تراز عمودی عناصر در یک صفحه وب همیشه آسان نبوده است. هنوز هم ساده نیست، اما ویژگی CSS با تراز عمودی می تواند کمک کند.
CSS چندین ویژگی تراز را ارائه می دهد. ویژگی text-align که محدود به عناصر بلوک و سلول های جدول است، تراز افقی را توصیف می کند. در مقابل، ویژگی vertical-align فقط برای عناصر درون خطی و سلول های جدول اعمال می شود.
برای کنترل تراز عمودی می توانید از مقادیر مختلفی استفاده کنید. برخی نسبت به عنصر والد هستند، برخی دیگر به عناصر در همان خط افقی نمایش داده می شوند. دقیقاً دریابید که چگونه می توانید از تراز عمودی در موقعیت های مختلف استفاده کنید تا به موقعیت دقیق برسید.
مقادیر مختلف تراز عمودی
ویژگی vertical-align سه نوع مقدار مجزا می گیرد: کلمات کلیدی، درصد و طول. هر مقدار نشان دهنده یک موقعیت عمودی در یک خط یا نسبت به عنصر اصلی (کانتینر) عنصر مورد نظر است.
مقادیر اصلی تراز عمودی عبارتند از:
- پایه: عنصر هدف را در خط پایه عنصر والد قرار می دهد.
- بالا: بالای عنصر هدف را با بالای بلندترین عنصر در خط فعلی قرار می دهد.
- Middle: عنصر هدف را در ردیف فعلی خود متمرکز می کند.
- bottom: پایین عنصر هدف را با پایین ترین عنصر در خط جاری قرار می دهد.
- sub: عنصر هدف را با خط پایه زیرنویس عنصر والد قرار می دهد.
- super: عنصر هدف را در خط مبنا عنصر والد قرار می دهد.
- text-top: عنصر هدف را در بالای فونت عنصر والد قرار می دهد.
- text-bottom: عنصر هدف را با پایین فونت عنصر والد قرار می دهد.
- درصد (به عنوان مثال 20%): خط پایه عنصر هدف را در یک نقطه بالا، پایین یا روی خط پایه عنصر والد قرار می دهد. این مقدار می تواند منفی یا مثبت باشد.
- طول (به عنوان مثال 10em): خط پایه عنصر هدف را در یک نقطه بالا، پایین یا روی خط پایه عنصر والد قرار می دهد. این مقدار می تواند منفی یا مثبت باشد.
یک قالب پایه HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
table {
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid black;
}
</style>
<title>Document</title>
</head>
<body>
<div id="container">
<a href="http://google.com">Google Search</a>
<img src="https://source.unsplash.com/jFCViYFYcus/300x150" alt=" image of the forest">
<video width="320" controls>
<source src="videos/ocean_view.mov" type="video/mp4">
Video of the ocean.
</video>
<table>
<tr>
<th>Scenery</th>
<th>Discription</th>
</tr>
<tr>
<td>Forest</td>
<td>Lorem ipsum dolor sit amet.</td>
</tr>
<tr>
<td>Ocean</td>
<td>Lorem ipsum dolor sit amet.</td>
</tr>
</table>
</div>
</body>
</html>
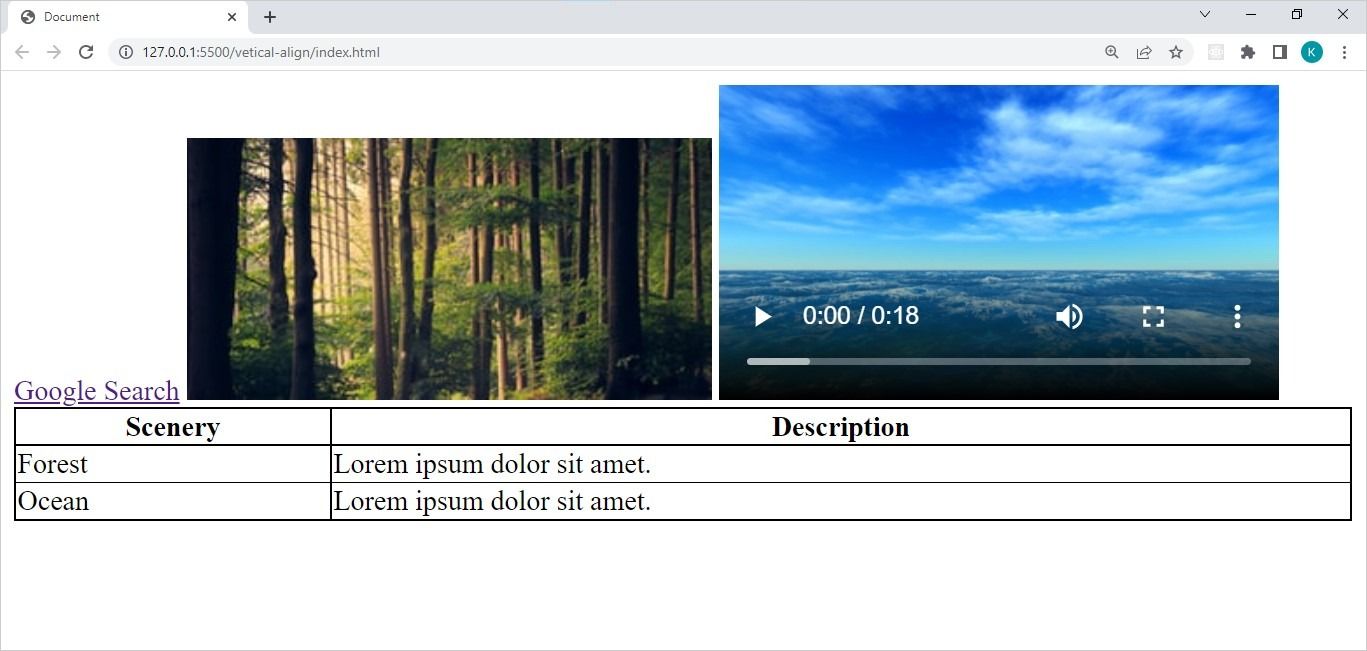
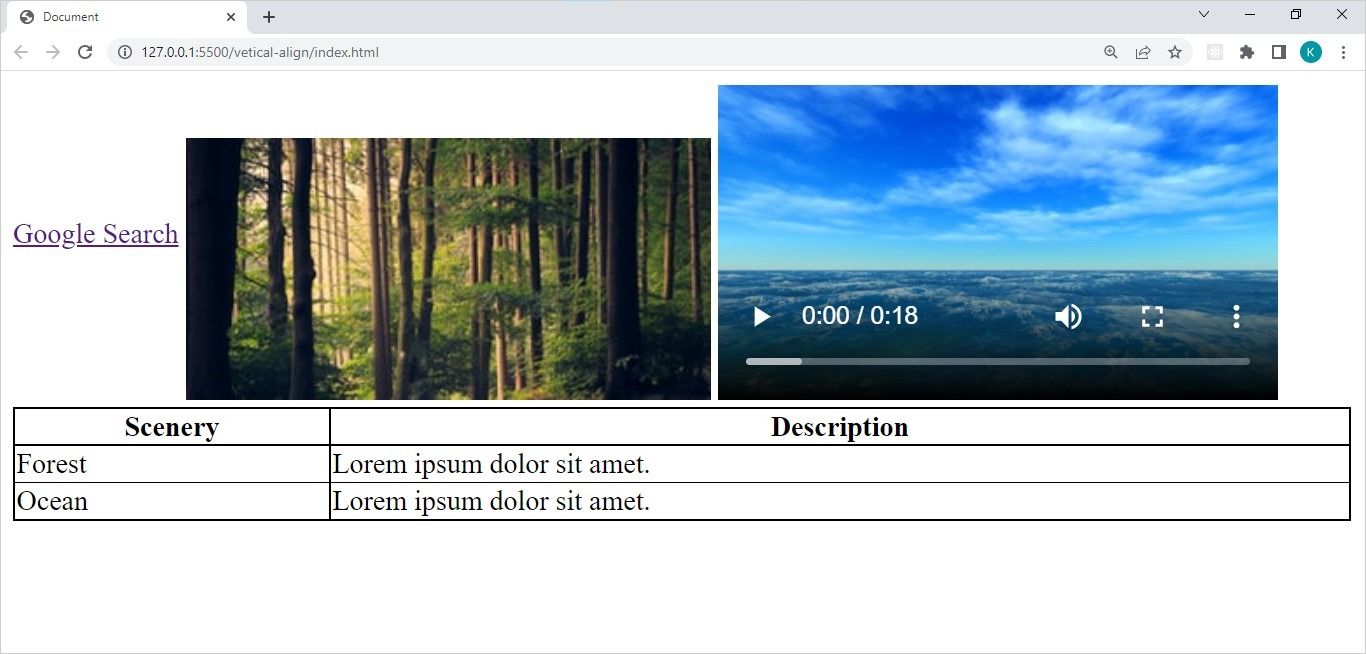
کد HTML بالا یک صفحه وب ساده ایجاد می کند که چهار عنصر را نمایش می دهد: متن پیوند شده، یک تصویر، یک ویدیوی جاسازی شده و یک جدول. در مرورگر شما باید به این صورت باشد:

نحوه تراز عمودی متن
به طور پیش فرض، اکثر عناصر متنی (مانند سرفصل ها، تگ های
و
با این حال، برخی از عناصر متنی مانند تگ و درون خط هستند. در نتیجه، آنها از ویژگی vertical-align پشتیبانی می کنند. برای تراز عمودی متن، به سادگی مقدار مناسب را به ویژگی vertical-align CSS اختصاص دهید.
با استفاده از مقدار بالای متن با تراز عمودی
a {
vertical-align: top;
}
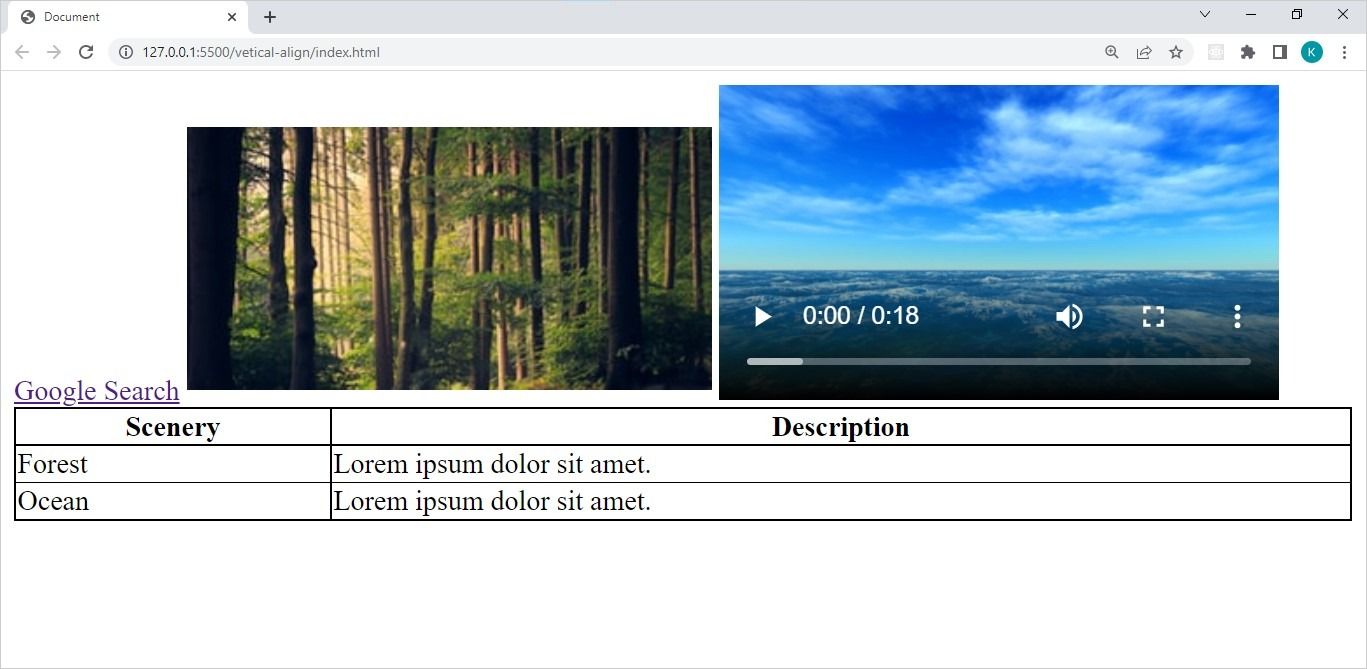
افزودن کد CSS بالا به سند اصلی HTML، بالای متن تگ را با بالای بلندترین عنصر در خط تراز می کند. تولید نمایشگر به روز شده زیر:

استفاده از مقدار درصد روی متن
a {
vertical-align: -50%;
}
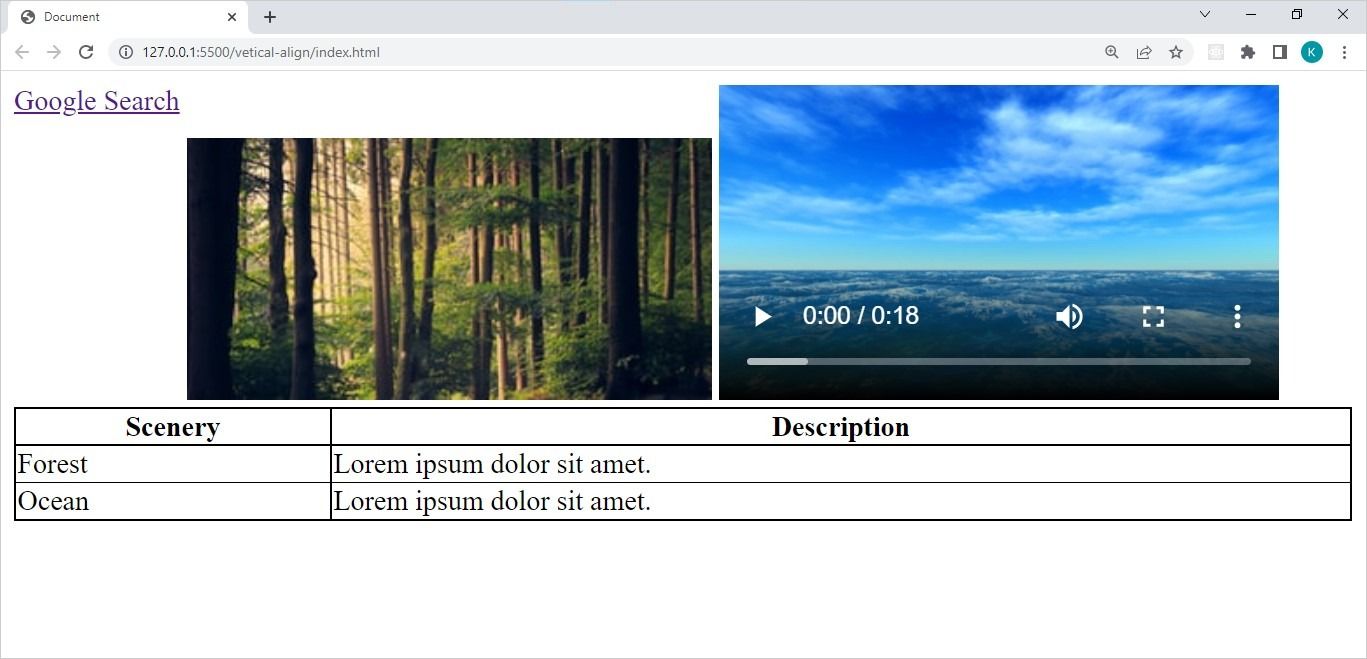
CSS بالا عنصر متن را در موقعیتی تراز می کند که 50٪ زیر خط پایه عنصر والد است. خروجی زیر را در مرورگر شما تولید می کند:

همانطور که در تصویر بالا می بینید، عنصر متن در زیر عناصر تصویر و ویدئو که در یک خط قرار دارند، موقعیتی را اشغال می کند. برای قرار دادن این عنصر در خط مبنا یا بالاتر از آن، از یک مقدار درصد مثبت استفاده کنید.
استفاده از مقدار طول روی متن
a {
vertical-align: 90px;
}
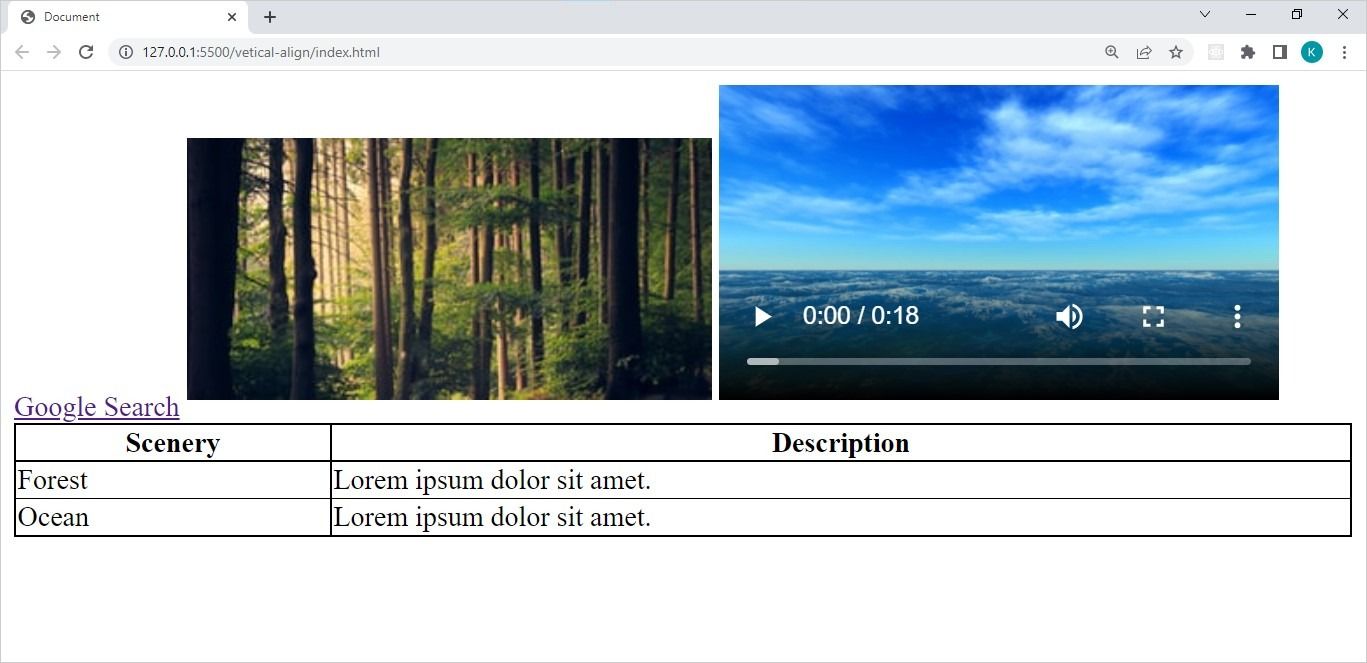
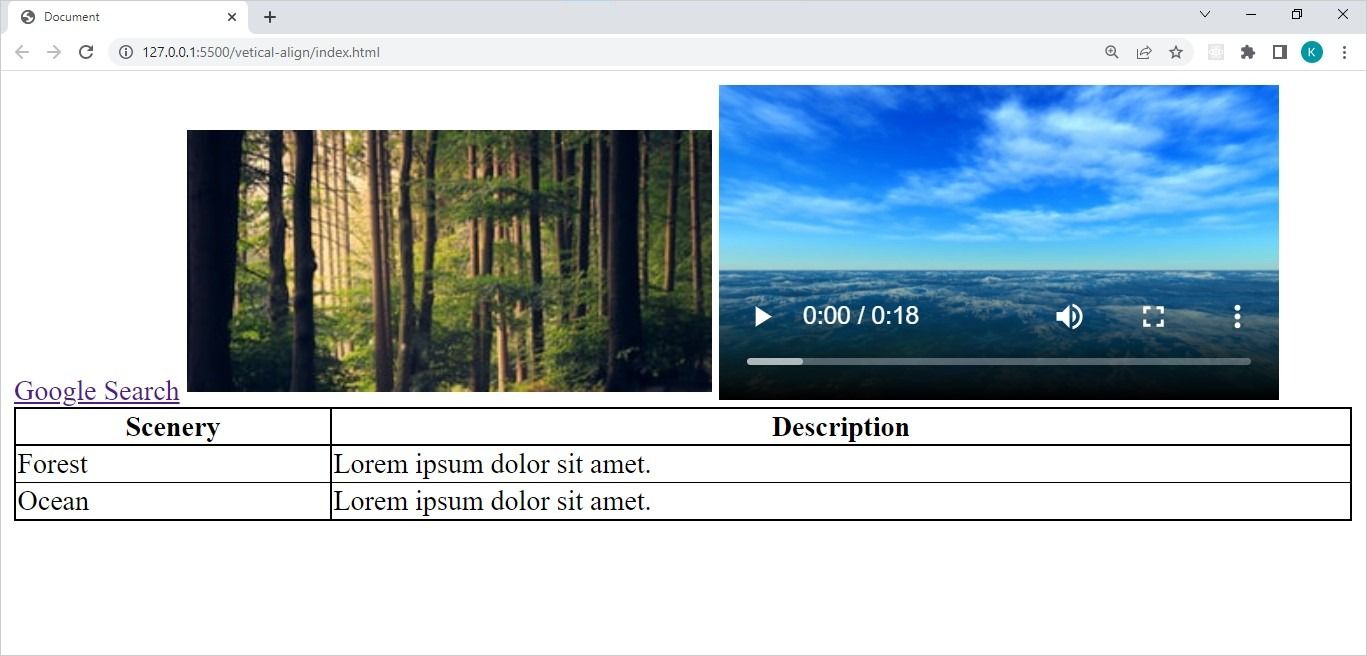
کد بالا خط پایه عنصر متن را به طول 90 پیکسل بالاتر از خط پایه عنصر اصلی تراز می کند. این خروجی زیر را در مرورگر تولید می کند:

نحوه تراز عمودی تصاویر
تگ یک عنصر درون خطی است که خصوصیت vertical-align CSS به خوبی با آن کار می کند.
استفاده از مقدار فوق العاده تراز عمودی در تصاویر
img {
vertical-align: super;
}
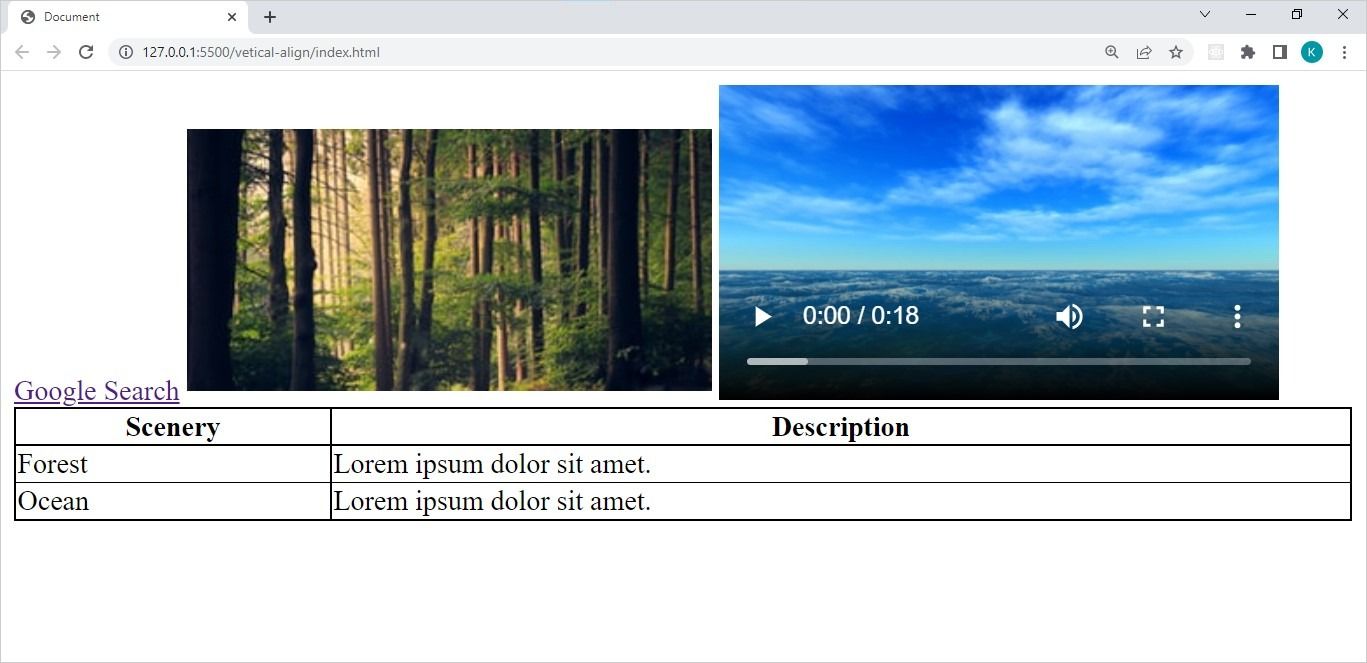
کد بالا تصویر را در خط پایه عنصر والد قرار می دهد. همانطور که در خروجی زیر می بینید، این به معنای در موقعیتی بالاتر از خط پایه است:

استفاده از مقدار درصدی با تراز عمودی در تصاویر
img {
vertical-align: 25%;
}
کد بالا خط پایه عنصر تصویر را 25% بالاتر از خط پایه عنصر اصلی تراز می کند. این اثر آینه ای زیر را از مقدار فوق العاده ایجاد می کند:

استفاده از مقدار طول با تراز عمودی در تصاویر
img {
vertical-align: 5px;
}
کد بالا خط پایه عنصر تصویر را در موقعیتی 5 پیکسل بالاتر از خط پایه عنصر اصلی تراز می کند. این یک اثر مشابه با مقادیر super و 25٪ ایجاد می کند:

نحوه تراز عمودی رسانه های جاسازی شده
رسانه های جاسازی شده مانند ویدیوها و iframe ها عناصر HTML درون خطی هستند. بنابراین، ویژگی CSS vertical-align با آنها عالی کار می کند.
استفاده از مقدار فوق العاده تراز عمودی در یک ویدیو
video {
vertical-align: sub;
}
کد بالا ویدیو را در خط پایه زیرنویس عنصر والد قرار می دهد. این به معنای در موقعیتی زیر خط مبنا است، همانطور که در خروجی زیر می بینید:

استفاده از مقدار درصدی با تراز عمودی در یک ویدیو
video {
vertical-align: -25%;
}
کد بالا خط پایه عنصر ویدیو را 25 درصد زیر خط پایه عنصر اصلی تراز می کند. این اثر آینه ای زیر مقدار را ایجاد می کند:

استفاده از مقدار طول با تراز عمودی در یک ویدیو
video {
vertical-align: -5px;
}
کد بالا خط پایه عنصر تصویر را در موقعیتی 5 پیکسل زیر خط پایه عنصر اصلی تراز می کند. این یک اثر مانند مقادیر زیر و -25٪ ایجاد می کند:

نحوه تراز عمودی موارد در یک جدول
استفاده از ویژگی vertical-align با جدول کمی مشکل است، زیرا جدول یک عنصر بلوکی است. با این حال، تگ های
استفاده از مقدار بالایی با تراز عمودی در داده های جدول
td {
height: 40px;
vertical-align: top;
}
کد بالا به هر سلول جدول ارتفاع 40 پیکسلی اضافه می کند. سپس داده های هر سلول را با بالای هر ردیف تراز می کند. این خروجی زیر را در مرورگر تولید می کند:

استفاده از مقدار وسط با تراز عمودی در داده های جدول
td {
height: 40px;
vertical-align: middle;
}
مقدار وسط تراز عمودی در کد بالا به صورت عمودی داده ها را در هر سلول متمرکز می کند. خروجی زیر را در مرورگر تولید می کند:

با استفاده از مقدار پایین تراز عمودی در داده های جدول
td {
height: 40px;
vertical-align: bottom;
}
کد بالا داده های هر سلول را در پایین هر ردیف تراز می کند. خروجی زیر را در مرورگر تولید می کند:

اکنون می توانید عناصر را در صفحه وب خود تراز کنید
اکنون می توانید از ویژگی CSS vertical-align با مجموعه ای از عناصر درون خطی مختلف، از جمله متن، رسانه جاسازی شده و داده های جدول استفاده کنید. قاعده کلی این است که ویژگی vertical-align فقط روی عناصر inline و inline-block کار می کند.
با این حال، میتوانید از این ویژگی در عناصر بلوک استفاده کنید، فقط باید ابتدا آنها را به عناصر درون خطی یا بلوک درون خطی تبدیل کنید. به یاد داشته باشید که می توانید عمودی-align را با سایر ویژگی های تراز، مانند text-align ترکیب کنید.