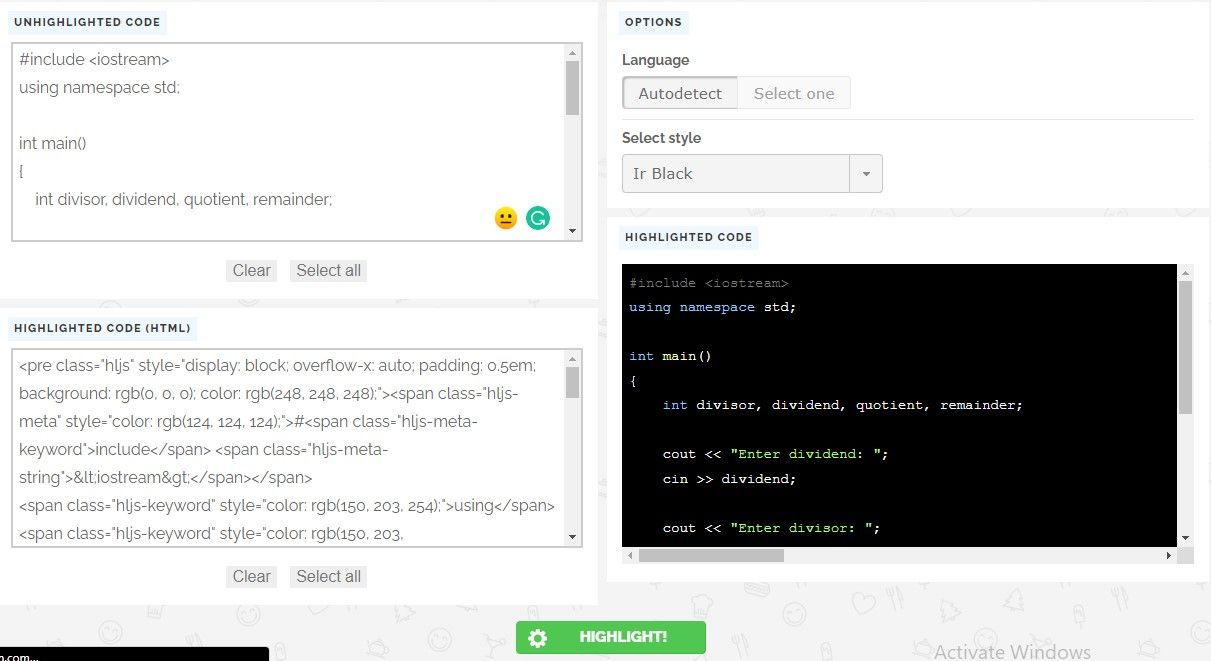
- کد را در کادر Unhighlighted Code قرار دهید.
- اگر میخواهید ابزار بهطور خودکار زبان را حدس بزند، در قسمت «گزینهها» در سمت راست، «تشخیص خودکار» را انتخاب کنید یا با کلیک بر روی «انتخاب یکی» و انتخاب زبان از منوی کشویی «انتخاب زبان»، زبان مورد نظر خود را انتخاب کنید.
- سبک مورد نظر خود را از منوی کشویی انتخاب سبک انتخاب کنید.
- روی دکمه هایلایت سبز رنگ کلیک کنید.

مراحل بالا کد هایلایت شده را با HTML آن در اختیار شما قرار می دهد.
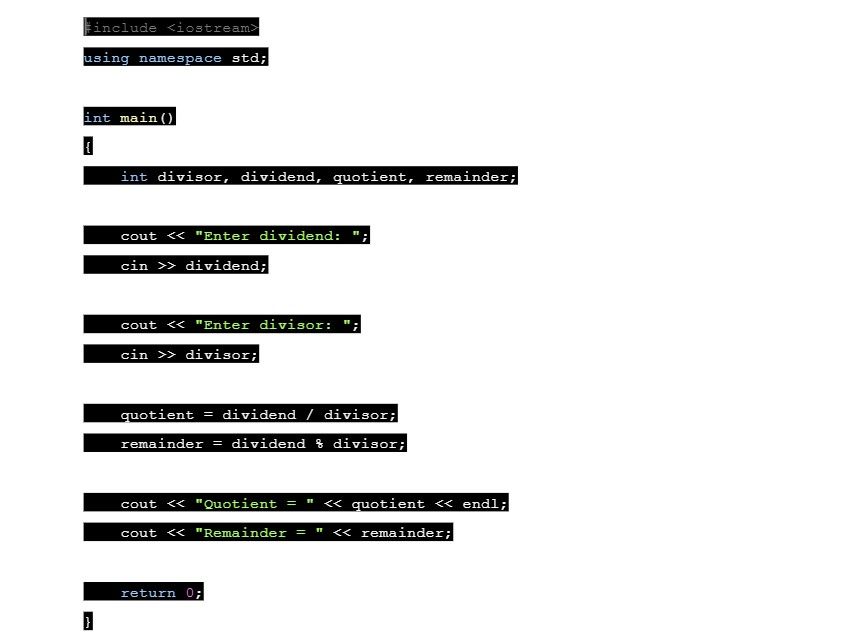
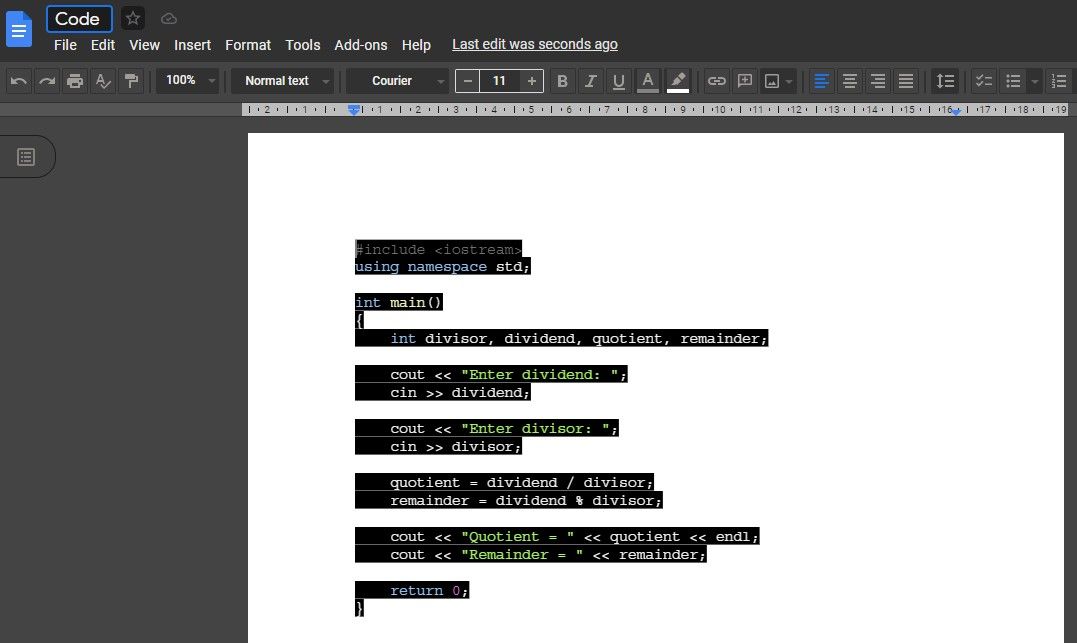
حتی اگر میتوانید کد برجسته شده را مستقیماً در Google Docs جایگذاری کنید، فقط کد را برجسته میکند و فضای خالی همچنان بین خطوط کد ظاهر میشود. از این رو، همانطور که در زیر نشان داده شده است، فرمت نهایی نامرتب به نظر می رسد.

برای جذاب تر کردن قالب بندی، مراحل زیر را دنبال کنید:
- کد هایلایت شده را از برجسته کننده نحو کپی کنید.
- سند Google Docs را که میخواهید کد را در آن اضافه کنید انتخاب کنید.
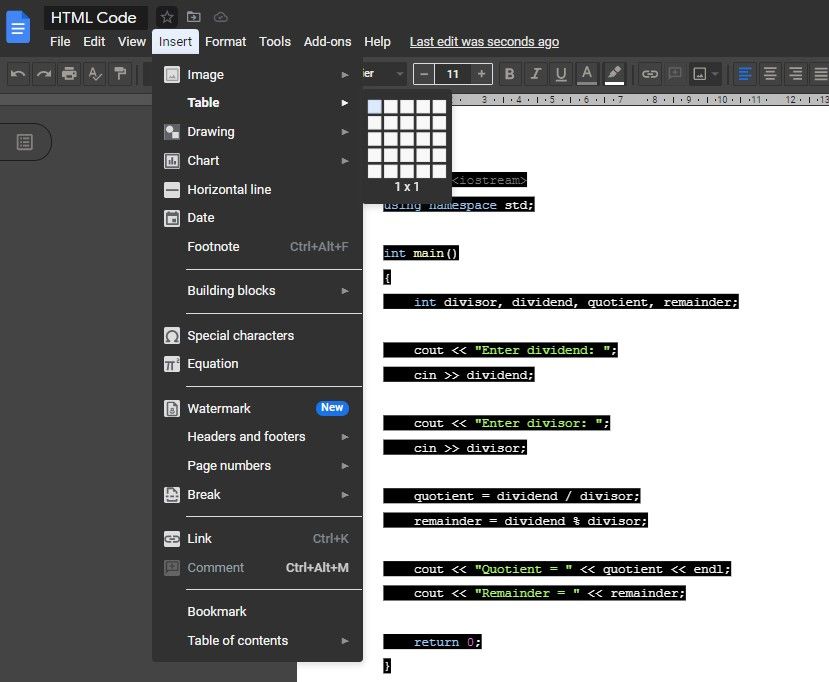
- به مسیر Insert > Table بروید و جدول 1×1 را انتخاب کنید.
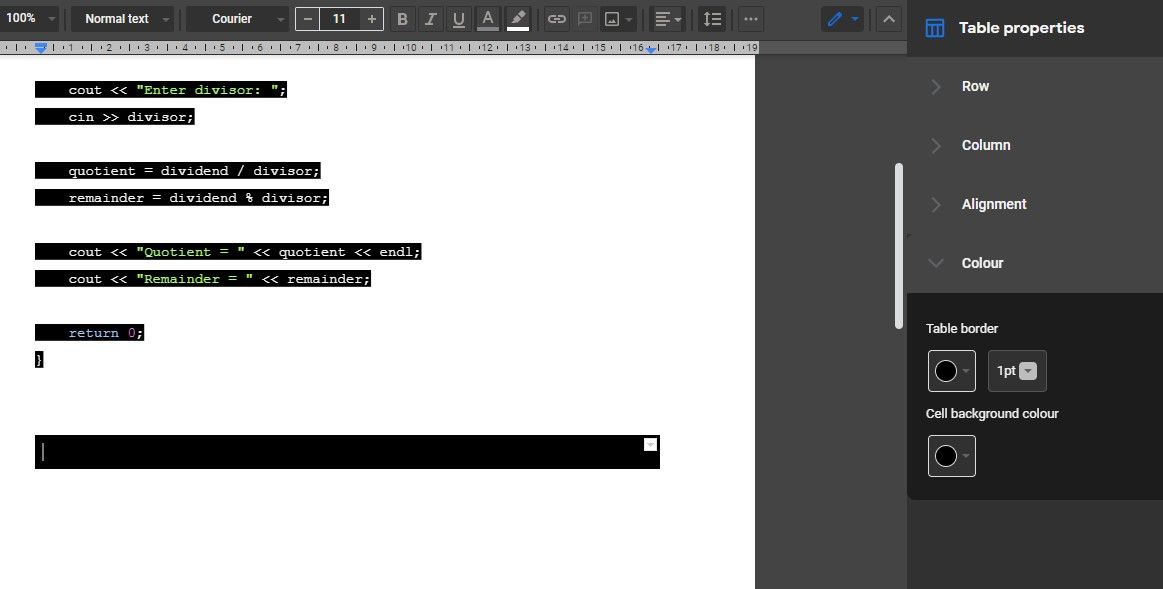
- روی کادر جدول کلیک راست کرده و به Table properties بروید.
- رنگ پسزمینه سلول را با رنگ پسزمینه در سبک برجستهکننده نحو مطابقت دهید.


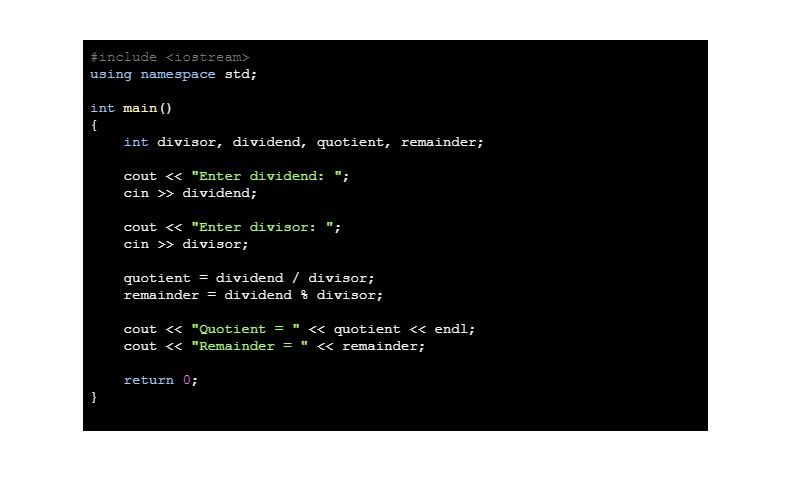
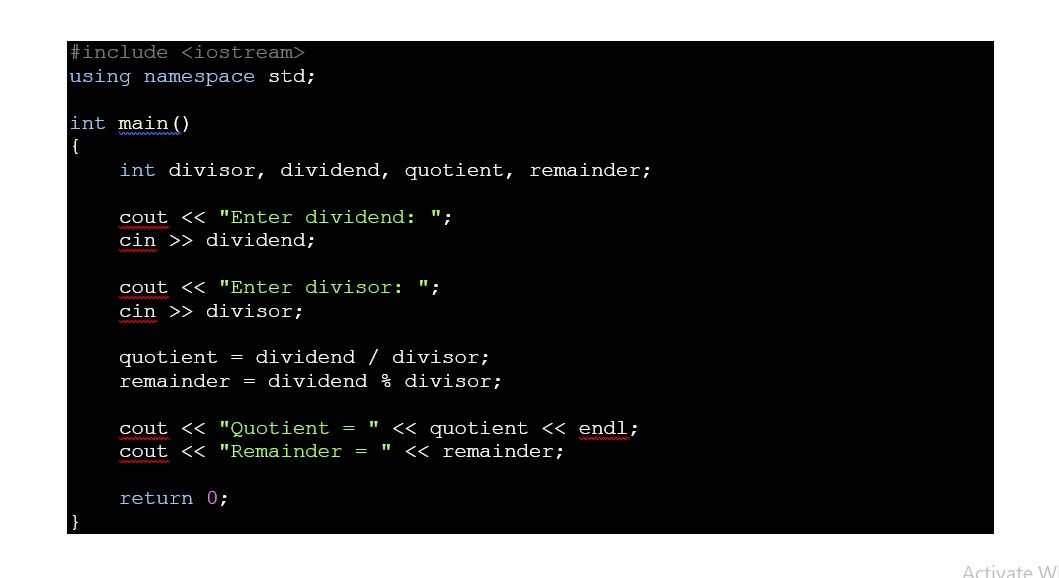
ما یا سیاه را برای استایل و مشکی را برای رنگ پسزمینه انتخاب کردهایم تا خروجی نهایی مانند شکل زیر باشد.

اگر واقعاً در تلاش برای یافتن قالب مناسب برای سند خود هستید، می توانید از یک الگو استفاده کنید. مقاله ما را بررسی کنید که شامل الگوهای مختلفی است که می توانید در Google Docs استفاده کنید تا زندگی خود را آسان تر کنید.
2. نحوه قالب بندی بلوک های کد در Google Docs با استفاده از کد HTML
راه دوم برای قالب بندی بلوک های کد در Google Docs با استفاده از کد HTML است. برای انجام آن، این مراحل را دنبال کند:
- کد HTML متن هایلایت شده را در خروجی هایلایتر نحوی کپی کنید.
- کد HTML را کپی کرده و در Notepad قرار دهید.
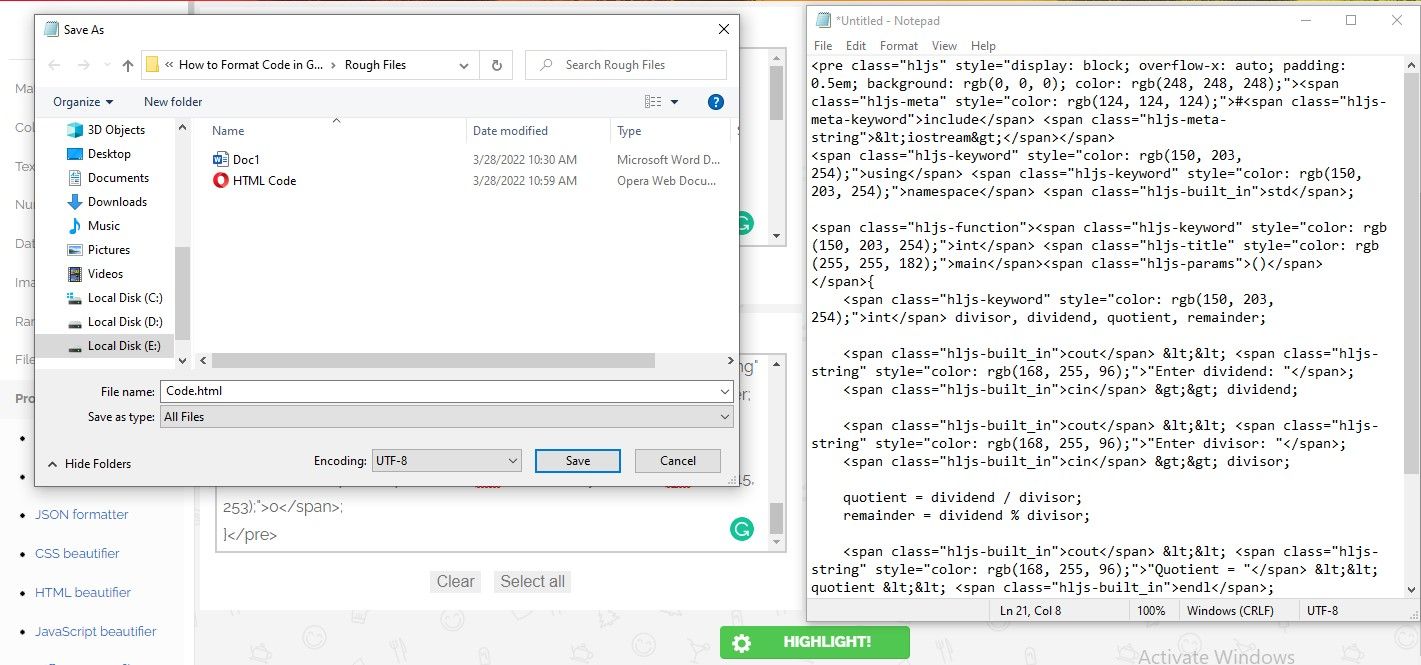
- فایل را به صورت HTML ذخیره کنید.
- فایل HTML. را مستقیماً در Google Docs باز کنید.



Google Docs پس از اجرای کد HTML به جای HTML ساده، همانطور که در فایل Notepad انجام دادیم، فایل را در قالب اصلی خود باز می کند.
میتوانید کد را کپی کنید، آن را در سند اصلی خود جایگذاری کنید و با استفاده از مراحل ذکر شده در بالا، فاصلههای سفید را از خطوط کد حذف کنید. در نتیجه، متوجه خواهید شد که خروجی نهایی تقریباً مشابه روش یک است.
اگر دوست ندارید قالب بندی را با ویژگی های جدول تغییر دهید، راه دیگری برای انجام آن وجود دارد. هدف این است که کدهای قرار داده شده در Google Docs را با استفاده از یک سند Microsoft Word قالب بندی کنید. در اینجا این است که چگونه می توانید در مورد آن اقدام کنید.
3. نحوه قالب بندی بلوک های کد در Google Docs با استفاده از Microsoft Word
مایکروسافت ورد به شما این امکان را میدهد که کدهایلایت شده را از برجستهکننده نحو مستقیماً در سند کپی کنید و پسزمینه را بدون هیچ فاصله سفیدی بین خطوط ثابت نگه میدارد.
بنابراین، میتوان با قالببندی همه بلوکهای کد در یک سند Microsoft Word و سپس آپلود آن سند در Google Docs، از این انعطافپذیری بهره برد.
برای انجام این کار، مراحل زیر را دنبال کنید:
- سند Google Docs دانلود شده را در Microsoft Word یا یک سند خالی Microsoft Word باز کنید.
- برای دریافت کد هایلایت شده از برجسته کننده نحو، همان مراحلی را که در روش یک توضیح داده شد، دنبال کنید.
- چسباندن کد برجسته شده به طور مستقیم در یک سند مایکروسافت ورد، بلوک کد را به طور خودکار فرمت می کند.
- سند Microsoft Word را ذخیره کرده و آن را در Google Docs آپلود کنید.

کد اضافه شده به Google Docs را می توان با حفظ قالب بندی در سایر اسناد Docs کپی کرد. بنابراین، یا میتوانید از این روش برای قالببندی فایلهای Google Docs استفاده کنید یا فقط کدها را در یک فایل جداگانه قالببندی کنید و سپس آنها را در فایل اصلی کپی کنید.
معایب قالببندی دستی بلوکهای کد در Google Docs
عیب اصلی قالببندی دستی بلوکهای کد در Google Docs این است که هر سه روش مقدار قابل توجهی از زمان شما را مصرف میکنند. علاوه بر این، تغییر هر سبک کد مستلزم شروع دوباره از ابتدا است.
همچنین اگر برجستهکننده نحو از زبان برنامهنویسی که میخواهید قالببندی کنید، پشتیبانی نمیکند، احتمال خطا نیز وجود دارد.
برای غلبه بر این محدودیت ها، می توانید از افزونه های Google Docs استفاده کنید. افزونههای مختلفی برای این کار موجود است، اما ما در این مورد از Code Blocks استفاده میکنیم.
بیایید ببینیم چگونه می توانید از این افزونه برای قالب بندی بلوک های کد استفاده کنید و چه مزایایی ارائه می دهد.
نحوه قالب بندی بلوک های کد در Google Docs با استفاده از افزونه Code Blocks
برای قالببندی مسدودکنندههای کد با افزونه، مراحل زیر را دنبال کنید:
- به سند Google Docs بروید.
- به مسیر Add-ons > Get add-ons بروید.
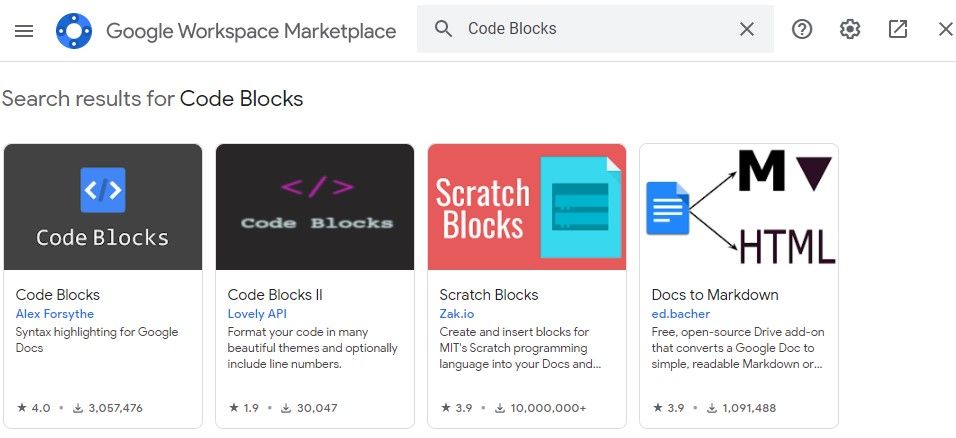
- در نوار جستجو، «Code Blocks» را تایپ کنید و Enter را بزنید.
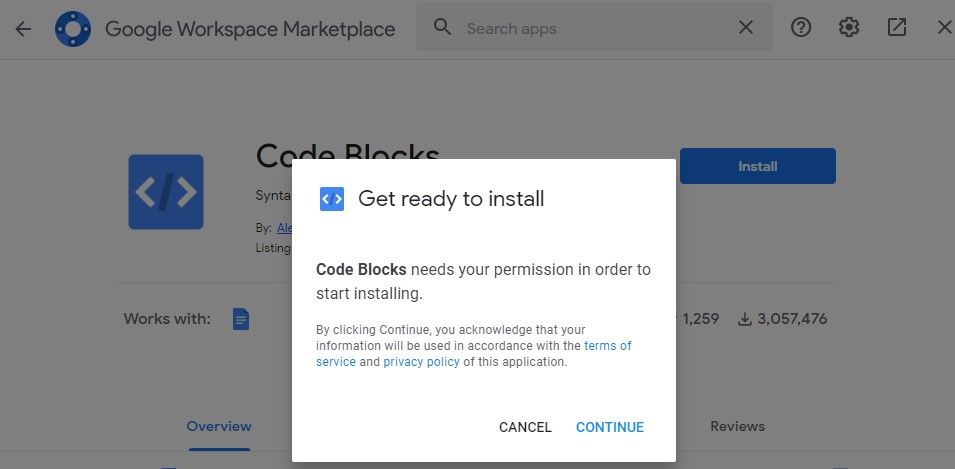
- اولین افزونه نشان داده شده در بالا را انتخاب کنید و روی Install کلیک کنید.
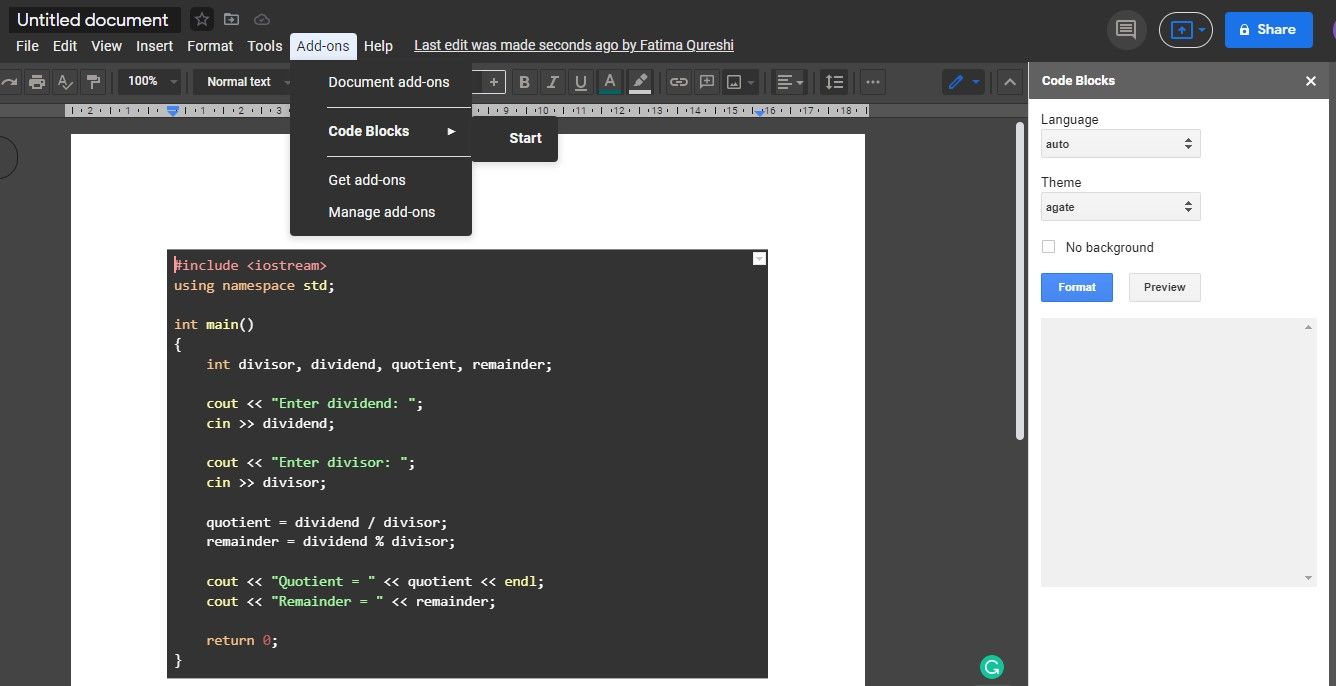
- به Add-ons > Code Blocks > Start بروید.
- متن کد را انتخاب کنید و زبان و موضوع دلخواه خود را در نوار کناری سمت راست انتخاب کنید.
- روی دکمه Format کلیک کنید.



مراحل بالا، بلوک های کد را همانطور که به صورت دستی انجام دادیم، فرمت می کند. علامت زدن چک باکس بدون پسزمینه درست بالای دکمه Format به شما امکان میدهد بلوکهای کد فرمتشده را در متن ساده و بدون پسزمینه نمایش دهید.
مزایای قالب بندی بلوک های کد با استفاده از افزونه
افزونه نحوه قالب بندی بلوک های کد را ساده می کند که باعث صرفه جویی در وقت شما می شود. علاوه بر این، میتوانید به سرعت بلوکهای کد را به زبانهای مختلف در یک سند بدون تغییر قابل توجهی در تنظیمات قالببندی در برجستهکننده نحو قالببندی کنید.
از این رو، اگر میخواهید در زمان صرفهجویی کنید و کنترل قالببندی بهتری داشته باشید، استفاده از افزونه بهترین راه است.
اگرچه Google Docs انعطافپذیری بیشتری را ارائه میدهد، اما بسیاری از ابزارهای پردازش کلمه آنلاین دیگر وجود دارد که اگر ظاهر و احساس آن را دوست ندارید، میتوانید از بین آنها انتخاب کنید.
بلوک های کد را در Google Docs به راحتی قالب بندی کنید
بلوکهای کد خود را در Google Docs به صورت دستی یا با افزونه قالببندی کنید تا اسناد شما جذاب و خواندنیتر به نظر برسند. اگر افزونهای را پیدا کردید که اشکال دارد یا آنطور که انتظار دارید قالب بندی نمیشود، روشهای دستی بهترین گزینه هستند.
Code Blocks تنها یکی از افزونه های متعدد است که به شما کمک می کند قالب بندی را بهتر کنترل کنید و اسناد خود را حرفه ای تر کنید. موارد بسیار دیگری وجود دارد که باید آنها را کشف کنید.